网站页面内容过多,需要下拉滑动,但又想快速回到顶部,右下角会出现回到顶部的按钮或图标,点击该图标,浏览器会快速切换到页面顶部,这个交互效果该如何实现呢?
常见的回到顶部场景,网站页面内容过多,需要下拉滑动,但又想快速回到顶部,右下角会出现回到顶部的按钮或图标,点击该图标,浏览器会快速切换到页面顶部,如何实现呢?
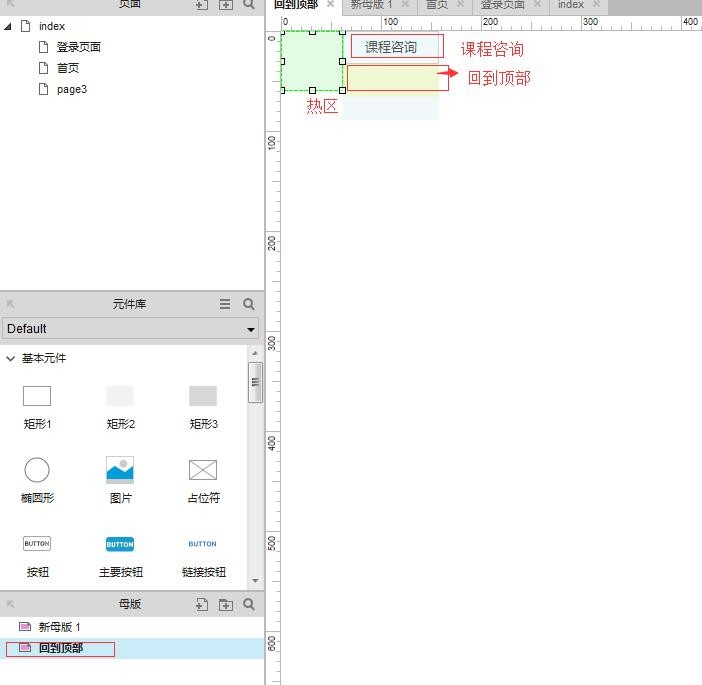
如下图,浏览器上滑动超过顶部导航高度时,有两个交互效果:
- 自动出现“回到顶部”按钮;
- 点击“回到顶部”,返回到网页首部区域;

第一步,建立母版
母版名称命名为“回到顶部”,在母版中设置两个按钮和一个热区,分别命名为“咨询”或者其他随意,另一个叫”回到顶部“;热区命名为“顶部”。

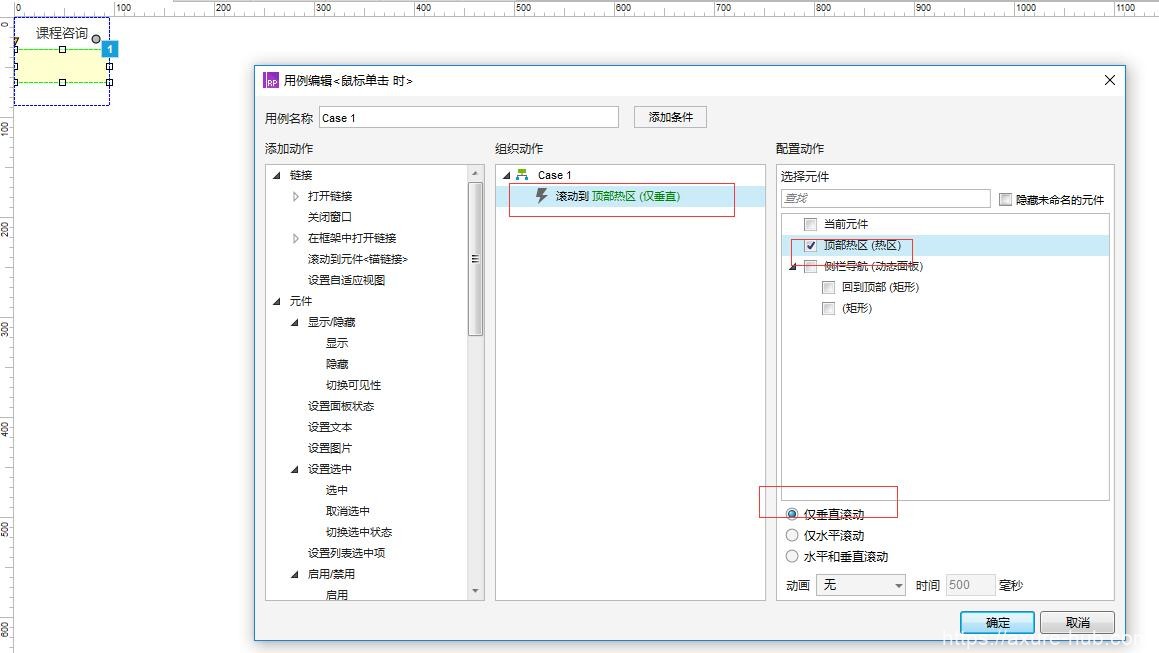
设置“回到顶部”元件为隐藏状态,并且设置点击事件,点击“回到顶部”滚动至顶部热区(下图):

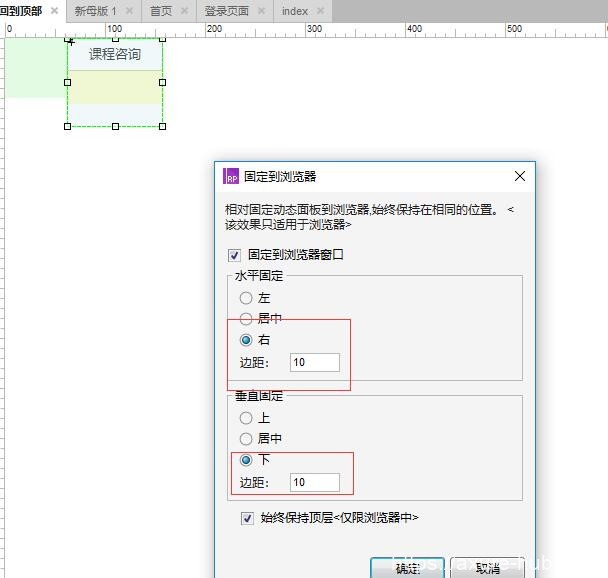
将“课程咨询”和“回到顶部”二个元件设置为动态面板,命名为“侧栏导航”,设置该动态面板属性为固定至浏览器某个位置,常见的为右下角,案例中,我设置距离浏览器右侧10像素,浏览器下边缘10像素。

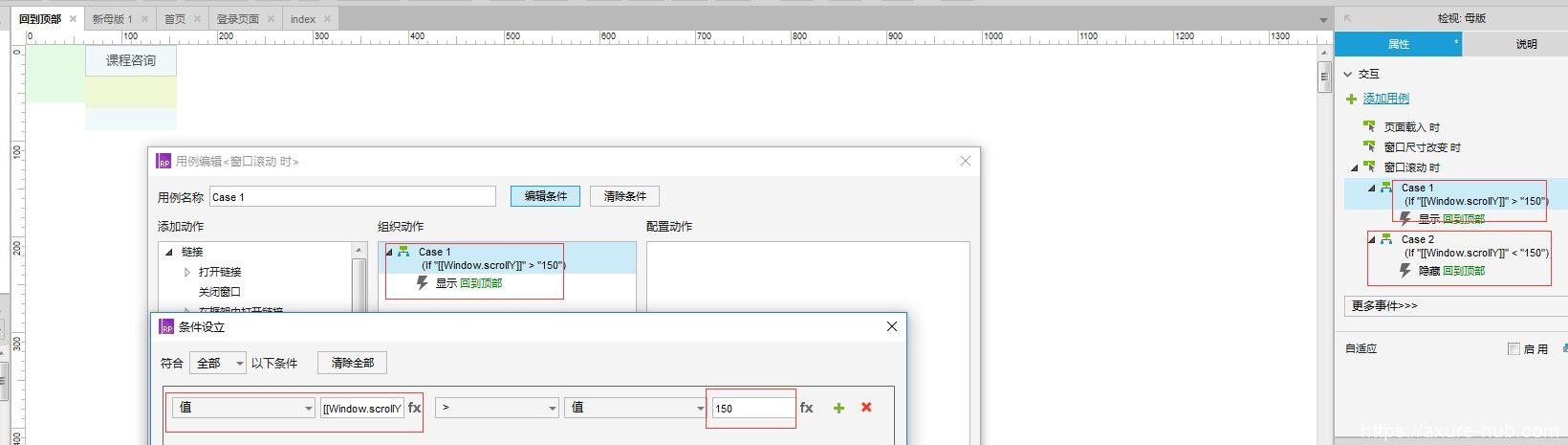
第二步,设置页面滚动条件
在页面窗口滚动时,设置当滚动值大于150PX时,显示“顶部导航”滚动值小于150px时,隐藏“顶部导航”。

第三步,拖动至指定页面
需要回到顶部的地方,如下图,案例中我需要回到顶部导航,所以拖放至顶部主导航右侧。

基本完成,刷新一下,看看效果。
当小于150像素时,不显示“顶部导航”。

文章第一张图为大于150像素时,显示,且固定在屏幕右下角,制作成功!!!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
