在评估一位产品新人的原型时,发现对方竟然不知道Axure的很多实用技巧,导致很多效果都是用极其复杂或者笨拙的方式实现。Axure是产品经理的必备工具之一,熟练使用axure可以提高画原型的效率。那axure的这些实用技巧,你都知道吗?
为避免他人也有同样的问题,对Axure常用技巧做总结如下:
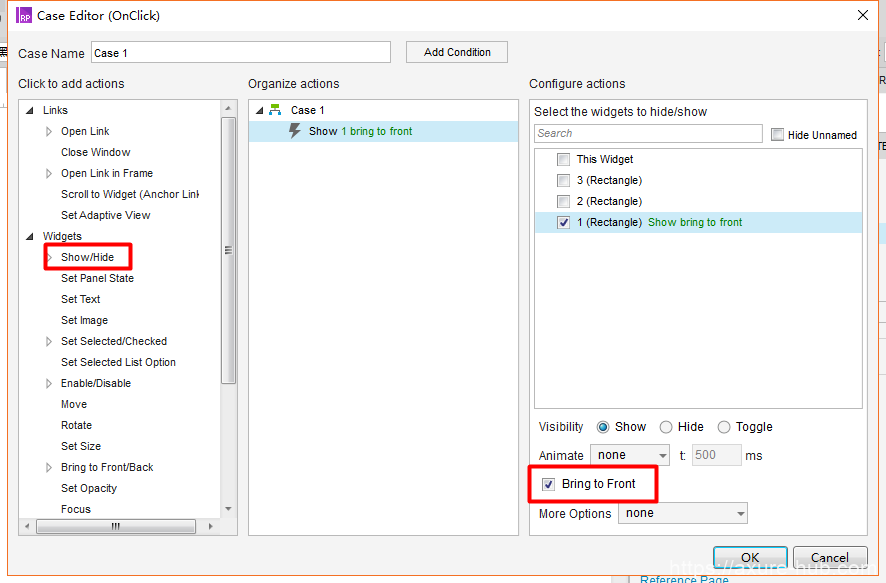
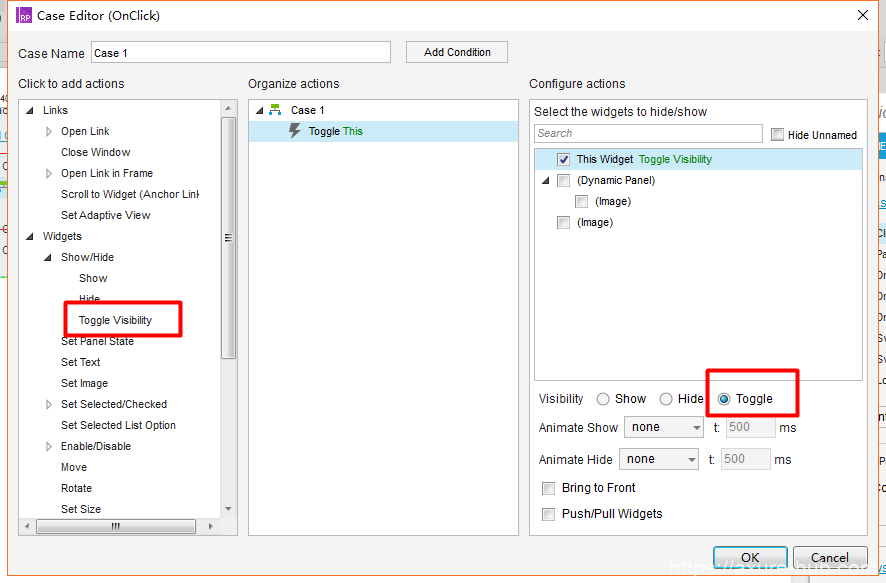
(1)点击某些按钮,或者鼠标悬浮时,显示某些隐藏的元件,元件被覆盖,这是因为元件层级太低,显示元件的用例注意勾选置于顶层(见红框)。

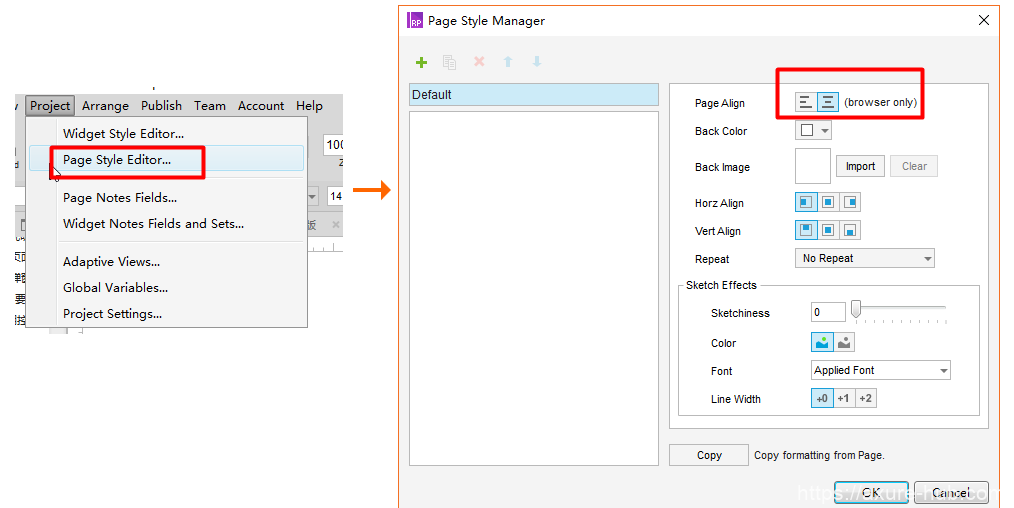
(2)可以批量居中页面,不需要每个页面都去设置一下居中样式。点击Project,再点击Page Style Editor,在弹出窗口中设置Page Align居中即可。

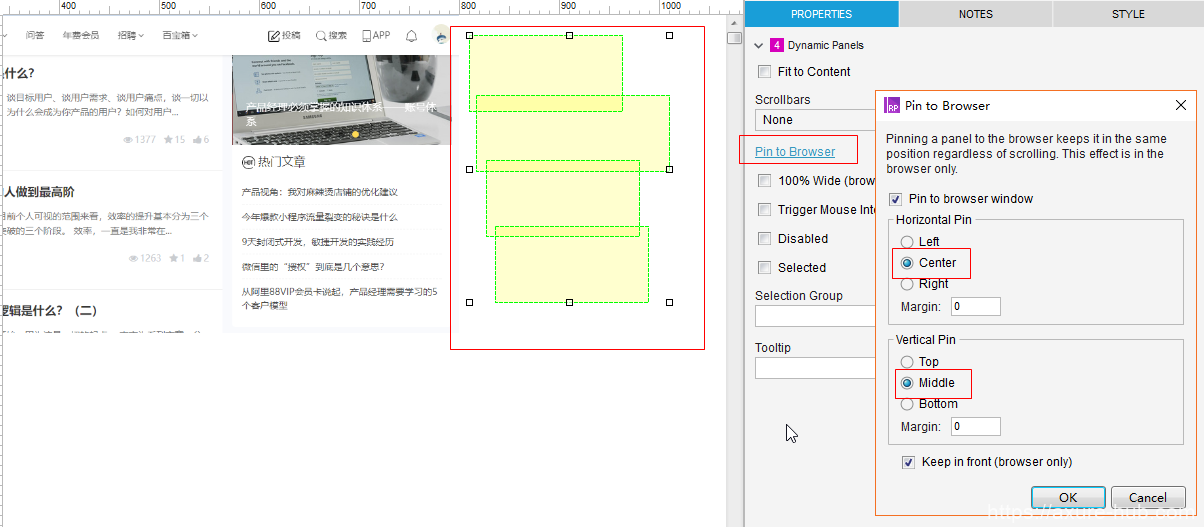
(3)弹窗类动态面板N多,聚在页面中央,且一层层覆盖在一起,想要改某个,需要挨个找。这类面板可以错落有致的放置在主页面右边,在Pin to Browser设置位置居中即可。

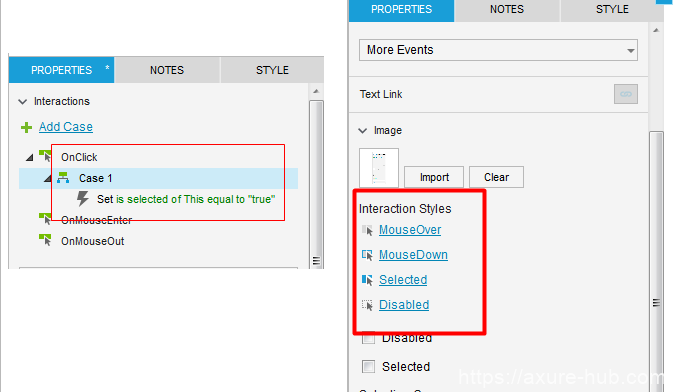
(4)Tab切换,所有Tab设置为选项组,给每个Tab设置点击选中事件,这样每次只有一个可以选中,选中和悬浮的样式可以在Interaction Styles里设置。

(5)不需要添加一横线,通过隐藏/显示事件,实现下图“年费会员”的效果。每个菜单一个矩形框,隐藏左、上、右边线,下边线设置为白色,在Interaction Styles里设置下边线选中或者悬浮样式。

(6)实现点击时显示,再次点击时隐藏,用Toggle即可实现。

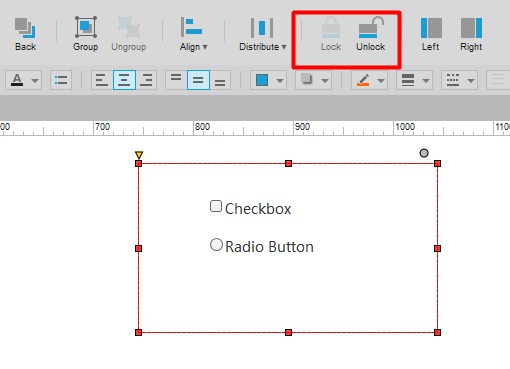
(7)没有锁定背景框,移动时添乱。可以点击工具栏Lock锁定不需要移动的元件。

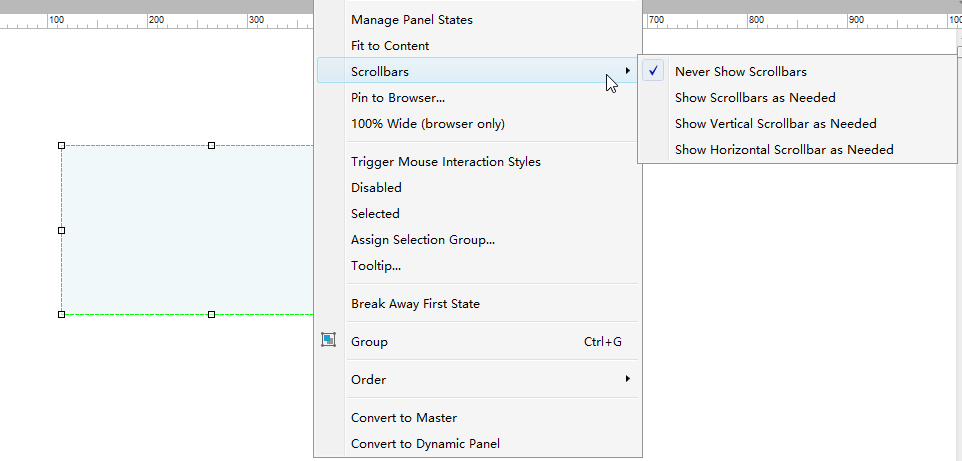
(8)可以用动态面板的Scrollbar属性实现拖动滚动条来查看容器中的元素。

(9)页面比较大时,将鼠标的光标放置在编辑窗口中,按住键盘的空格键,就能看到鼠标的光标会切换成手状。然后就可以用来抓着画面任意滑动,而且不会对任何的部件造成影响。
(10)经常会遇到几个部件重叠的情况,如何选择下层部件呢?可以在部件管理窗口中直接选择想要的部件,另外可以选择最上层的部件之后,稍等会再点击一次,就会选中下一层的部件。若选择再下一层的部件,做相同操作。
(11)需要在水平方向或者垂直方向上移动部件,可以按住shift键,拖动部件左右或者上下移动,这样可以直接平移部件。
(12)按住Ctrl键,拖动部件,可以快速复制部件。按住Ctrl+shift键,拖动部件,就会复制了一个新的部件,并将新部件进行平移。
(13)按住Ctrl键之后,将鼠标放在部件的边缘,就能够旋转部件了。
(14)生成HTML原型文件时,在“Logo”里可以添加logo和标题语,这样在导出的原型中,左上角会显示添加的logo和标题语。
(15)当几个部件组成一块大的元件时,可使用组合快捷键Ctrl+G,这样的好处是可以很方便地移动,不需要每次都全部选中后才移动。
(16)锁定部件快捷键Ctrl+K后,部件锁定后,不能被移动和复制,可以避开不需要复制的部件,提高效率。
(17)如何实现列表整行的点击效果呢?拖动热点控件到列表的记录中,覆盖列表的一行记录,然后设置热点的点击事件,就可实现整块的点击效果。
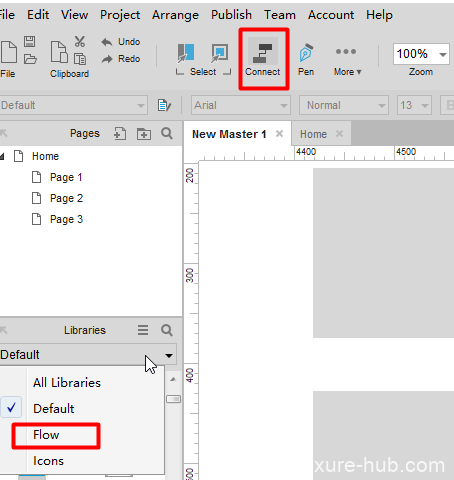
(18)Axure代替viso来做流程图,它提供了画流程图的控件,连线选择连接模式,选中控件,按住左键,拖到鼠标至下一个控件。

(19)重复比较多的地方请尽量使用母板,最好是非固定位置的母板。模板有三种类型:一种是固定位置的母版,一种是可以随意移动位置的母版,还有一种是可以随意移动并且母版元素可以拆解的母版。这三种可以根据需要设置,在模板右键鼠标—>拖放行为,进行选择。
(20)如果是团队协作,使用Project,会使整个项目效率显著提高且减少出错。
最后强调一点经常被大家忽略的问题,没有及时为组件和动态面板命名,用时,才手忙脚乱的添加,增加了维护原型的时间成本,切记,养成随时命名的好习惯。
Axure有些实用技巧是在使用过程中不断摸索出来的,多画原型,和他人多多交流,多看前辈的demo,可以在短期内提高自己。
本次总结只针对近期所见,axure还有大量的实用技巧,欢迎大家分享。
