本文针对于初级产品同学学习Axure原型交互设计,笔者介绍了如何实现Tab选项切换(选项卡、导航栏等),希望能为大家提供帮助。
Tab的切换实现可以帮助你更好的画原型,尤其针对我这种强迫症患者,很实用。不管是APP还是web端,都能用到,而且需要用到的地方还很多。

思路:
1. 通过动态面板实现内容页面切换,n个tab设置n个状态;
2. 绑定tab按钮的点击事件,设置动态面板的状态切换
步骤:
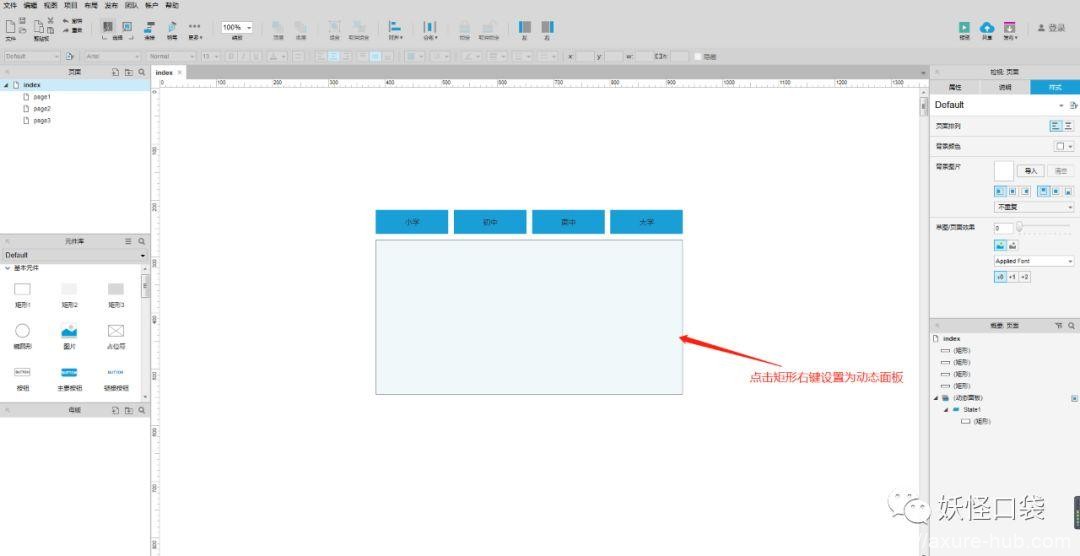
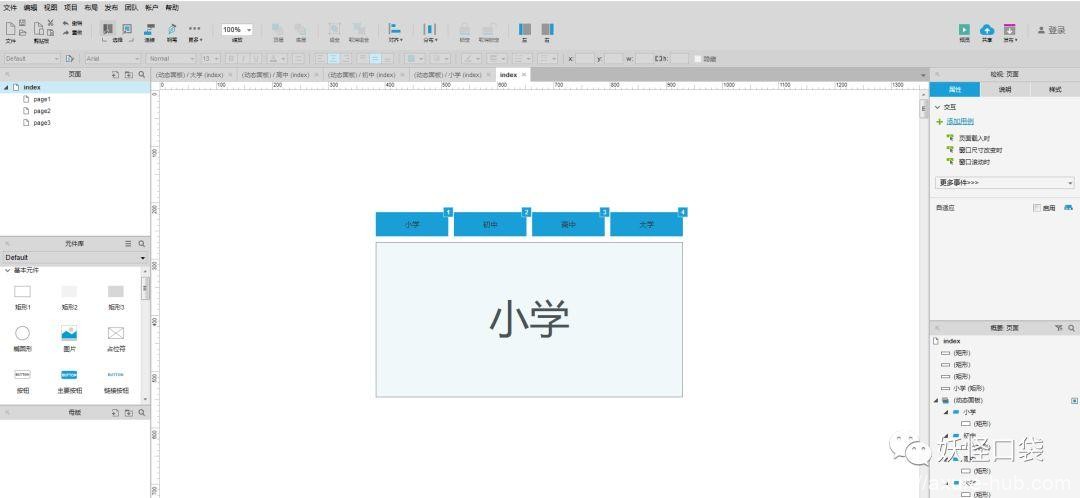
1. 按照上面的思路,几个tab设置几个状态,先拉出所需要的按钮(选项)+空白矩形(设置为动态面板);

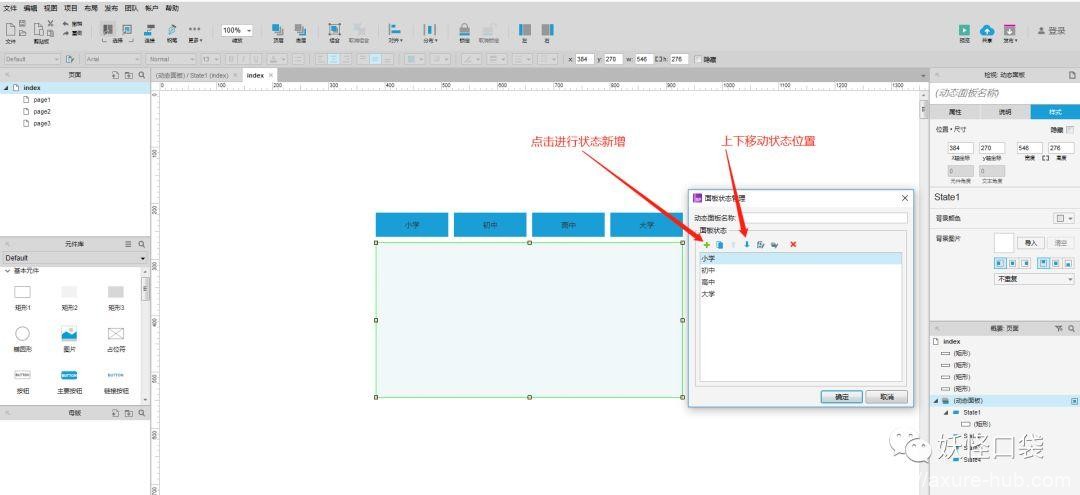
2. 双击动态面板,根据我们的按钮(选项)设置状态,这里设置了四个tab,所以就设置四种;

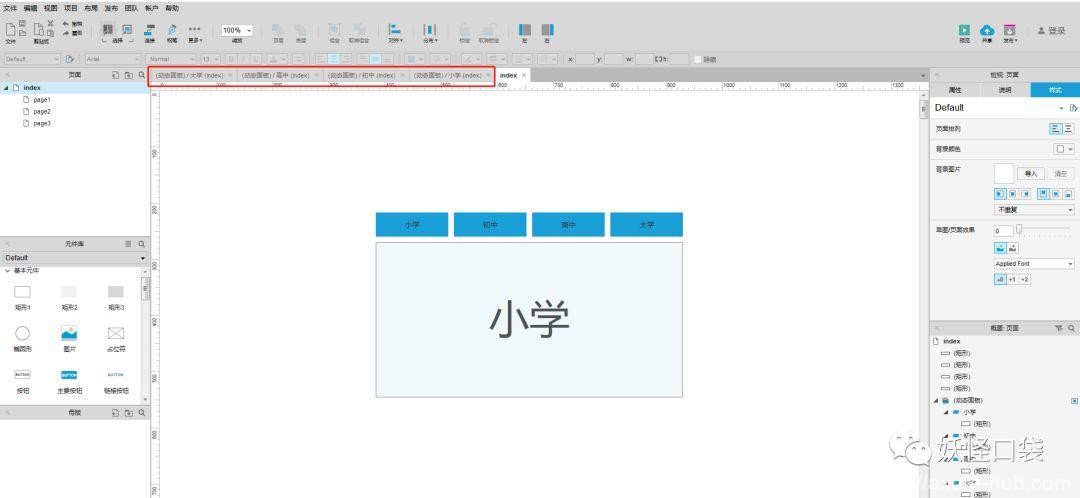
3. 当状态设置好之后,点击任意状态进行编辑,界面大小统一;

4. 设置好界面后,绑定按钮与界面关系。
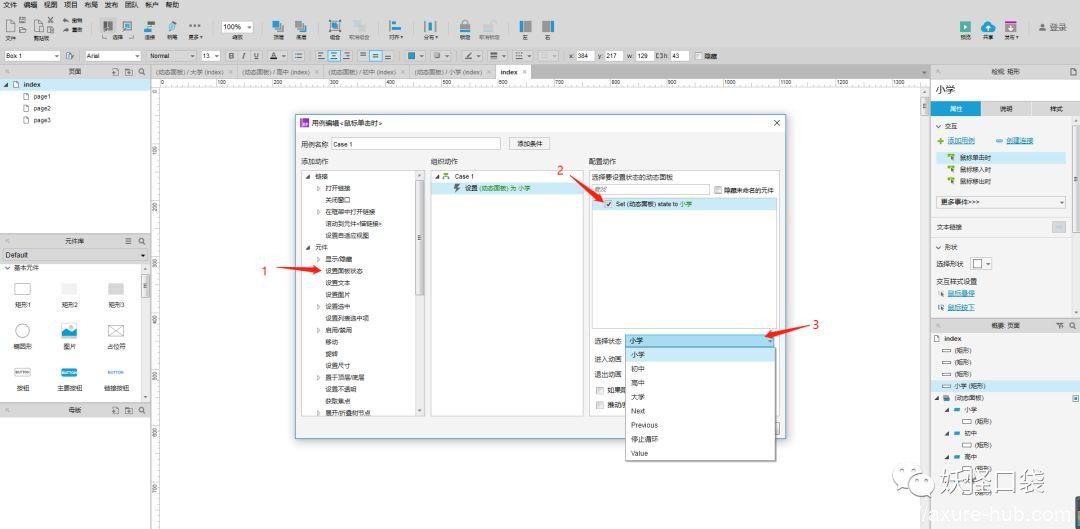
单击“小学”,axure界面右侧-属性-鼠标单击时-显示面板状态-勾选(动态面板)-选择按钮所对应的动态面板状态(意思就是连线),选择好之后可以设置相关的动画巴拉巴拉啥的。另外三个依次这样弄一下,点击预览,完美。


声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
