这次我们来讲解一个在动态面板里面切换标签的效果。
一、准备元件
1.首先打开一下Axure新建文件,拖取一个矩形,设置长度:375 px ,高度:50 px ;
2.然后输入文本标签,这里的字体大小我们给它设置为14 px ,先把它置灰,这里我的字体色值为 #999999 ;
3.最后我们加一个小黑条,脱出一个矩形,设置长度:40 px ,高度:2 px 。给它名为小黑条。
以上样式我是按照常规移动端尺寸做的,不用说每个尺寸都跟我一样,只要保存美观即可。
好的,完成之前我们会得到以下的样子:

二、设置文本的交互样式
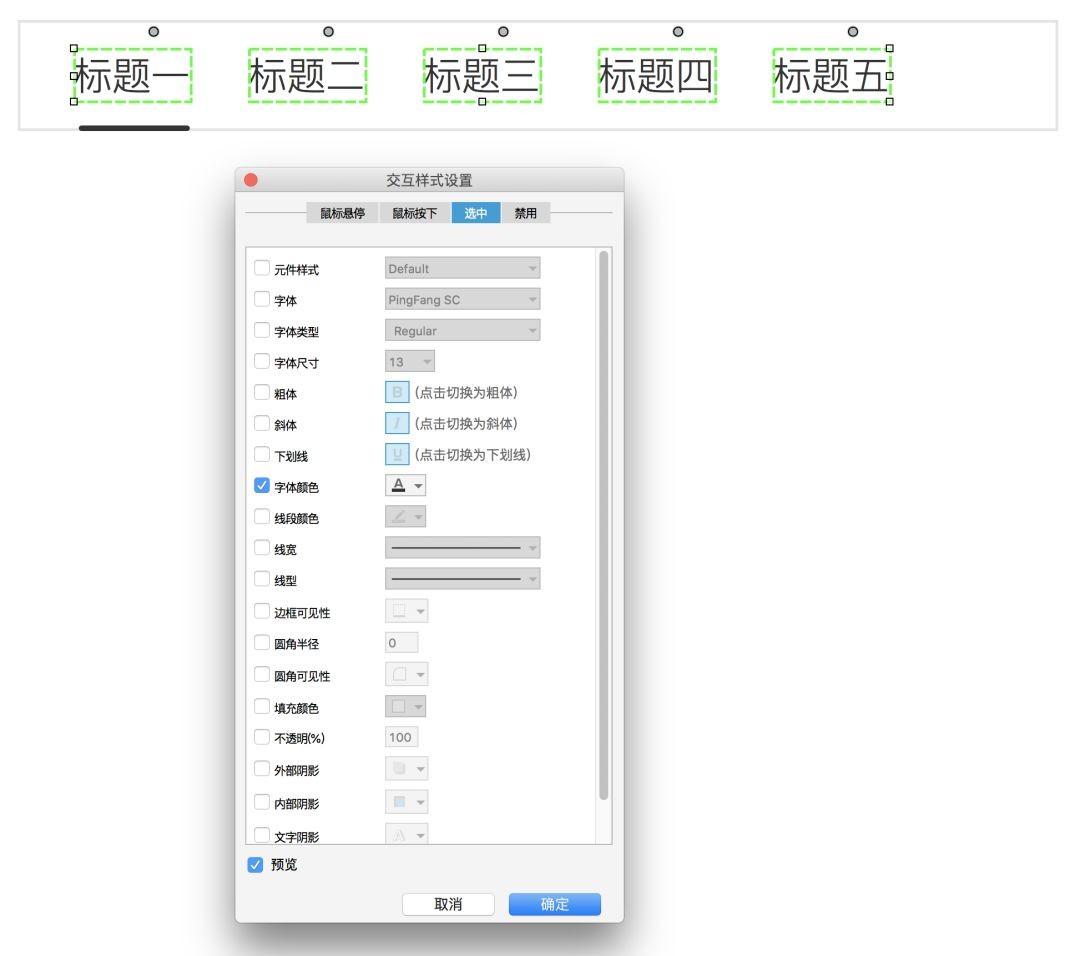
1.我们点击全选所有文本 – 右键选择交互样式 – 选择选中一项 – 把字体颜色设置为 #333333,然后点击确定;

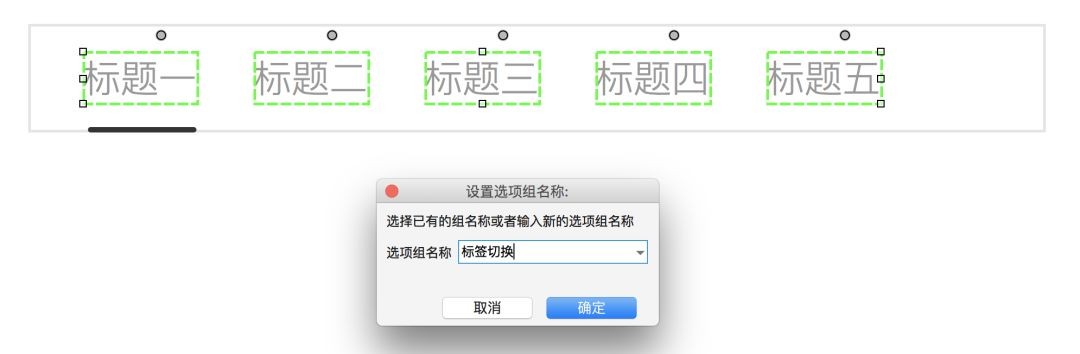
2.第二步还是选择所有文本 – 右键选择设置选项组名称 – 命名“标签切换”(这里可随意命名);

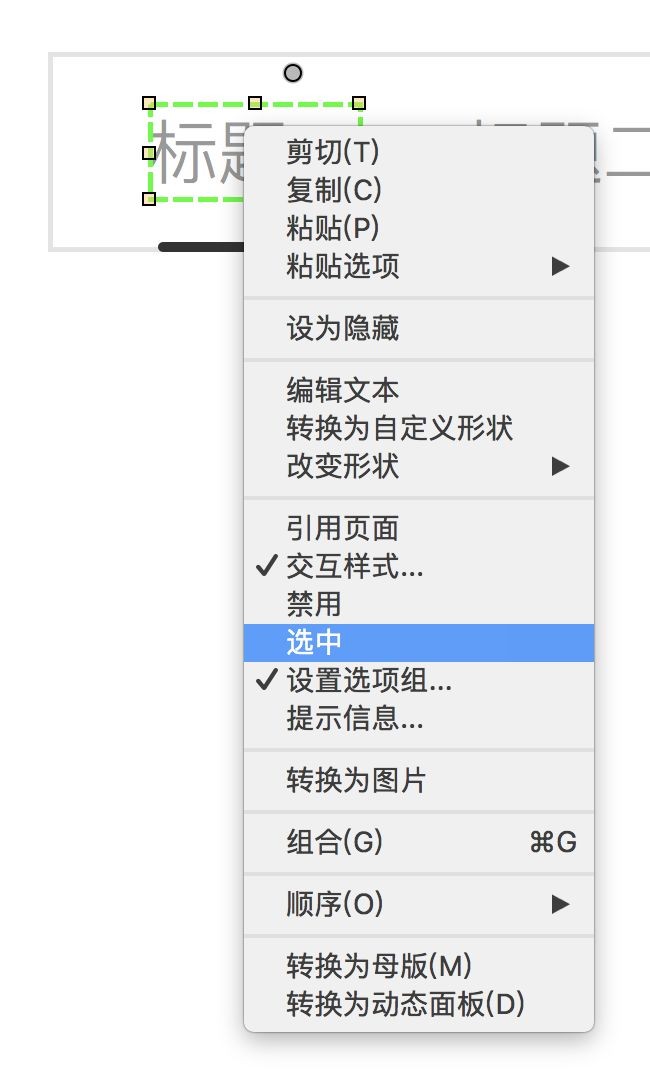
3.因为小黑条在标题一的底部,我们需要单选标题一 – 设置为默认选中状态;

这时候我们的前提条件就做好了,可以准备下一步了。
三、设置交互效果
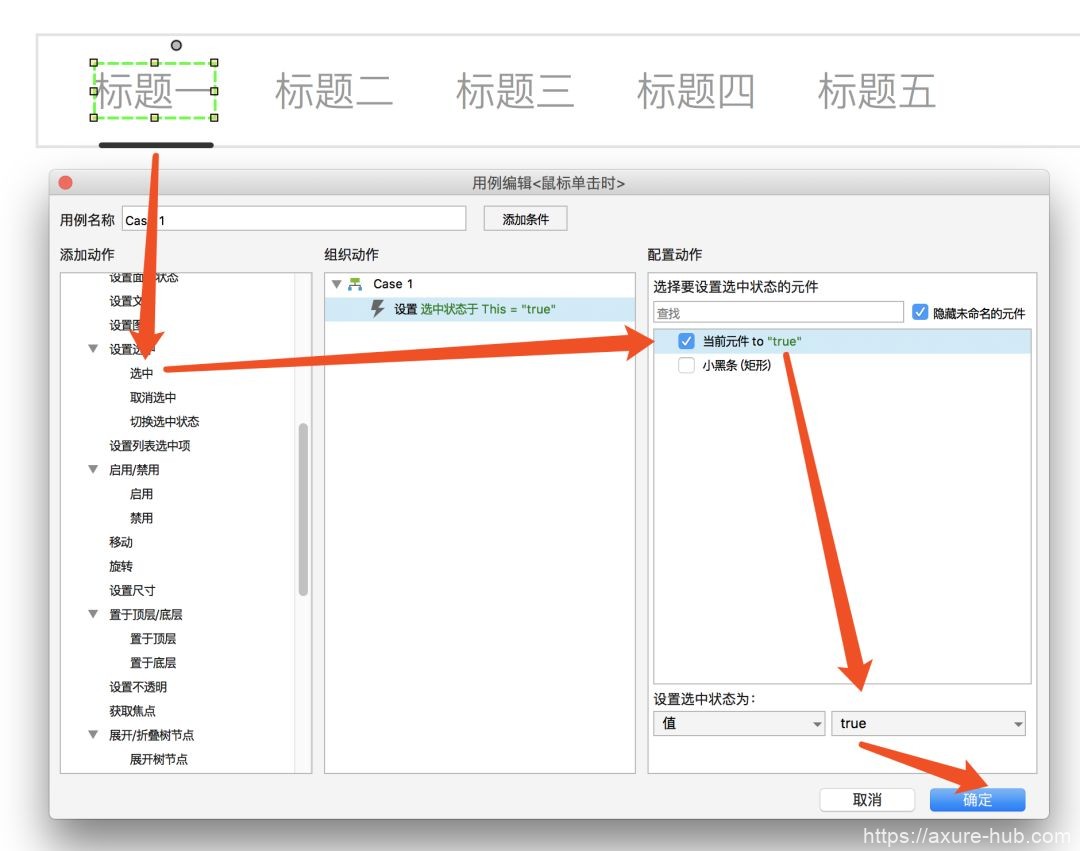
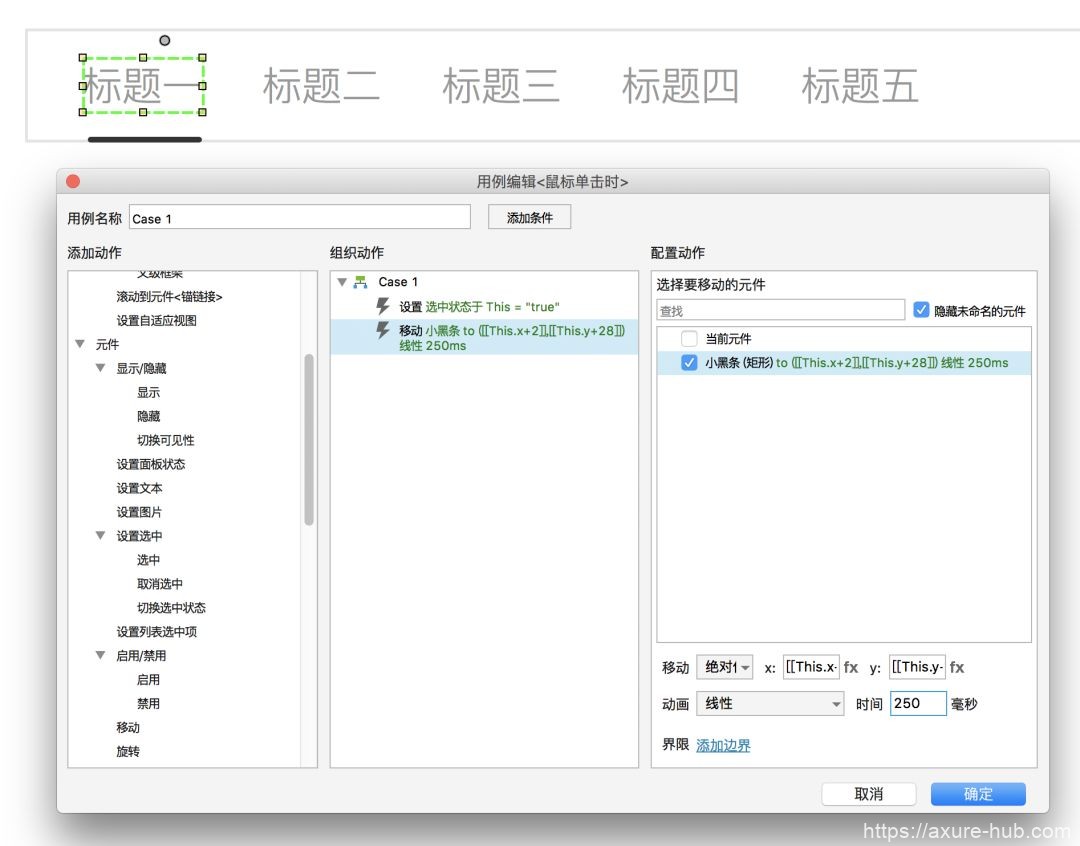
1.点击交互效果 “鼠标点击时” ,设置该元件为 “true” (选中) ;

2.点击移动,选择小黑条,设置移动为绝对位置,X轴为 [[This+2]] , Y 轴为 [[This+28]] ,动画为线性,时间为250毫秒,点击确定;

3.复制标题一的动态效果,粘贴到所有文本,这时切换标签的效果就完成了。
已完成的小伙伴,可以点击预览尝试一下自己做的效果,感受一下自己做出来的成果!
四、进阶
已完成以上步骤的小伙伴们,可以尝试一下进阶效果。咱们的标题是《动态面板:切换标签》,咱们是不是还没有用到动态面板呢?
下面来尝试着做吧!
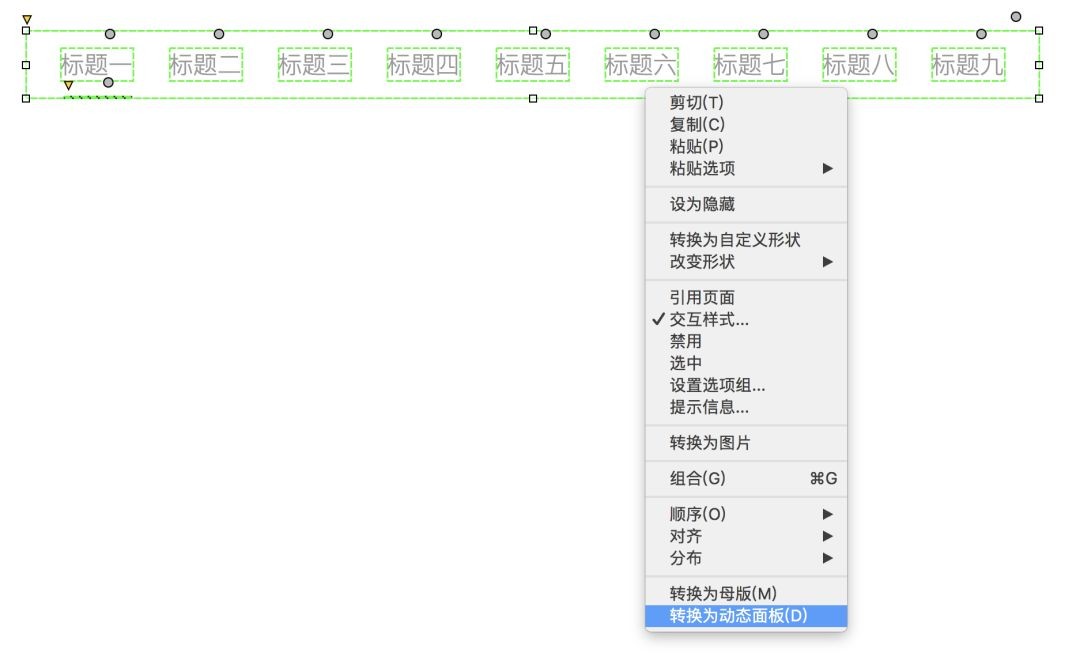
1.我们把文本再新增出 n 个(记得不要复制第一个默认为选中状态的标题一),让他超出 375 px 的长度,同时矩形需要跟上;

2.然后我们全选所有元件,右键点击“转换为动态面板”,然后我们给这个动态面板命名为“移动面板”;

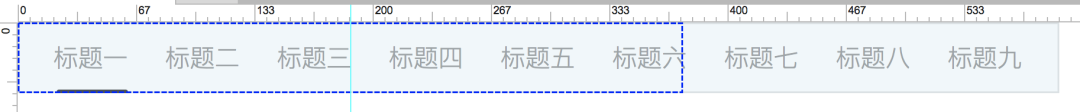
3.然后我们再在这个基础上给它再加一个动态面板,命名为“固定面板”,给他设置一个固定宽度为 375 px ,然后可以看到以下样式;

4.这时候我们打开固定面板,按照 375 px 的宽度定一个中心点,拉一个标尺;

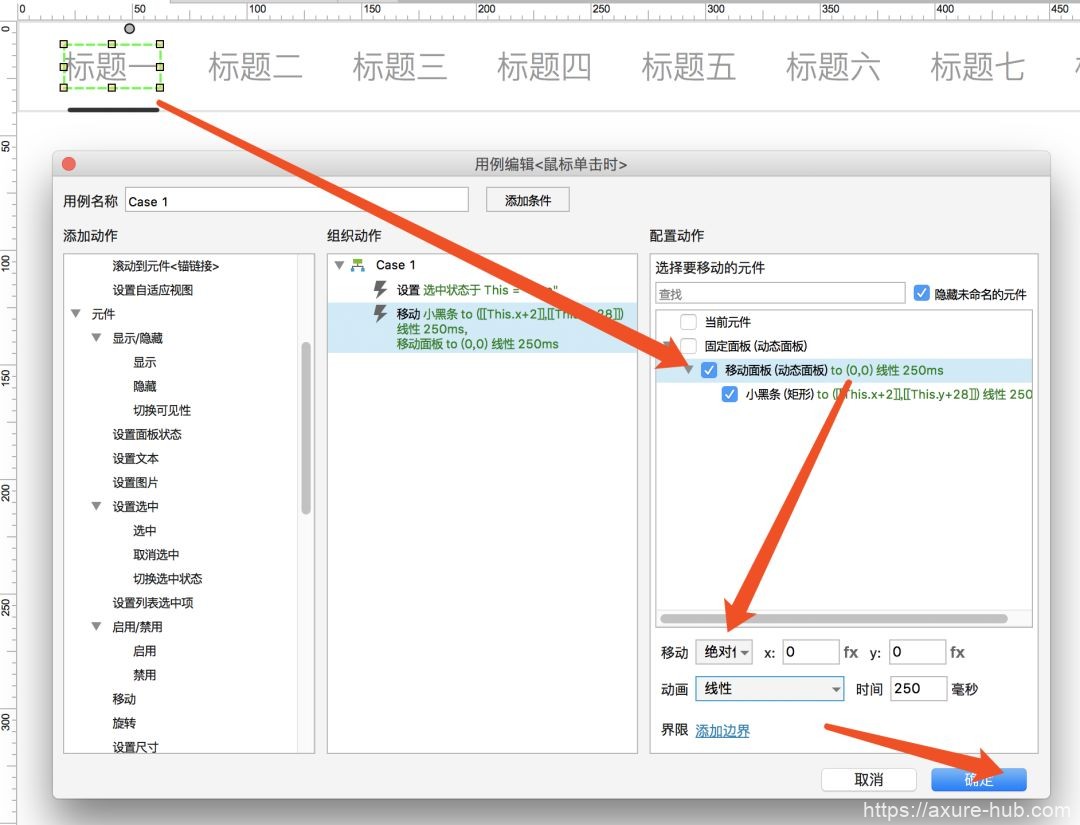
5.以下的意思是点击标题一、二、三,新增一个条件为:移动“移动面板”至 X 轴为 0 ,Y 轴为 0 ;但到标题四时, X 轴需要到中心点的地方,X 轴会变成 -42 ,Y 轴保持不变。以此类推…(看以下第一张图)下一个是 -105 px 、 -168 px 、 -212 px 、 -212 px 、 -212 px (后面三个都为 -212 px 的原因是: “移动面板” 的移动不能少于固定面板右侧的蓝色线,看以下第二张图);


6.看一下设置移动“移动面板”的设置样式(效果做在文本里);

7.按照上面 “5” 的规则,把其他文本都加上移动“移动面板”的效果;
8.所有步骤完成了之后,可得到该效果(腾讯视频链接):
https://v.qq.com/x/page/c1342lfqgss.html?start=1
