中继器项目的顺序调整应该怎么操作呢?本文给你分享经验!
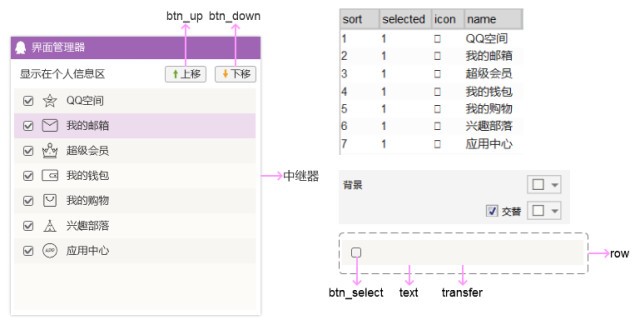
这次的学习中,我是用QQ的界面管理器(QQ最小化左边的按钮中)作为案例进行教学的,首先我们现需要先明确下交互的内容:

然后呢,需要画元件:

注意命名,防你不知道我在说什么。
- sort:排序用的字段
- selected:复选框的选中状态
- icon:每项前面的icon
- name:每项的名字
中继器右侧的样式中有背景交替选项,勾选后选2种颜色即可。
中继器中的行,是由复选框btn_select、放文本用的矩形text,和无填充色的矩形transfer组成。
transfer不可以填色,不然中继器交替背景颜色会被盖住。给transfer增加交互样式,选中时填充色变为淡紫色。
最后将整体选中,右键组合,命名为row。
最后还要增加1个全局变量“sort”来标记当前选中的项目是第几项。
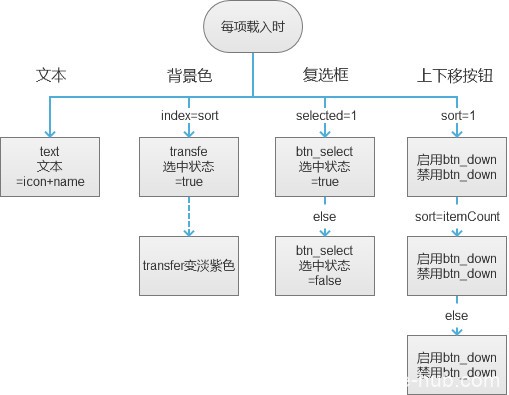
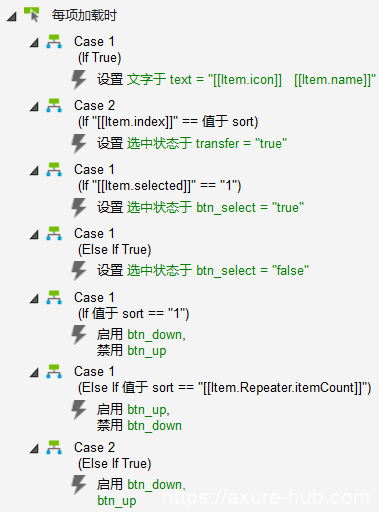
每项载入时

在每项载入时,我们需要做4个事情:
- 赋值文本。
- 根据sort选中当前项的transfer改变背景色。
- 根据selected数据选中/取消选中复选框。
- 根据sort启用/禁用对应按钮。
讲道理,按照人脑逻辑,背景色和上下移按钮的交互分别是在点击选中和点上下移按钮时候发生的事情,不应该做在这里的,但是为什么我做在这里了呢?
因为在其他位置对变量改变后会更新每项重新载入,放在这里的话,更新行的时候顺便就把背景色和上下移按钮的状态都更新了。
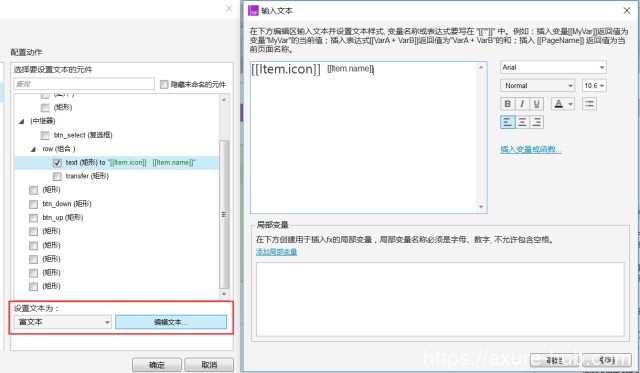
改变文本时要选用富文本,为icon和文本设置不同格式。

icon的字体要选专用的字体,例如我的icon字体是iconfont,不然在axure里看不到,后面的文本选普通字体即可。给二者设置放在一起协调的字号,富文本里看可能会很不协调,但在中继器里看是不一样的,以中继器中显示的预览样式为准。

[[Item.Repeater.itemCount]]代表中继器中项目的数量。
其他的没什么难点,就不需要详细解释了。注意:哪里应该是if哪里应该是else if,要看清楚。
row
下面让我们钻到中继器里面,看row的交互:

点击时,要设置sort为index,中继器中的index是数据行的索引编号。这个编号永远不会变,第1个就是1,第2个就是2,不随数据内容变化而变化。
改变变量之后再更新一下行,不修改任何内容,单纯的更新下,就会重新载入每项了,这时点击改变背景色的效果就出来了。
btn_select
虽然将选中框也组合在row里面了,但是点选中框的时候并不会触发row的交互。

在鼠标单击时,把sort=index的交互再做一次。
在选中时,需要更新当前行,将selected数据改为1,取消选中时嘿将selected数据改为0。这样在更新数据后,选中框的√才会保存下来,不然就会初始化为默认的状态。
上下移按钮
下面就是最关键的移动按钮交互了,先让我们看上移按钮。

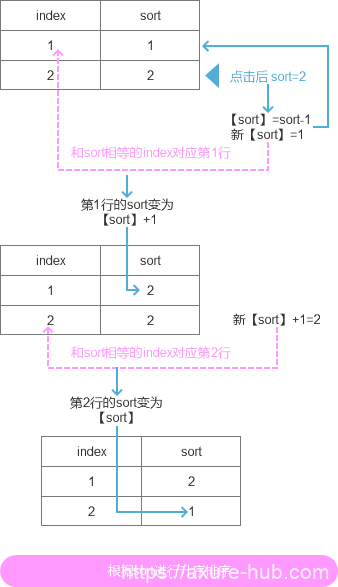
点击后我们需要让当前行的sort-1,上一行的sort+1,改完之后再改变sort告知最新的当前sort是几,再更新行重新载入每项。
但这样有些麻烦,所以让我们换个思路,先改变sort!
首先让sort-1,就是将sort变为我们当前点击的这行数据的上一项的代号。
更新→鼠标点击的行的上一行条件[[TargetItem.index==sort]]
更新sort=[[sort+1]]
更新→鼠标点击的行
条件[[TargetItem.index==sort+1]]
更新sort=[[sort]]
我知道这很难理解,给你们讲这个我也很痛苦的!所以我画了一个数据变化的图,仔细看,你一定能懂!

最后,按照sort进行升序排序,就成功把这这2项的顺序交换过来啦。下移呢,也是同样的思维方法。

这次课程的理解成本占比非常高,一定要静下心来,聪明的你一定可以学会!
