“加载中”是一个比较常见的交互效果,本文将会为大家介绍如何利用Axure做出加载的交互效果。
“加载中”是很常见的交互效果,因为网速,服务器接口等原因,等待网络加载中,下拉刷新,上拉加载新内容,提交表单时弹出的浮层都会有一个加载图标或者加载文案,反馈给我们系统正在执行我们的命令。

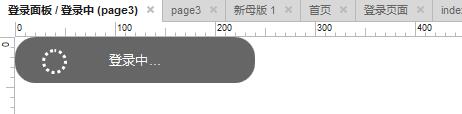
如上图。案例中的登录按钮,当输入完用户名,密码后,点击登录按钮,登录按钮中的文字变化登陆中,且有一个正在快速旋转的图标,右侧是提交操作命令时,系统返回的加载提示,都实时告诉我们正在执行,减少等待时的焦虑感。
第一步:做出环形
可以直接调用网络上的,也可以利用Axure自己制作。
案例中的网络的,我教会大家自己DIY一个。
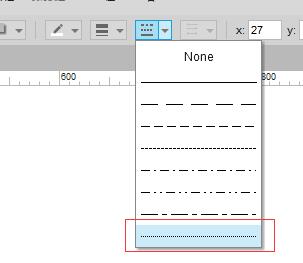
拉一个圆环,大小改为25*25,线段类型修改为点点,线段宽度修改为稍宽一点,颜色为白色,填充为白色,要做在灰色按钮上,比较明显,如下图:


第二步:设置动态面板 转起来
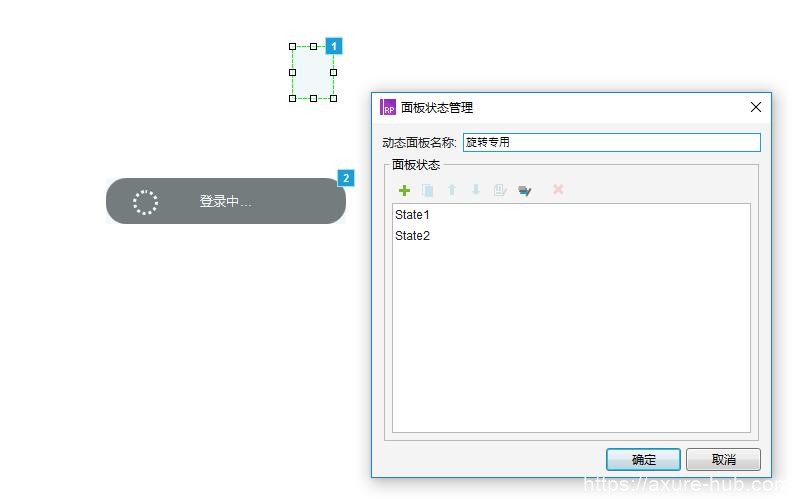
拉入一个动态面板,随便命名为“旋转专用”。
复制两个动态面板,不需要命名。

设置载入条件。
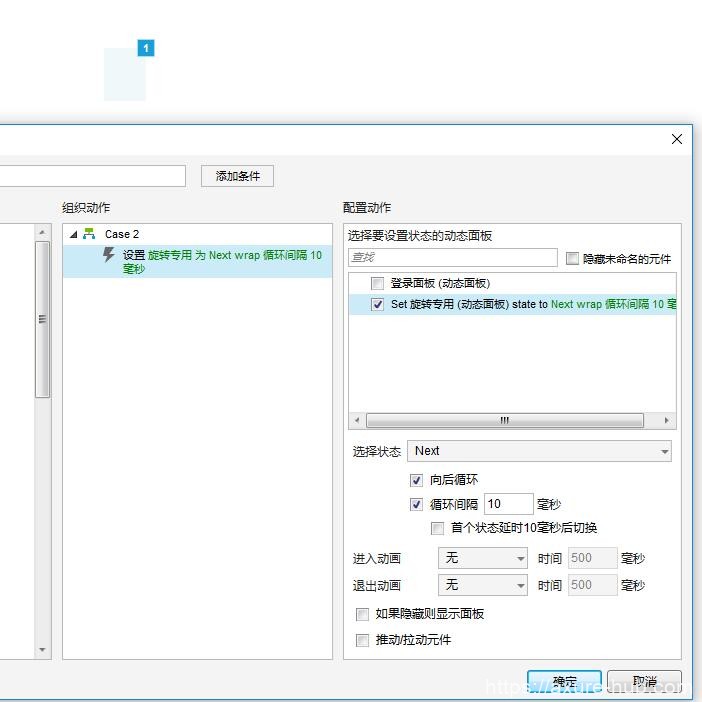
当页面载入时,设置“旋转专用”动态面板循环向后切换,间隔10ms。

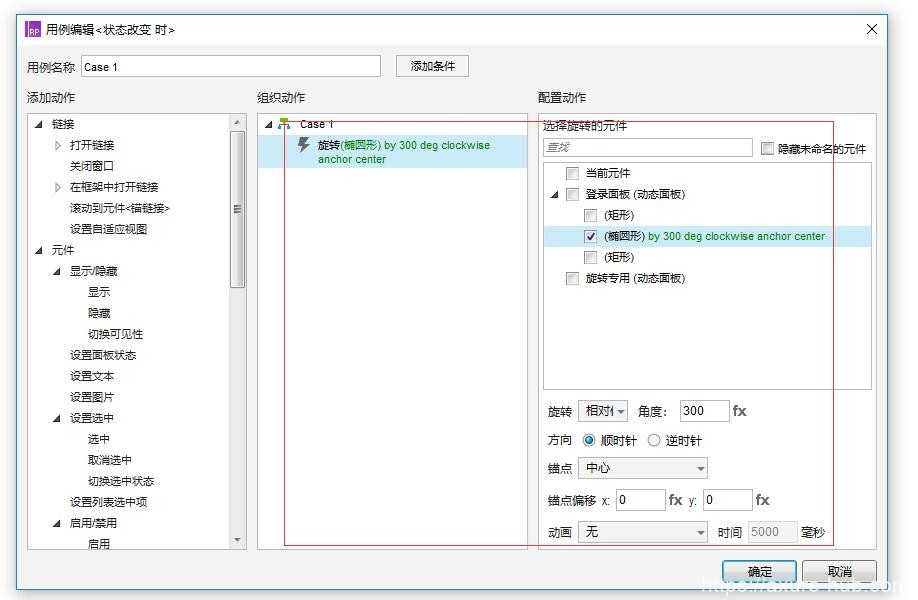
4当“旋转专用”动态面板状态改变时,设置条件。
旋转环形图标逆时针旋转,旋转角度300,相对旋转,锚点为中心。

设置完成,预览看下效果,当页面载入时——动态面板循环——环形图标旋转,可以添加其他条件,旋转3-5s跳转或者返回结果。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
