大家好,我是产品小白,各种学习中。最近需求做一个滚动的banner,看了很多大师的介绍及讲解,自己整合摸索了下面一个比较简单的方法,如果有不对的,欢迎大家砸砖,相互学习。
首先,你先确定你有多少个banner需要轮播,在动态面板里就添加几个状态。如图:

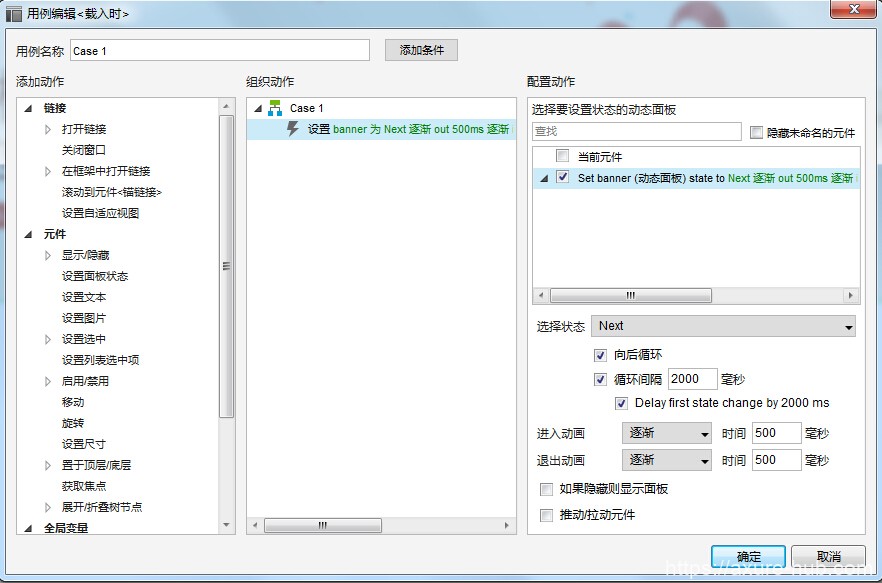
然后设置动态面板状态,设置“next”滚动,细节按你自己需要设置,包括动画、时间等。如图:

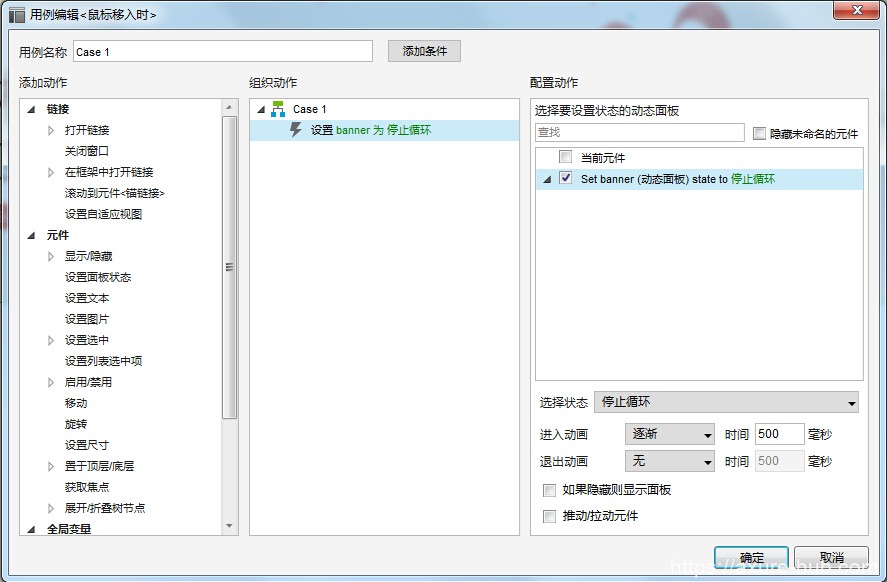
随后有一步不要忘了,设置这个动态面板,鼠标移入时,停止轮播,移出,继续往后轮播。这么设置的用意是:用户看到感兴趣的banner后,会将鼠标移入或点击进入专题页。因此设置这一步,也会方便后面一步。如图:

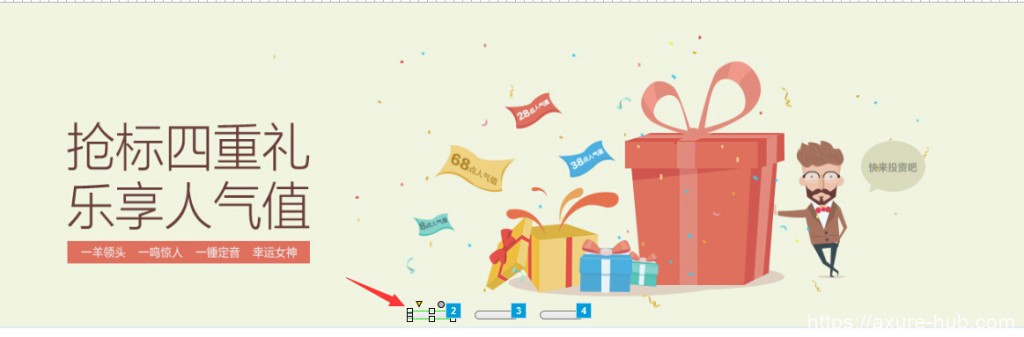
是不是觉得还少了点什么?对,类似于这种,点击直接跳到该banner的操作。

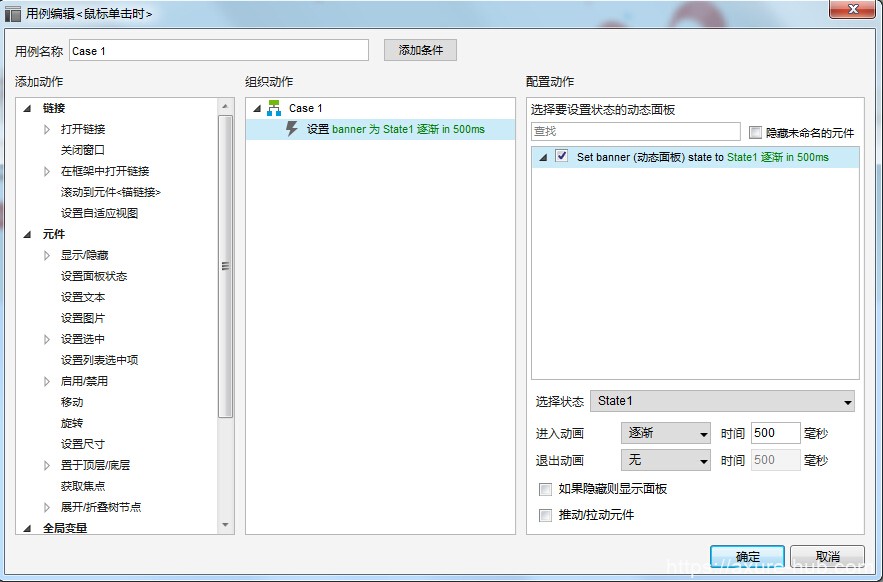
添加对应数量的矩形或圆圈,设置鼠标点击下,对应banner动态面板的各个状态,如图,

这里我只放了一个,其他按照你们自己需要的数量,要一一对应一个状态,如此,一个轮播banner就可以了,还可以手动。
因为是第一次写,这里要感谢账户名叫“张昊”的大师,是他的一句评论点播了我,多谢多谢!
写得不好,欢迎大家拍砖,相互交流,谢谢!
#轮播Banner的讨论#
【适合axure初学者】动态面板实现banner的轮播效果
轮播banner的略简便实现方式
【关于banner轮播】最简单的实现方法。
关于banner轮播最简易实现及手动切换
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
