在用Axure做原型时,经常要对Button的长度和宽度做调整,我们通常会使用鼠标拖动的方式来调整,可是当按钮文字长度不一样,经常的拖动会非常繁杂,有没有提高效率的方法呢?
效果图
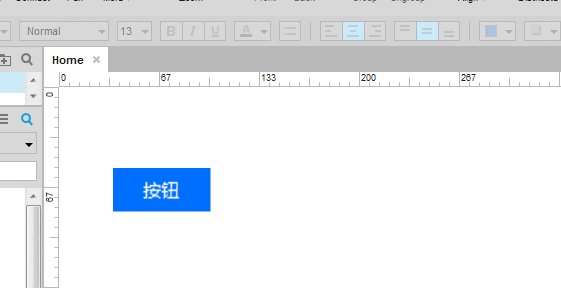
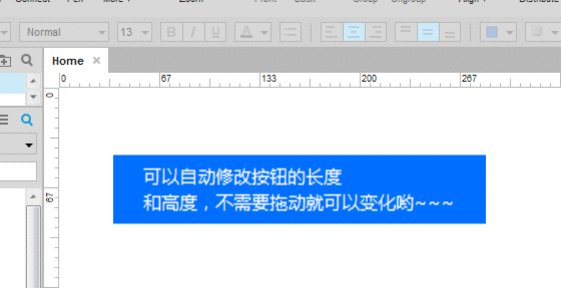
我们先来看一下效果图~(按钮的使用主要是在PC端,做后台原型时使用较为频繁)

制作方法
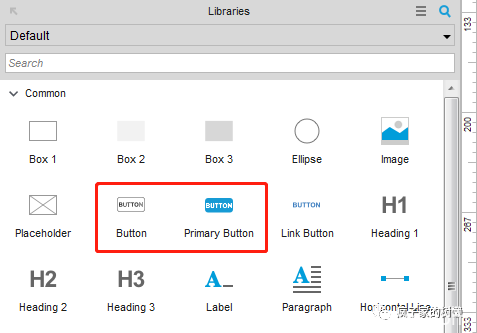
首先我们选择一个你需要的使用的元件。一般来说会用下面两个带边框的元件,颜色可以根据情况进行修改。

其次我们需要对元件进行边距和边角等做处理,这一步是对按钮的美观做处理。
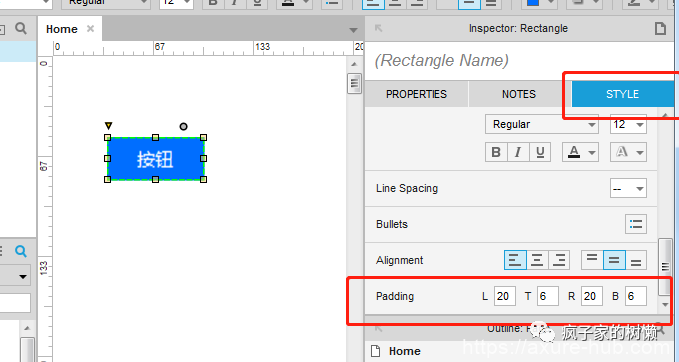
在这里我对选中这个元件并对这个元件设置Padding(所有内边距):
- L为left(左边距,即文字与左边框的距离)
- T为top(顶边距,即文字与上边框的距离)
- R为right(右边距,即文字与右边框的距离)
- B为bottom(底边距,即文字与下边框的距离)
除此之外还可以设置圆角、字距、字体大小等等,在此不细说。

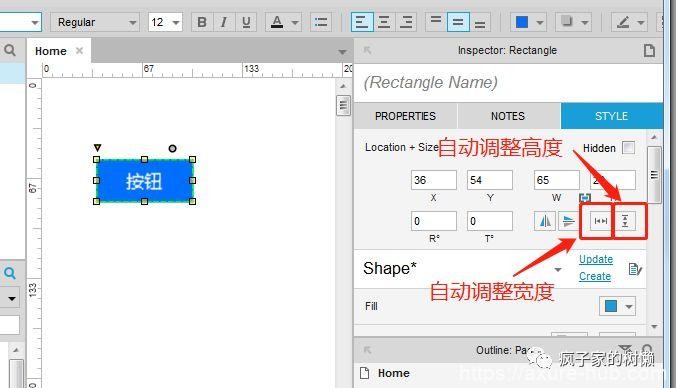
最后我们对设置好美观的元件设置根据内容自动调整。
选中元件,点击下方图中所示的两个按钮,点击左侧横状的按钮可以自动调整宽度,点击右侧竖状的按钮可以自动调整高度。
小tips:当你手动拉伸元件大小之后,自动调整大小的功能会失效哦,如果需要自动调整的话需要重新再进行点击哦~

这样通过复制进行使用或者保存到元件库中就可以很方便的使用了哟!你学会了吗?
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
