「原型图」是我没转到产品岗时接触的第一个词,就像你接触的所有东西一样,最容易让你接触到的,往往也是最「肤浅」的。见过一些文章这么分类产品经理,第一档写写文档、画画原型图。第二档做做分析,跟进产品的一个模块。第三档掌控大局,规划、推进整个产品。
为什么Ta喜欢让你画原型
媒体与外界发声过分地强调了所谓「产品用户体验」的重要。在局外人看来,用户体验不过是一个网站、一个APP符合用户心理操作的一套体系,是个“吐吐槽”,“我觉得”就能搞定的东西。所以在所有“局外人”(包括不懂产品的技术、运营、市场)眼里,产品经理就是这样一种人。殊不知,所谓用户体验并不是一款应用操作上的“爽”,还是整个公司所提供的解决方案的“爽”。从接触、了解、使用、体验服务、评价、售后这整整一套流程中,哪怕某个环节的疏忽也有可能造成体验不好的感觉。
相信在初入产品岗的同学中,大家都常常被分去画画原型图。做这种所谓「动动手」就能完成的工作,也让很多新手以为抄抄改改界面就是所谓的产品设计了;因此有些人就会停留在这个阶段继而转岗到了UE,有些人想明白了才算真正进入了产品工作。
那么问题来了:为什么许多垂涎产品岗位的人,会第一个注意到界面的美丑呢?原因很简单:因为人类都是视觉动物,这是学习成本最低,且不需要深入了解其他东西就能说出个一二三的技能。既然刚入行,就要画图的命运改变不了,那么我们就要想着如何把他画出来,并且画好。
接到需求后,如何将他变成原型图?
这是很实际的问题。比较“笨”的人(其实在说自己)。在听到一个需求后就会立即画图,不知道有多少菜鸟会这样,可能聪明的人会更多吧。
为什么说这样做很笨?因为大部分情况下,你“听”到的需求都不是详细的具体的可执行的。在从产品经理或总监那边获得需求之后,以为自己理解了就开始动手画了,往往画好之后会推翻的可能性很高。不知道你是不是这样,我将这样的行为,称为「臆想」。
反思一下,站在需求或业务方,对于有价值的信息你收集了吗?你有跟需求方深入谈论这个需求了吗?真正了解他想要做什么?他想要达到什么效果?什么功能?哪些是他能想出来的规则、流程、逻辑?
收集完了信息,整理一下思绪,思考一下,他这样做合理吗?不合理的部分,你能想到更好的解决方案吗?如果有,你又该如何有理有据的说服别人?那么,整理好自己的思路,再去和需求方碰,直到敲定结果。
当你将需求基本明确后,请召集项目干系人,一起坐下来聊一聊?聊什么?一是告知干系人我们要做这样一件事情了?二是让各个职能的人了解一下具体的需求,是否可执行?
因为每个人站在的角度不同,所处的观察点就会不同,这时候不妨听取一下大家的意见,适当修改需求。但切记:可以砍的往往是边边角角不妨碍主流程的东西;有些产品喜欢紧握用户体验的金牌,这样做有时候会适得其反。如果产品在初期时,体验可以退居其次,让功能跑通才是重点。
这种算需求评审会吧,是种考验情商的东西。你需要说服大家,如果某个点需要调整,不会提高开发成本,那么你可以坚持一下;前提是你需要有站的住脚的理由。如果反之,就大度的放弃吧。
如果这一切的很顺利,需求、流程、规则都确定下来后,就开始动脑思考原型了。看过许多交互书,会做焦点小组,访谈,调查,可用性测试等等,说实话,不知道你们公司有吗?反正我这里没有。。
那怎么办?那就划船不用桨喽~业务流程、操作流程、功能模块都搞出来,再画图,画图的话,我会先看很多同类或有类似功能的产品,看看这样的形式是否适合用到我们的产品上,能否进行改良或是有无改进的空间。
接下来思考什么呢?简单的说就是,你的产品核心是什么?这样设计有没有突出你要突出的东西,有没有让用户的使用效率提升,用起来很“友好”。这些交互的文章,有很多,大家肯定平时也没少看啦。
要不要画高保真的原型图?
这个问题靠实践才真正获得真理,不过各个公司的状态可能有不同。
原型图是干嘛的?原型图是一种表达你想法的工具,它让你的想法图像化。那图像化给谁看?这个就决定了原型图是否要高保真。给投资人,需要。给技术,不是特别需求。给UI,你需要,尤其是经验不足的UI。给什么人看,决定了你要达到什么目的,有时候原型图只需要表述清楚,有时候原型图,需要传达给你下游你想表达的东西,哪里是重点,突出什么,想要如何引导用户使用和查看等等,这时候就要高保真起来。
再说一个类似的东西就是PRD,PRD是干嘛的,就是一种评判产品的标准,他不是特别能推进产品进度的东西,却是一种呈堂证供和历史存档,有时候我会将PRD与图形化的界面合并起来一起提交给下游。
不过如果我说以上都是扯淡呢,很多情况下高保真低保真PRD都冇用,最后都要靠嘴与勤快的双腿,文档什么的都不管事,多沟通,来避免信息上的不对称。
那么如何让原型看起来高保真起来?
见过有的画原型真是厉害,跟真的APP一样,我比较推崇一半一半吧。有些美观度,但一些特效交互我就偷懒了;这些就用嘴,网上的案例或是文字描述吧。
第一次画原型的时候,画的奇丑无比,这里就不贴出来吓人了。总结起来,如果想要提高你的画原型图水准,下面给几你几个方法,真的只是方法论,更多的还需要你不断的练习。
- 比例
- 布局
- 大小
- 关联
- 颜色
先说比例,无论是网络还是现实生活中,我们看起来很和谐的东西都是比例很好的东西,在做原型图的时候也是一样。如果你画的尺寸与真实网页相差无几的话,对一般的观者来说就有很好的效果;而且对于你的下游UI,也能在很快的时间,了解你的意图,不需要在为你调整比例。我只做过两次网页版的设计,经验寥寥,不过我在画WEB端的时候,会先确定整体页面的宽度是1200PX,还是1000PX;确定宽度后登录/注册的状态栏的高度,导航的高度等等;比例这东西渗透到整个原型制作的每个细节。

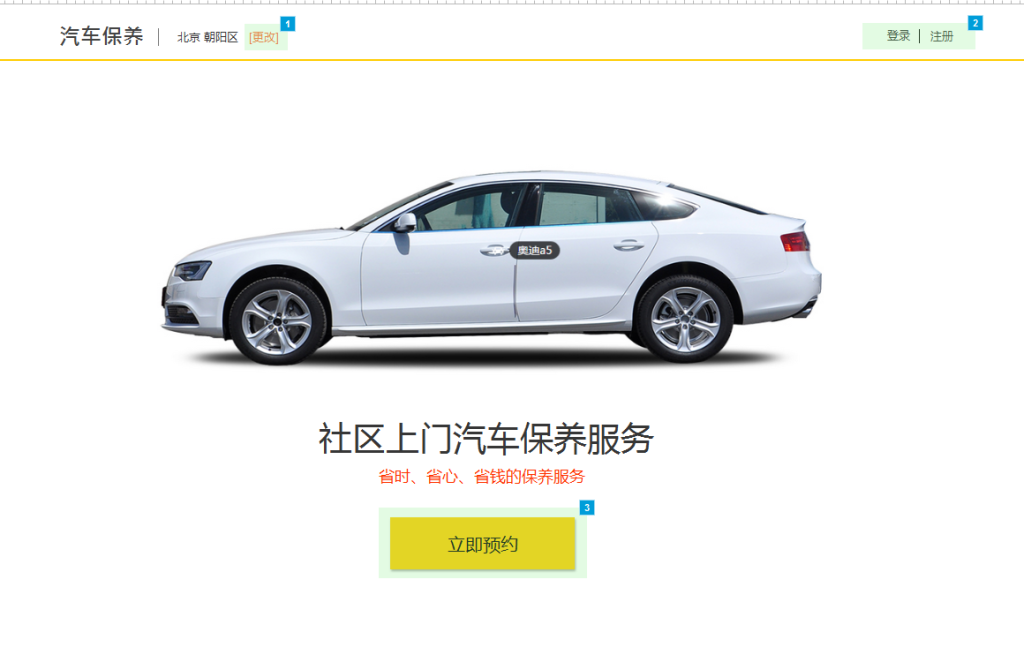
拿个今天刚画的原型举例吧,是web端,这是我第二次画web端,画的很烂请见谅。
根据接口、功能、需求、提供的文字等等一些条件权衡后,这个汽车保养的服务,我就只准备在首页放一些很简单的东西啦。采用大约1000PX的页面,考虑到会有小屏幕的人使用,并且该业务后面的预约环节操作会比较集中;内容页东西不是很多,用大尺寸会显得很空。
再说布局,这方面没什么特别深奥的理论来告诉大家,我一般会借鉴其他同类网站的布局,将功能,模块化先画好的大的方块。就好像我们在画素描的时候,会先将静物的轮廓画出,再描绘细节。在原型制作的时候也是一样:过快的进入细节,会让你的视野变窄。常用的一些像栅格化,黄金分割都是不错的布局工具。
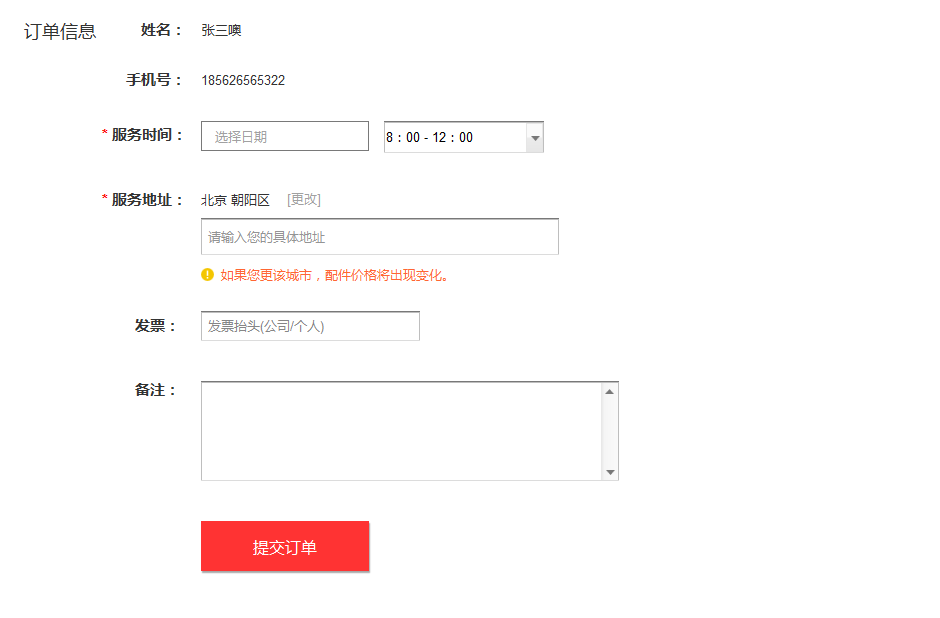
接下来说大小,大小能让一段文字或是一张图片,甚至是一个区域,达到突出的效果,吸引用户的视线。可以将要重点突出,弱化其他的信息。下图中,我想将流程提示与下面的操作区别开,产生层次感。在汽车信息部分,突出了车主的汽车品牌名称,抓住眼球,将更改车辆放到右侧,将其弱化。这就是大小所能够给你带来的妙处~
之后是关联,我们发现当信息堆在一起时,会分辨不出他们的之间的关系,而且有些毫无关系的信息放在一起,会让人感觉非常的莫名其妙。做产品就需要具备一定的归纳与总结能力,相信这点大家都不会含糊的。这个世界有种东西叫留白,留白就能很好给你关联或不关的视觉感受。将有关联的东西凑近,另外一组离他们远一点,效果立竿见影,这种张弛的感觉,会让你的原型美观不少的。


最后是颜色,颜色一样可以达到突出重点的目的,但是控制颜色也是件技术活儿, 控制不当就会“花”。比如上图,本来设计的时候在「服务地址」的地方,我是突出了「更改」;但是在与技术和接口方沟通后发现更改城市会改变价格,那么就给用户一些提示吧~突出一下,尽量弱化更改,避免用户做这个操作,所以我就用颜色来加重了提示。
基本上按照上面的思路去思考,就能画出能看到的过去的原型图了。但是经过UI的加工后,你才会发现:原型图果然还是原型图。人就是这样不容易满足,而且我们也确实不应该满足,当一个画图人。
那么该如何慢慢摆脱“画图人”的头衔
我很喜欢一个理论叫“用户体验五要素”;这个方法论很厉害,能让你在任何问答与思考中保持一个逻辑思路清晰的状态。
他包括以下五个层次:
战略层
网站的范围基本上是由网站的战略层(strategy)所决定的。这些战略不仅仅包括了经营者想从网站得到什么,还包括了用户想从网站得到什么。就我们的网上书店的例子而言,一些战略目标是显而易见的:用户想要买书,我们想要卖出它们。另一些目标可能并不是那么容易说清楚的。
范围层
结构层确定网站各种特性和功能的最合适的组合方式,而这些特性和功能就构成了网站的范围层(scope)。有些卖书的网站提供了一个功能,使用户可以保存之前的邮寄地址,这样他们可以再次使用它。这个功能——或任何一个功能——是否应该成为网站的功能之一,就属于范围层要解决的问题。
结构层
与框架层相比更抽象的是结构层(structure),框架则是结构的具体表达方式。框架层确定了我们的结账页面上交互元素的位置;而结构层则用来设计用户如何到达某个页面,并且在他们做完事情之后能去什么地方。框架层定义了导航条上各项的排列方式,允许用户可以浏览书籍的不同类别;结构层则确定哪些类别应该出现在那里。
框架层
在表现层之下是网站的框架层(skeleton):按钮、表格、照片和文本区域的位置。框架层用于优化设计布局,以达到这些元素的最大效果和效率——使你在需要的时候,能记得标识并找到购物车的按钮。
表现层
在表现层(surface),你看到的是一系列的网页,有图片和文字组成。一些图片是可以点击的,从而执行某种功能。例如把你带到购物车里去。一些图片就只是图片,比如一本书的封面或网站自己的标志。
当他人让你介绍产品时你可以这么思考;当你在思考一款新产品时你可以这么思考;当你在做产品规划时候请思考一下。等等等等。。真的很厉害,大家可以经常拿出来做做练习。其实产品经理在「产品」方面的造诣,就是不断的深入这几个要素!越是深入产品的功力越的强,有表入里,层层递进。
最近有听「大师」说:孩子,解决问题才是产品该做的事,你就少看点交互、体验类的东西吧。
「我」说:大师,请您下山看下,我们这凡人界,再说吧。呵呵。
#专栏作家#
辛超,微信公众号:pmnote,*专栏作家。九樱天下产品经理,关注社区共享经济领域,曾任蓝标集团策划经理,负责运营百万级粉丝微博账号,现转岗产品,擅长产品设计与运营。希望未来自己打造的产品,能让世界变得更好一点点。
本文原创发布于*,未经许可,不得转载。
