笔者为产品新人,这篇文章是笔者在看了产品相关视频后的实战联系,通过这篇文章,向大家分享我的学习成果,希望可以获得宝贵意见,一起来共同学习。
为什么选择钉钉的消息模块?
首先,笔者所在部门研发的产品就是企业级产品,笔者研发工作中的主要职责就是移动OA平台的研发,对消息模块较为熟悉;其次,对企业内部对独立IM的需求有所疑惑,加之,本人喜欢分析,于是想跳出研发的角度去分析钉钉的消息模块。
前提
该需求文档为本人倒推钉钉的消息模块功能所得,仅供参考。
我的在线原型地址: http://aline2013.com/Axure-demo-DingTalk/DingTalk-demo/start.html
需求文档
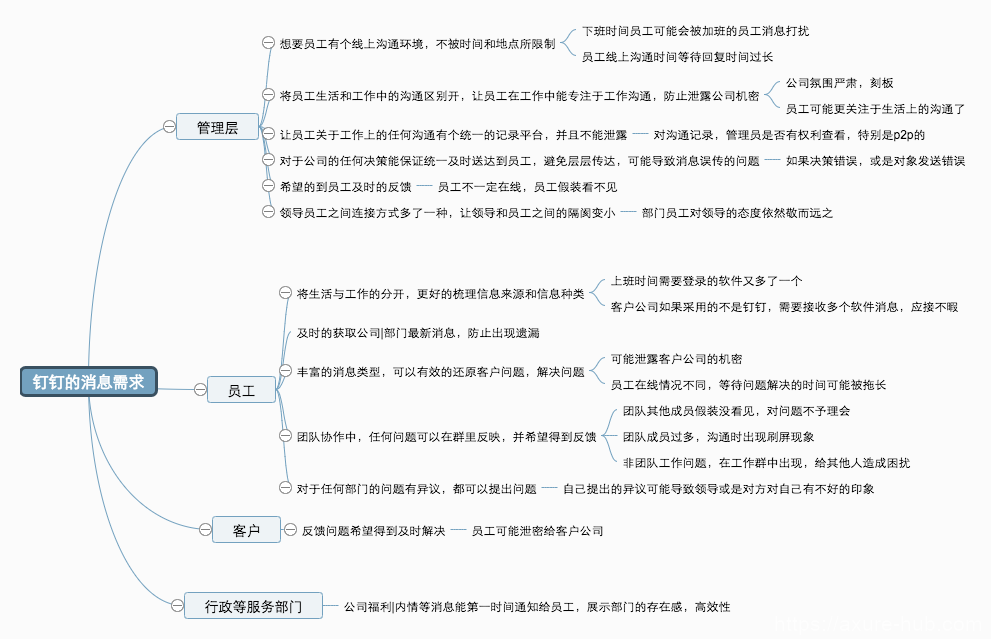
需求分析

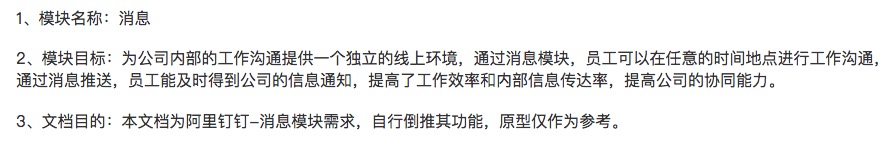
模块概述

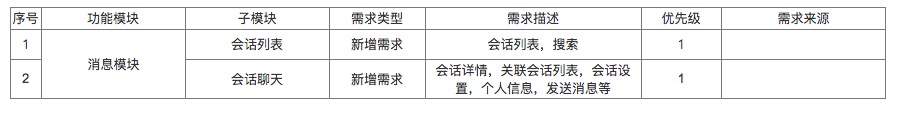
功能列表

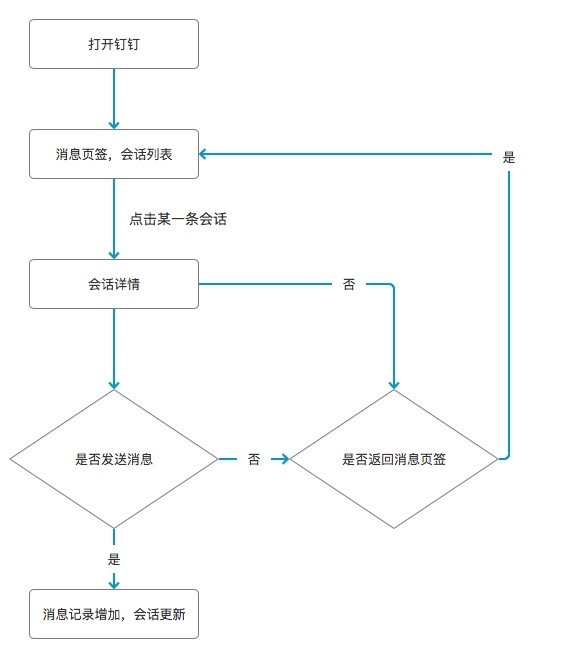
业务流程图

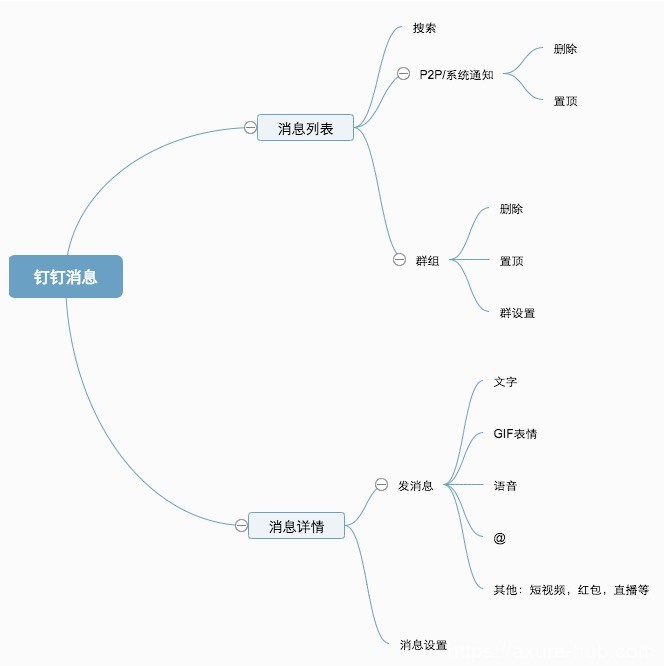
功能结构图

Axure原型
目录

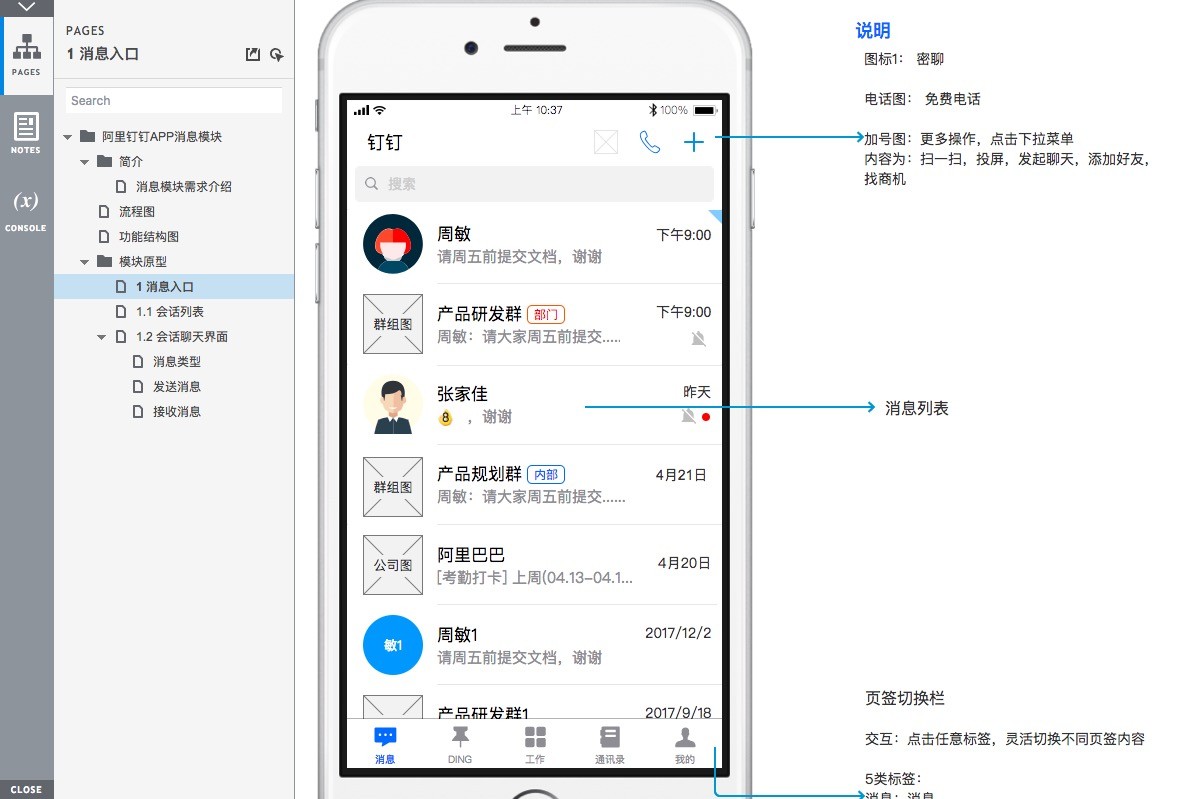
原型图截图

更多详情,请看到在线预览地址查看。
收获
走完在研究钉钉的消息模块的整个过程,感觉到要成为一个产品经理,需要极强的综合能力,包含了逻辑、分析、用户心理、细节、文档能力等等。当然,这份需求文档并没有把所有的需求都罗列出来,比如消息未读已读功能,但我感觉自己的能力已经有所提高。
编写这个文档时,有几个注意点,我想记录下来的,算是自己踩过的坑吧。
1.打开Axure前,需要将所有消息状态罗列齐全
在开始上手画原型之前,最好先有手稿,将各种状态考虑清楚,否则后续添加特别麻烦,如果后续修改,善用母版可以避免多处修改,但对于一个布局和内容只有微小差异的组件,可以建立自己的元件库。
比如:
我的消息列表:消息状态:置顶,免打扰,有新消息,消息发送中,消息发送失败,草稿

2. 边界条件要考虑清楚
边界条件,如内容为空,消息列表一屏显示不下等

3. 不能放过异常情况
异常情况,如断网,服务器异常等情况也需要考虑;否则,有些不关注原型图的开发就会怪UI设计师给的设计图考虑不全,其实都是原型图的锅。
如:我的消息列表,断网情况:

4. 交互说明需要清晰
没有写明交互说明等于没有做交互设计,因为没有人知道你的面板是可以交互的,有动态的交互可以直观的看到页面的交互效果。

以上,就是笔者这次Axure实战的分享, 文档还有很多不足的地方,欢迎大神提出指导,谢谢!
