本文是关于电商网站图片放大镜的实现效果,一起来文中看看~
为了加深对动态面板的理解,所以尝试了图片放大镜实现效果,中间也遇到一些小问题。该练习主要用到元件跟随鼠标移动、动态面板。
原型预览:https://r2cf4u.axshare.com
一、分析
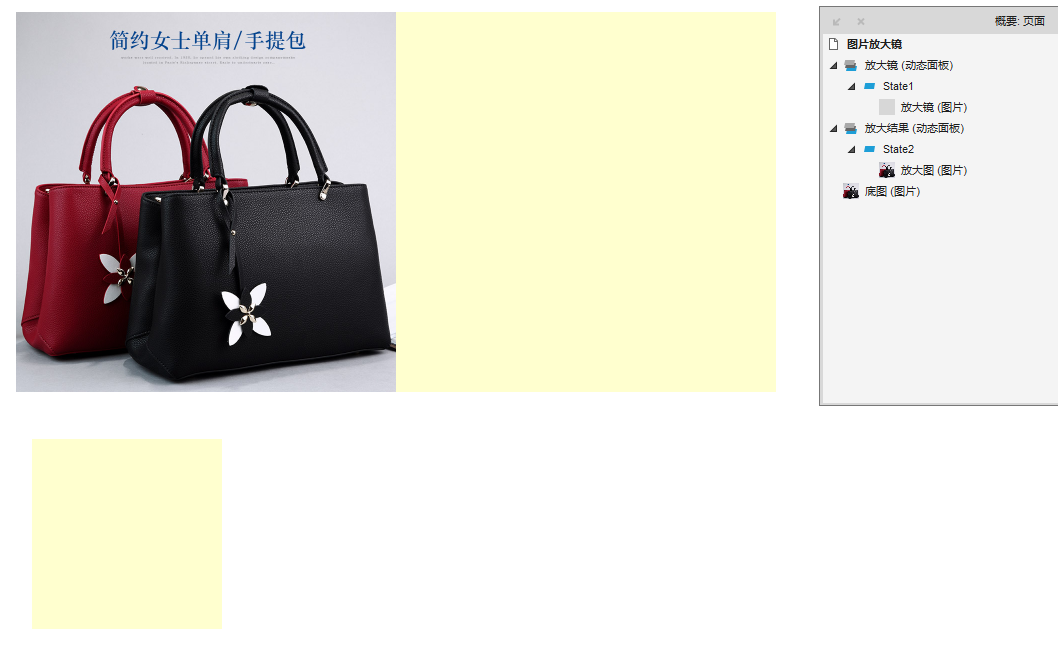
实现效果:

倒推需要实现的功能:
- 放大镜在图片内跟随鼠标移动;
- 鼠标移动显示该区域的放大图片;
- 原图片放大。
二、准备

- 需要放大的图片:小图放大不清晰,所以直接选择了清晰的大图作为放大之后的图片,等待放大的底图在该图片基础上等比例缩小。案例图片大小:【760×760】。
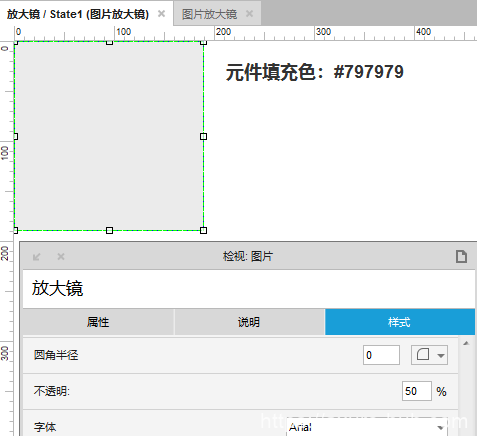
- 放大镜:矩形元件,填充颜色,设置不透明度,然后转换为图片。

说明:底图和需要放大的图片大小根据自己需要放大的倍数等比例缩放,放大镜的大小至少为底图大小的一半,案例放大倍数1倍,放大的图片【760×760】,底图【380×380】,放大镜【190×190】。
三、交互
思路:鼠标移入底图显示放大镜,设置放大镜跟随鼠标移动,然后显示被放大后的图片。
(1)放大图和放大镜分别转换为动态面板,命名与元件名相同,然后隐藏,放大图转换为动态面板后更改大小为【380×380】。

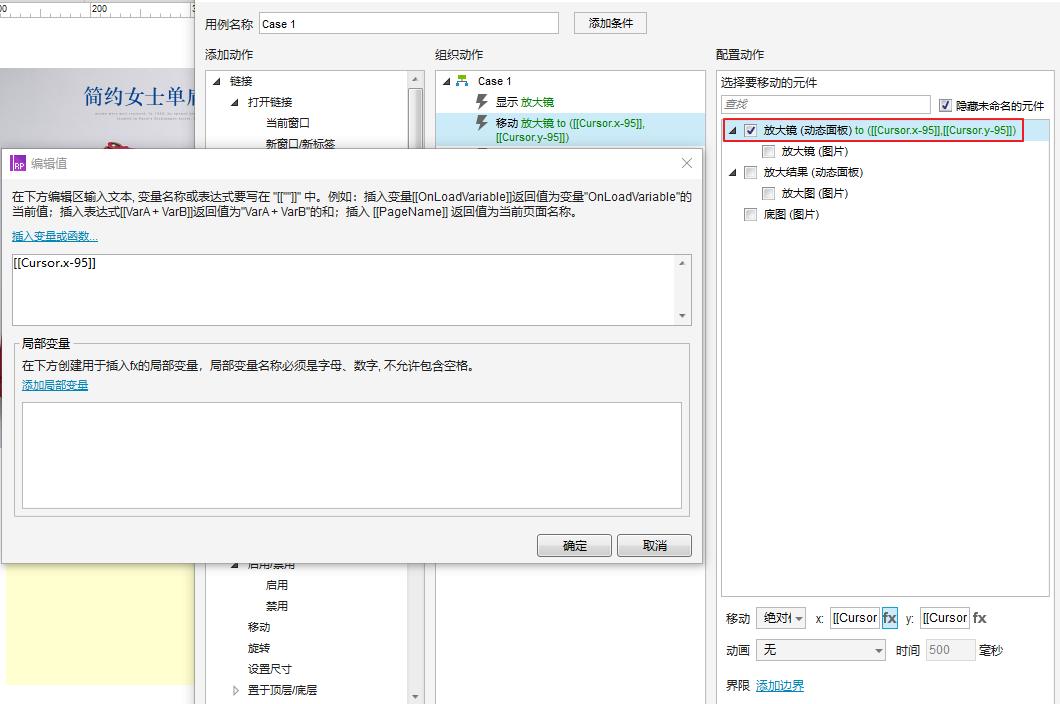
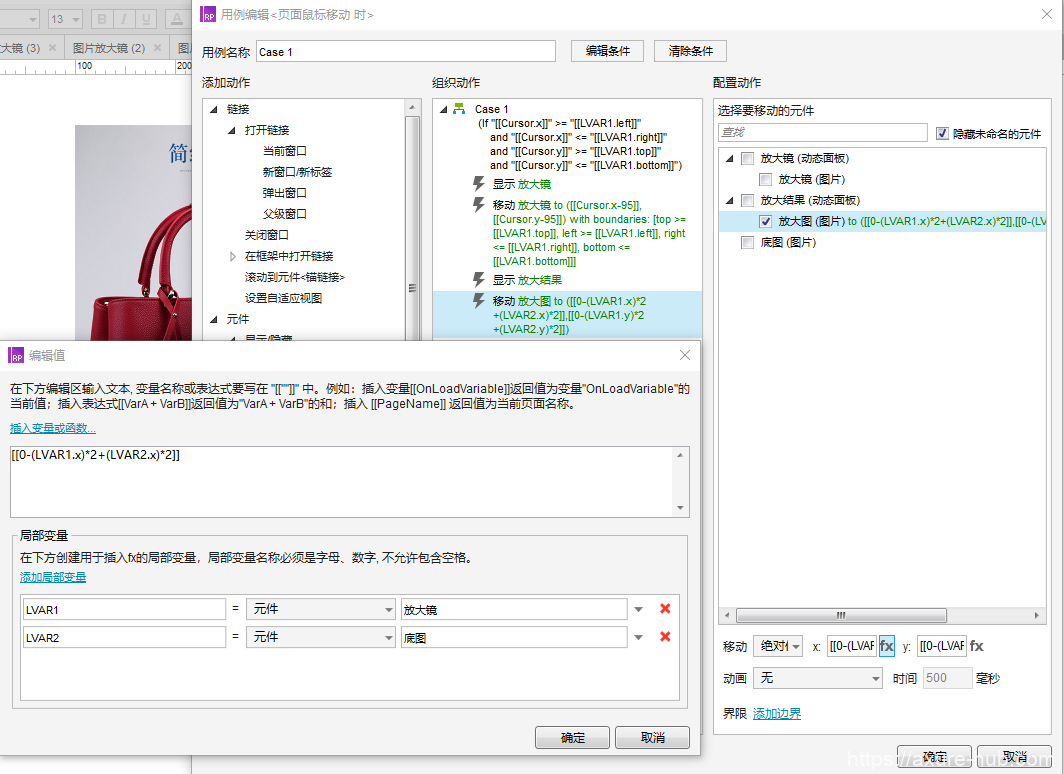
(2)页面添加【页面鼠标移动】事件,显示放大镜动态面板,设置放大镜的中心点跟随鼠标移动(放大镜宽高的一半,分别减去坐标xy),所以插入变量时,设置为:[[Cursor.x-95]]。
注意:放大镜移动选择绝对距离。

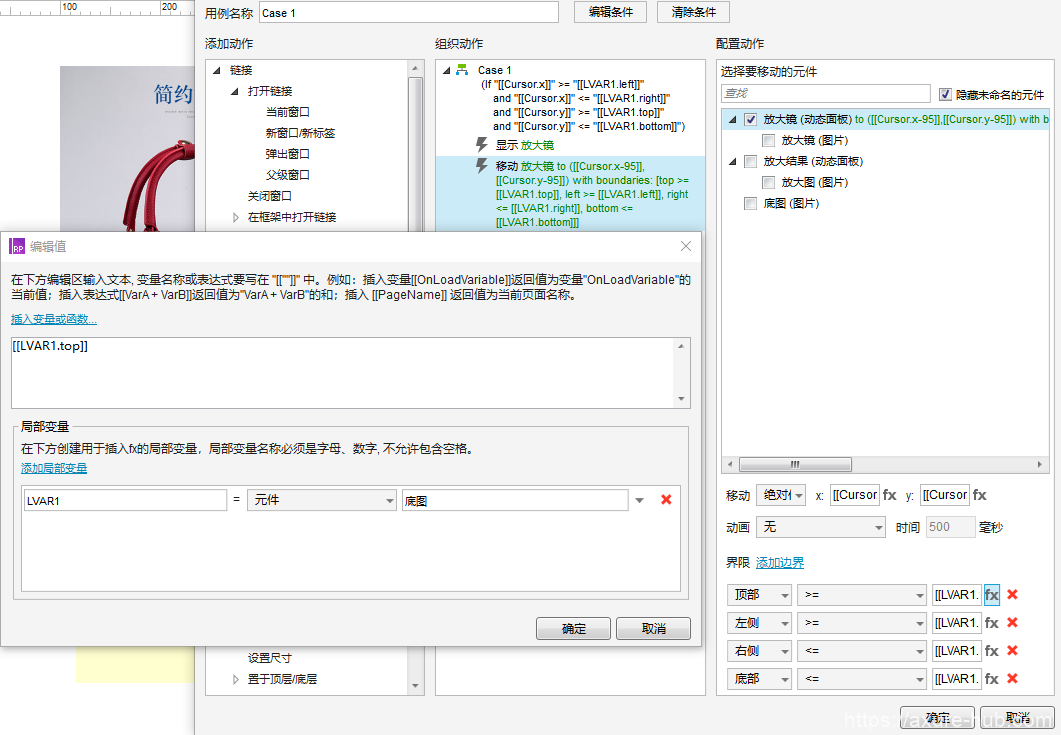
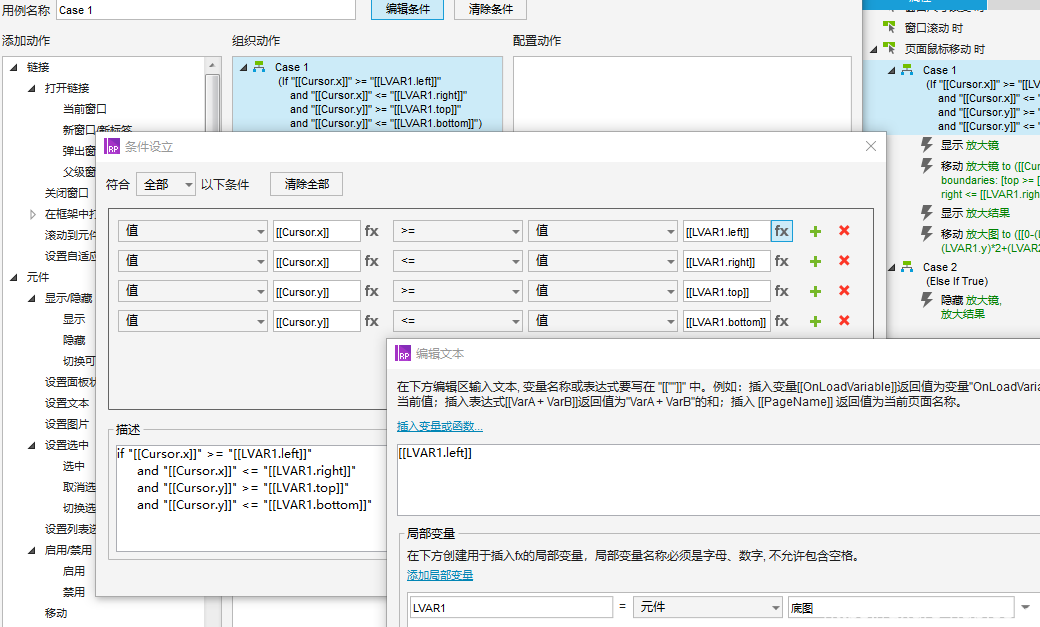
预览之后会发现,放大镜可以移出底图边界,需要设置不能移出边界,在移动放大镜时添加边界,用到元件函数的top、left、right、bottom函数。

接下来实现图片被放大的效果,显示放大图动态面板,设置移动放大图。
- 放大倍数为1,所以x的移动位置坐标为‘0-(放大镜动态面板.x)*2’;
- 如果页面元素左上角坐标为(0,0),则直接输入表达式‘[[0-(LVAR1.x)*2]]’;
- 为了方便之后复用,元素左上角坐标不一定为(0,0),移动坐标加上底图坐标,即‘[[0-(LVAR1.x)*2+(LVAR2.x)*2]]’;
- 之后再用时只需要修改图片,就不用重新设置移动的坐标位置。

(3)整个案例到这里基本完成了,但是会发现鼠标移出底图时,放大镜和放大图依然能显示,不符合逻辑,在事件中添加条件,如果鼠标移动超出底图区域,隐藏放大镜和放大图,否则显示。

四、总结
案例不难,但是要注意每次选择移动元件时,选择面板还是图片,还有移动的位置坐标。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
