Axure因其易操作和扩展性,已成为国内绝大数产品经理必备的需求整理工具。通过简单的线框和部件拖拽就可以快速的产出产品原型图,极大地降低了沟通成本,提升了整个开发效率,是件很有意思的事儿。本期就Axure 部件库,谈谈Axure部件库的来源与制作方法。
Axure部件库的来源
Axure部件库有以下三种来源。
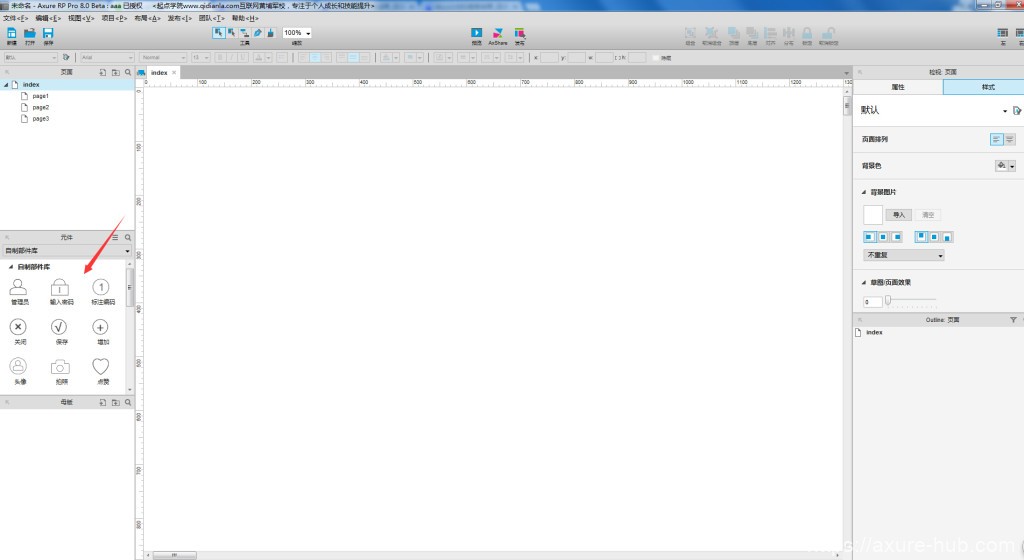
Axure 软件自带的部件库,如下图所示:

通过搜索引擎,搜索到第三方部件库网络资源。下载并导入到library文件夹的部件库。(具体导入方法,私密度娘)

通过Axure、或者图形编辑软件自制的部件库。

各部件库来源的利弊分析
- Axure自带的部件库罗列的是最常用的几种图形,如矩形,直线等,可扩展性比较强,但是要想满足web、客户端、移动端多线产品策划的需要,还需要比较频繁复杂的处理和转换。
- 搜索引擎搜索的网络资源很丰富,多种多样,但是多以图形为主没法变换颜色和形状,没法灵活地与当前设计的原型文档保持一致的风格,与线框图极致简约的宗旨背道而驰。
- 自制部件库,可灵活地自制所需的部件库,并且颜色形状可以任意自定义,快速适配任意原型的风格。但是制作成本比较高,需要花费一定的时间积累。
如果您是一个如我一般追求完美,死抠细节的纠结体,请继续往下看!如过您是大大咧咧汉子可以忽略以下内容,采用第二种方案!
我的原型图,不容许复制粘贴,只能手绘和原创!
刚入行的时候,进入了一个产品经理的交流群,里面很多的牛人高手在里面思想碰撞,当然也有些大牛拿出自己的作品分享,其中一个牛人(对不起我记不清名字叫什么了)公布了,他从入行到如今,五年的产品原型风格变化历程。具体的截图我找了N久也没找到,记录过期了。
简单描述,刚开始他的原型组成部分是Axure自带部件+网络搜索部件+图片复制粘贴。后期他的原型组成部分是Axure自带部件+自制部件。两种风格有何区别呢,前者给人的感觉很杂,五颜六色,不够专业,后者给人的感觉很简约,浑然一体的艺术品。
从那以后我就坚定了手绘部件库绝不复制粘贴的目标,并且一直是这么做的。下面就如何使用Axure自制部件库,通过几个例子简单说明一下,如有不妥之处,朋友们莫见怪。
步骤一、寻找常用的部件样板
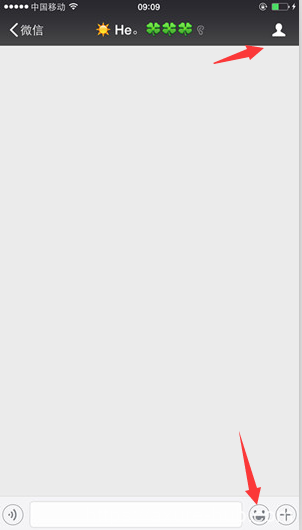
什么是部件样板,就是那些你在使用app或者pc产品过程中,让你眼前一亮的部件,用QQ截图截下来保存在电脑桌面,以微信聊天界面为例,我很喜欢右上角管理员头像,也喜欢发表情的那个笑脸图标,所以我把这个界面保存下来,作为制作模板。

步骤二、参照模板,分解部件。
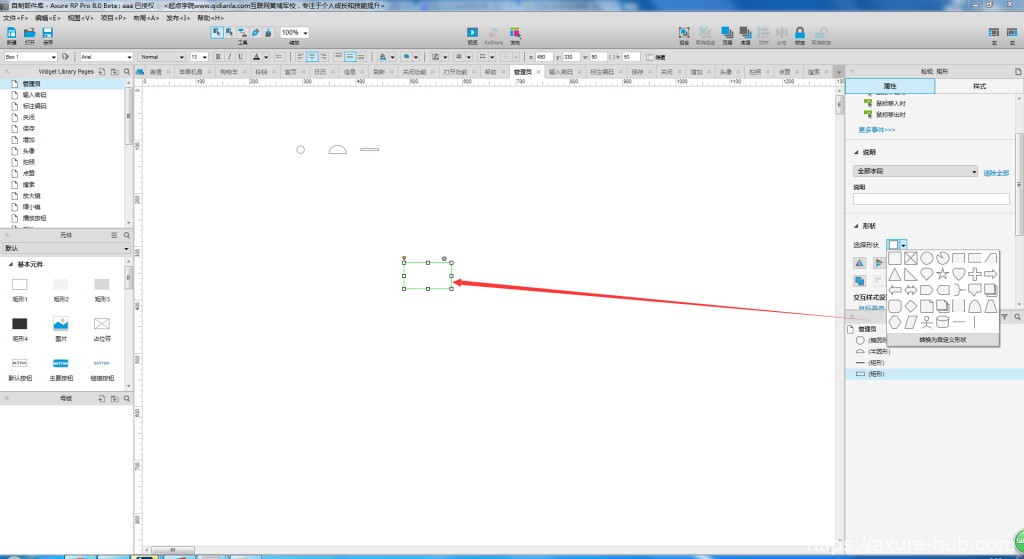
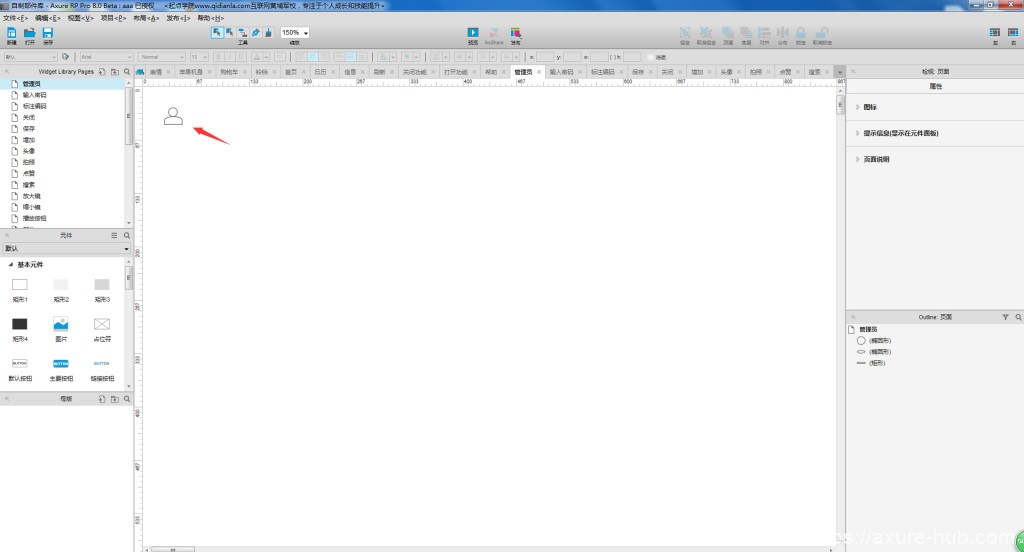
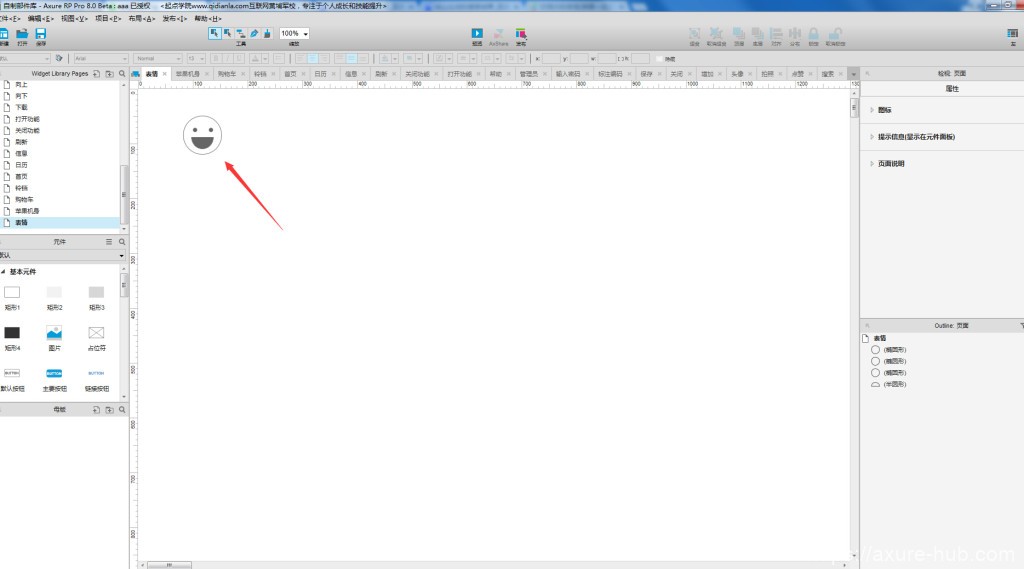
点击部件库区域,创建部件库按钮。上面的人物头像我们可以分解成原型+半圆形+矩形,笑脸图标可以分解成,三个圆形+一个半圆形。如下图所示:

管理员图标分解

笑脸图标分解
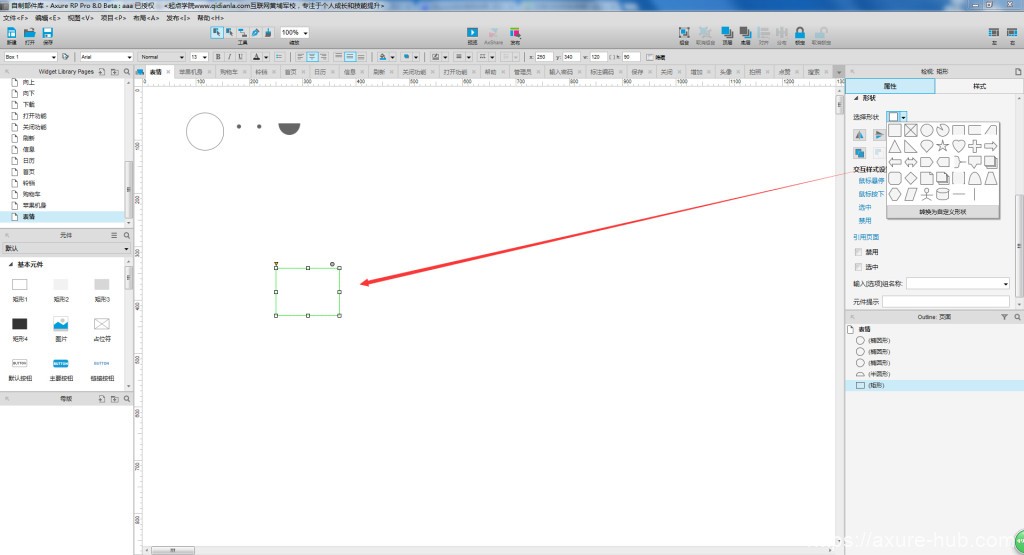
利用最基本的矩形,通过右键变化图形产生基本的元素。
步骤三、元素组装和拼接
将分解的元素组装起来,如果遇到需要隐藏的部分可以通过白色矩形或者白色直线进行遮掩即可。如图所示:


好了,大功告成!如有任何疑问,可与我交流沟通。
