学习Axure的时候觉得中继器与函数很枯燥?本文教你一个赶走枯燥的方法——设计游戏!让你感觉学习Axure原来可以这么有趣!
Axure是产品经理工作中最重要的软件之一,除此之外对PS、Visio也应该有所了解。不过就产品经理而言,Axure是最有代表性的软件。大多数人都可以做到使用Axure画一些简单的原型图,但是到了交互方面则捉襟见肘,中继器和函数是不少产品经理面前的两座大山。
有趣的内容能够减少人在学习中的抵触心理,Axure的函数无疑是十分枯燥的,且一般用不到的特点容易让人没有动力进行学习。这种情况下,自己制作一些有意思的东西对于技能的锻炼以及娱乐身心都有很大的益处。
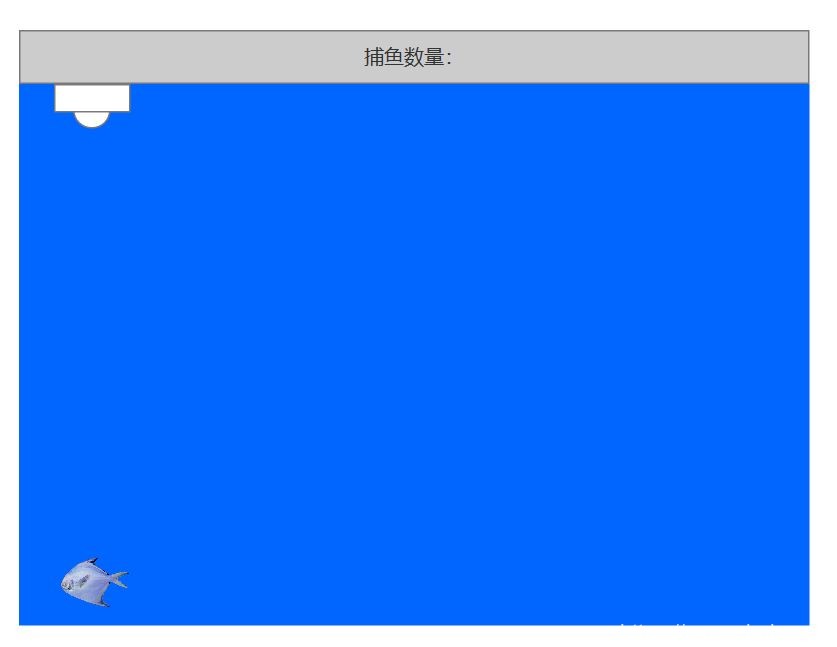
一、制作结果

主要交互:
- 小鱼会来回循环的游泳且会转身;
- 小鱼的速度实际上是随机的,即不是匀速运动;
- 可以设置难度完成小鱼速度的切换;
- 点击鱼钩可以进行捕鱼,捕捉成功后得分且小鱼将会回到原来的位置。
体验地址:点击此处
二、制作方法
1.用Axure画背景元件

这一步很简单,图片就是由几个矩形,一个椭圆,一个小鱼组成的。其中值得注意的是小鱼的图片需要png不带背景的图片,否则会有一个背景框的存在。

png的制作方式很简单,可以在网络上下载一个背景比较纯净的小鱼图片,然后使用PS进行抠图,最后去掉背景页然后保存为png格式即可。

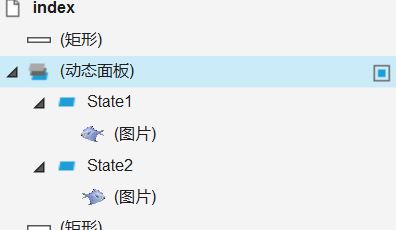
因为小鱼是需要转身的,所以可以将方向相反的小鱼分别储存为动态面板的两种状态。当然,图片的水平翻转需要PS的帮助。这样,只要改变动态面板的状态就可以实现小鱼的转身。
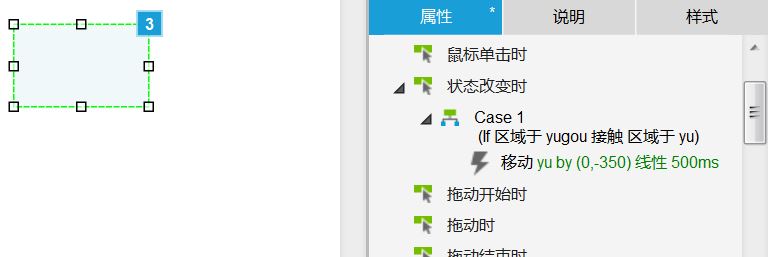
2.鱼钩动作

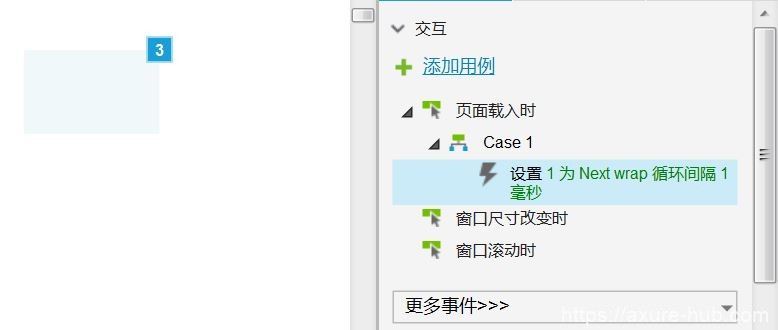
鱼钩动作的设置如上图所示,鱼钩是由鱼钩以及鱼线两部分组成的,鱼钩的动画为移动,而鱼线的动画则为尺寸的改变。因为还需要收回,所以移动后再设置反向的移动即可。这一步的触发方式设置为鼠标点击鱼钩。
3.钓鱼动作


通过上述两步可以实现钓鱼的动作。这里主要的知识点是接触操作,可以在条件中进行设置,被掉的鱼运动是垂直的,故而其移动的坐标中x值为0。
此处设置的难点是:注意移动设置中的相对位置和绝对位置,如果不慎弄反可能导致交互出错。
到这里看起来已经实现很多功能了,但实际上还差很多,比如现在的鱼是不动的,且将鱼掉走之后就没有可以掉的鱼了,游戏无法继续进行。
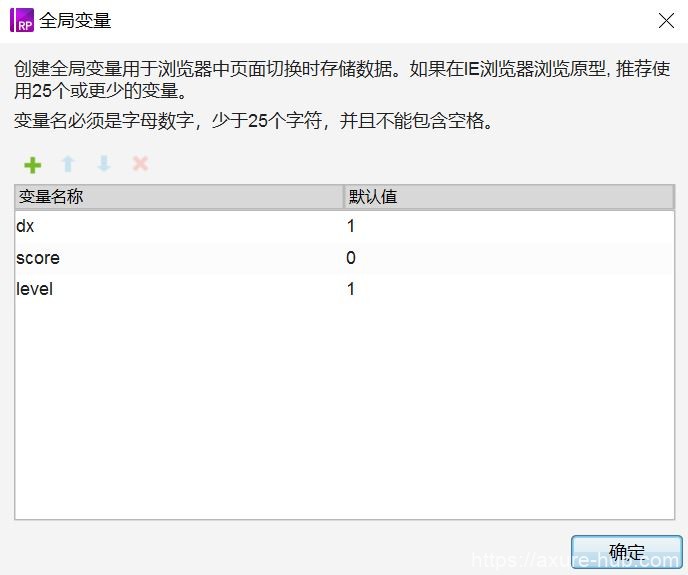
4.全局变量的定义

接着为了实现鱼的往复运动,得分的计算,以及难度调节功能,需要设置三个全局变量。
- dx:应用于方向的改变;
- score:用于记录游戏得分;
- level:用于游戏等级的调节。
此处可以先将其默认值设定一下,dx为1即不反向,score为0即初试分数是0,level为1即初始难度为1。
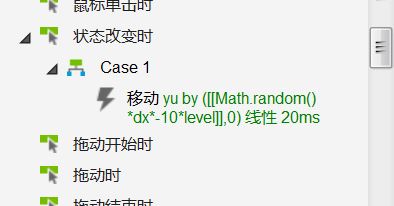
5.鱼的移动

鱼的移动是水平不匀速移动,不匀速为了增加钓鱼预判的难度。其设置方式如上图所示,其中用了随机函数math.random。dx是为了改变其方向,默认值为1,level则是为了改变其难度,默认值同样也是1。
6.鱼的转身

鱼不可能朝向一个方向一直运动下去,这样无法完成游戏,所以可以设置其边界条件,让其超出边界的时候dx的数值变为-1实现反向移动。此外还需要在边界的时候修改鱼的状态,否则就会出现鱼是倒着游泳的样子。
反向由dx数值的改变来完成,而鱼的状态则是由state的改变来完成。
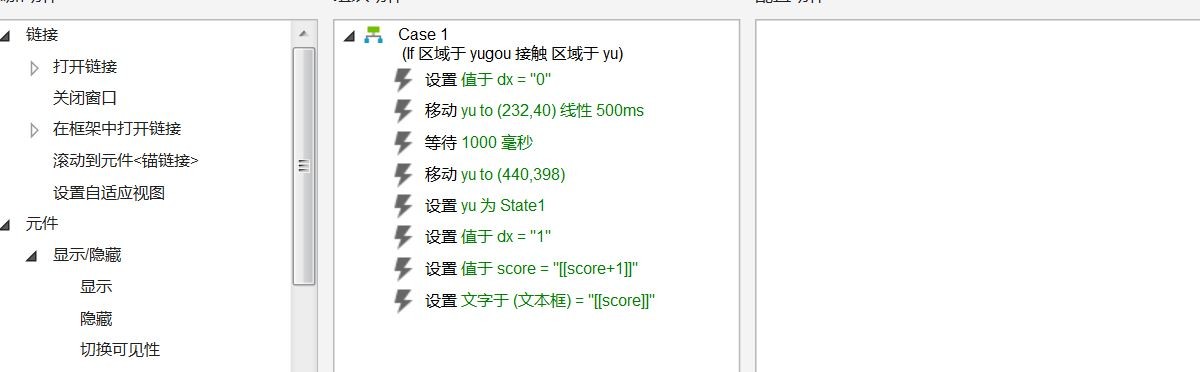
7.鱼的复位以及得分判定

这是比较有难度的地方,为了能够让游戏成为无限模式,鱼被钓走之后必须回到原来的地方且分数增加。被掉走的鱼不能够在鱼钩上继续移动。
因此设置如上图所示,其中dx为0限制了继续移动,移动鱼to(440,398)让鱼可以复位,设置dx为1、yu为state1让鱼可以继续游动,score相关则是统计用户的游戏得分。
三、可以改进的地方
本游戏的制作还是很粗糙的,所有可以改进的地方很多,有兴趣的读者可以尝试自己做一做。这里
