如何用Auxre制作网易云音乐听歌识曲交互动效呢?一起来文中看看~
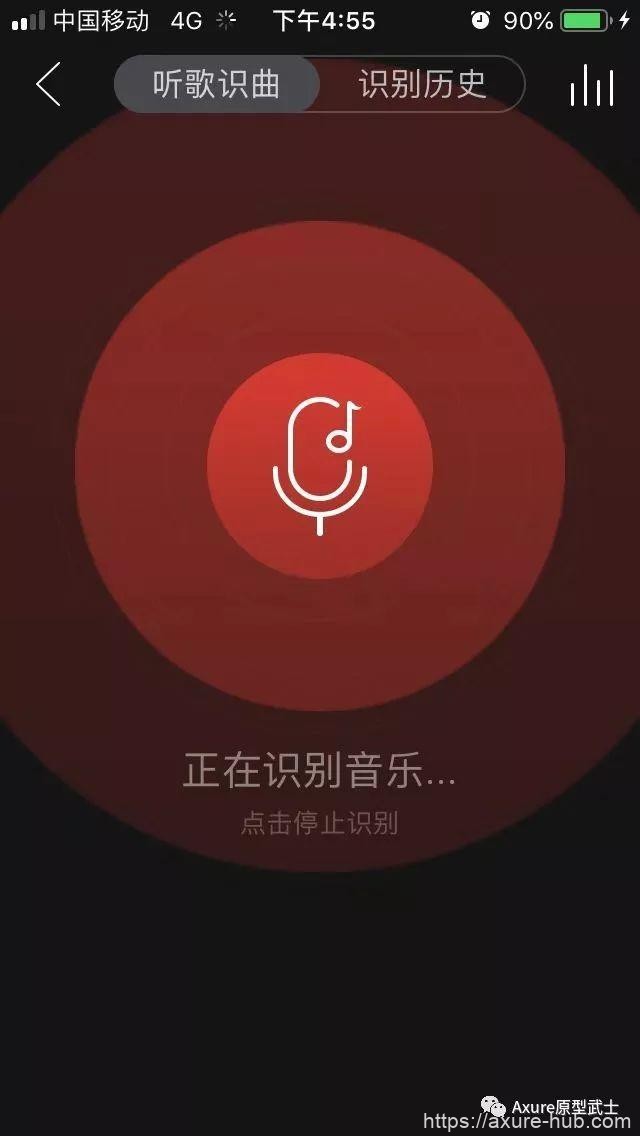
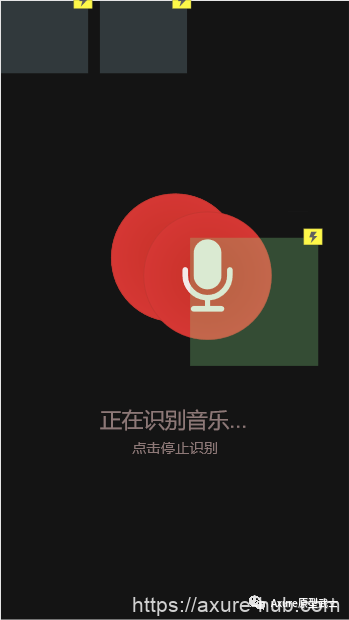
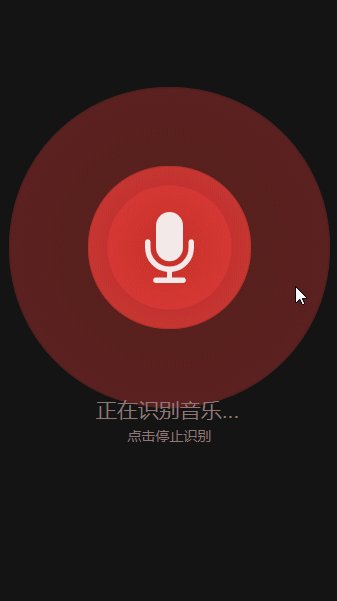
效果展示:

分析交互动效
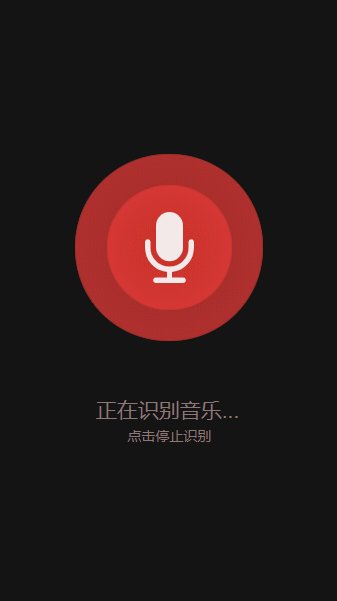
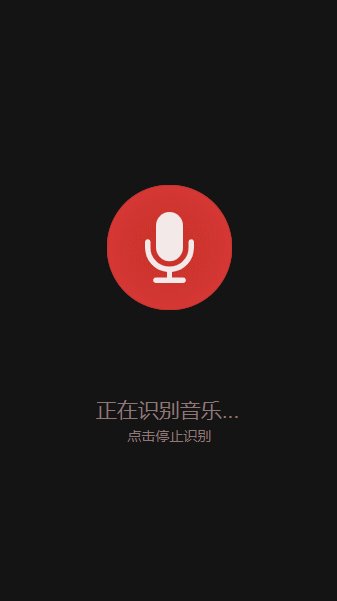
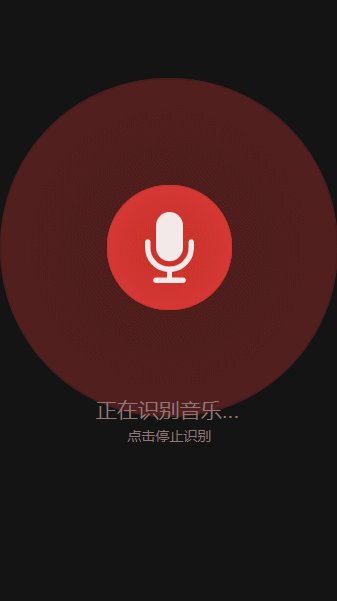
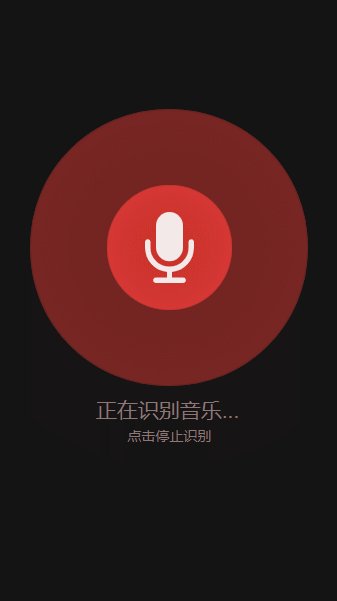
打开网易云音乐,截图,然后我们可以看到,这个就像水波的动效是这样组成的:
- 由中间的小圆圈逐渐扩大
- 不透明度由100%逐渐变0%
- 一共有两个圆循环,当第一个放到最大时,第二个放大到二分之一

制作交互动效
1. 制作第一个圆动效
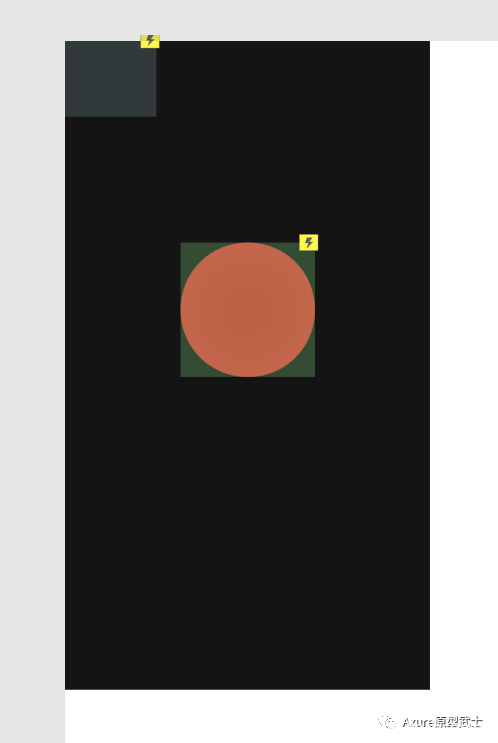
①画背景:纯黑色、375*667
②圆圈:红色、250*250、命名“红圈1”
③动态面板:创建一个动态面板,设置两个状态,命名“控制”(由于需要循环动效,所以用动态面板,这个主要用来控制红圈1的大小和透明度)
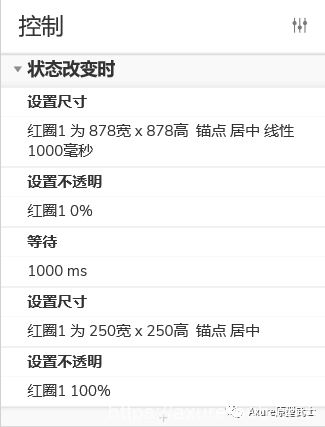
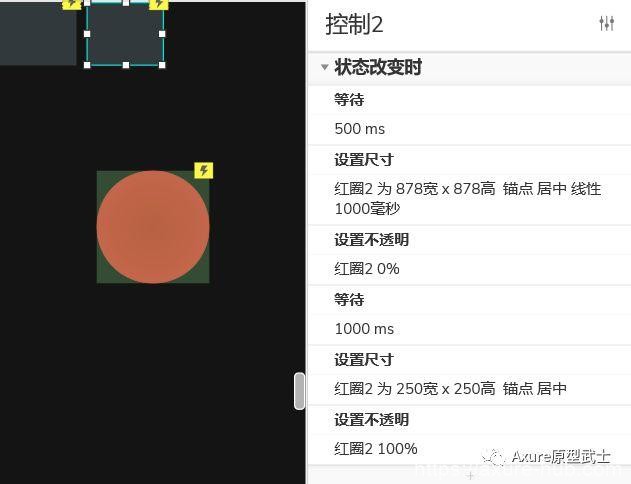
设置交互:设置红圈1尺寸变大至878*878锚点居中,动画线性1000ms→不透明为0%,动画线性1000ms→等待1000ms→设置尺寸和透明度为原来大小,具体参数如下:

④添加热区:250*250,设置交互:单击时,设置“控制”动态面板下一项,循环间隔1500mm

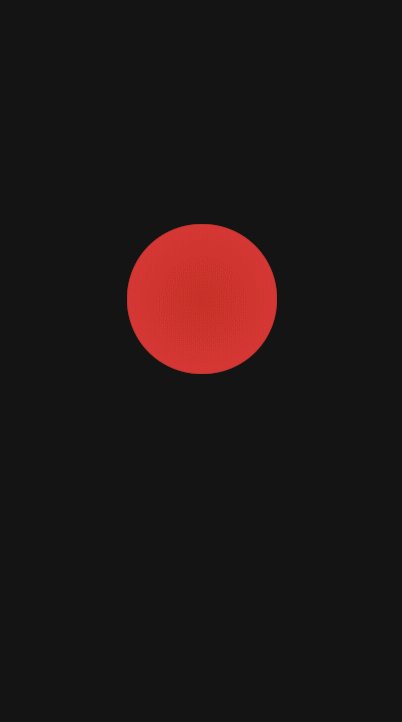
⑤瞅瞅效果

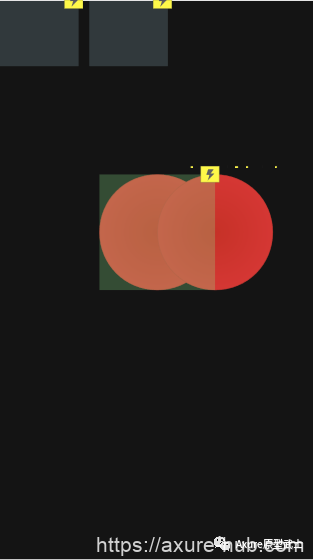
2. 增加另一个红圈2
①这里红圈2不需要直接画,直接复制红圈1和控制动态面板(注意:要同时选中这连个元件复制,这样能把交互关系也一起复制过来,命名控制2和红圈2),然后热区设置到顶层。

②修改控制红圈2的交互
只需要在最前面增加等待500ms即可,这个的意思就是红圈1执行交互放大后,过500ms,红圈2执行交互。

③设置热区添加控制2动态面板交互

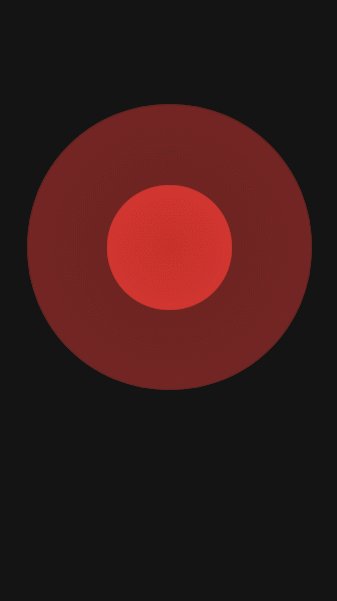
④瞅瞅效果咋地

3. 添加其他元素
①复制一个红圈,放在在中间覆盖红圈1和红圈2上,添加录音图标,组合红圈和录音图标,命名红圈3。感兴趣的朋友可以自行做出点击文字修改提示和红圈3点击动效,这里不再做教学。

最最最终效果

好了,今日教学就到这里,大家有哪个步骤不懂可以留言或下载源文件研究。下期要来个比较难的交互动效,再会!
| AX222 | Auxre教程:网易云音乐听歌识曲交互动效制作 |
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

