不知道从什么时候,H5开始借着微信平台风靡移动互联网,H5小游戏,H5广告等,在朋友圈随处可见。另外各种H5页面制作工具也真是出不穷,这里就不一一列举了。但是作为一个老牌原型设计工具的Axure,在H5时代,又怎么能甘拜下风,其功能的强大也不是哪个H5小工具随随便便就能匹敌的,但又不得不承认,在这方面,Axure也存在很多弊端,越高的灵活性就导致了越高的复杂性。至于如何取舍,还需各位自行斟酌。
本文我主要通过一个案例来说明用Axure制作H5页面(可能严格意义上,Axure的输出不能算作H5)的时候,形状、动态面板、事件、动作、判断条件等的用法与技巧。另外我之所以选择用Axure制作一个H5案例,正是看中它的灵活性(虽然这个过程有点复杂,那又有什么关系)。
原型预览
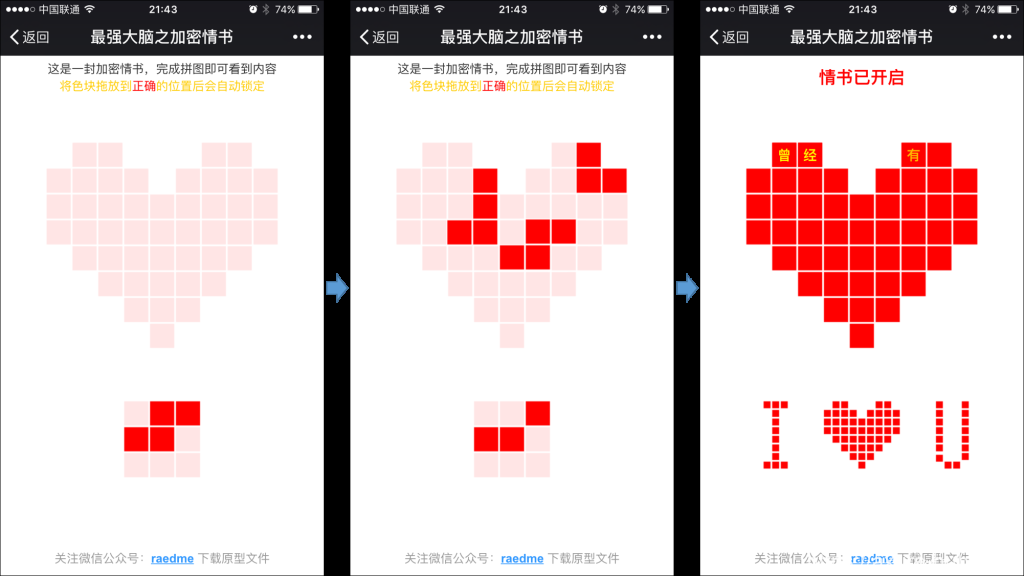
下面先来看一下案例(最强大脑之加密情书)原型图:

案例说明:
这个案例可以说是一个益智类的小游戏,主题是破解一封加密的情书,而破解方式是通过拖动九宫格中的色块到心形位置,最终拼好一个完整的心形,拼好心形之后,心形中的方块上会逐一出现文字(也就是情书的内容了),内容显示完整之后,游戏结束。另外由于原型实现的复杂性,没有做更多的设计(比如每次拼图的色块形状不同,计时或者倒计时,响应式布局等等)。
或访问原型地址:http://raedme.cn/axurelab/002_jiamiqingshu/
交互说明
那接下来就为大家剖析一下这个H5原型中的交互设计,以及如何使用Axure来实现这些功能,并且我将按照原型由整体到局部的顺序来讲解。
交互1:固定H5页面,不随手指的上下左右滑动而移动
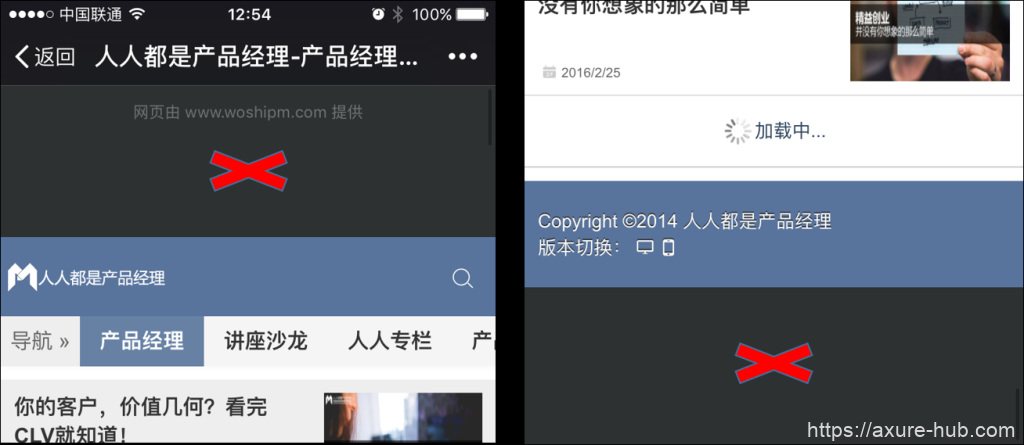
通常情况下,用微信打开网页,在页面顶部下滑或者在页面底部上滑的时候,会导致页面继续向下或向上移动,并且露出页面外的深灰色区域,如下图中的样子。

但是通常在很多H5的页面中不会出现这样的情况,无论你如何滑动屏幕,页面总会安安稳稳的呆在微信的窗口中,一动不动。那么这种效果如何实现呢?
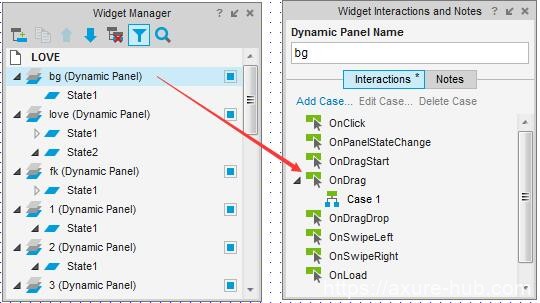
实现方法:使用动态面板,增加空白拖动事件。
说明:所谓空白拖动事件,就是在动态面板上增加一个拖动事件,但是该事件下部添加任何动作;之后用动态面板覆盖整个页面(就是尽量把所有的页面元素都转化为动态面板,然后每个动态面板上都增加一个空白的拖动事件)。这样就能保证在页面上滑动的时候,整个页面一动不动。

交互2:页面自适应窗口高度和宽度
其实这么说不是很准确,因为并不是页面的大小在随窗口的变化而变化,而是页面上元素的大小或位置因窗口大小的变化而变化。本案例中多次用到自适应页面宽度(指交互1中涉及到的部分动态面板)以及动态设置元素位置位置来适应窗口大小的变化(也可以理解为对主流手机屏幕尺寸的适配)。
比如交互1中提到的使用动态面板来固定屏幕,那么就需要动态面板能够覆盖整个窗口(不管窗口大小如何变化)。以及页面底部文字的位置,永远距离页面底部10像素,也不会因为屏幕尺寸的改变而发生位移。
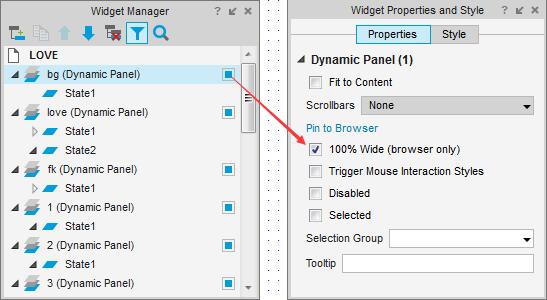
实现方法:动态面板固定到浏览器&设置面板尺寸&移动
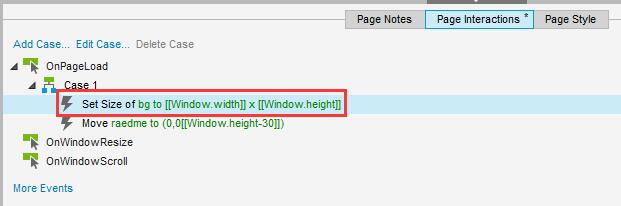
动态面板固定到浏览器并勾选100%宽度,可以实现动态面板自动随窗口宽度而调整。

设置面板尺寸可以通过一个事件(本案例使用的页面加载时)来动态设置动态面板的高宽尺寸。本案例用来实现页面加载时,使动态面板铺满窗口,所以设置面板尺寸为等同与窗口的高和宽,这里需要配合函数的使用。

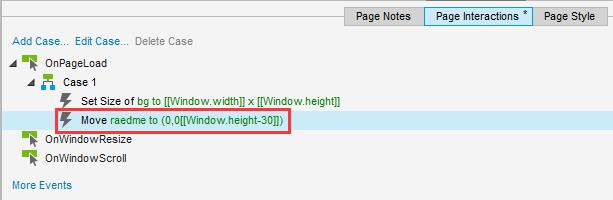
移动,这里说的是一个动作,可以将一个部件移动到指定的位置,配合函数使用,可以使原件移动到一个相对固定的位置。本案例中也是在页面加载时执行该操作,从而使页面的底部文字时刻保持在距离页面底部10个像素的位置。

交互3:跟随拖动效果
这是一个较为基础的交互设计,通过鼠标拖拽或者手指滑动,来使对象跟随鼠标或手指进行移动。本案例中拖动色块就是采用的这种实现方式。
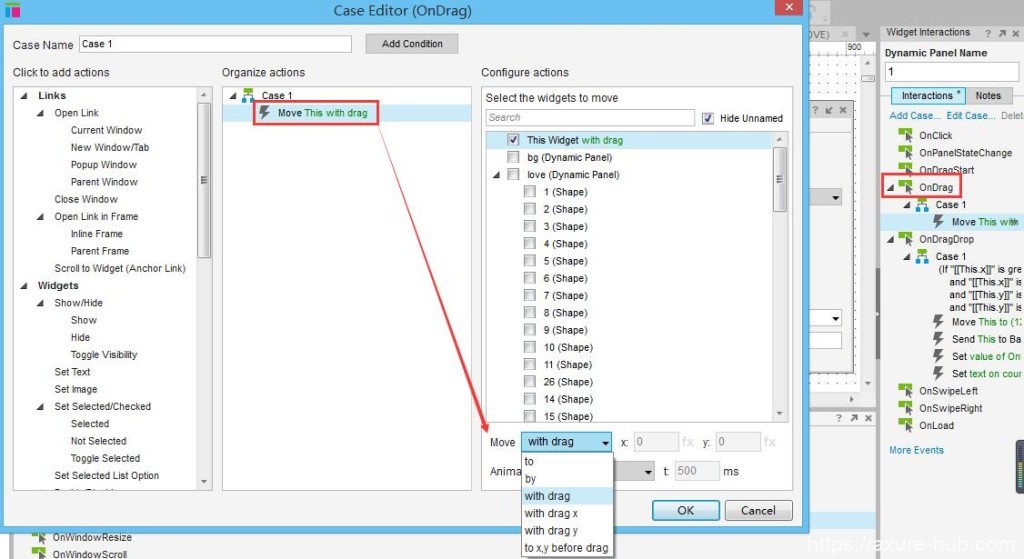
实现方法:使用动态面板,增加拖动事件及移动动作
移动事件有多种移动方式,本案例中选用的是跟随拖动,其他移动方式,大家可自行尝试,按需使用。

交互4:拖动到固定位置后将其锁定不再允许拖动
结合交互3,当拖动一个对象时候,把其拖到固定的位置后,无法再对其进行拖动。本案例中将九宫格中的色块拖放到心形的正确位置后,便不可再进行移动。这种交互的实现方法有两种:
实现方法1:在拖动事件中增加判断条件,当满足一定的条件时执行移动动作
比如设置某个可拖动对象的X,Y坐标不等于某某值的时候,可以移动该对象,一旦等于某某值周就无法移动该对象。

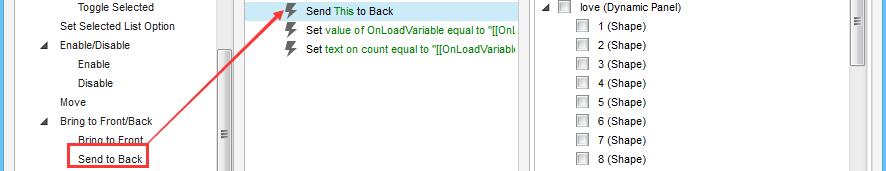
实现方法2:变相实现,通过设置对象的层次关系
当对象的位置满足一定条件时,将其置于底层,前提是上面需要有一个覆盖层,使得无法触碰到底层的对象(不推荐,设置层次关系可考虑在其他地方使用)。

交互5:磁吸效果
首先解释一下这个效果的意思,在本案例中,当色块拖放到距离正确位置有一定距离(较小,距离值可自定义)的时候,色块会自动移动到指定位置,而并不是需要手动移动到一个丝毫不差的位置(实际操作中也不太可能)。这种交互效果在很多场景下都会用得到。
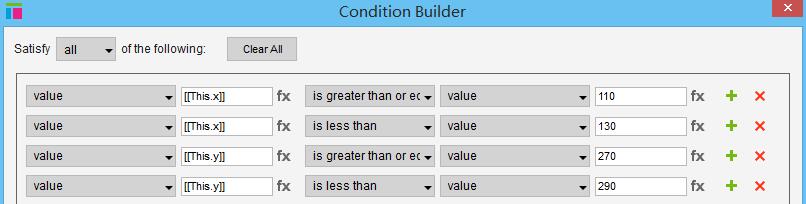
实现方法:判断坐标,移动
仍然是为拖动事件添加移动动作,并且增加判断条件,判断拖动的对象的坐标值是否在某个区域内,满足条件后,执行移动动作,将对象移动到指定位置。

交互6:打字机效果
在本案例的结束页面,当加密情书开启之后,心形图案中会注意出现文字,类似打字的效果。在我个人实现这个效果的时候,实现方法还是比较笨拙的,如果有更好的方法还希望大家能与我交流,下面先说我的实现方法。
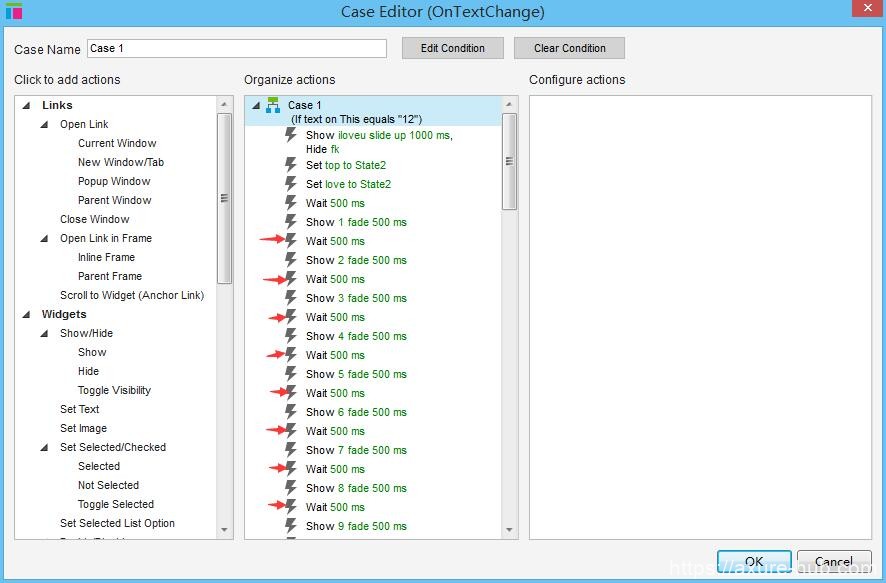
实现方法:逐一显示,等待时间
也就是逐一设置每个字的显示,并且在每个字显示之间增加等待时间,这样就实现了显示一个字,等待一段时间,然后显示下一个字,然后等待一段时间,然后再显示下一个字,一次类推。

交互7:常规的动态面板状态切换效果
这属于动态面板的基础用法,本文就不再赘述,对于动态面板不太熟悉的小伙伴们可以网上搜索相关教程,然后自己多多练习。
结束语
本文貌似在讲一些Axure交互的东西,实际也是本案例的主要的制作方法,概念的东西不多,主要偏向于实操。另外也希望文中所述的案例能给与你一些启发,文中若有表述不当之处,也请大家指正。
在学习Axure之前,我一直以为它只是一个原型设计工具,画一些简单的页面,实现一些简单的交互。但慢慢的Axure变成我非常喜欢用的一个工具,即使工作中不需要,不用画原型,我也会用它来实现我的一些想法。但这有一个前提,就是你想要足够了解它。
