流程图是产品经理传达需求的常用做法,按照我的经验来看三大类:业务流程、页面流程、功能流程。分别对应着战略、战术、执行三大层次。
提供Axure原型下载点击下载,在线查看唯一更新网址。

记得刚开始做PD的时候,没有意识去画流程图来梳理整个产品的脉络。经常需要修改原型。后来慢慢被迫培养了先画整体的业务流程,然后将具体的业务抽象成一个个功能模块,最后用形象化的页面承载功能的工作方式。
下面来讲讲我使用流程的实际案例,希望能够给大家一些启发,无需深究其中的业务,主要看其中的思路。
业务流程
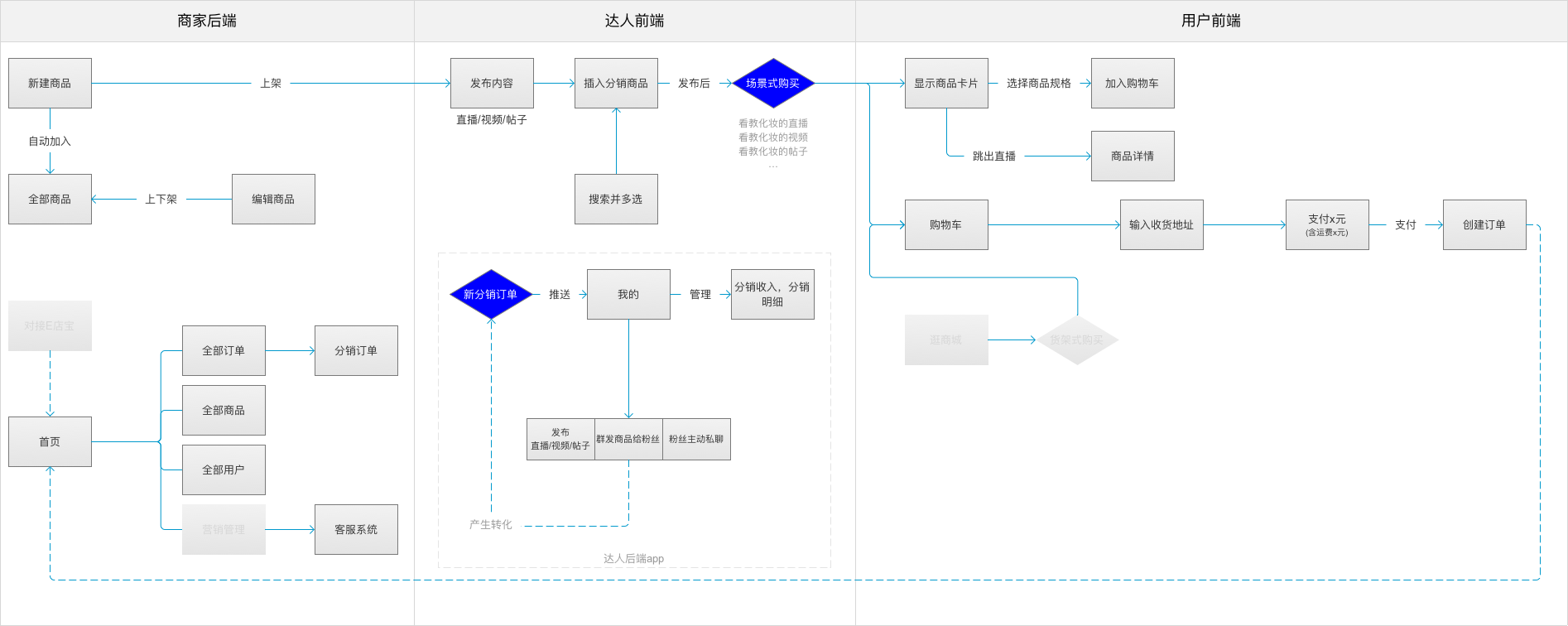
体现Boss对整个产品的战略思想。产品经理根据老板的传达以及自身对产品的理解,梳理出整个产品核心业务的走向,生成业务流程图。

页面流程
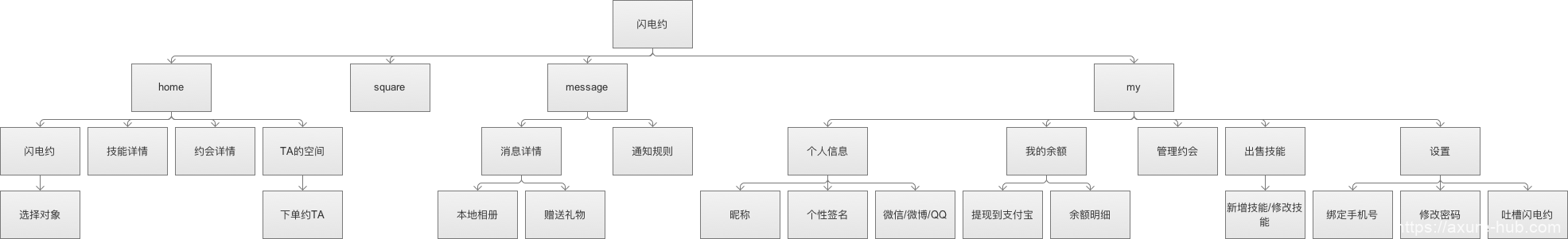
体现PD对核心业务的高度理解。把核心业务的每一个节点抽象成一张张页面图,用页面跳转体现节点关系,生成页面流程图。

功能流程
体现每个功能模块的操作路径。每个核心功能都应该独立化。先用解耦的思想来最小化每个核心功能,然后用流程梳理清楚每一个操作。额,大部分功能模块都是和商城购物相关的。具体如下:
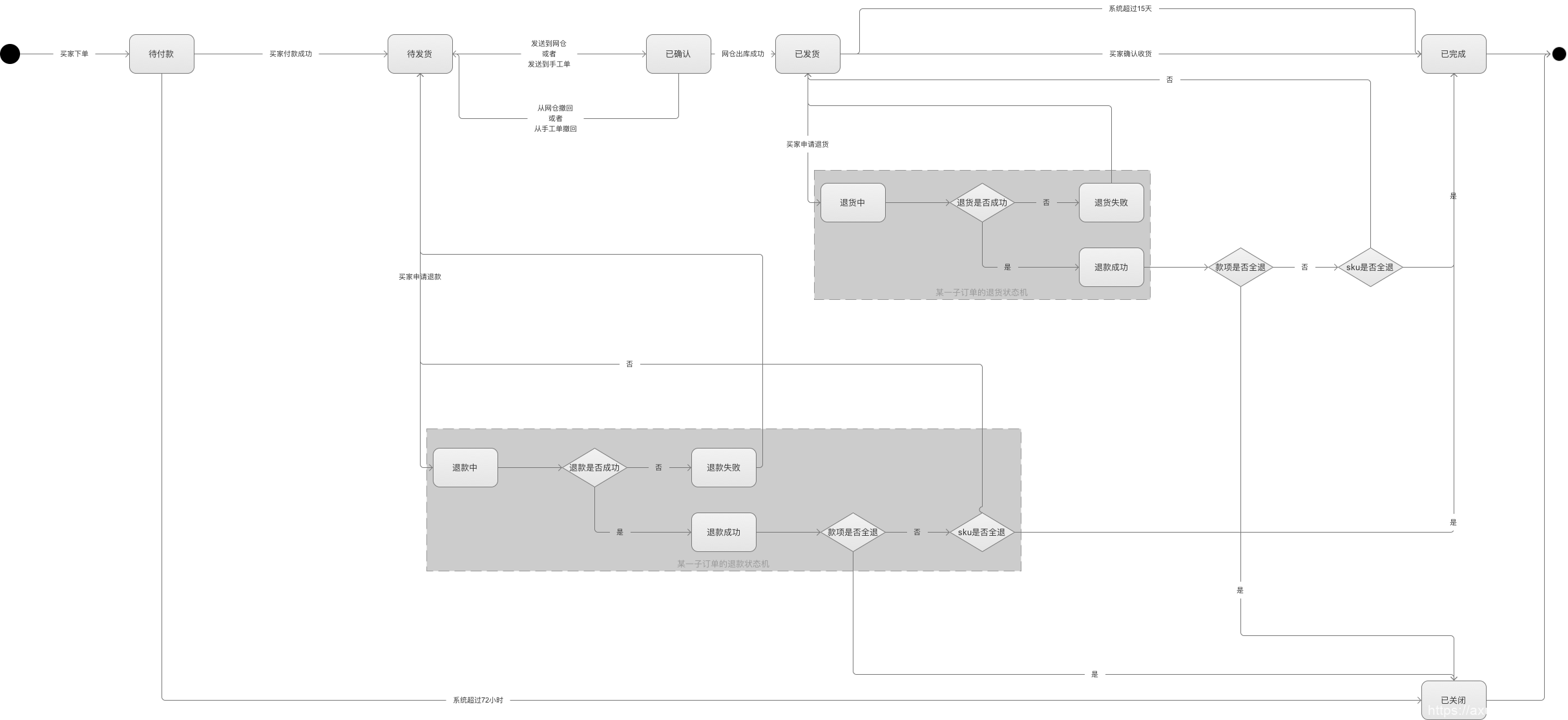
订单状态流转

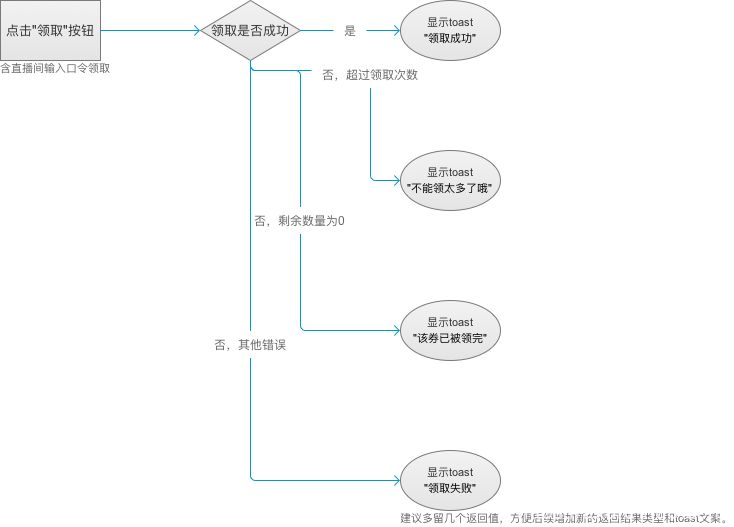
优惠券领取

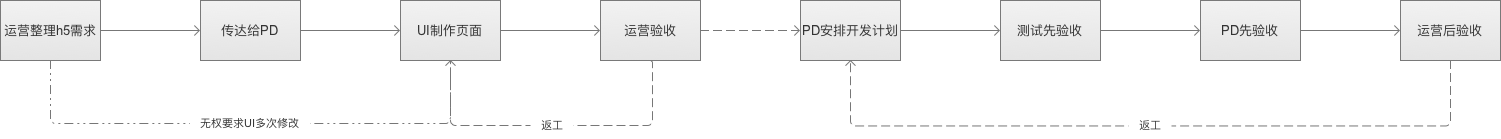
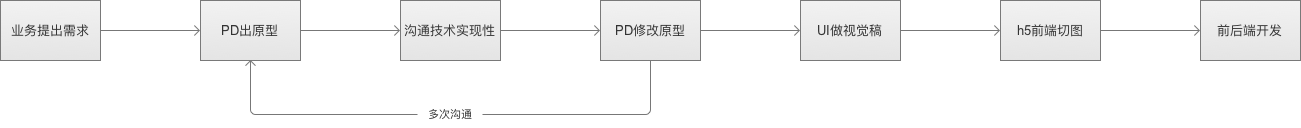
h5活动制作

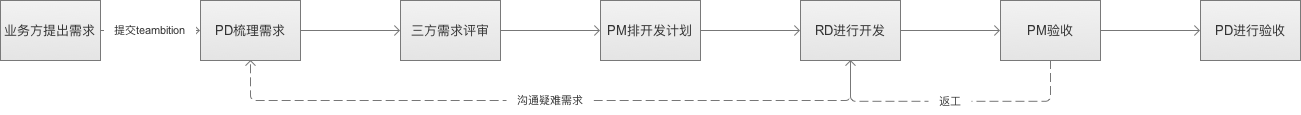
项目开发

PD到UI配合

总结
按照这样的思路来梳理产品的整体脉络,会慢慢从表象的视觉层到抽象的结构层,不仅PD自己对产品越来越理解深刻,同时研发RD也会更容易理解需求。
#专栏作家#
浪子,业务型PM,浪子PRD系列51prd.com,公众号langzishuo。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
