在原型展示时,有些页面过长,需要可以上下滑动,如何让页面能够拖动鼠标实现上下滑动?
效果图如下:

可直接点击链接查看页面滑动效果:https://btuqkp.axshare.com
准备
操作环境:Windows系统(小编目前Windows系统,不过苹果的axure操作应该差别不大)
软件:Axure RP8
演示原件:
- 拖入一个动态面板,w=375,h=667(一般手机屏幕的像素大小),位置随意哦
- 拖入两条水平线,w=375,h=1
- 在动态面板的state1内拖入一个矩形(我用图片代替),w=375,h=1135,位置:x=0,y=0

设置原件样式及名称
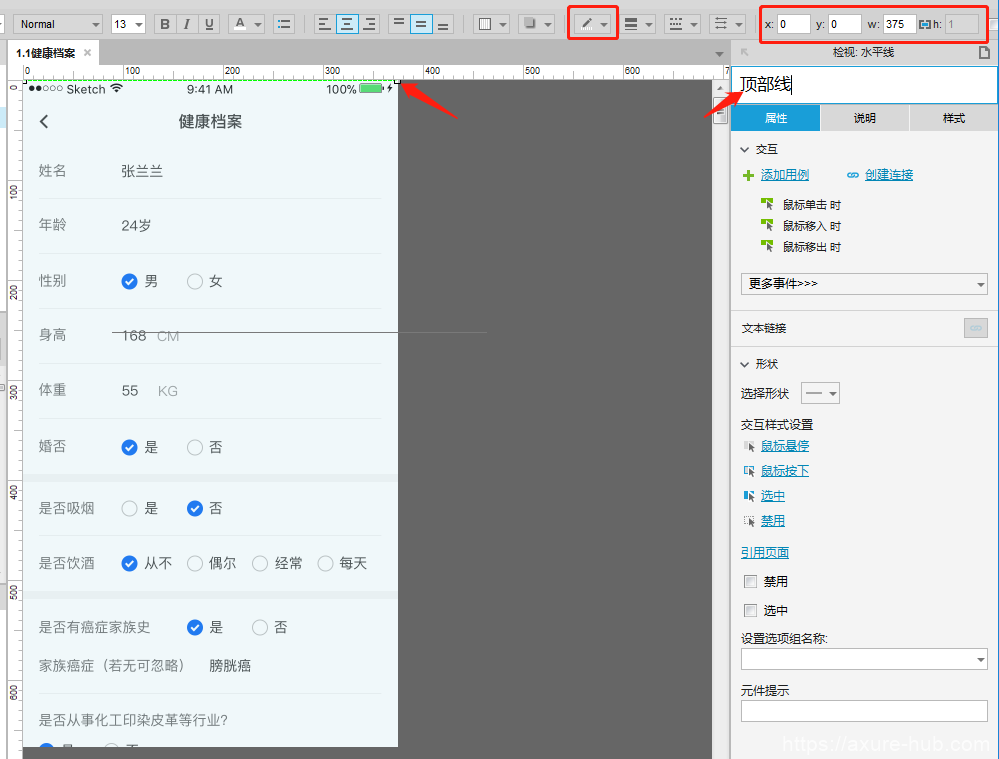
(1)将一条线放到动态面板顶部,(可以将线的颜色变为透明)命名为顶部线

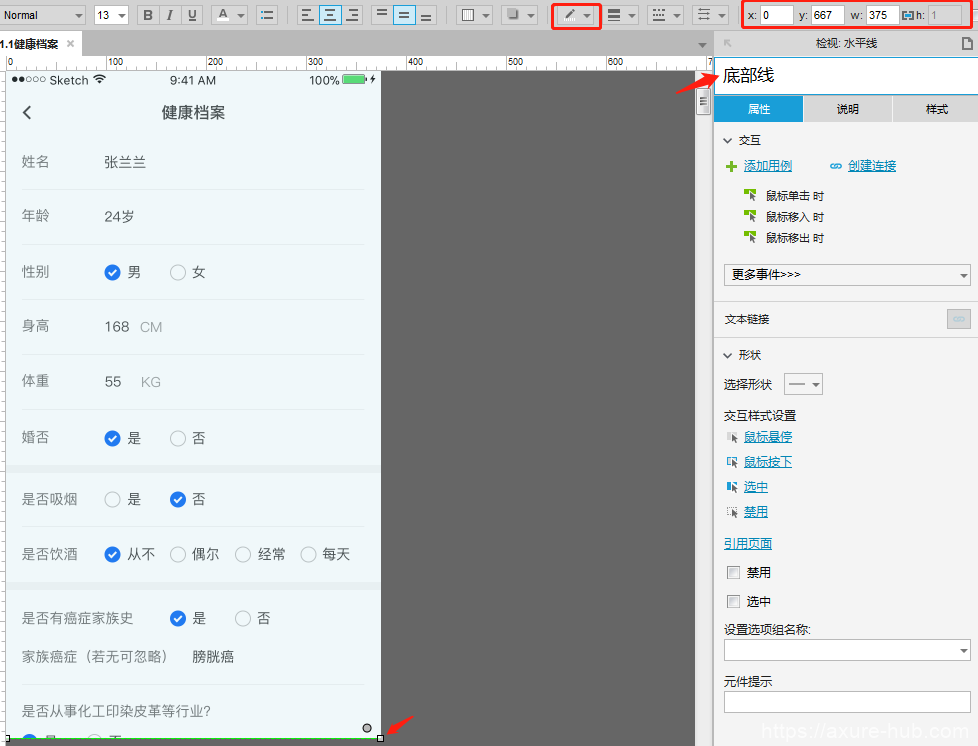
(2)同理将另一条线放在动态面板底部,(可以将线的颜色变为透明)命名为底部线。

(3)动态面板的state1内拖入的矩形(我用图片代替)命名为“滑动图片”,动态面板命名为“滑动面板”。
设置交互样式
(1)单击“滑动面板”,设置“右侧工具栏属性——拖动时”交互。
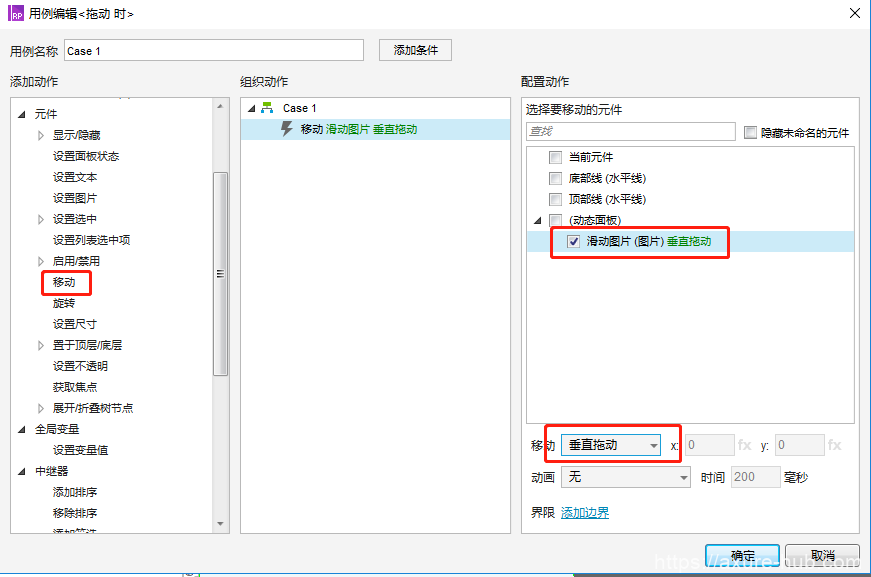
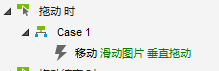
双击“拖动时”进入“拖动时”交互设置面板,用例名称case1设置如下:
添加动作模块选择“移动”,配置动作模块勾选“滑动图片”原件,移动选择“垂直移动”。

点击确定,设置完成后交互显示如下:

(2)设置“右侧工具栏属性–拖动结束时”交互。
第一步:双击“拖动结束时”进入“拖动结束时”交互设置面板,用例名称case1设置如下:
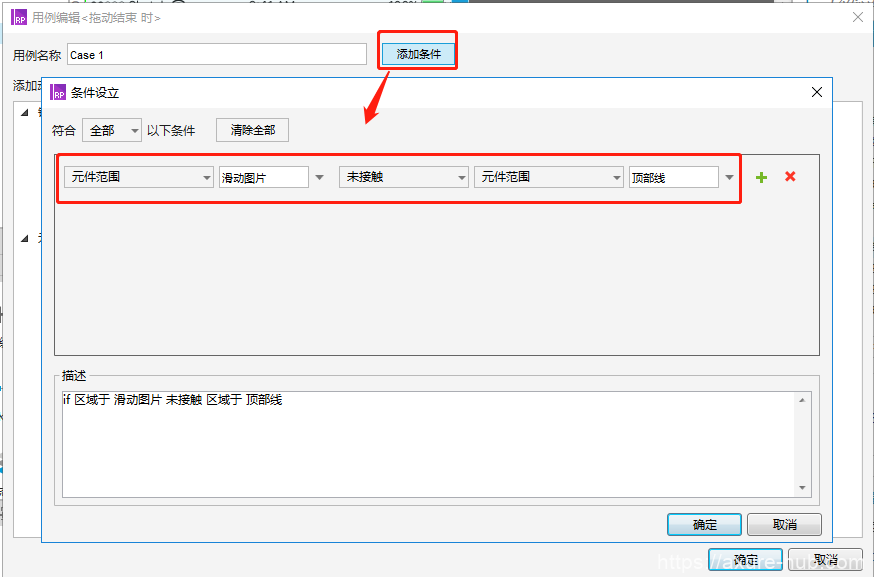
点击“添加条件”,弹出条件弹框设置弹框,选择如下图条件,点击确定。

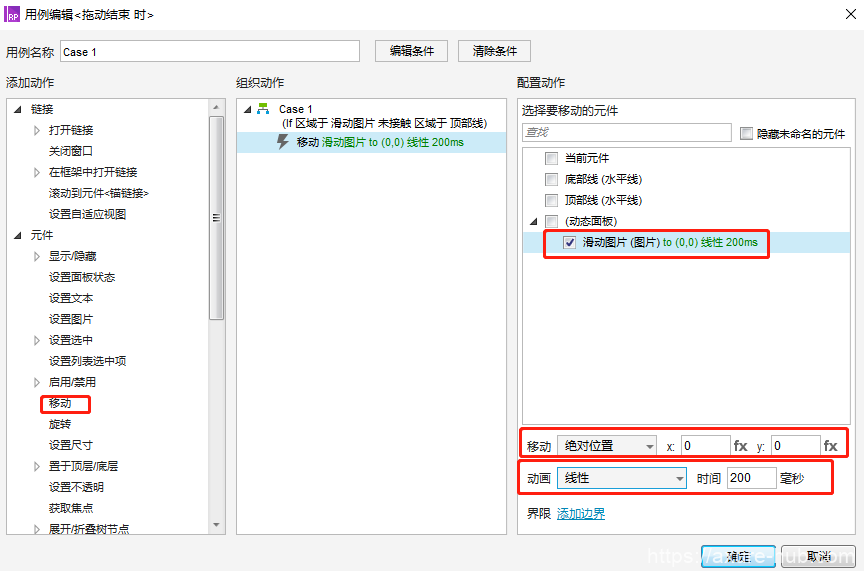
第二步:添加动作模块选择“移动”,配置动作模块勾选“滑动图片”原件,移动选择“绝对位置,x=0,y=0”,动画选择“线性”时间“200毫秒”。

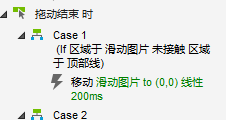
点击确定,设置完成后交互显示如下:

此时已经设置好case1,此处是滑动页面与顶部的交互,让滑动页面在离开顶部范围后能自动滑回顶部。
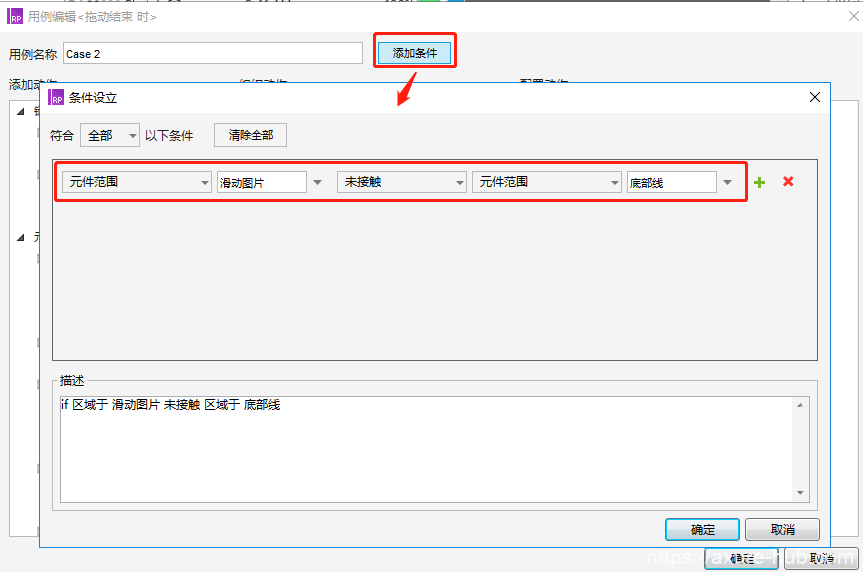
第三步,双击“拖动结束时”进入“拖动结束时”交互设置面板,用例名称case2设置如下:点击“添加条件”,弹出条件弹框设置弹框,选择如下图条件,点击确定。

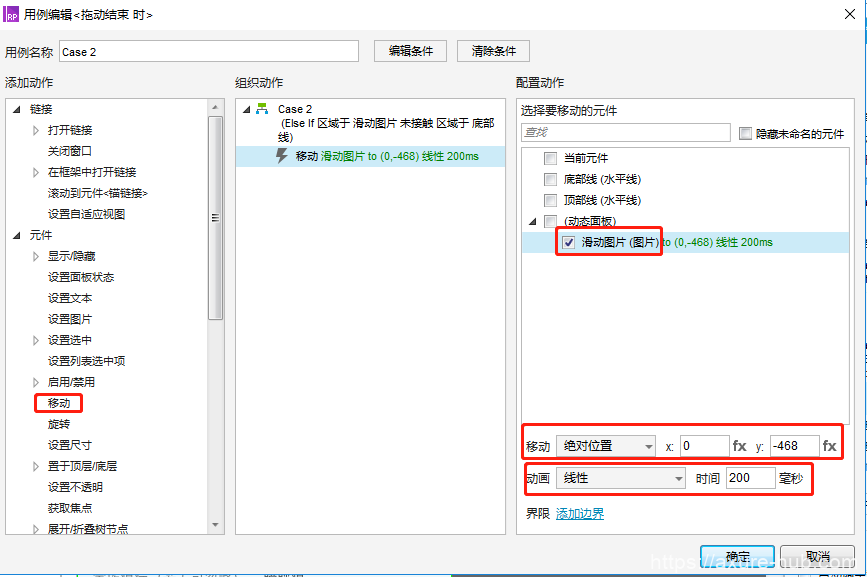
第四步:添加动作模块选择“移动”,配置动作模块勾选“滑动图片”原件,移动选择“绝对位置,x=0,y=-468”,动画选择“线性”时间“200毫秒”。

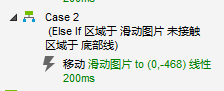
点击确定,设置完成后交互显示如下:

此时已经设置好case2,此处是滑动页面与底部的交互,让滑动页面在离开底部范围后能自动滑回底部。
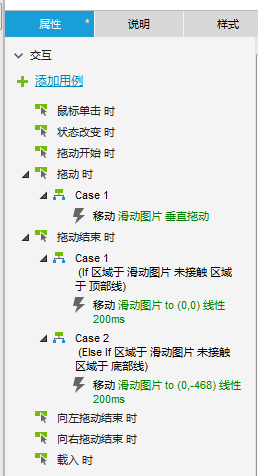
以上就设置完成啦,最终的“滑动面板”设置交互样式如下:

小白问答:
问题:如果里面的滑动图片有自己独立交互怎么办?
答案:可以将其组合或者设置成动态面板,此时设置的交互就要设置移动此组合或者动态面板了哦。
问题:底部移动的绝对位置怎么算?
答案:用图片长度减去外部滑动面板的长度就是大概的正数值了,然后根据需要再调一调,记得一定在数值前加个负号哦。我的图片长度1135-667=468。所以Y值设置的-468。
问题:为什么要设置动画线性移动200毫秒?
答案:为了让页面在滑动后返回的效果更加柔和,移动时间可以根据需要调节哦。
