如何用Axure实现循环显示效果,本文收集了两种选择,可以通过
I) 中间件实现(无刷新、无变量页面滚动实现方法),
II) 重新加载当前页面来实现。
下面将分别简单介绍。
I) 中间件实现(无刷新、无变量页面滚动实现方法)
1、在实现触发自动播放的动态面板时,如果触发和实现在同一个面板的话,效果很不好,于是需要添加一个辅助的动态面板,将之命名为“辅助”;

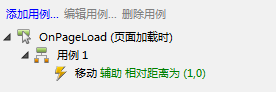
2、首先,在加载页面时,给辅助面板一个触发的动作:

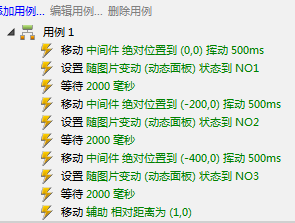
3、在辅助的面板上,实现页面show的动态面板的滚动,最后的动作会移动“辅助”,于是会再触发,结果就相当于在这个面板上实现了死循环:

II) 重新加载当前页面
其主要思路是利用Dynamic Panel和OnPageLoad实现。具体步骤如下:
1、在页面中插入Dynamic Panel,拖拽至合适位置大小适中;
2、Dynamic Panel命名为“循环显示”,并添加四个状态,分别为state1、state2、state3、state4;
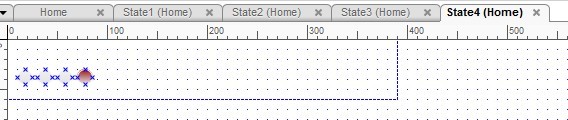
3、把要实现的效果分别放在相应的state中,如下图

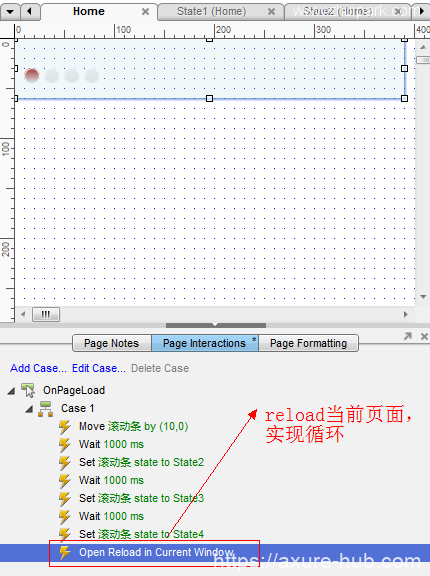
4、选中“循环显示”动态面板,添加OnPageLoad事件,如下图

5、到此要实现的效果基本实现,如下图所示,循环至State4(第四个圆点变红)后页面会自动刷新,然后循环从State1重新开始。

怎么样,简单不呢?黑黑~
转自: http://www.zhuipark.com/?p=650
或者猛戳这里
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
