这几年一直在做电商类的前后端,然后也做过2年的社交APP。从最开始用word写PRD,用mindmanager写流程图。然后word+axure,到使用justmind这款移动端专用原型工具。最终蓦然回首,还是最老牌的Axure最适合PD来使用。
分享一下自己使用Axure来制作APP前端和Web后端的经验,侧重于术的层面。希望有人能够讨论。
欢迎留言讨论撕逼^_^只有经验的结论,没有过程介绍哦。也可以直接点击查看PRD模板网址,长期更新。
每个产品经理都有自己的一套PRD写法。有的使用word,有的使用PPT,有的使用keynote,有的使用sketch,用得最多的应该是word+原型。原型工具本身就有Axure、墨刀、mockplus、justmind等等。
而我认为最佳的PRD写法就是只用Axure8(画原型、写注释、流程图),展示一下用Axure做出的原型效果。接下来几篇文章会详细讲讲Axure的技巧。
页面结构

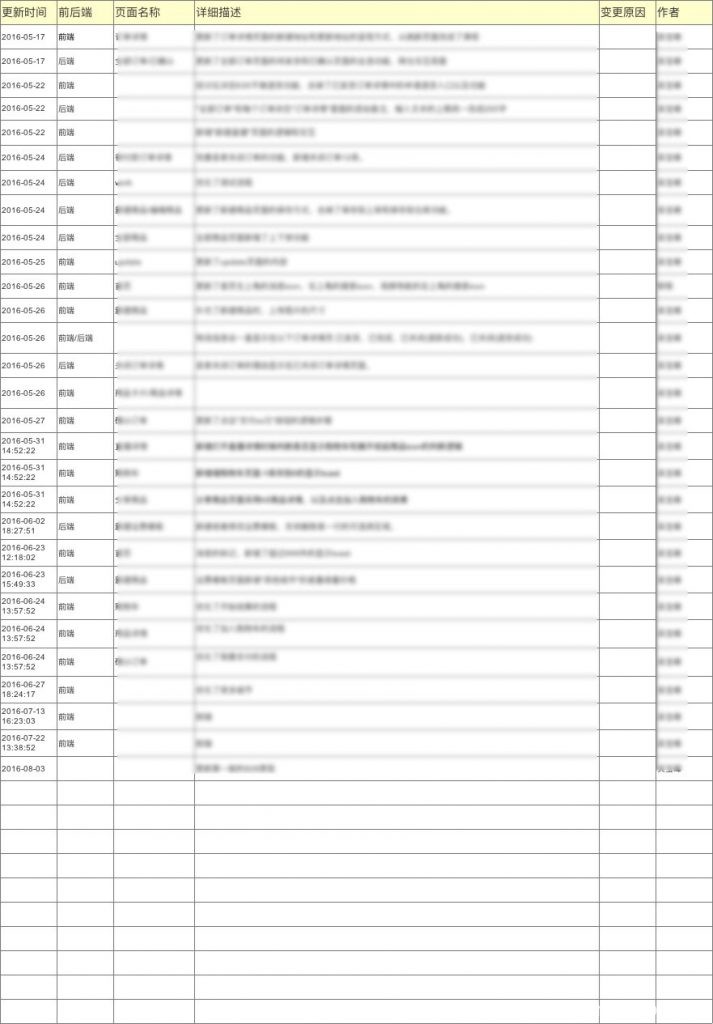
文档更新表
原型的每一次变动都应该记录下来,2个目的。①同步给PM、UI、RD、QA等相关童鞋。②限制你自己不要频繁修改原型,而是先深思熟虑。

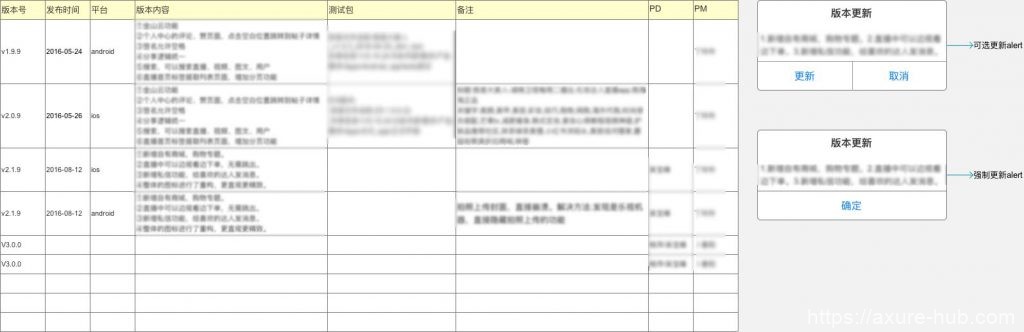
版本记录
原型变更是对内,对外的版本变更也应该记录起来,供回顾和查询。相信这一步很多PD做过,但是每次版本的一览表,估计做的人不多。

当前版本一览表
当前版本具体要做哪些新页面,哪些新控件。以及页面交互怎么走。具体来说:
- UI童鞋知道该版本做哪几个页面,具体页面内容是什么。
- 前端童鞋也是如此。

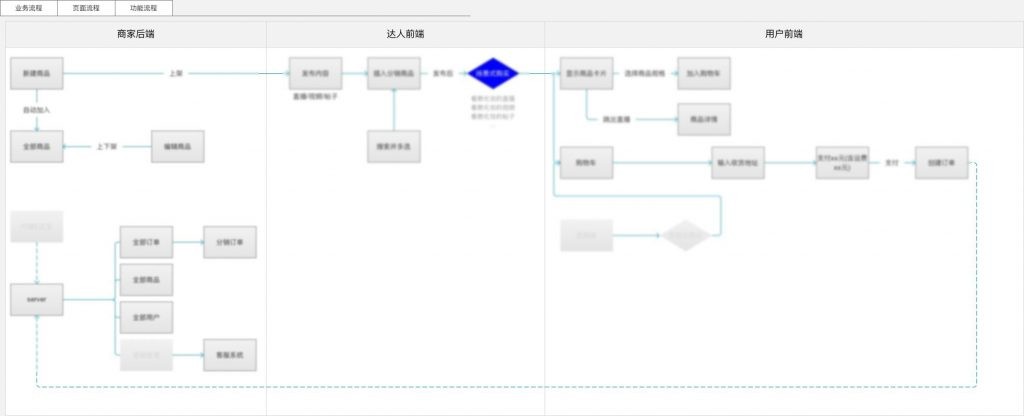
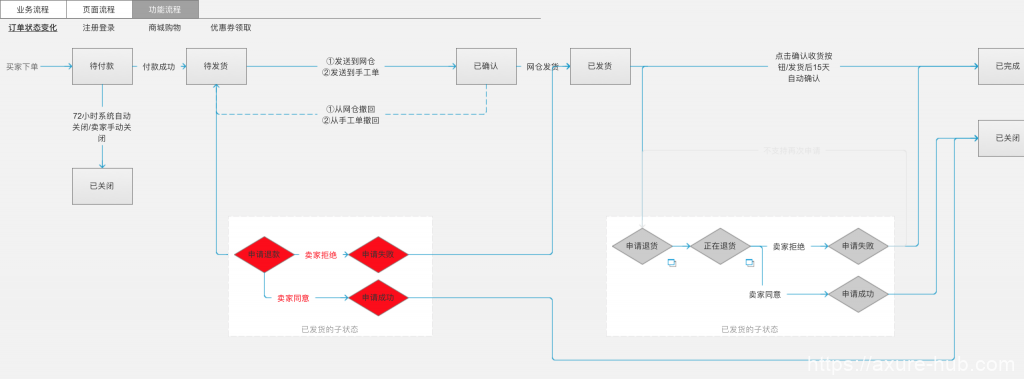
业务流程
整个产品所体现的业务流程,从商业的角度。

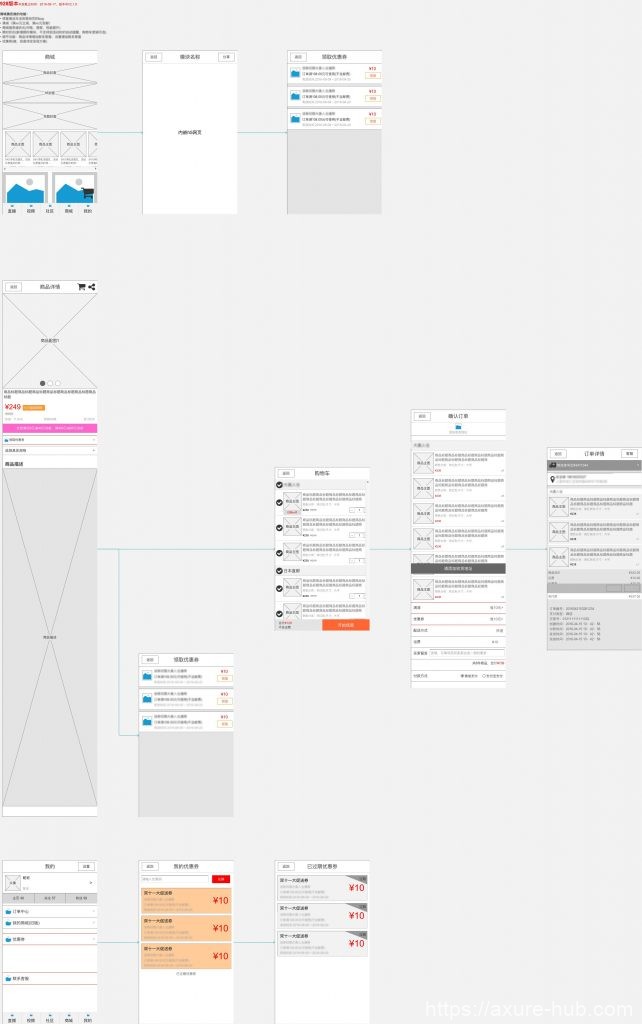
页面流程
整个产品所体现出来的页面流程,反应了UI,RD需要做哪些页面以及页面跳转逻辑。

功能流程
从产品的角度,体现出有哪些重要的功能节点。

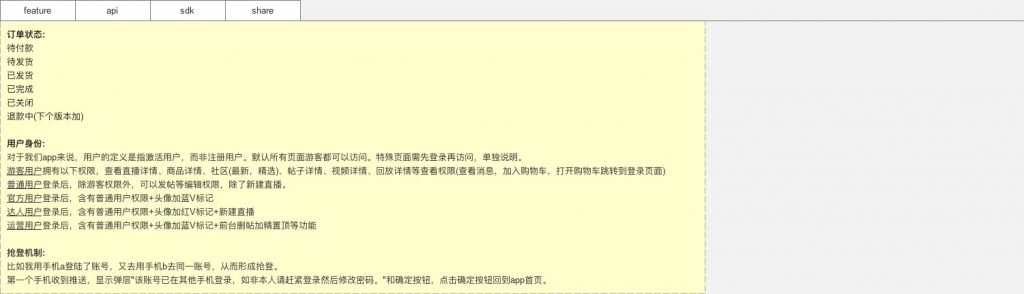
功能文档
这个产品需要记录或者规范的一些文档资料

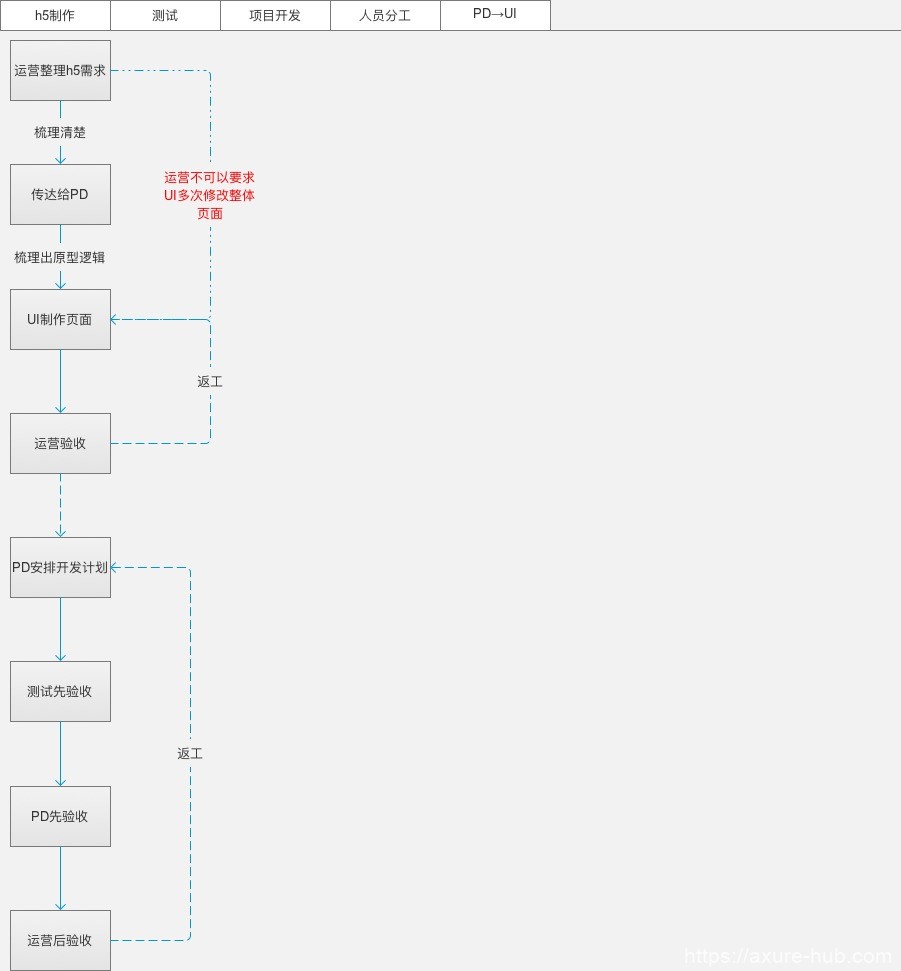
工作流程
整个项目内部需要规范化的一些流程。

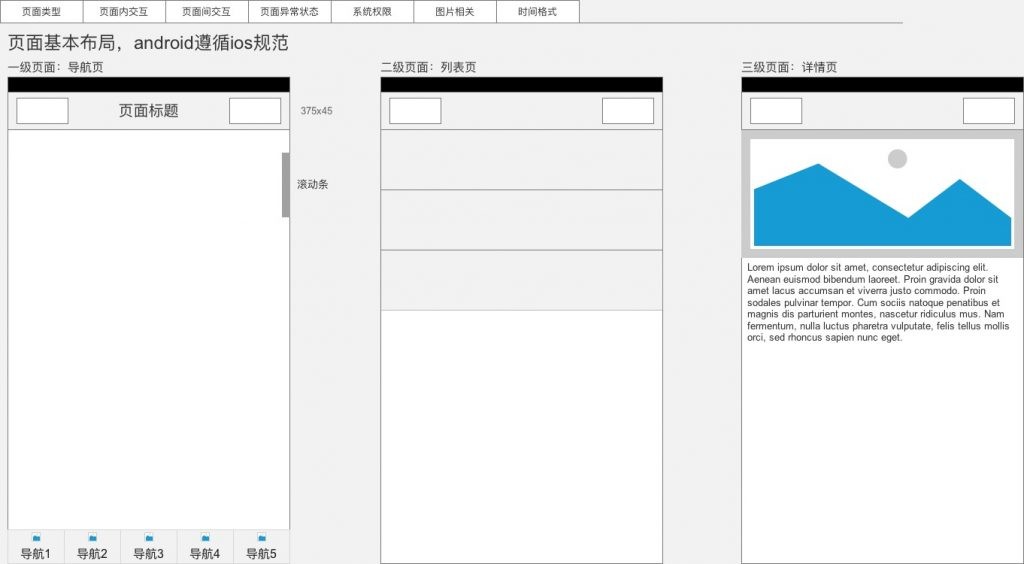
全局规范
规范化所有的方方面面。

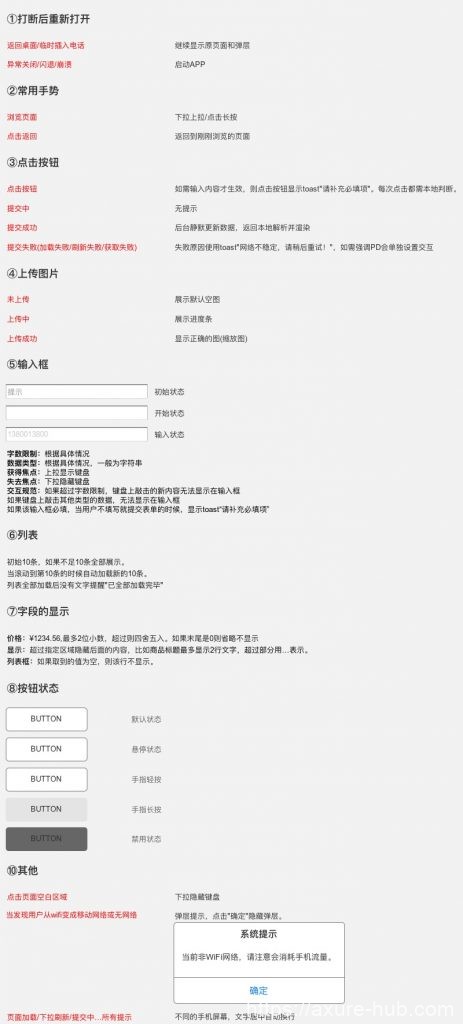
全局交互
和RD需要提前确认并规范的一些交互规则,主要是前端。

暂时就这些,希望大家多提提建议,求指正。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
