本篇教程将为大家展示如何使用Axure制作按钮触发效果。
一、演示效果

二、制作过程
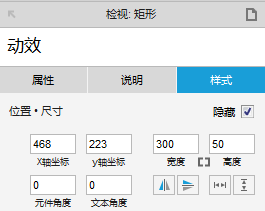
首先,我们看下本次教程用到的3个元件:

我们将3个元件水平垂直居中对齐,并且将层顺序修改为:按钮名称->默认按钮->动效。
下一步,我们将动效层,默认设置为隐藏:

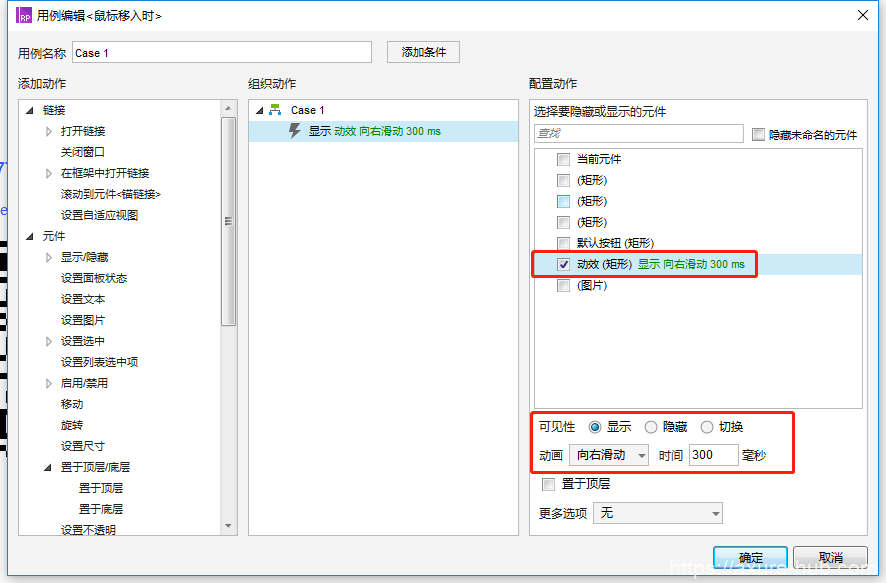
下一步,我们对默认按钮增加动作,双击“鼠标移入时”,在弹出面板对“动效”层,进行“可见性”设置:

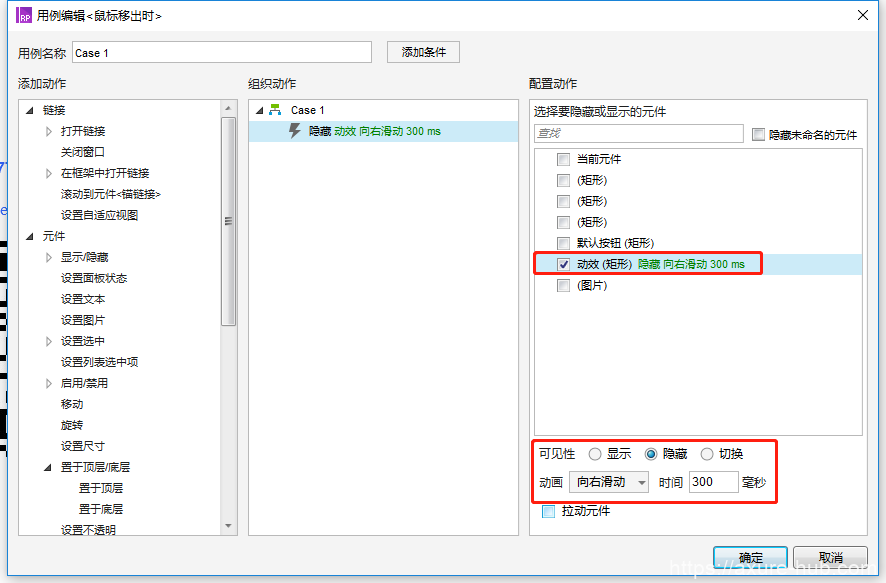
完成鼠标移入的特效,我们下一步设置鼠标移出的特效,同样双击“鼠标移出时”,在弹出面板对“动效”层,进行“可见性”设置:

完成只有F5进行刷新预览。
Axure系列教程
Axure教程:跟随鼠标移动的导航菜单特效
Axure教程:使用动态面板实现iOS开关效果
Axure教程:登录页间转场特效
Axure教程:App移动端单选效果美化
Axure教程:App移动端多选效果美化
Axure教程:App移动端弹窗广告
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
