本文跟大家讲解一下,如何制作微信拍摄小视频按钮动效,一起来看看~
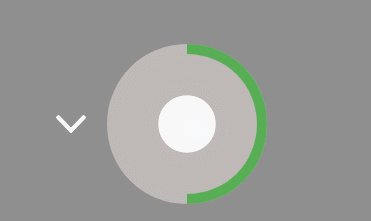
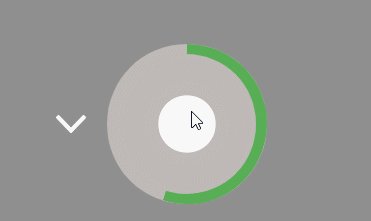
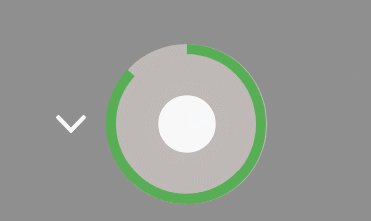
看看效果:

制作过程
1. 分析
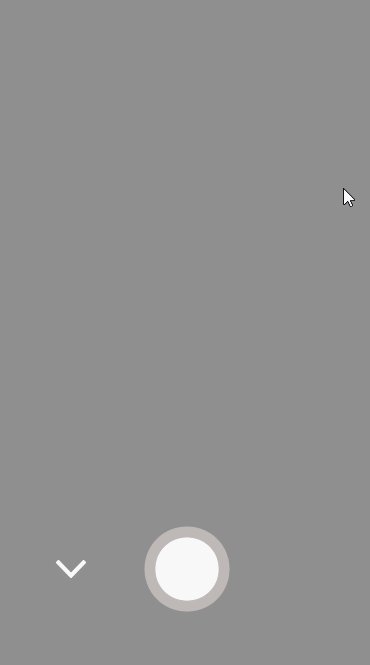
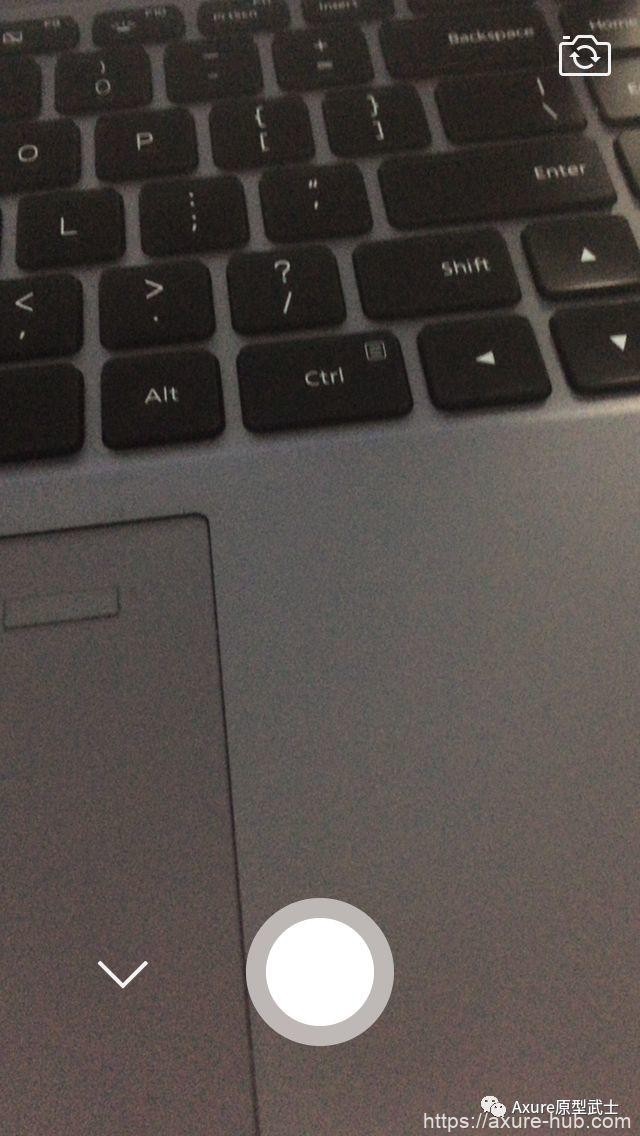
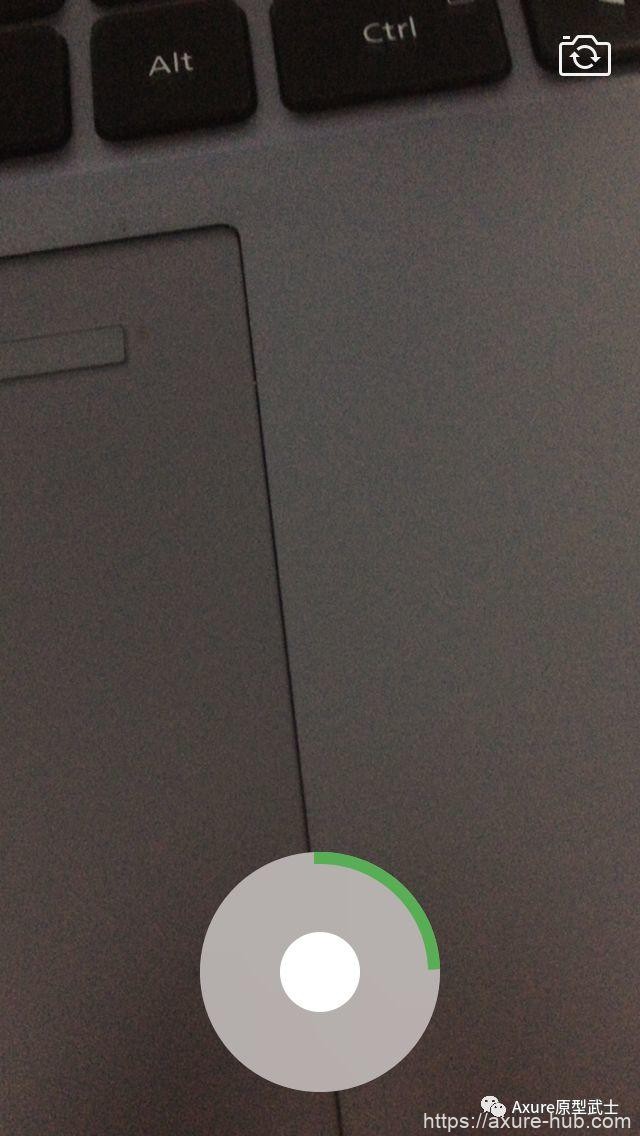
截两张微信拍摄过程的界面,一共要制作两个动效:
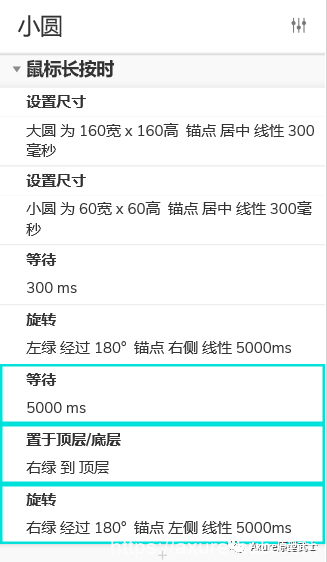
①按钮交互:当长按小圆圈时,小圆圈变小,大圆圈变大;
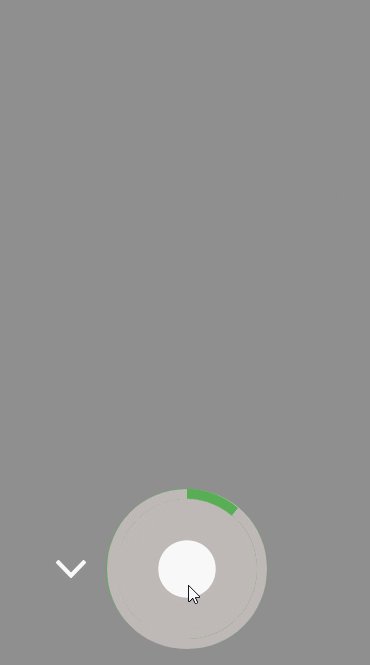
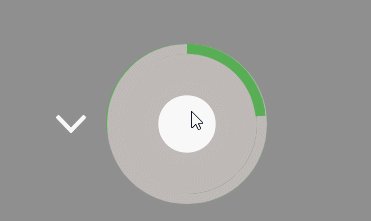
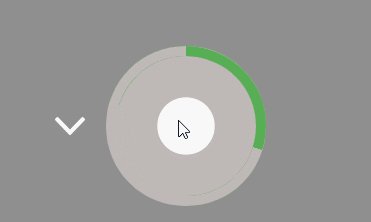
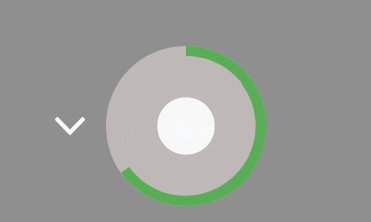
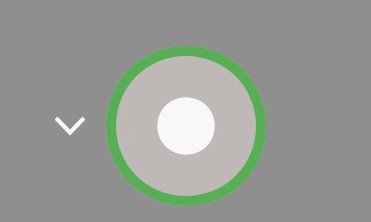
②圆形进度条交互:绿色的圆形进度条走一圈。


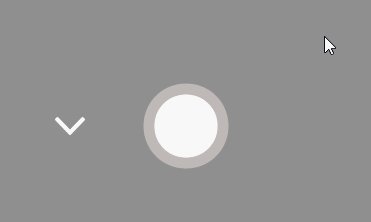
2. 制作按钮交互
①画两个圆圈命名,大圆88*88,小圆66*66。

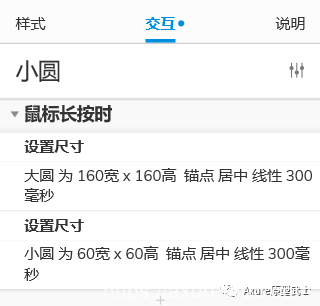
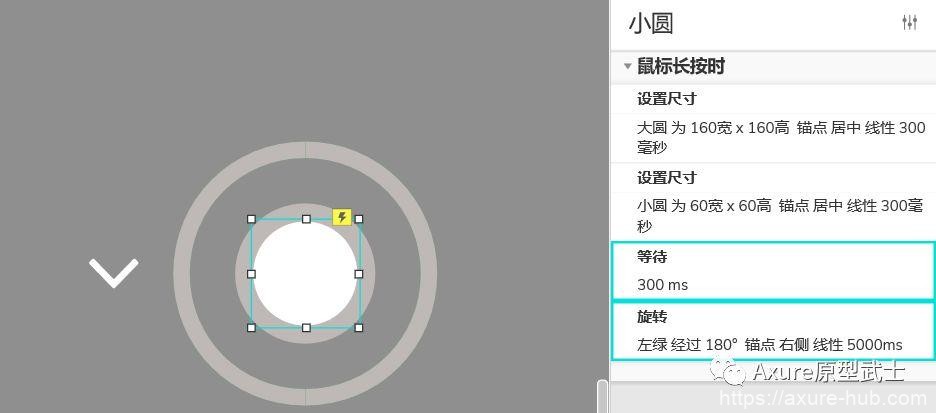
②新建交互长按小圆时:
- 设置尺寸大圆=160*160,动画线性300ms
- 设置尺寸小圆=62*62,动画线性300ms

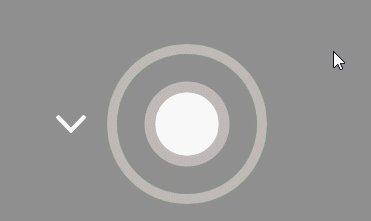
③效果展示

3. 制作圆形进度条交互
这里我们用到一个小诀窍,画四个半圆弧,利用图层的顺序做出圆形进度条效果:
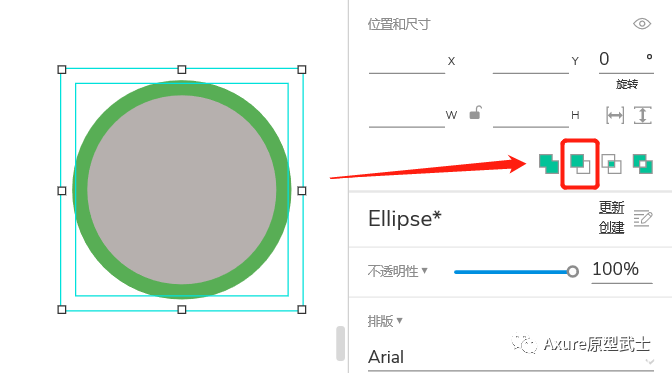
①画一个大圆和一个小圆,利用布尔运算修建出外轮廓

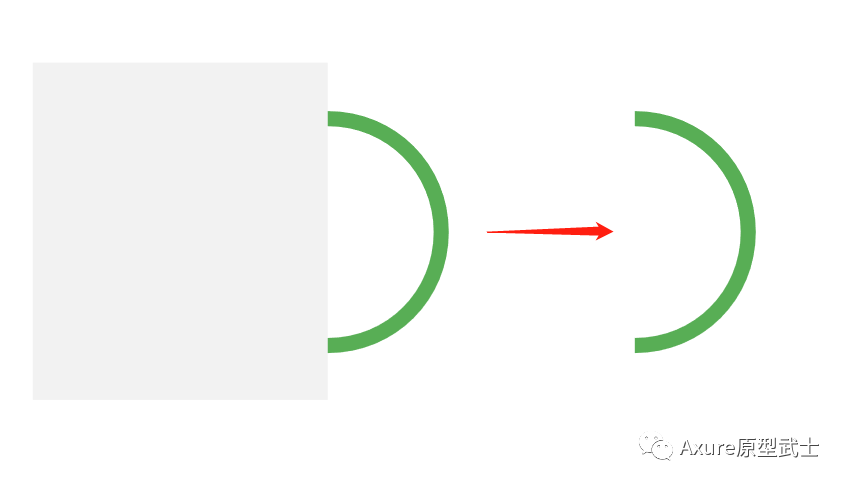
同理使用矩形居中减去,剩下一个半圆轮廓。

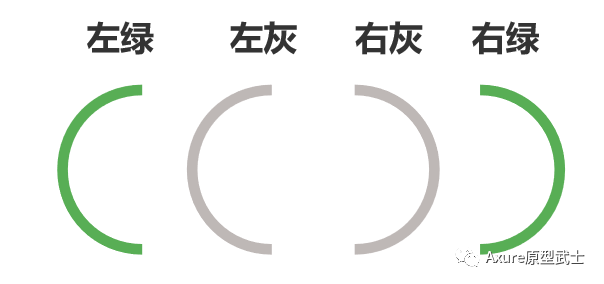
复制四个,两个水平翻转。

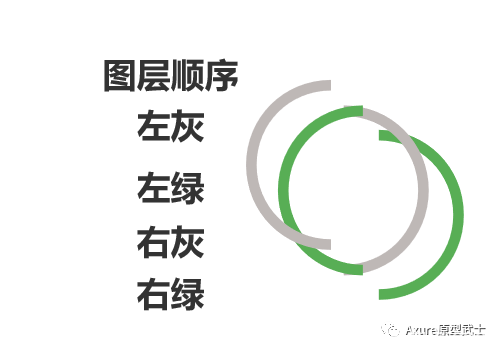
设置图层顺序,如图所示,然后排成一个圆。

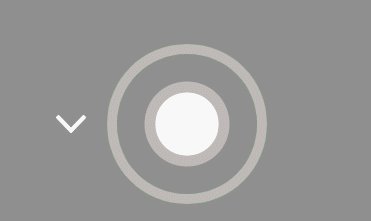
②在小圆鼠标长按时,添加动作,等待,左绿旋转180度

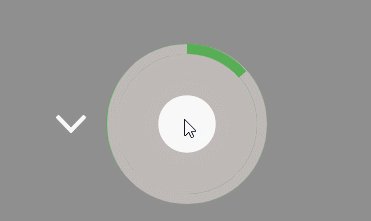
效果图:

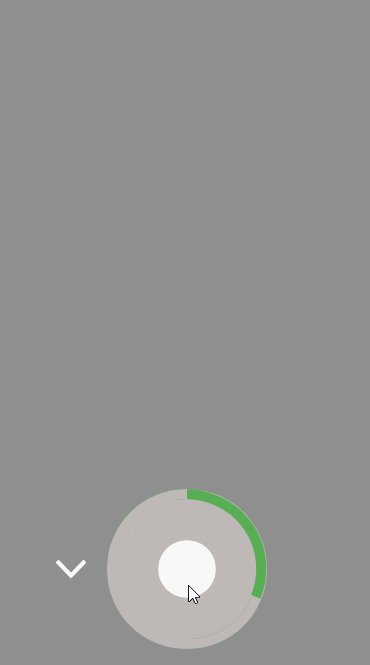
③设置右绿动效
这个时候,需要旋转右绿了,为了不让左灰挡住右绿,需要将右绿置顶。

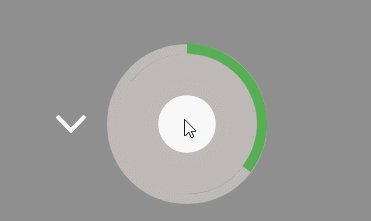
效果图:

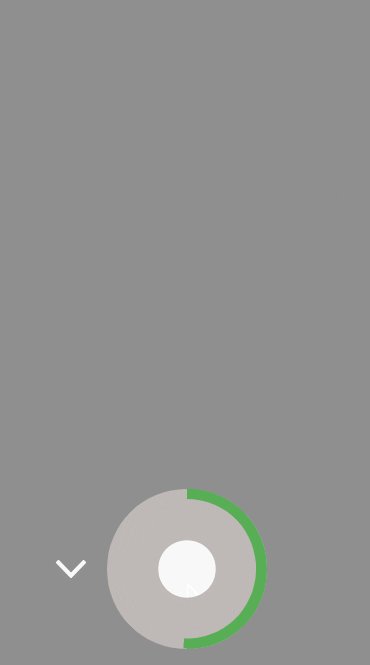
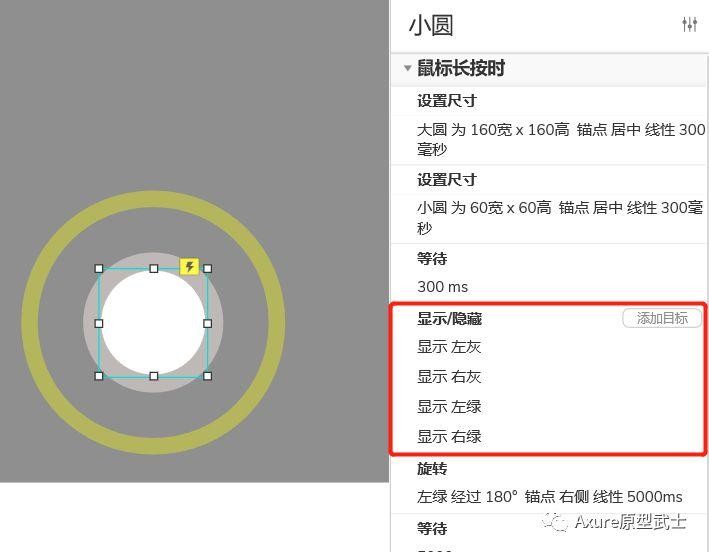
4. 最终优化
由于圆形进度条时长按时才会出现的,所以我们需要设置隐藏,然后长按等待300ms后出现。

5. 最终效果图

好了,今天的教学就到这里,大家有什么想学的交互或疑问可以评论噢,我会根据评论做教学。
AX221 Axure教程:如何制作微信拍摄小视频按钮动效
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

