九宫格用来平铺展示很多频道或者栏目。那么如何用Axure画出该功能呢?
常用场景有“微信APP-我-钱包”、“淘宝APP-首页-频道”、“支付宝APP-首页”。

一、原型画法(无交互)
九宫格通常包含N个格子,每行3个,每个格子由按钮和图标组成。
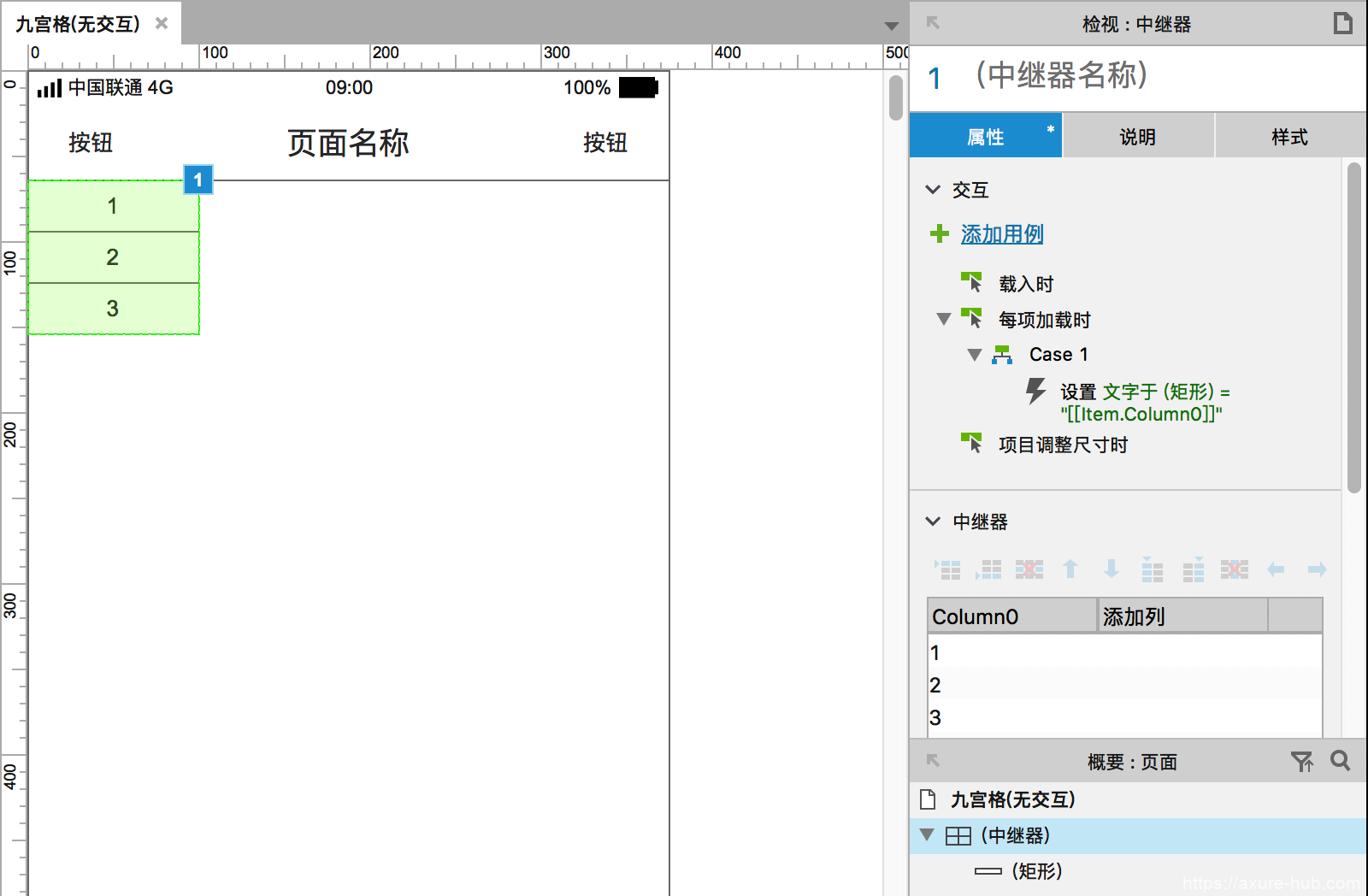
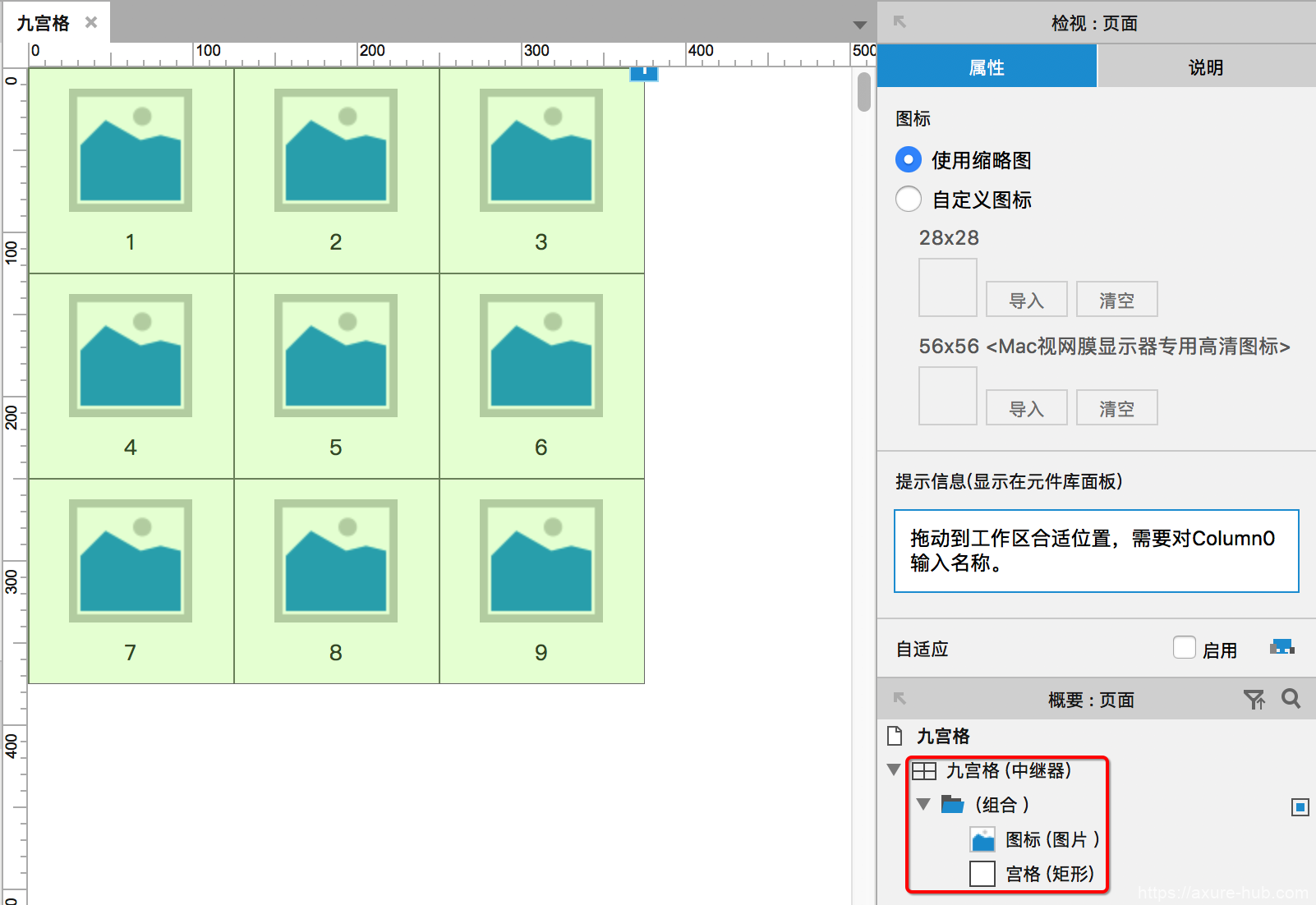
1. 从默认元件库拖动“中继器”到工作区合适位置。

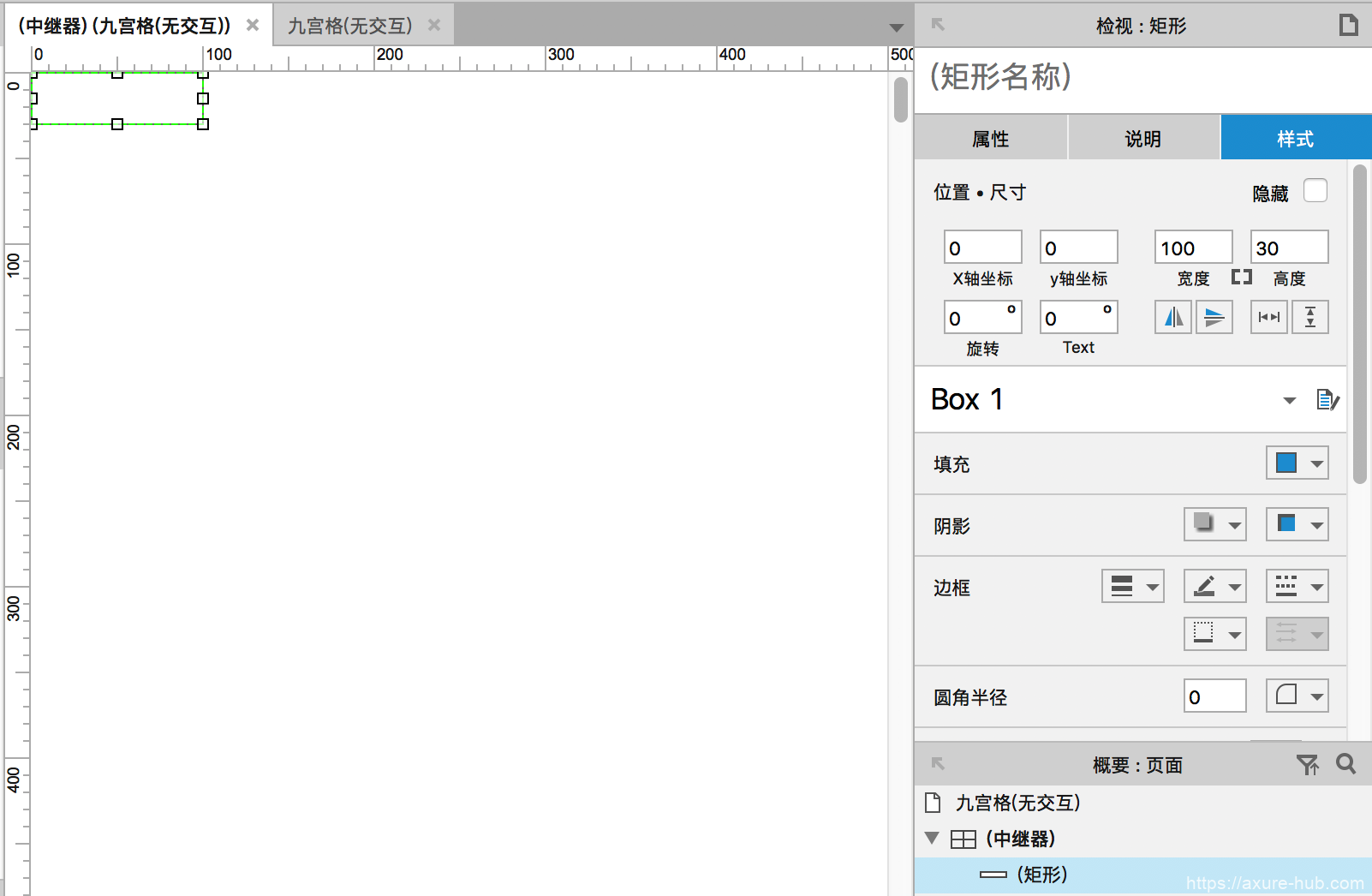
2. 双击该中继器进入内部,即可编辑每一个格子。

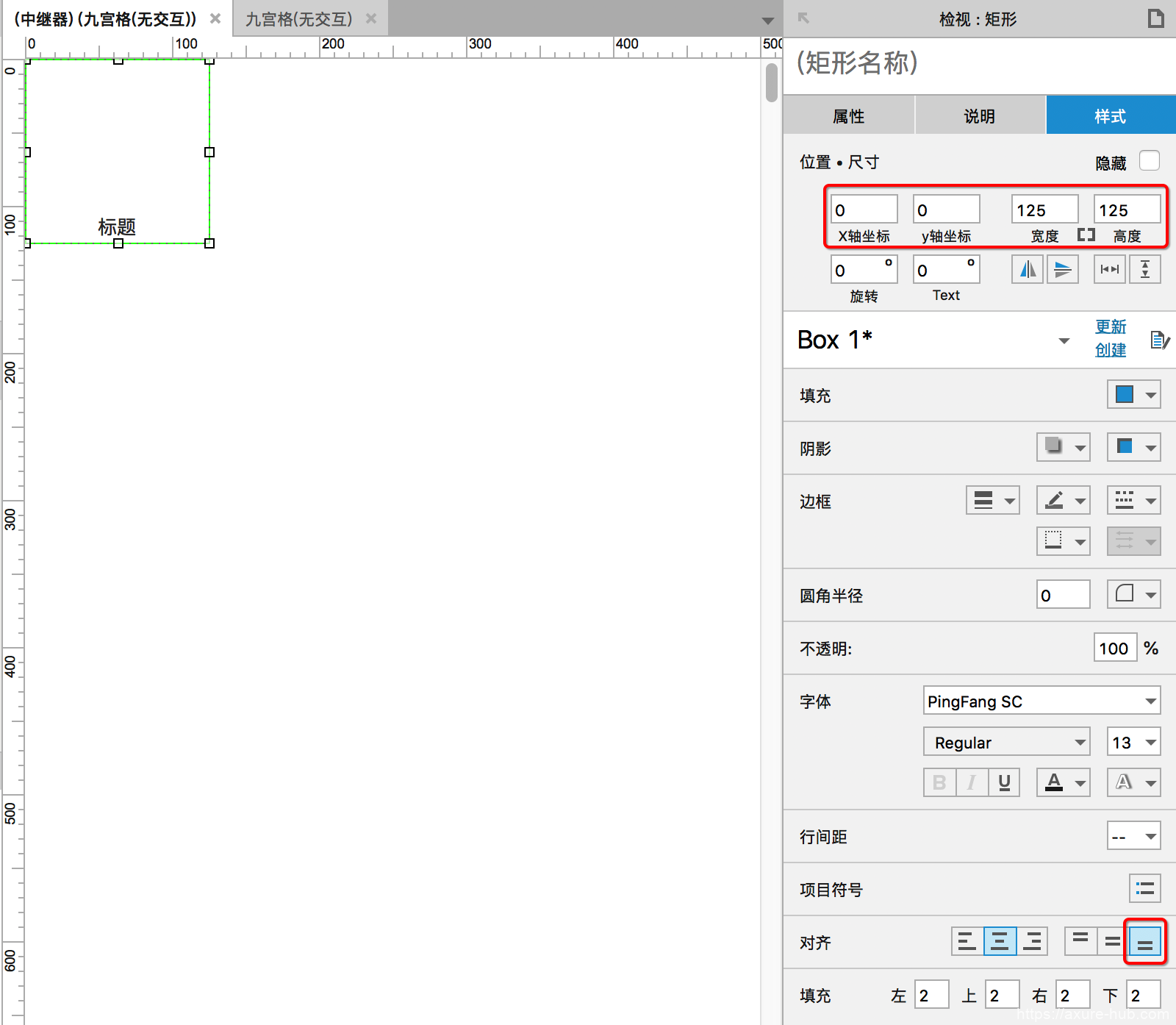
3. 先画按钮。选择矩形并修改尺寸为125*125px(每行3个,则单个宽度=375/3)。双击输入文字“标题”,然后对齐方式为底部对齐。

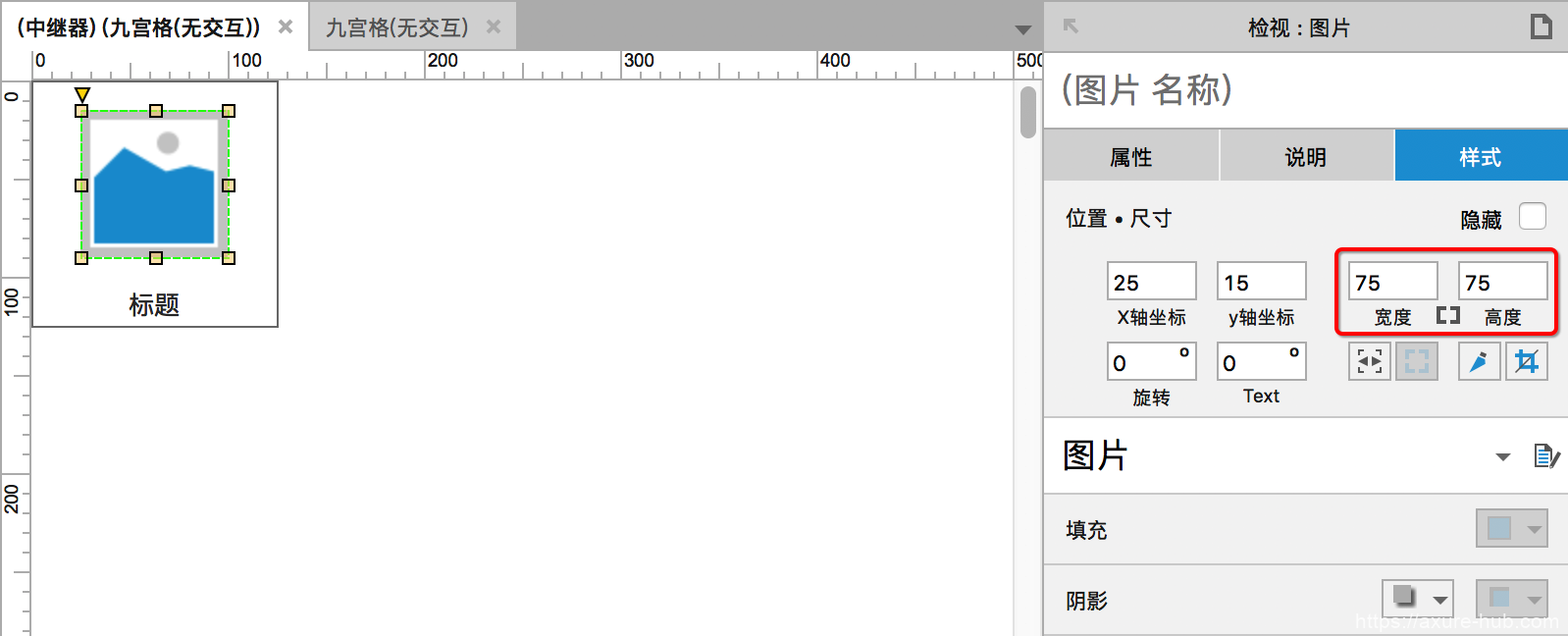
4. 再画图标。从默认元件库拖动“图片”到合适位置,修改尺寸为75*75px。

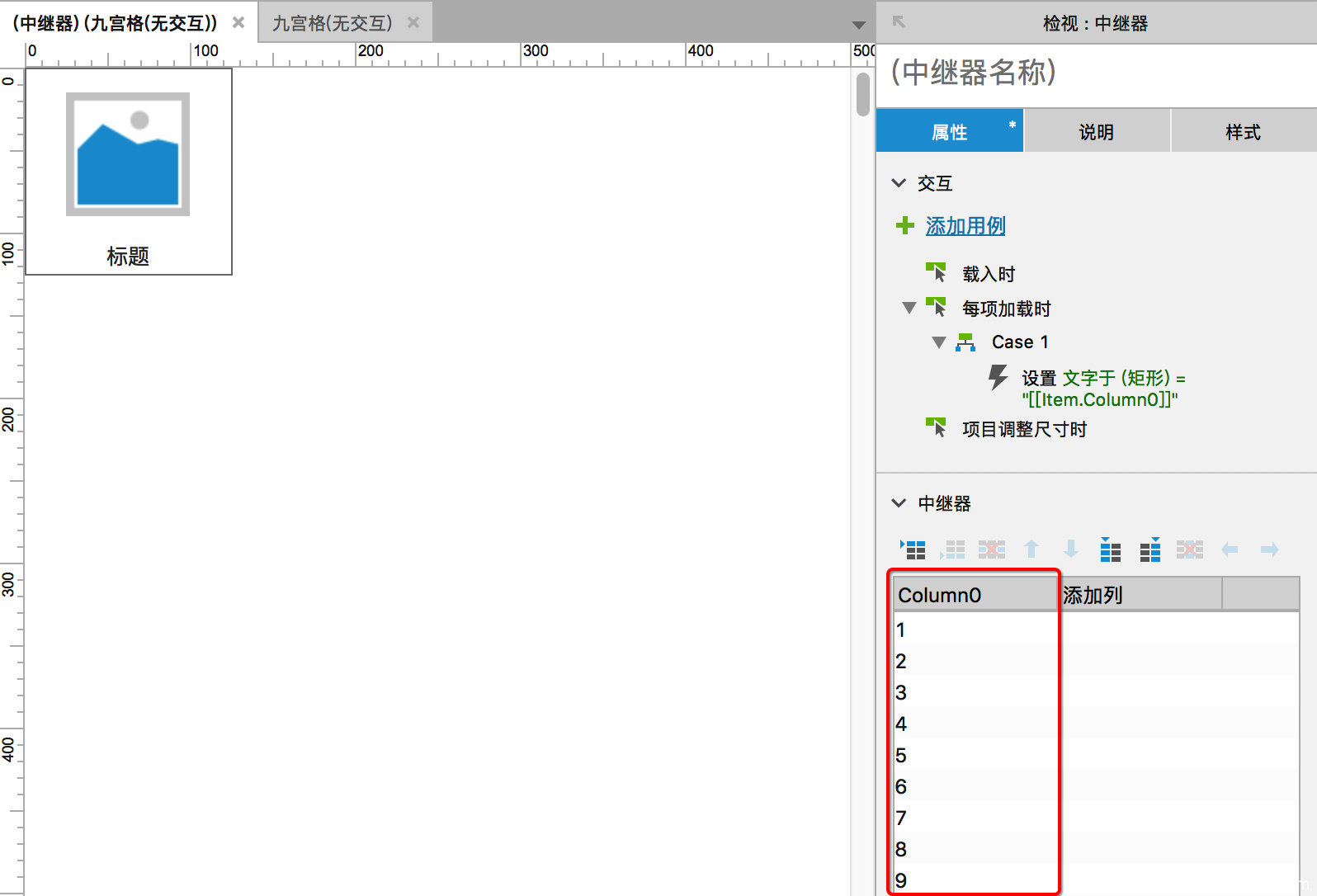
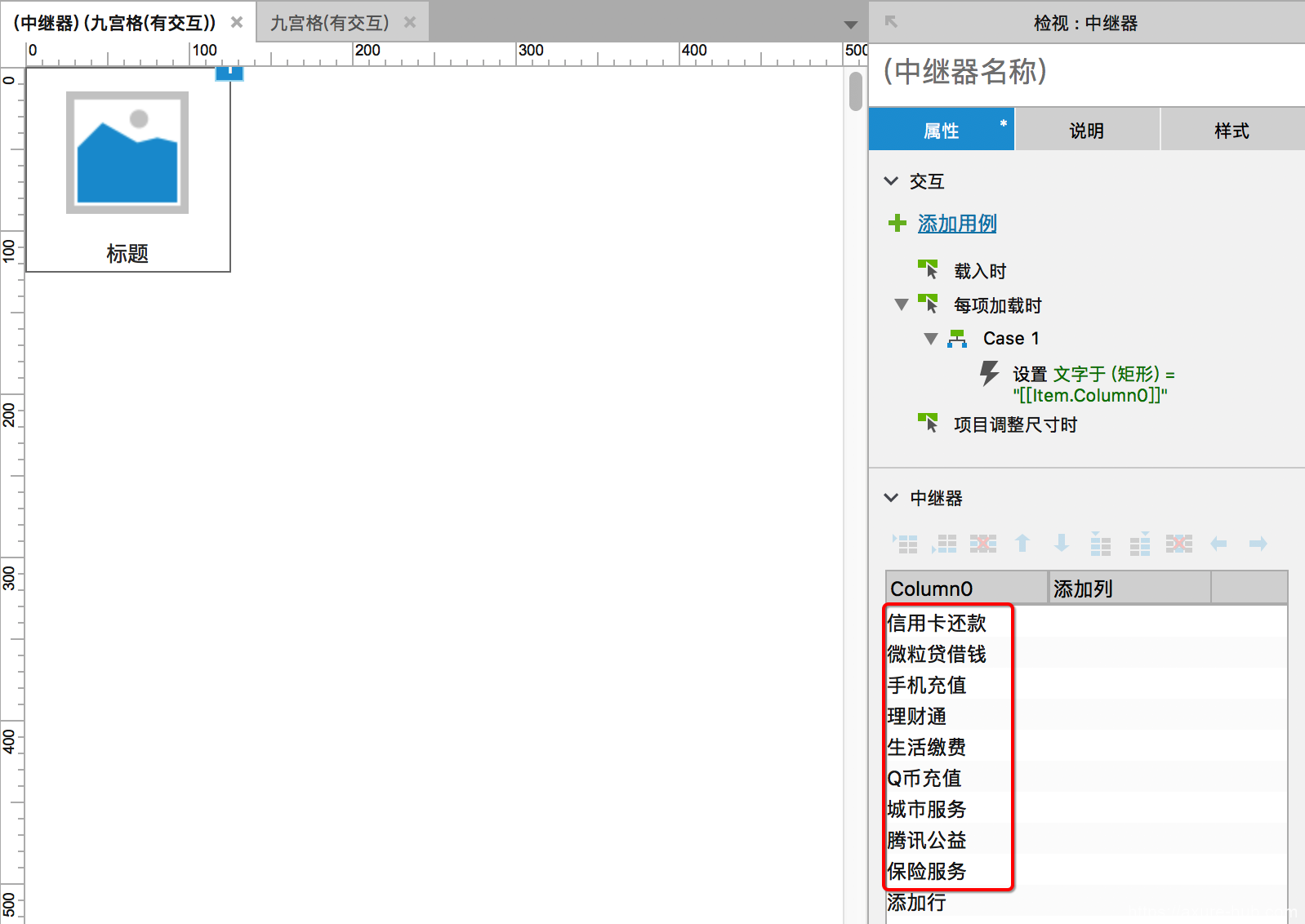
5. 点击空白区域即可设置中继器属性,添加更多的行,直到9个。这里输入的内容直接代表原型中的每个格子名称。

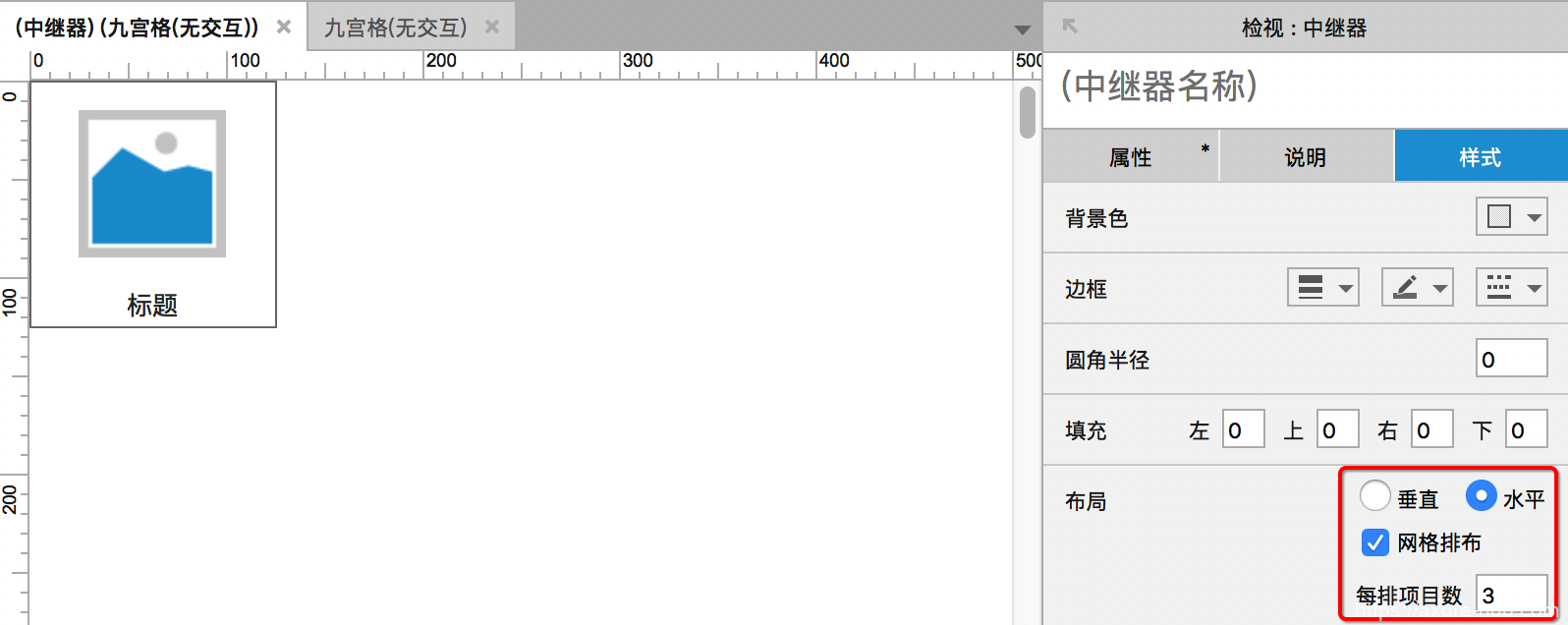
6. 设置中继器的样式,布局改成水平,勾选网格分布,每行项目数为3。

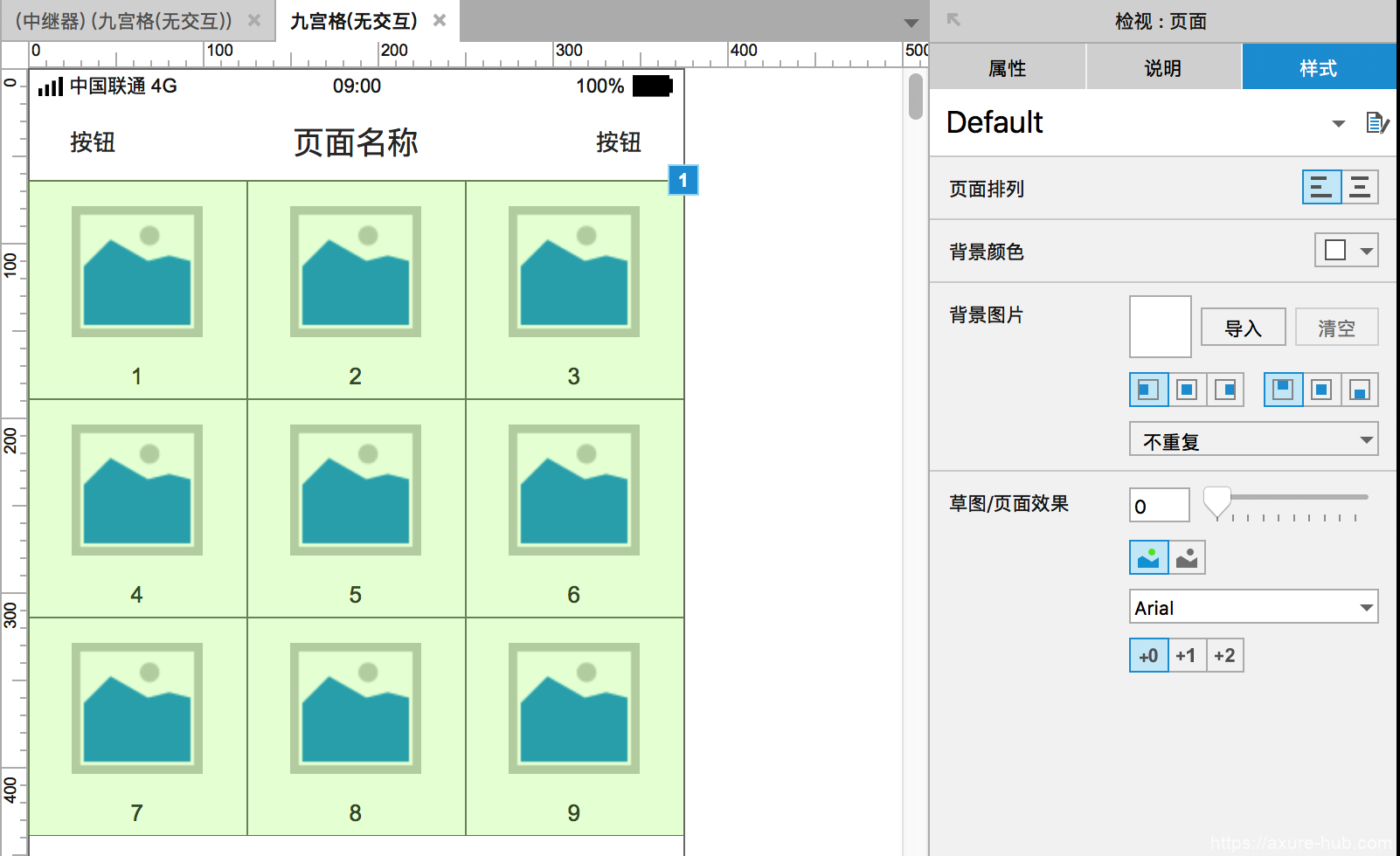
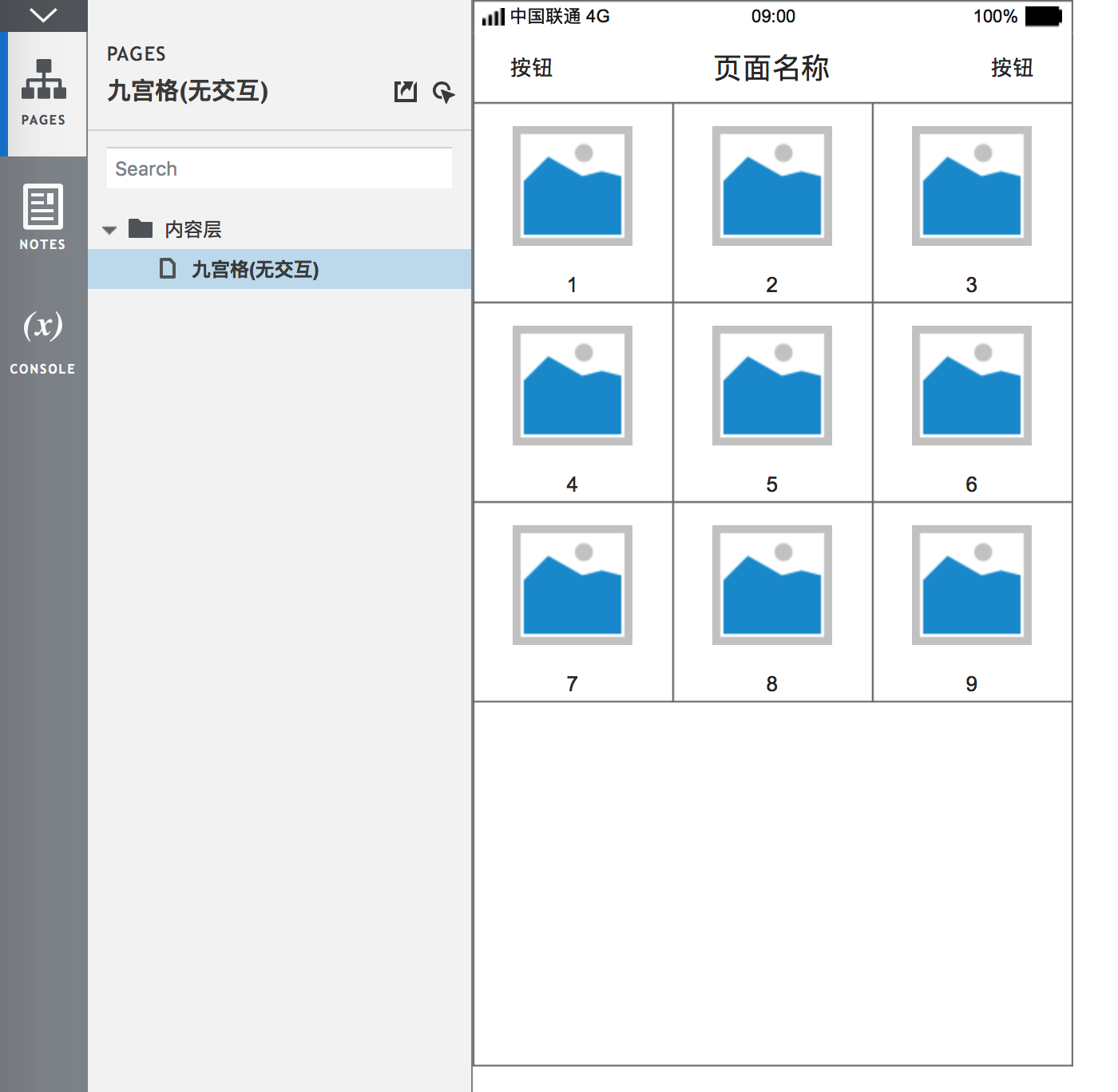
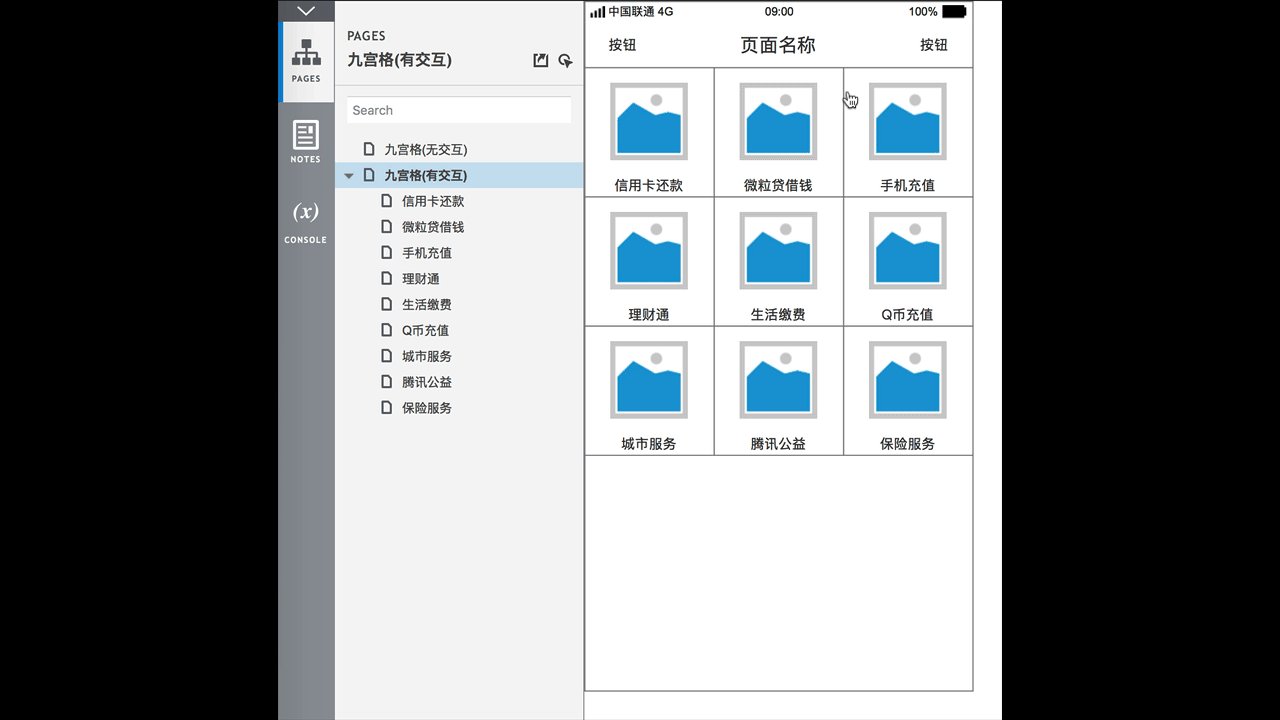
7. 回到工作区,就可以看到九宫格效果。

8. 生成原型HTML并在浏览器中查看效果。

二、原型画法(有交互)
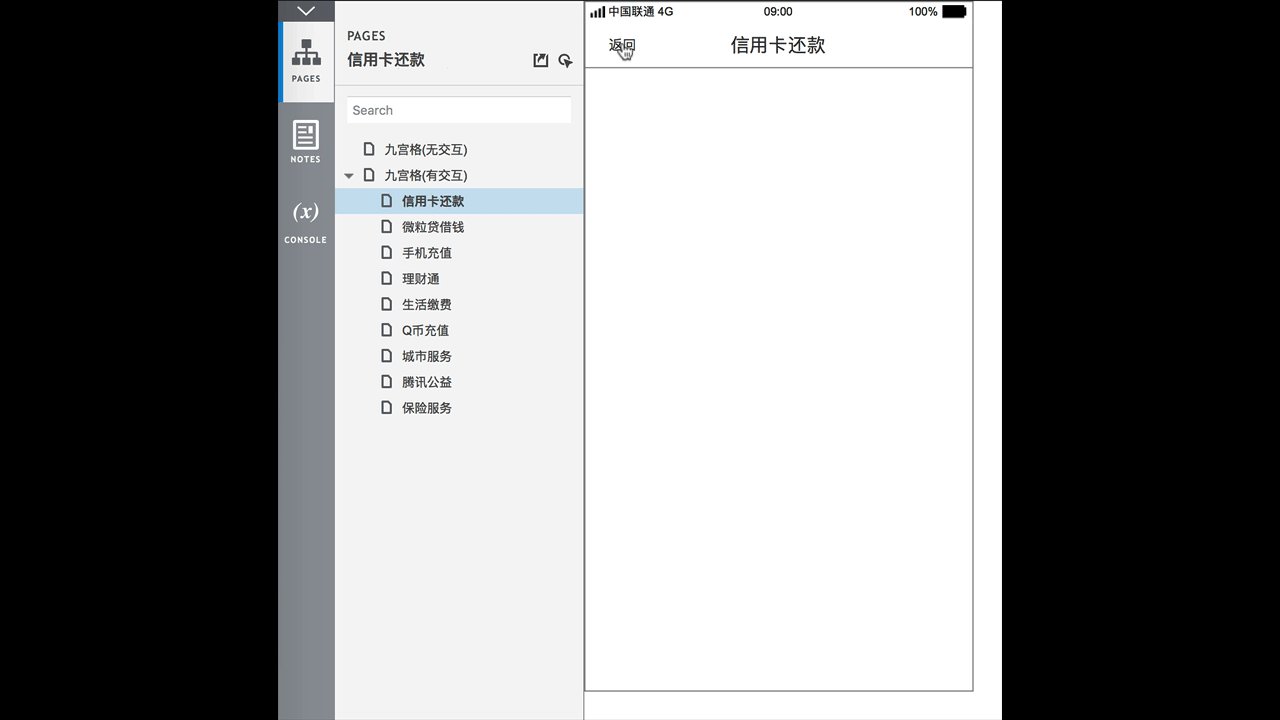
九宫格的常见交互效果:点击每个格子,跳转到新页面。
接下来以“微信APP-我-钱包”来作为案例详细讲解。
9. 修改每个格子的标题,双击Column0的每一行,依次输入对应的标题。

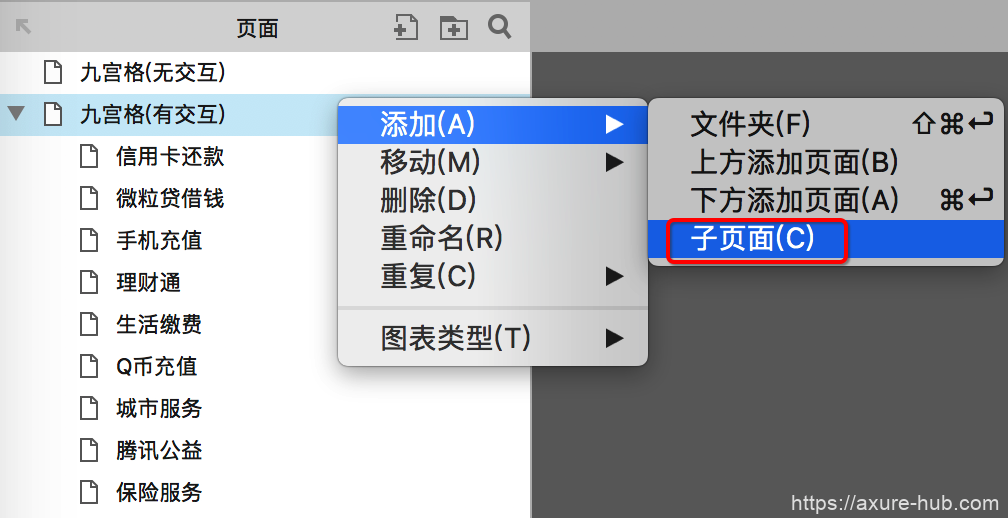
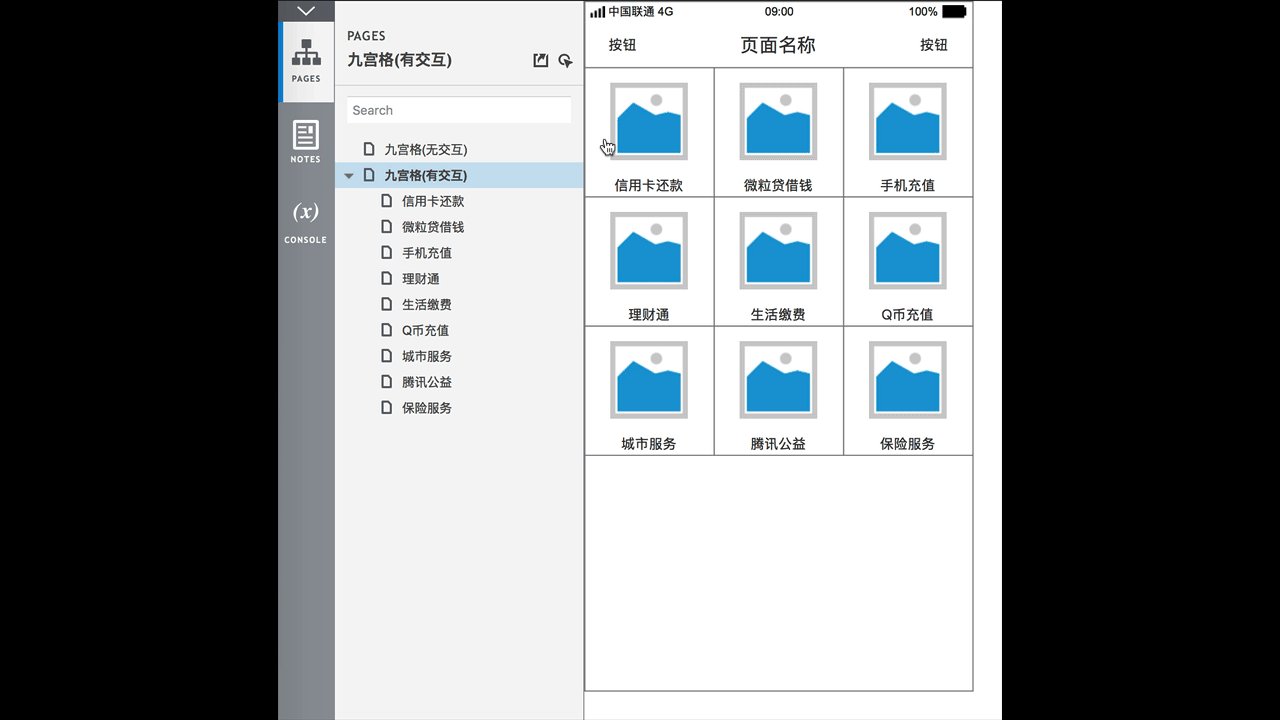
10. 然后画出每个宫格对应的页面,总共9个,依次创建。

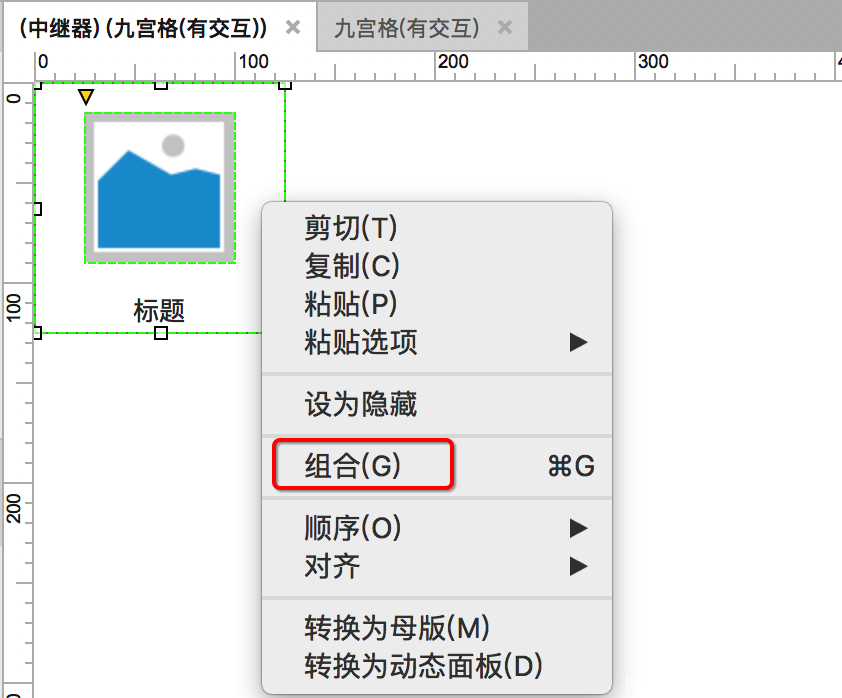
11. 双击该中继器进入内部,选中按钮和图标,进行组合。

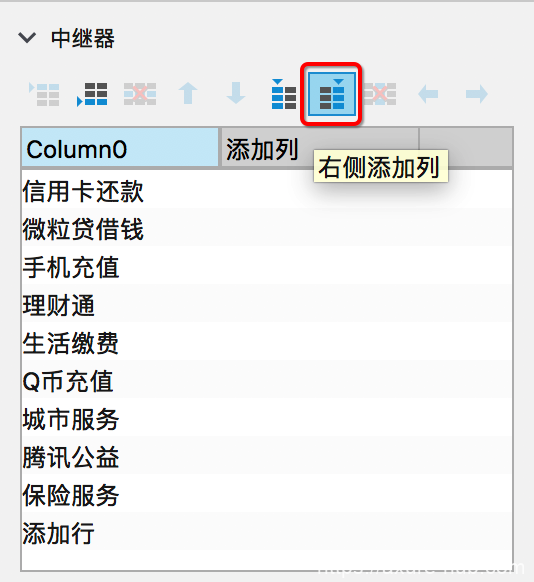
12. 选择该组合,设置它的交互事件“鼠标单击时”,但是很容易发现无法设置它跳转到哪个页面。因为这个组合代表九个格子,所以理论上应该设置跳转到9个子页面。然后需要利用中继器的属性进行设置。点击column0,然后点击“左侧添加列”,生成Column1这一列。

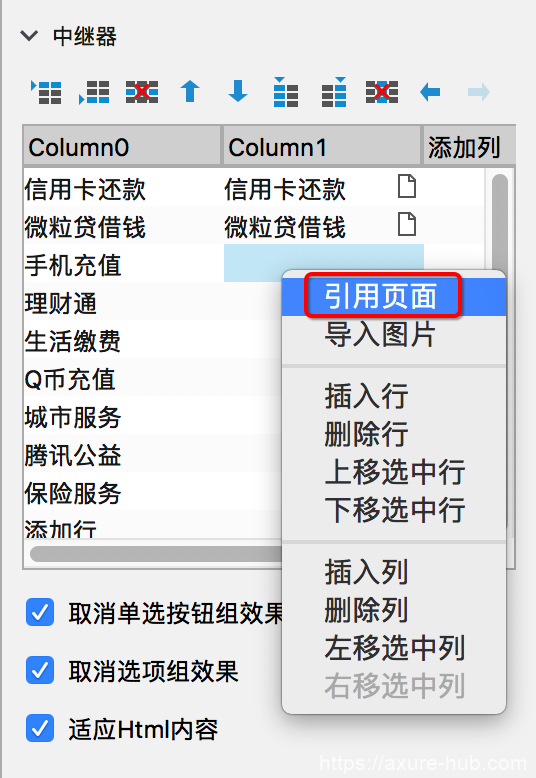
13. 选中Column1的第一行,然后右键点击“引用页面”,然后选择第一个格子对应的子页面。同理设置下面8个行。

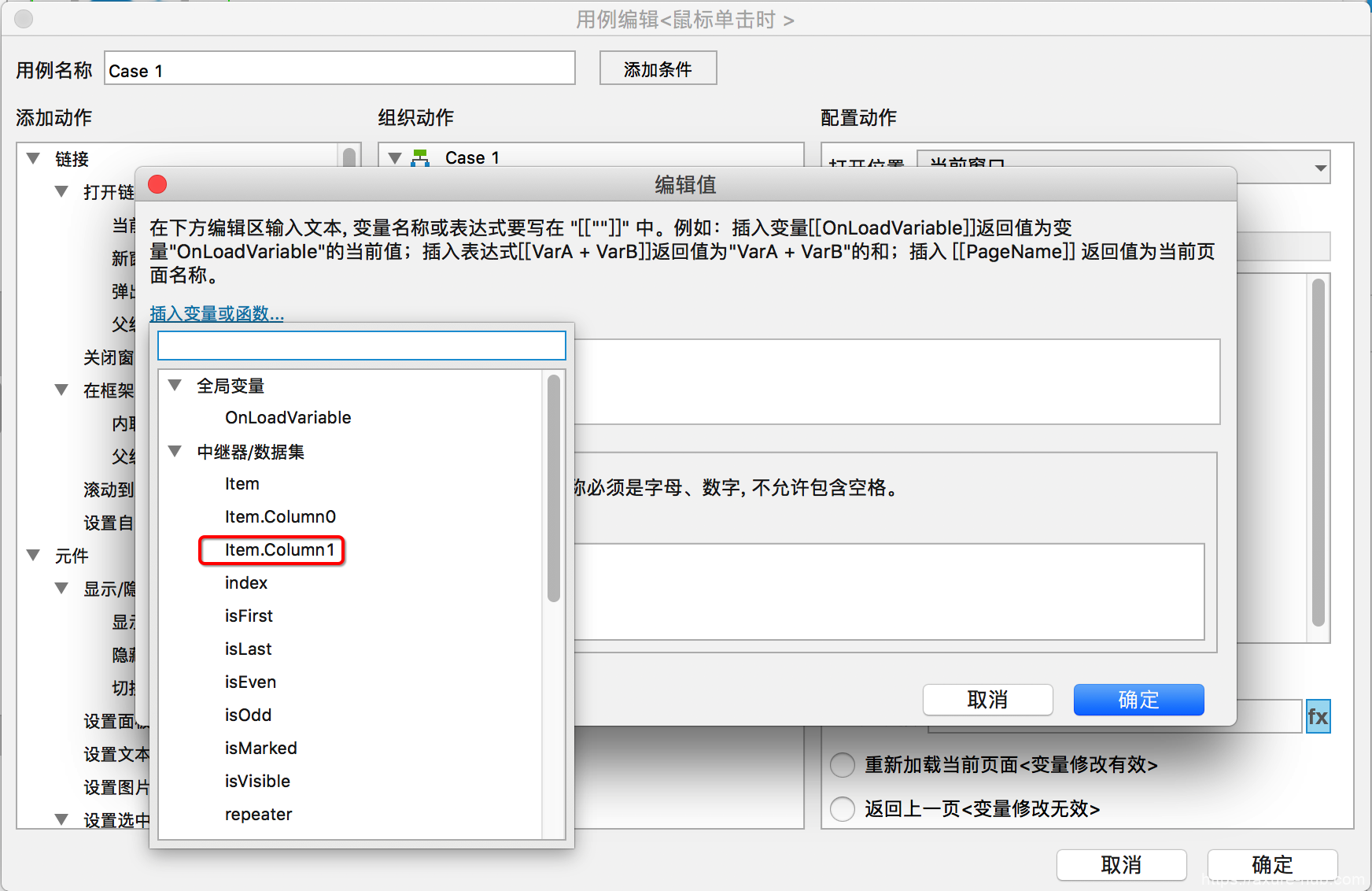
14. 设置该组合的交互事件“鼠标单击时”,添加动作“链接-打开链接-当前窗口”,组织动作“选中链接到url或文件”,点击“fx”打开“编辑值”弹窗,然后点击“插入变量或函数”,然后选中“中继器/数据集-Column1”,最后确定。

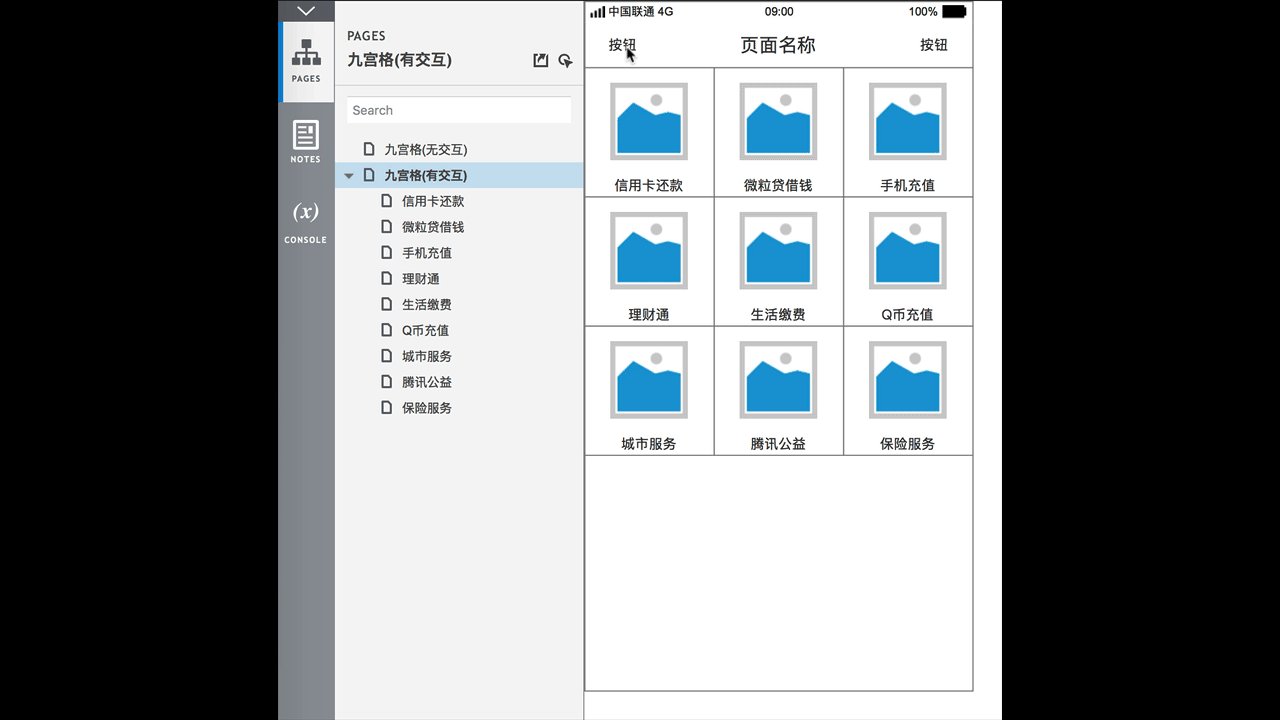
15. 生成原型HTML并在浏览器中查看效果。

三、添加到APP功能库
不同场景下的九宫格功能,标题不一样,样式相对固定。
根据多年PM经验,总结出2种常用的“九宫格”,添加到APP元件库,供后续调用。
九宫格

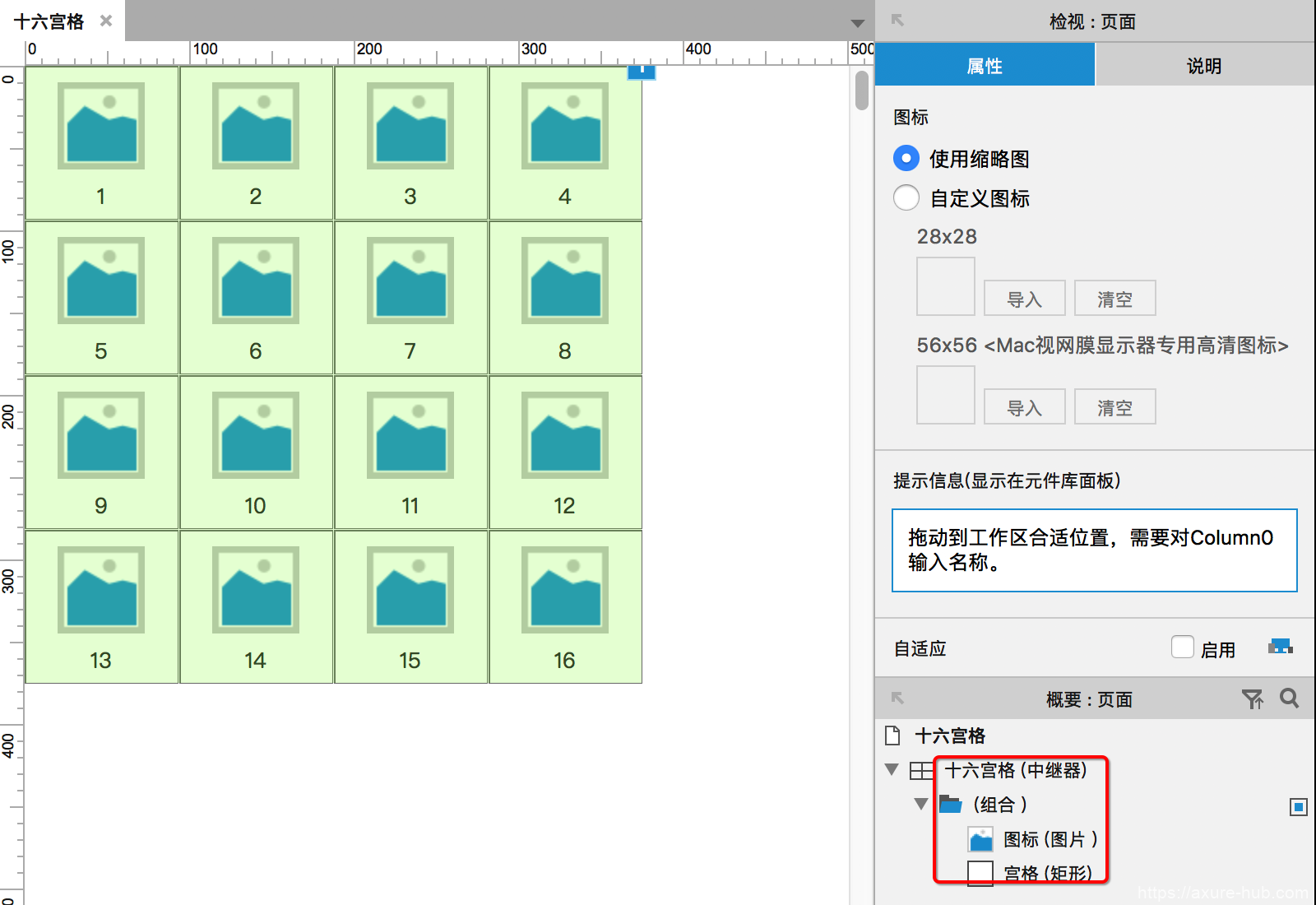
十六宫格

提供源文件下载学习https://pan.baidu.com/s/1lOysRY59IOQN7Hhl7jrI3g
相关阅读
APP开关功能怎么用Axure画出来
APP上导航如何用Axure画出来
APP下导航如何通过Axure画出来
常见的列表页如何用Axure画出来
#专栏作家#
浪子,公众号:langzisay,*专栏作家。业务型PM。
