动态面板的功能很强大,了解了动态面板的原理,便可以运用自如。
在目前的工作中,我把经常使用动态面板制作的交互总结了一下,希望与大家讨论并分享。
动态面板在交互中常常用在:
- 使用动态面板制作轮播图。
- 使用动态面板制作tab页面切换。
- 使用动态面板制作弹出对话框。
……
今天我们来说说使用动态面板制作轮播图,为了方便理解,我使用出游的场景来制作轮播交互。
期望效果:
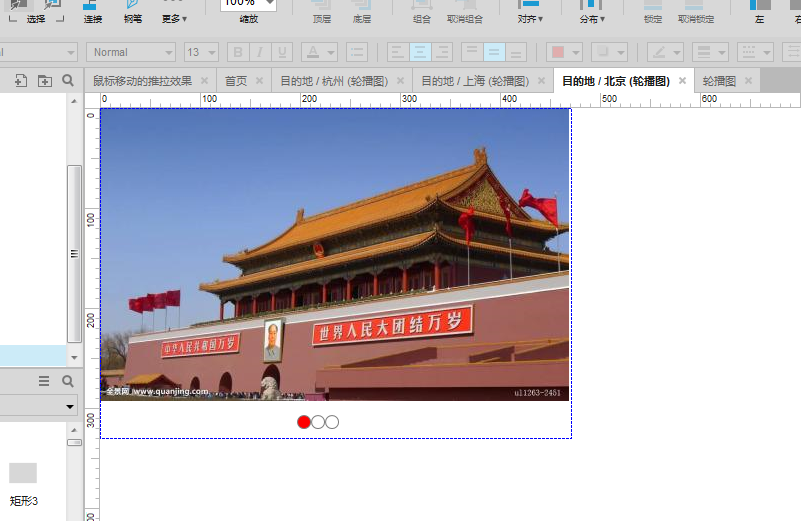
- 出游目的地图片的轮播展示,N秒自动更换一次。这里选择3张图片进行轮播,分别为“北京天安门”“上海东方明珠”和“杭州的雷峰塔”,且轮播时候,底下有小圆点切换显示。
- 当鼠标停留在某张图片的时候,停留在该图片。鼠标移出时,继续进行轮播图显示。
制作步骤:
1. 首先增加一个动态面板,并分别制作3种静止状态下的需要显示的内容。
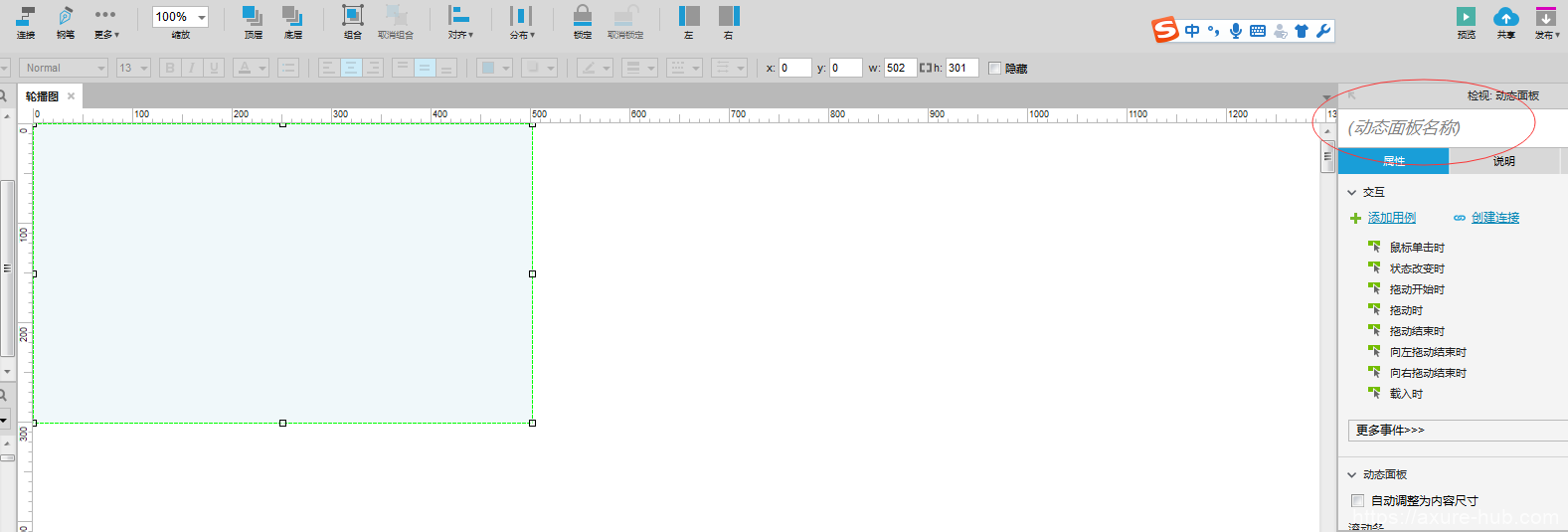
拖入一个动态面板并且为其命名:“目的地”

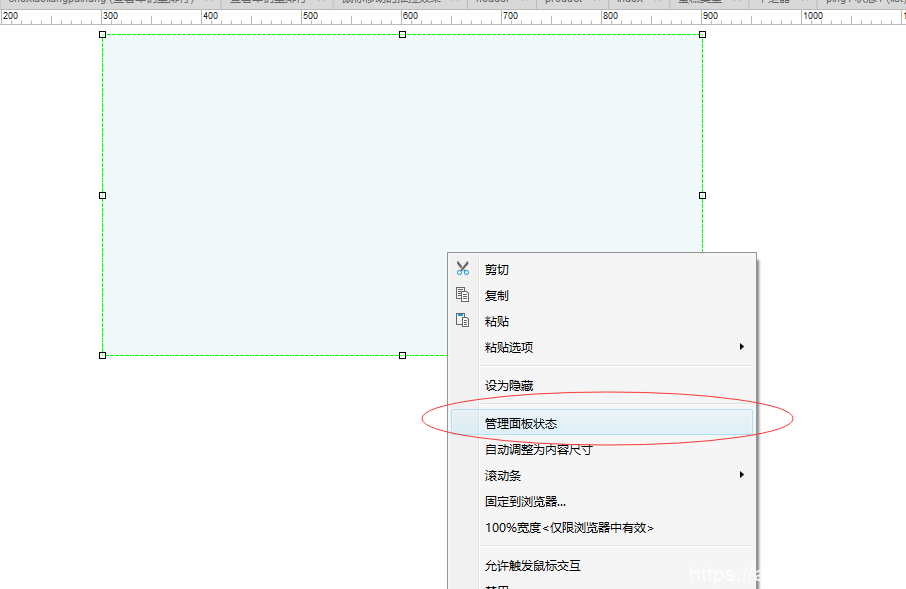
右键选择“管理面板状态”。

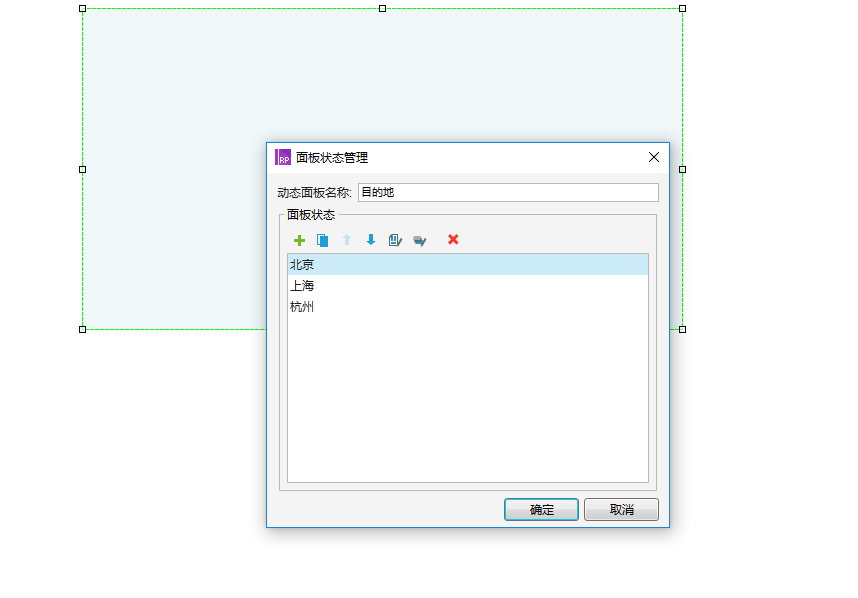
点击“+”按钮,增加3个状态:分别命名为:“北京”,“上海”,“杭州”。

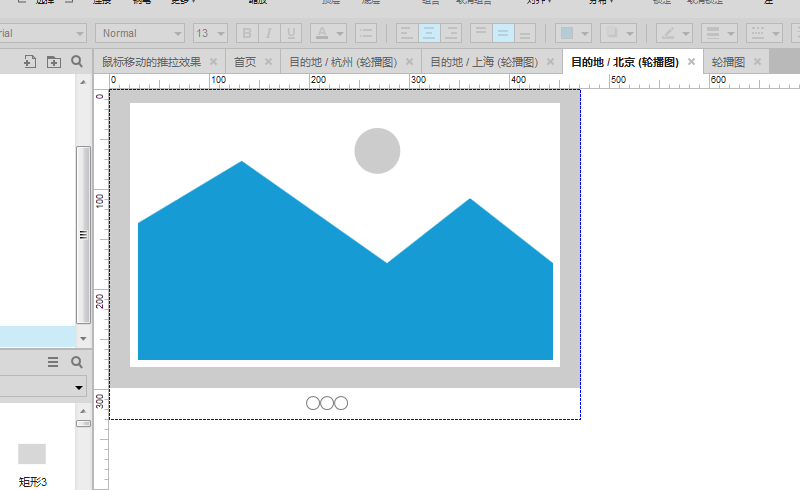
选中每个状态,分别单击“编辑”按钮,分别进入每个状态的编辑页面。
每个状态的页面包括4个控件:图片和3个椭圆形(制作小圆点,附录有制作小圆点的方法)。

状态1:图片添加为北京天安门,且第1个小圆点变红。

状态2:图片添加为“上海东方明珠”,且第2个小圆点标红。
状态3:图片添加为“杭州雷峰塔”,且第3个小圆点标红。
2. 此时3种状态下的静态图片都已经做好,现在可以开始做交互。
A 为动态面板(目的地)添加交互:
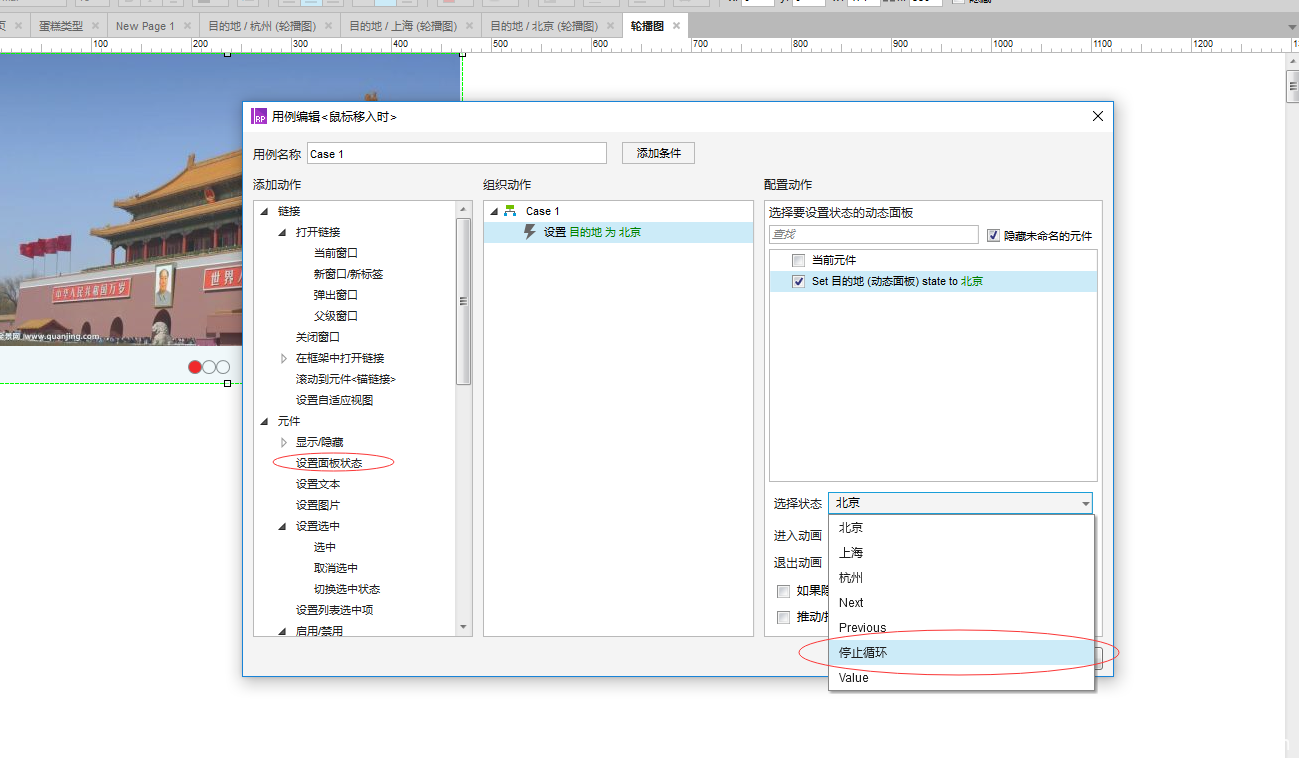
鼠标移入时,设置“目的地”的状态为“停止循环”。

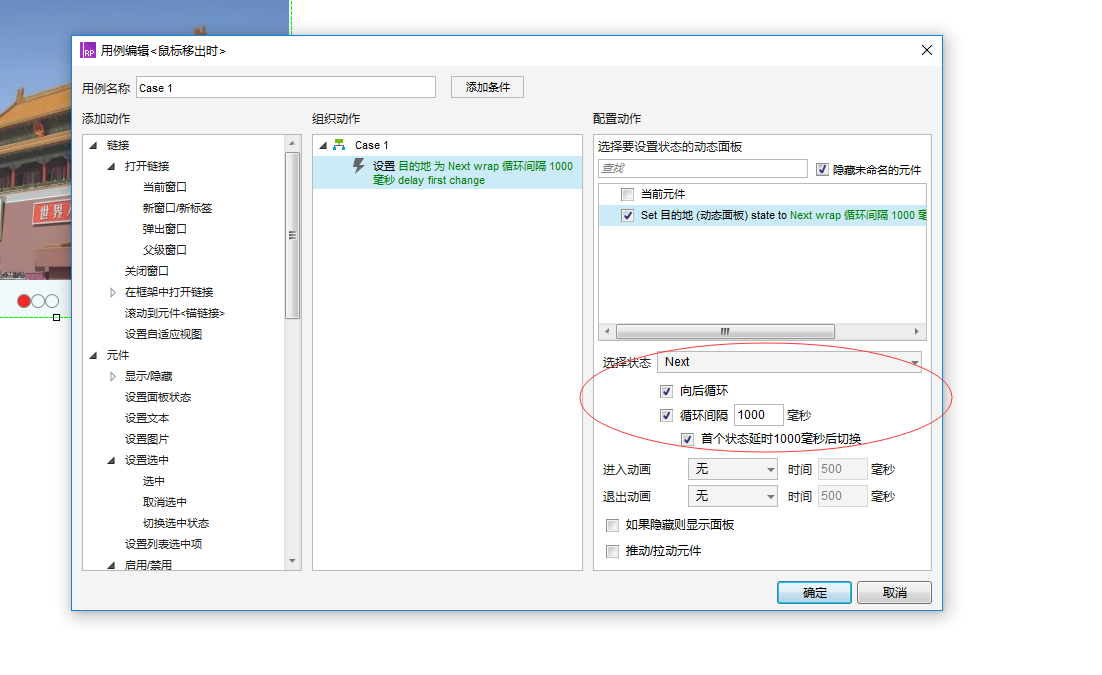
鼠标移出时,页面继续轮播循环,定义循环的时间为1000ms。

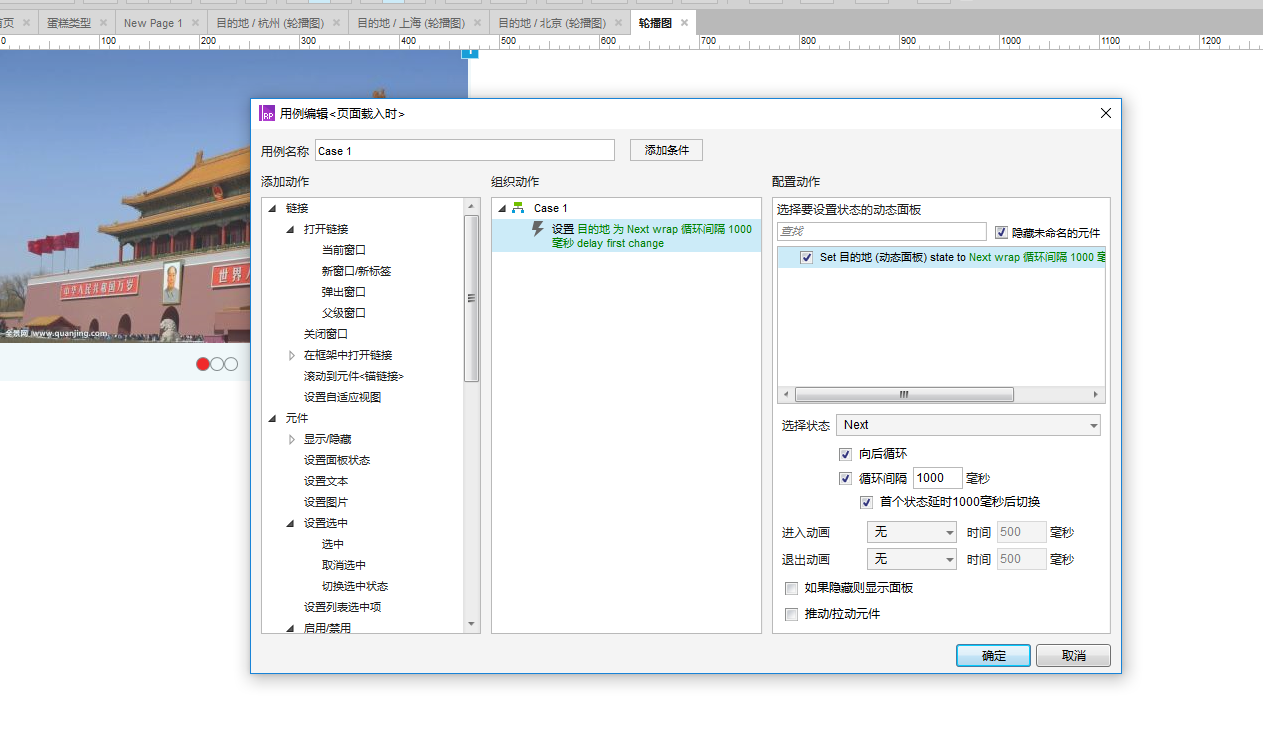
B 为页面添加交互:(同鼠标移出时的交互一样)

至此,轮播图展示就做好了,可以预览效果了。
制作源文件:
链接: http://pan.baidu.com/s/1hrGzJgC 密码: d4eu
附录:小圆点的制作方式
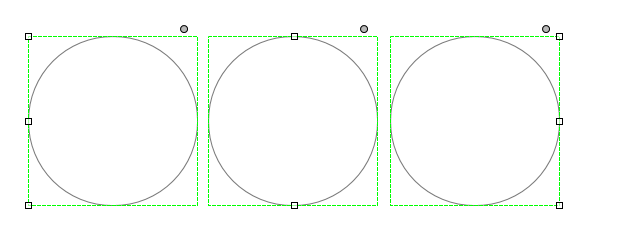
拖动3个椭圆形到编辑区域:

全部选中拖动变成需要的大小,如下图示。

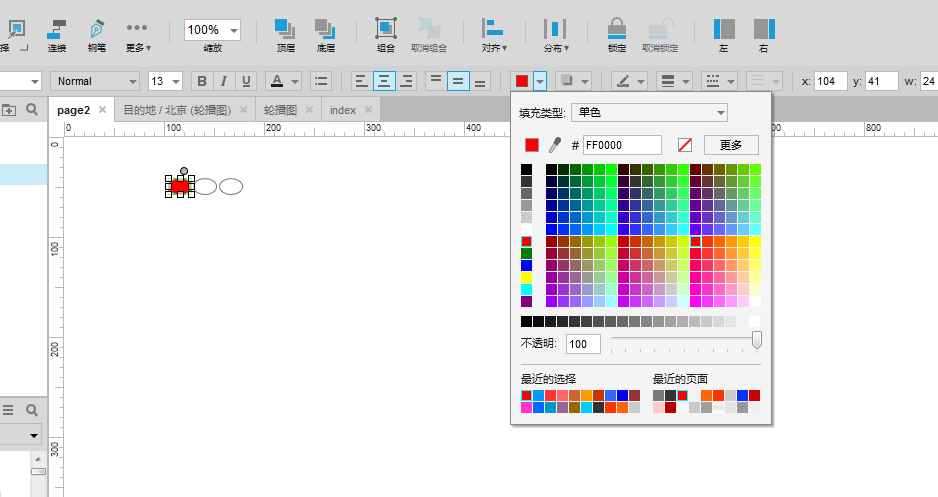
选中需要的椭圆形,填充“红色”即可。

下一篇将介绍使用动态面板制作tab页面切换,有什么问题期望和大家一起交流。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
