上一篇《做交互,别急着画原型》中说到画原型前先要理解功能,并且从用户角度思考如何绘制适合用户的流程图。而今天将和大家讲讲,画原型图前比较重要的两个因素:“流程图”与“信息结构”。
首先,当拿到一个功能需求时,需要大致知道这个功能是干什么的:哪些角色有需求要通过这个功能来完成什么目标(具体的用户需求不细说)。如果这个整体方向都不能确定,那这个需求要么是不完整的要么是不成立的。在这种不确定需求的情况下画原型,过程肯定是磕磕绊绊甚至是无用功的。
(所以,如果设计师接到的是这种不确定的需求时,要么说明原因选择不做,要么在有足够多时间的情况下自己去分析需求。)
我们先假设有这么一个功能:大致是给团队的成员协调配合完成任务的那么一个功能,其中任务需要被发起,被完成和被批阅。而且它有可能存在以下两种情况:
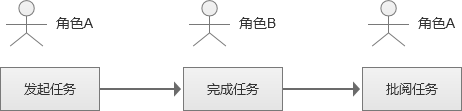
情况1:

只涉及到两种角色,“角色A”既是任务的发起者也是任务的批阅者,“角色B”是任务完成人员。属于来往关系。
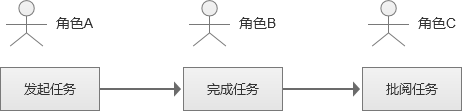
情况2:

涉及到三种角色,“角色A”只是任务发起者,由“角色B”来完成,进行批阅需要通过“角色C”,属于上级关系。
所以,在设计开始前必须确定该功能是情况1呢还是情况2呢甚至还有情况N,不同的情况会导致我们的流程图的方向有所不一样,最终导致原型图的不一样,因此整体方向很重要。
这里我们不纠结哪个情况是对的,我们选择情况2,并且进行简单细化:
- 角色A:简单地发起任务
- 角色B:可以拒绝任务,也可以接受任务
- 角色C:批阅任务是否完成
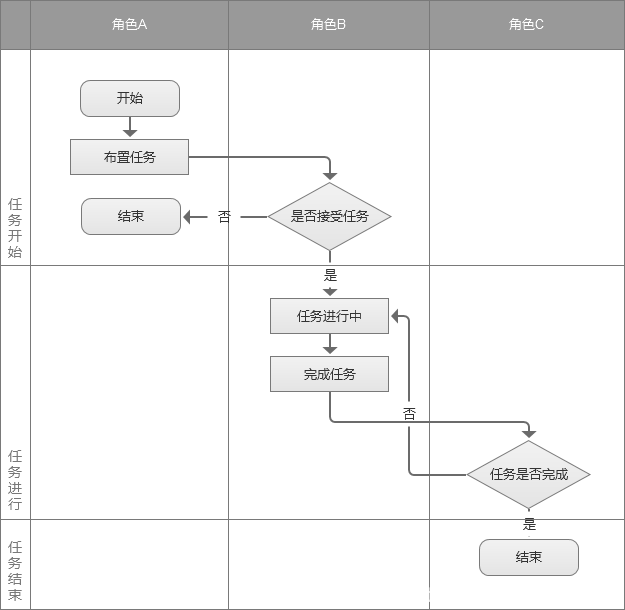
整理而得的流程图如下:

通过这个流程图,就可以比较清晰的知道各个角色之间的关系,然后对每个角色涉及到的操作进行“加工”:
- 用户A布置任务可能包括:任务标题、任务内容、任务时间等等
- 用户B的任务涵盖任务标题、任务内容和任务时间等等,并且对任务有一定的操作
- 用户C等到任务完成后批阅任务是否通过,如果不通过原因是什么
- 以及等等(冥想中~)
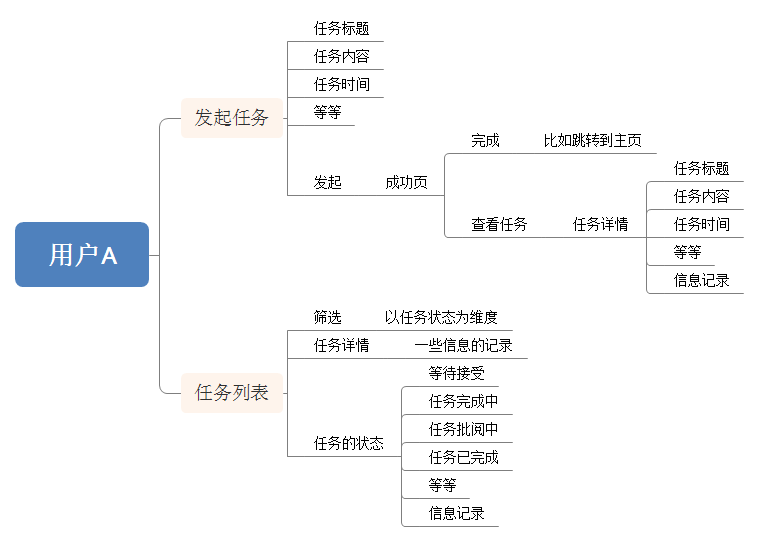
更加可视化可以整理出信息结构(以用户A为例):

通过这么一简单整理,每个流程步骤可能涉及的页面或者是内容就都有了。
那为什么要搞出个这么一个所谓“脑图”的东西呢?
我们在做原型时,肯定是通过流程来确定页面,但是流程上并没有说角色发起任务需要填写哪些信息,需要包含哪些内容,就算我们脑子里有这些信息,但是我们也有可能会遗漏,所以在做原型前更好地是思考用户操作会涉及哪几个页面,页面里有哪些信息,哪些操作是如何跳转的,而信息结构图能很好的解决这一点:页面结构,页面内容,页面关系和页面状态等。
剩下的就看把流程和内容应用到原型上的功力了。做原型时更多的从用户角度思考,并且参考一些交互原则,同时平时可以多观察观察其他app,不断积累。不过也别想一次性就把所有细节都考虑到,大体方向确定了,后面的细节可以慢慢补充,慢慢完善。
总结
拿到功能先要理解功能,理解用户在用这个功能时会是怎么操作的,用户之间的关系又是怎么样的,也许脑子里有大概的流程,但是更好的办法是把流程画出来,画出流程后,对每个流程中可能涉及到的操作和内容进行整理,将这些内容合理的整理到直观的信息结构中,然后在带入到具体的页面,并且不断思考流程和改进细节。
先有方向才有框架,有了框架才能填入内容,有了内容才能不断进行更细致的调整和修改。
