最近疑似陷入财务困境的小黄车,共享单车ofo公司,遭到用户争相索还199元人民币的押金,小黄车陷入风口浪尖之中。(⊙o⊙)……不过呢,今天要讲的不是ofo的困境,不是ofo会以何种方式凉凉,今天要讲的是模拟ofo地图。
一、效果
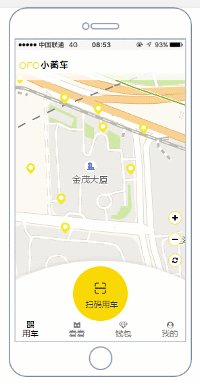
- 首页地图的缩放
- 首页地图的移动
- 自动判断用户是否已登录
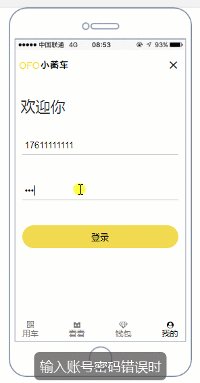
- 账号密码错误出现提醒
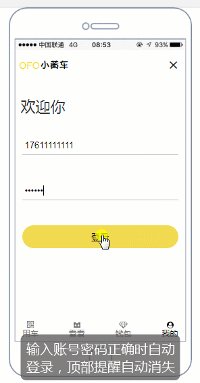
- 账号密码正确进入登录状态
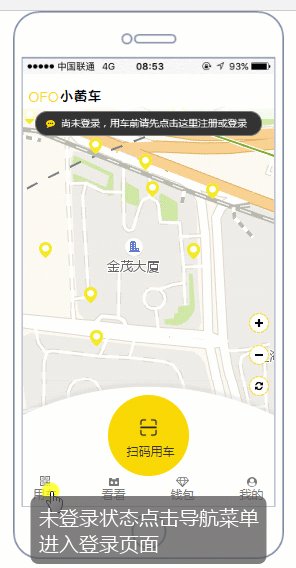
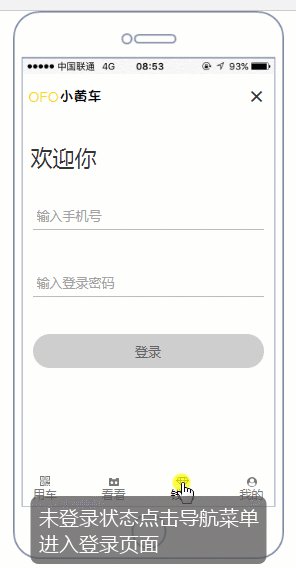
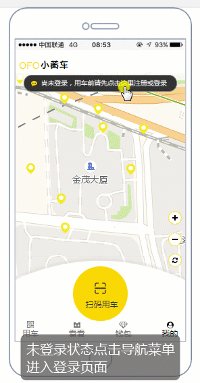
- 未登录状态点击导航菜单跳转到登录页面
- 已登录状态点击导航菜单进入对应的页面
- 配合以上操作的一些细节性交互:选定按钮组、选中时按钮变化、动态面板的跳转等
下面是效果图:
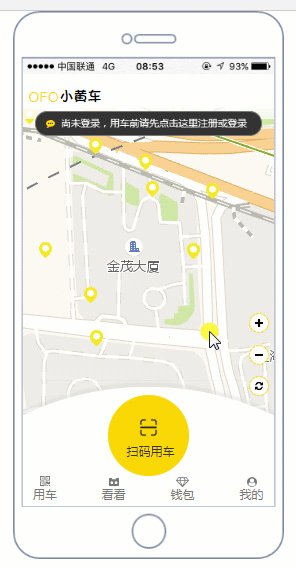
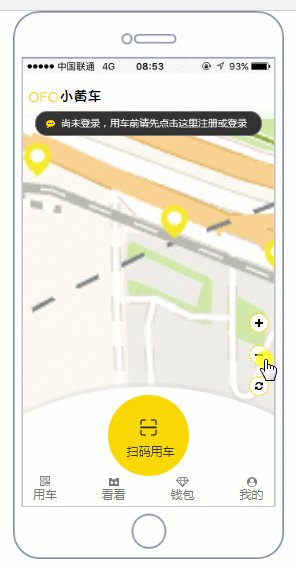
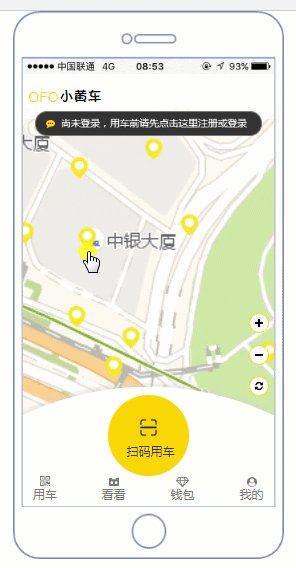
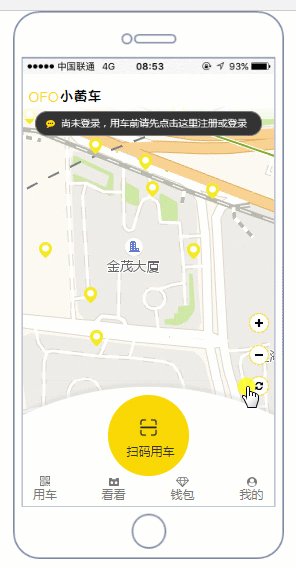
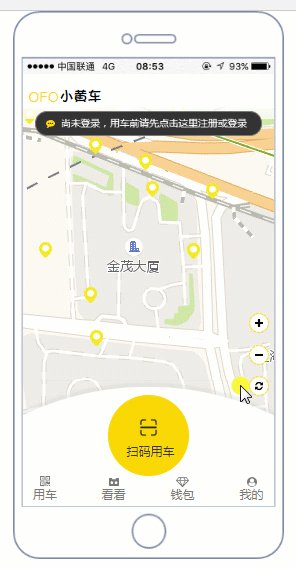
效果图1:地图缩放和还原

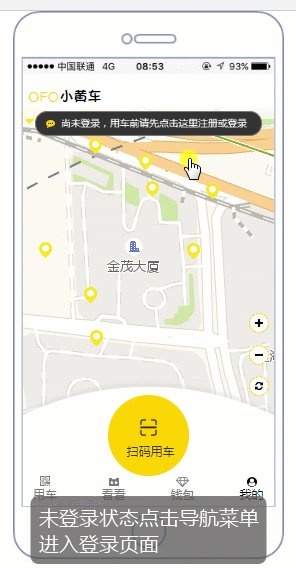
效果图2:未登录状态

效果图3:登录过程及登录状态

二、实现逻辑
- 地图拖动:动态面板嵌套的方式,规定动态面板拖动的边界,保证地图在手机屏幕内显示
- 地图缩放:放大时使地图图片大小变换为当前大小的1.2倍;缩小时使地图图片大小变换为当前大小的0.8倍。
- 账号密码错误:规定账号密码即可
- 账号密码正确:判断账号密码正确后,进入登录状态,设置全局变量的值为标记已登录状态。
- 未登录时点击导航菜单进入登录页面:使用全局变量控制,全局变量值代表未登录时,进入登录页面。
- 已登录时点击导航菜单进入对应页面:使用全局变量控制,当全局变量值代表已登录时,进入对应页面。
- 本案例所使用变量:Login=0时,未登录;Login=1时,已登录
三、操作步骤
步骤真的非常多非常多,这里只简单介绍实现方法,大家可以下载原型自行摸索!!!
操作步骤1—地图拖动
step one.准备素材自己找地图图片,我是用地图截图拿ps拼接的,很费时间,地图后边我会和原型一起上传。
step two.创建动态面板
创建两个动态面板,一个取名为屏幕,是用于控制手机屏幕大小的,另一个取名为地图,是用来移动地图的。
在地图的动态面板上设置交互,移动时,地图动态面板With Drag,拖动边界控制为地图大小。
当页面载入时,让地图默认坐标为(-0.5*This.width,-0.5*This.height),这样,地图就能保证每次加载时都保持在中心位置。
此时,地图拖动基本成型。
操作步骤2—地图缩放和还原
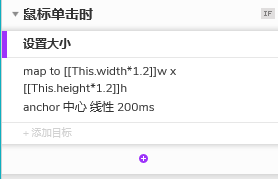
Step one.交互设置单击地图图片时,地图长宽均变为当前大小的1.2倍;
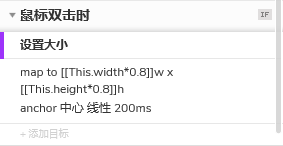
双击地图图片时,地图长宽均变为当前大小的0.8倍;
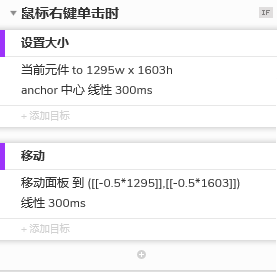
右击地图图片时,地图长宽均还原为初始值,地图移动到初始位置。如图所示:



Step two.设置触发按钮增加三个btn,分别为放大、缩小和还原,为三个按钮设置鼠标单击时的交互,分别对应到上边三个交互,即可以实现地图的缩放和还原
操作步骤3—全局变量
全部变量的具体使用在下期会做详细的描述,本期先讲全局变量的使用方法。我们再一开始页面载入时,就设置全局变量,本案例使用变量命名为Login,页面载入时,Login值默认为0,此时我们视为未登录状态,点击导航菜单的时候,if Login=0,则动态面板跳转到登录页面。
当我们输入正确的账号和密码,点击登录按钮的时候,此时设置全局变量Login的值为1,这时我们认为处于已登录状态,此时单击导航菜单时,即 if Login=1,动态面板切换到导航菜单对应的页面内。
具体操作步骤视Axure版本的不同有所不同,本次不做详细解释,大家下载原型自行研究即可。想当年在下都是没人指导看着总监的原型自己琢磨出来的,哈哈哈哈哈(再来两瓶东北老雪,我还能吹出花儿来!!!嗝儿~)
操作步骤4—账号密码设置
本案例账号为:17611111111本案例密码为:123456
设置手机号文本框 Text的输入类型为手机号码,长度为11位。
设置密码文本框Text的输入类型为密码,长度为6到18位。
设置登录btn为不可点击状态,当手机号码为11位且输入密码后,登录btn为可点击状态。(这一步的实现有点儿小意思,我设置了隐藏的框,用于记录手机号码输入是否满足11位,只有手机号码输入11位,且输入密码后,登录btn才处于可点击状态)
点击登录btn,if 手机号码=17611111111 且 密码=123456时,进入登录状态,此时全局变量 Login设置为1;当账号密码不符合要求时,点击登录提示账号密码错误。
这里有个有趣的地方,文本框的提示语及提示格式,Axure 8和 Axure 9中有明显的不同,第一次使用Axure 9 的文本框设置,我也是一脸蒙逼,话说回来,学习新知识还是很快乐哈!
四、原型优化
本案例设置了很多细节性的交互,大家可以下载原型摸索,包括:动态面板切换效果,广告栏位移动效果,登录和未登录时顶部tips气泡显示效果等。
![]()
总结
本期原型只能用Axure RP 9 beta及以上版本打开,为什么我要坚持使用Axure 9,而不用现在绝大部分人在使用的Axure 8呢,其实原因很简单,与时俱进,顺势而为,作为产品,要有超强的适应能力和学习能力,建议各位下载Axure RP 9体验其中的变化。
AX214 Axure RP 9 教程:模拟ofo地图

