移动鼠标放大缩小图片在原型设计的时候算是很常用的功能,如何在Axure中实现呢?这篇文章给你解答。
关键步骤1:
底层是图片,第二层是小矩形;小矩形随着鼠标进行移动,图片上加交互效果:鼠标移动。

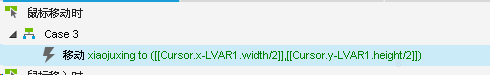
以鼠标作为中心点,小矩形的X Y点在 鼠标X-小矩形宽度/2 ,鼠标Y-小矩形高度/2。

因这样的设计导致鼠标在小矩形内部时无法生效,需要将鼠标移出小矩形外部才能生效,此时需要在图片与小矩形上加一个顶层:大矩形,同时将大矩形填充色的透明度设置为0%
此时鼠标在大矩形上移动就会带着小矩形移动
关键步骤2:
1.设置边界,令小矩形不会在大矩形外部活动,即使超出会自动回到大矩形对应的位置
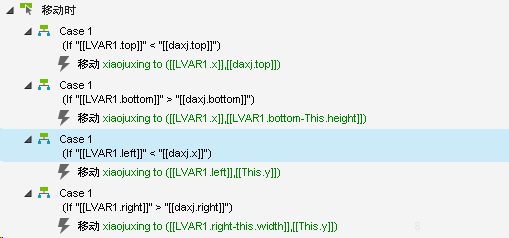
2.对小矩形加交互效果:加判断条件
顶部:
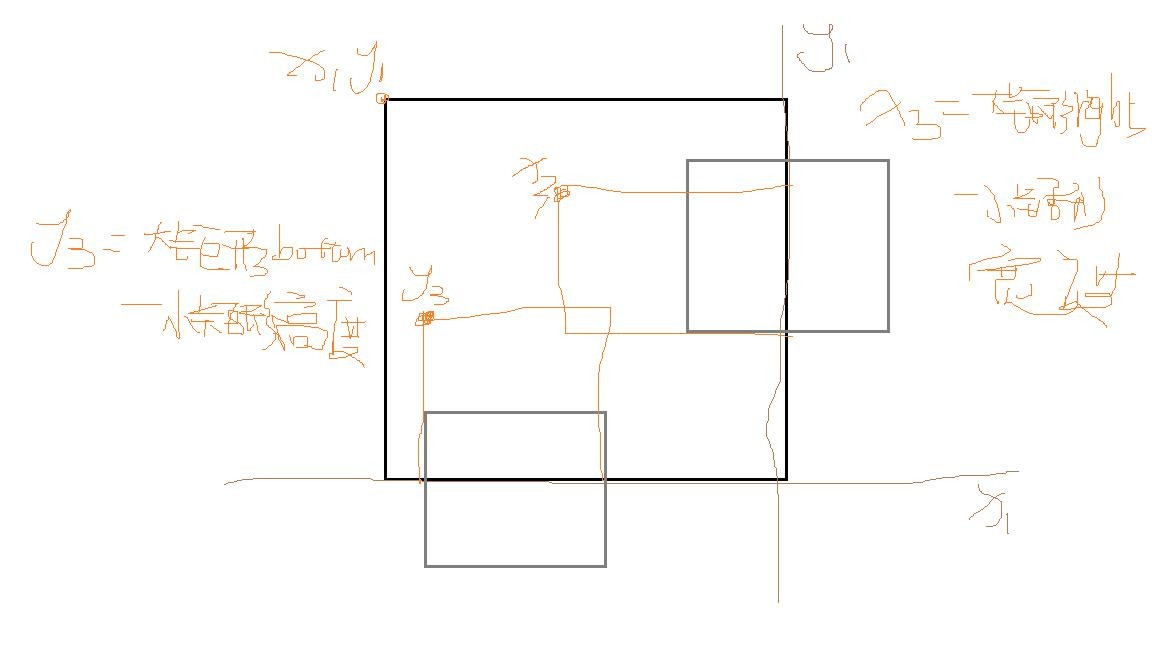
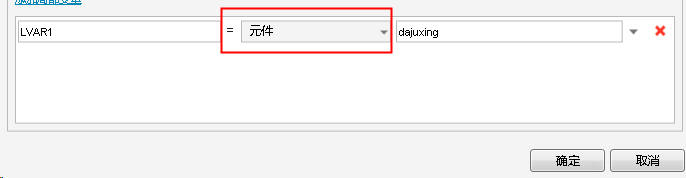
If 小矩形TOP<大矩形TOP(条件中无法用target这个元件,同时多个元件存在时,不建议用target 直接用局部变量替代更加方便)
分析:此时小矩形的X不需要变,仅有Y需要变化
执行 小矩形X=小矩形X;小矩形Y=大矩形TOP
左边部:
If 小矩形Left<大矩形left(条件中无法用target这个元件,同时多个元件存在时,不建议用target 直接用局部变量替代更加方便)
分析:此时小矩形的Y不需要变,仅有X需要变化
执行 小矩形X=大矩形的left;小矩形Y=小矩形Y
底部:
If 小矩形bottom>大矩形bottom(条件中无法用target这个元件,同时多个元件存在时,不建议用target 直接用局部变量替代更加方便)
分析:此时小矩形的X不需要变,仅有Y需要变化
执行 小矩形X=小矩形X;小矩形Y=大矩形bottom-小矩形高度
右部:
If 小矩形right>大矩形right(条件中无法用target这个元件,同时多个元件存在时,不建议用target 直接用局部变量替代更加方便)
分析:此时小矩形的Y不需要变,仅有X需要变化
执行 小矩形X=大矩形right-小矩形宽度;小矩形Y=小矩形Y

注意:选择局部变量时,注意查看选择局部变量的属性,选错就导致交互效果出错


关键步骤3:
- 图片随着鼠标移动右侧显示图片放大效果,右侧新建动态面板
- 此时小矩形与动态面板是一类,原始图片与放大图片是一类
- 如小矩形为160*160.原始图片为400*400,设置动态面板也为400*400,那么此时放大图片的大小应该为 160/400=400/?,?=1000,放大图片大小为1000*1000
- 放大效果的实现逻辑:小矩形往由移动==放大图片往左移动,小矩形的移动距离计算:
小矩形X距离=小矩形left-大矩形left;小矩形Y距离=小矩形top-大矩形top;
- 小矩形与放大图片的联系就是:大矩形与小矩形的比例=要呈现的图片的比例,即400/160=2.5,即小矩形移动距离*(-2.5)=要呈现的图片的距离(左移)
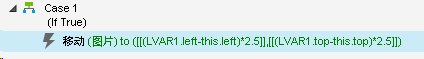
- 在小矩形上加交互效果:
移动时:
令动态面板中的放大图片进行移动:X=-(小矩形left-大矩形left)*2.5;Y=-(小矩形top-大矩形top)*2.5

注意:条件要设置为IF
