本文给大家介绍用一个中继器实现axure多选树的效果,一起来看看~
原型预览地址http://rzcfi5.axshare.cn/#g=1&p=新元件1

工具/原料:
- 中继器
- 复选框
- 下拉符号
- 选中按钮
- 取消选中按钮
- 展开按钮
- 收起按钮
- 1级文本标签
- 2级文本标签
- type文本标签
步骤1
添加中继器:在中继器里放入下拉符号和多选框。

步骤二
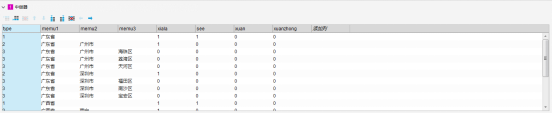
设置中继器:
type:分1、2、3三个级别,1表示一级(如广东省),2表示二级(如广东省—广州市),3表示(广东省-广州市-海珠区)。
memu1:表示第一级菜单
memu2:表示第二级菜单
memu3:表示第三级菜单
xiala:1表示有下拉符号,0表示没有下拉符号
see:1表示可见,0表示隐藏
xuan:下拉符号的方向,0向右,1向下
xuanzhong:1表示选择,0表示未选中

步骤3
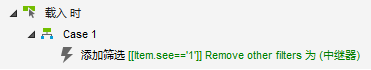
设置中继器载入时交互事件。
添加筛选[[Item.see==’1′]]:筛选出see为1(可见)的行

步骤4
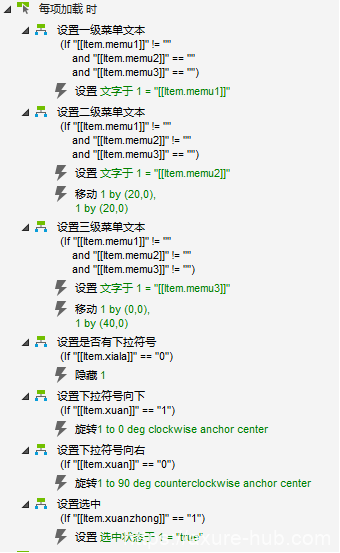
设置中继器每项加载时交互事件。
(1)设置多选框文本和位置
如果是一级菜单,设置多选框文字=memu1
如果是二级菜单,设置多选框文字=memu2,并且移动下拉符号和多选框组合向右移动20
如果是三级菜单,设置多选框文字=memu3,并且移动下拉符号和多选框组合向右移动40
(2)设置下拉符号
如果xiala=0,隐藏下拉符号。
如果xuan=0,下拉符号向右,表示收起下级菜单
如果xuan=1,下拉符号向上,表示打开下级菜单
(3)设置选中
如果xuanzhong=1,选中该行多选框。

步骤5
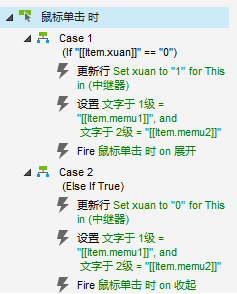
设置下拉符号鼠标单击时事件:
如果xuan=0,更新行this,列xuan=1。设置文本1级文本标签=memu1,2级文本标签=memu2,出发鼠标单击展开按钮。
如果xuan=1,更新行this,列xuan=0。设置文本1级文本标签=memu1,2级文本标签=memu2,出发鼠标单击收起按钮。

步骤6
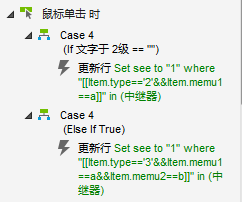
设置展开按钮鼠标单击时事件:
如果2级文本标签为空,更新行条件[[Item.type==’2’&&Item.memu1==a]],更新see=1;
如果2级文本不为空。更新行条件,[[Item.type==’3’&&Item.memu1==a&&Item.memu2==b]],更新see=0。

步骤7
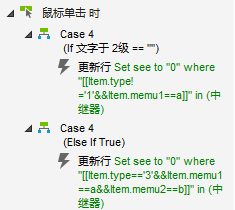
设置收起按钮鼠标单击时事件:
如果2级文本标签为空,更新行条件[[Item.type!=’1’&&Item.memu1==a]],更新see=0,xuan=0;
如果2级文本不为空。更新行条件,[[Item.type==’3’&&Item.memu1==a&&Item.memu2==b]],更新see=0。

步骤8
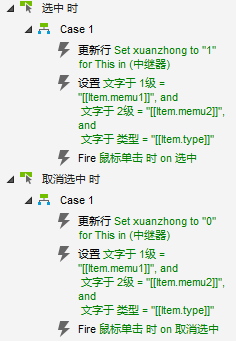
设置多选框事件:
选中时,更新行this,列选中=1,设置文本1级文本标签=memu1,2级文本标签=memu2,type文本标签=type,触发鼠标单击选中按钮的事件。
取消选中时,更新行this,列选中=0,设置文本1级文本标签=memu1,2级文本标签=memu2,type文本标签=type,触发鼠标单击取消选中按钮的事件。

步骤9
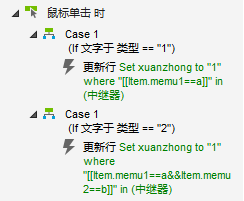
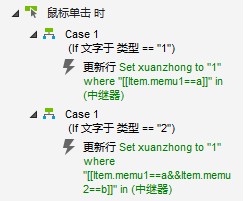
设置选中按钮鼠标单击时事件:
如果type文本标签=1,更新行条件[[Item.memu1==a]],更新xuanzhong=1。
如果type文本标签=2,更新行条件[[Item.memu1==a&&Item.memu2==b]],更新xuanzhong=1。

步骤10
设置取消选中按钮鼠标单击时事件
- 如果type文本标签=1,更新行条件[[Item.memu1==a]],更新xuanzhong=0。
- 如果type文本标签=2,更新行条件[[Item.memu1==a&&Item.memu2==b]],更新xuanzhong=0。更新行条件[[Item.memu1==a&&Item.memu2==”&&Item.memu3==”]],更新xuanzhong=0。
- 如果type文本标签=3,更新行条件[[Item.memu1==a&&Item.memu2==b&&Item.memu3==”]],更新xuanzhong=0,更新行条件。[[[Item.memu1==a&&Item.memu2==”&&Item.memu3==”]],更新xuanzhong=0。

步骤11
取消选中按钮、选中按钮、收起按钮、展开按钮、1级文本标签、2级文本标签、type文本标签设置为隐藏。
