世界上最实在最方便的原型设计及交互工具:
- 手,动作,神态及语言
- 笔和纸
国外的谷歌,facebook等大型互联网公司的交互工具就是上面最原始,最有效最直接的原型及交互设计工具,通过笔直接画出自己心中想的,通过自己对事物的理解想出交互动作,最后再通过交流表达出自己的所想这样就在短时间里达到非常快捷,非常可观的效率,这样的会议即使做一次都是非常受益的。
但是在国内大多都是自己想自己做,做完之后再交流再改正,单纯的积累学习,而不是在于分享交流,通过软件来方便完成工作流程而已。
真心希望回归原始,返璞归真的方式来做产品设计及产品研究.
这次谈的主要集中在电脑计算上的设计,如果想谈手工设计APP,WEB原型交互的下一次有时间我会收集一些资料来做较为详细的介绍.
客户端的前提平台选在os x和Windows,还有web端
首先说一下原型设计
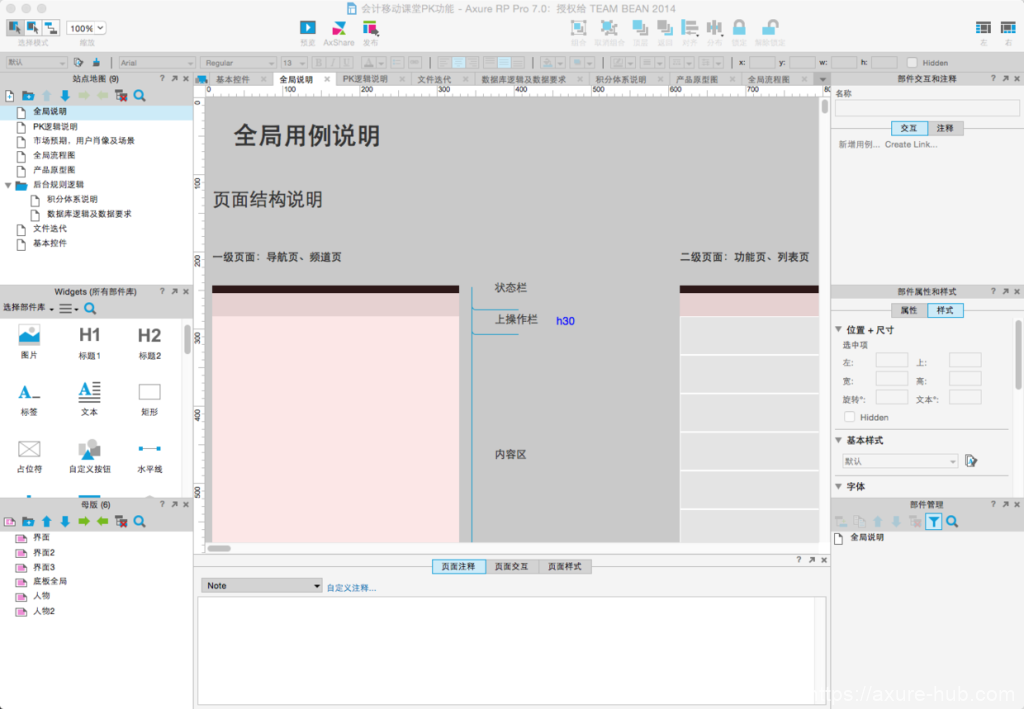
1.Axure(有破解,有汉化)
全平台(全平台是指:OS X和Windows端)

特点:全平台原型和交互相结合
在对交互动画要求不是非常强烈的情况下,下载Axure足够满足你的需求.
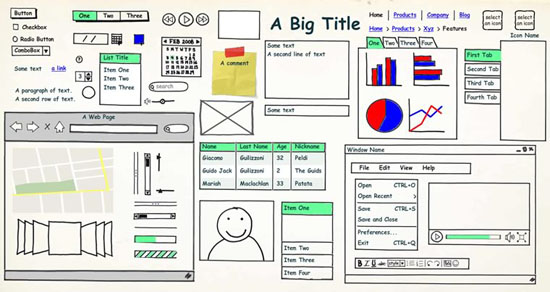
2.Balsamiq mockups(有汉化,有破解)

主要特点在于线框图
这个工具最大的特点还原手绘,通过线框图方式来画原型图
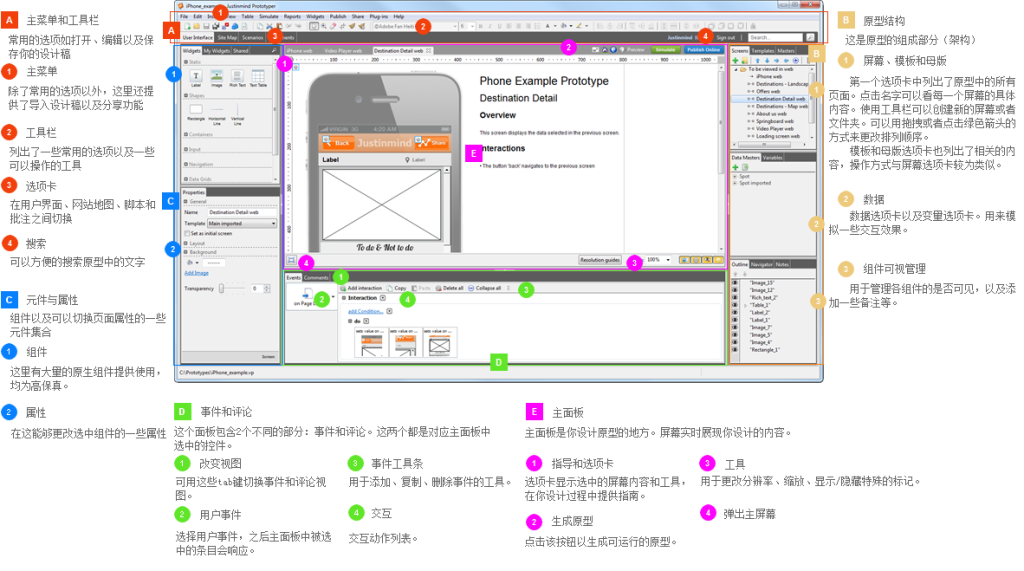
3.Justinmind (有汉化,有破解)

特点在于多了一个APP移动端,可以通过APP移动端来绘制原型图。
在Windows的平台下主流的原型设计工具是Axure
在OS X平台另一个是omni系列的大巨头
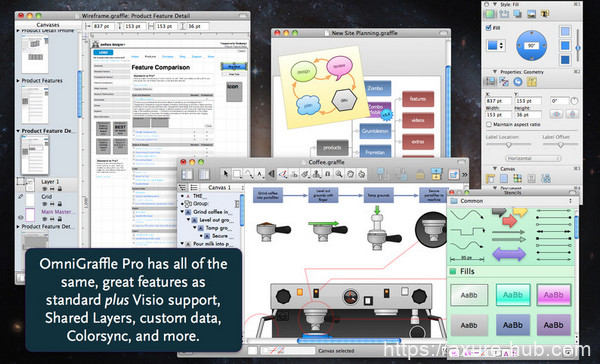
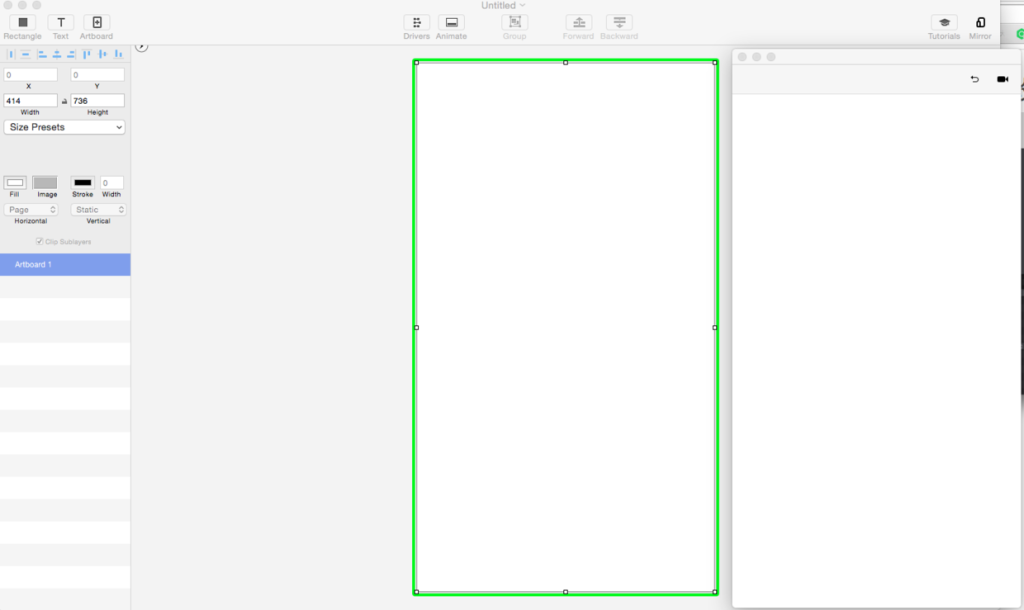
4.omnigraffle(有汉化,有破解)

特点在于原型设计功能多,非常专业;os x端的工具中是非常专注于原型设计。
高保真的设计主要工具还是原来的一些老油条:
1.adobe的PS,AI(有汉化,有破解)
全平台制霸,详细就不说了,多多少少大家都认识了。
2.sketch(有汉化,有破解)
mac独占
这个工具在APP设计上有很专业的集中工具,是一个轻量级设计工具

特点在于轻量级,简洁;非常简洁的工具。
再说下交互设计
本来从专业性上来说是不好分开的,但是工具过于专业,所以我不得不分开说明
交互设计工具中主流的全平台工具:
1.adobe AE(有破解,有汉化)
是最随意的工具,会用的都知道
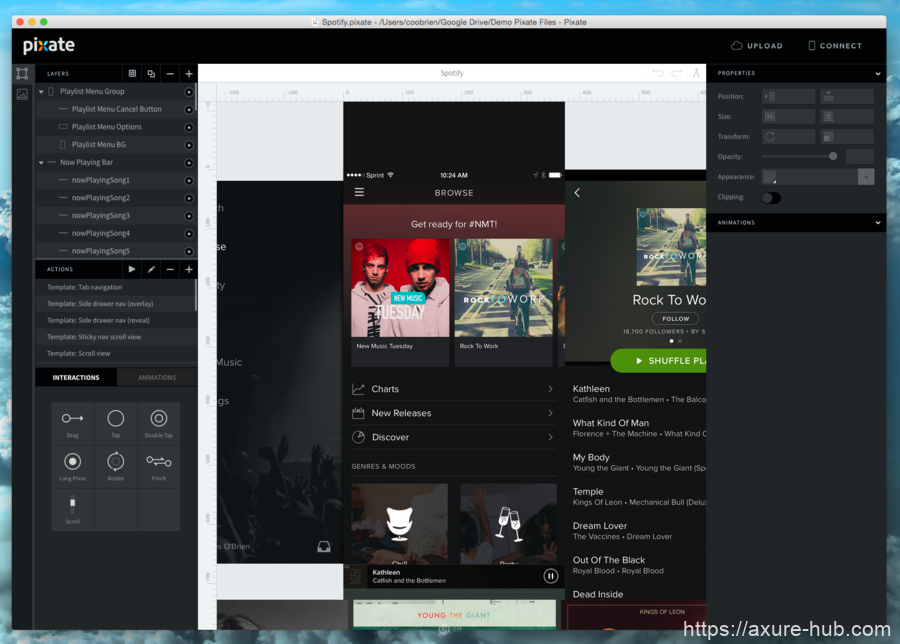
2.pixate(有汉化,购买价格你定)
我见过最良心的交互设计全平台软件
软件价格随你定,官方软件教程价格随你定,软件的负责人随便邮件骚扰,他们一定给你一个满意的答案.
所以以上来看不用它,还真不还意思…

放心实用
有了汉化就用起来舒服多了…
下面说下mac独家的
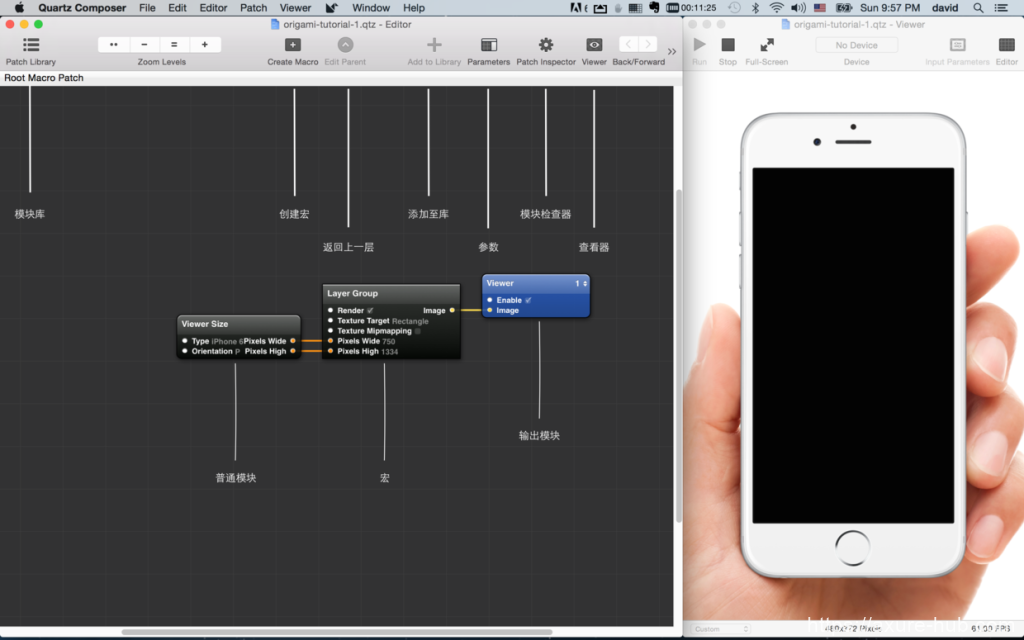
1.Quartz Composer(免费使用,需要苹果开发者身份)
这个软件后台有点硬…
是facebook的御用原型设计工具,xcode也把这个家伙整合了进去,想当初找这个软件,把百度翻了几遍都不知道怎么安装….
特别提醒:Origami是手机移动端的软件,配合QC使用,不要误解了

特点在于大公司都在用,你也追一追,可视化编辑非常方便
有编程背景或者基础的交互设计人员这下就爽了,发挥出自己的优势起来了.
2.Hype3(有汉化,有破解)
无需动代码直接变代码,直接简单的操作可以做到可视化.

特点在于做H5一些特定的效果收放自如
简单明了,收放自如,熟练以后就感觉很畅快…
3.最争议的几个软件放在一起说
Flinto,principle,Floid
这三个软件,你一旦用过你会觉得在功能上实际上都差不多,动画效果很到位.

Floid特定旁边有一个可视化窗口方便方便调整

principle可插入素材

设计方式功能三者大致相同

Flinto也是同principle使用方式大致相同
以上工具都有破解,但是只有Flinto有官方汉化,民间没有汉化小组汉化.
最后一个可能成为未来强者的adobe公司的comet
笔者收到邀请所以现在在内测阶段使用

其实感觉上来用有点像PS的设计空间,但是其功能和Flinto这类工具相似
慢慢看着成长..
来源:简书
