下面分享一个常见的图片切换效果(放大缩小的感觉),要学会该效果,需掌握两个知识点:改变组件尺寸和移动组件位置。
先看下完成的效果:

step1:基础知识点掌握
1. 改变图片尺寸
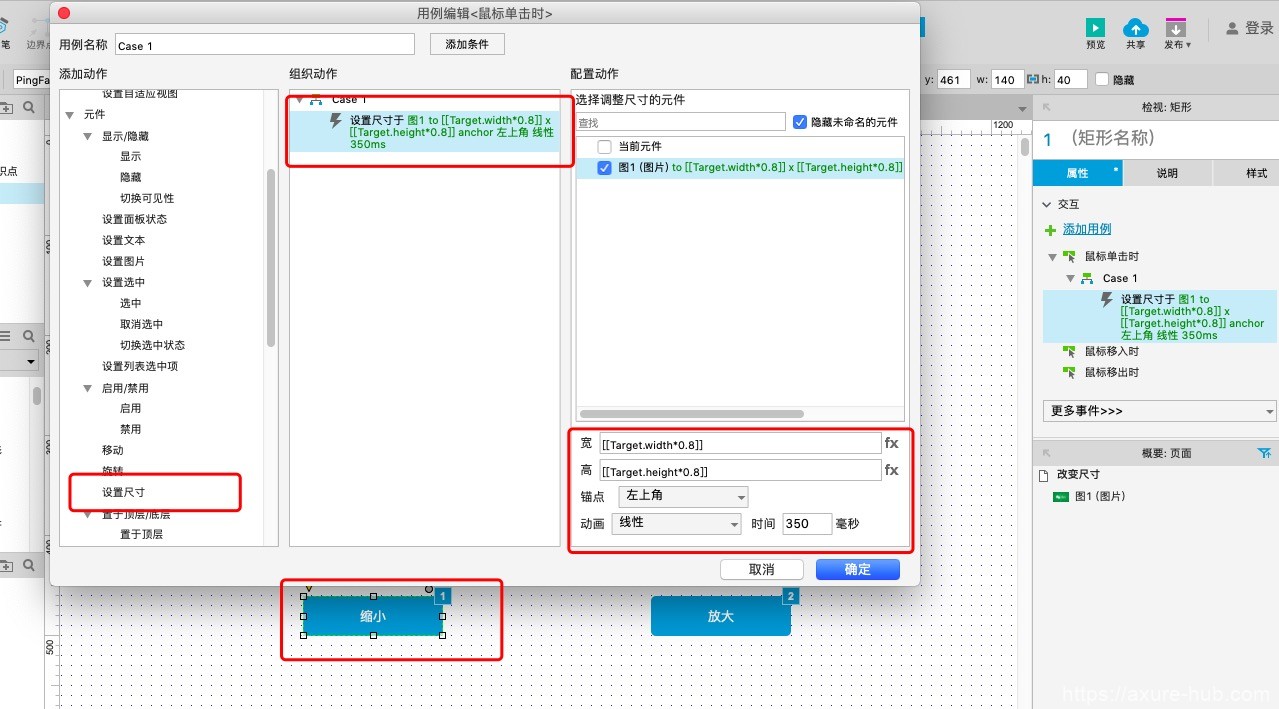
(1)缩小效果
【缩小效果】点击“缩小”按钮时,以左上角为中心,缩小图片尺寸为原图片长宽的80%,[[Target.width*0.8]]中,Target指目标组件,因为该事件改变的是图片组件,所以Target指原型中图片,Target.width即为原图片的宽度,[[Target.height*0.8]]与之同理。
写法如下:

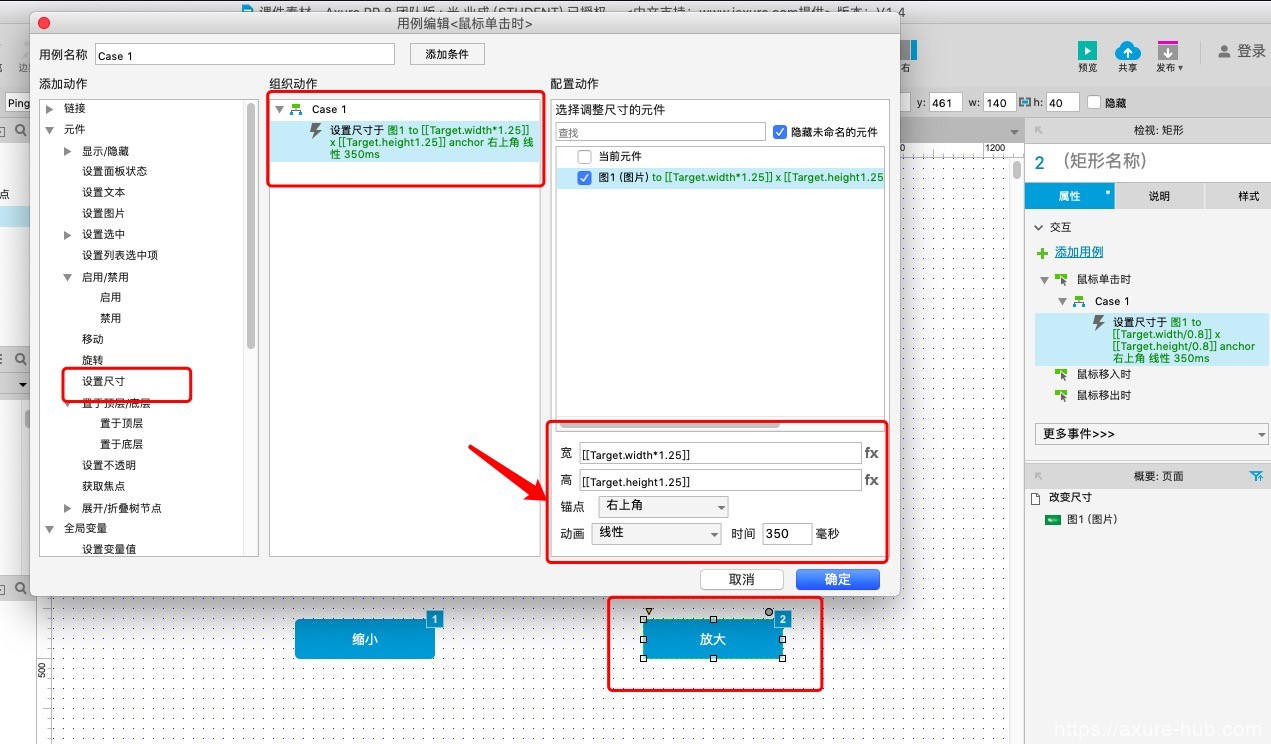
(2)放大效果
点击“放大”按钮时,以右上角为中心,放大图片为原图片长宽的125%,即*1.25,写法如下:

大家也可以尝试以不同锚点的放大缩小效果。
2. 移动组件位置
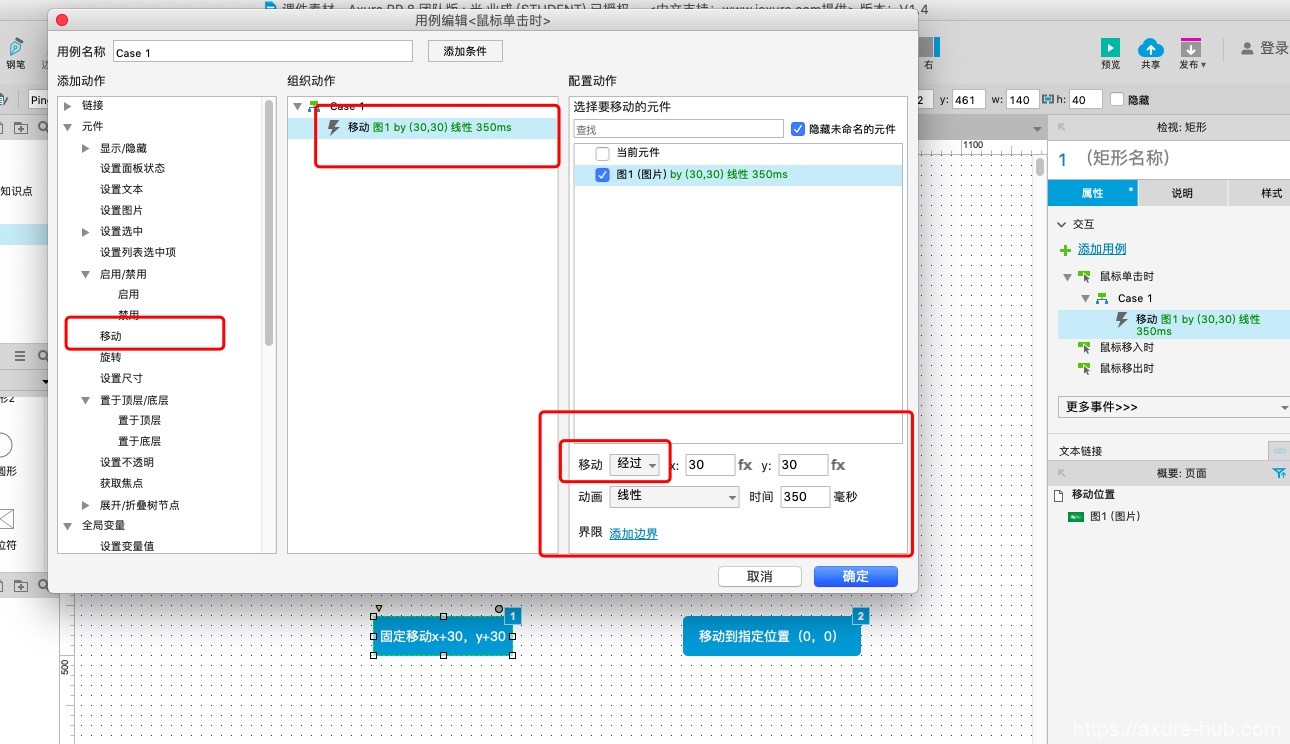
(1)移动到相对位置
点击“固定移动x+30,y+30”按钮时,图片相对于原位置x+30,y+30移动,x,y为原图片组件的位置,即图片左上角点的x,y坐标,写法如下:

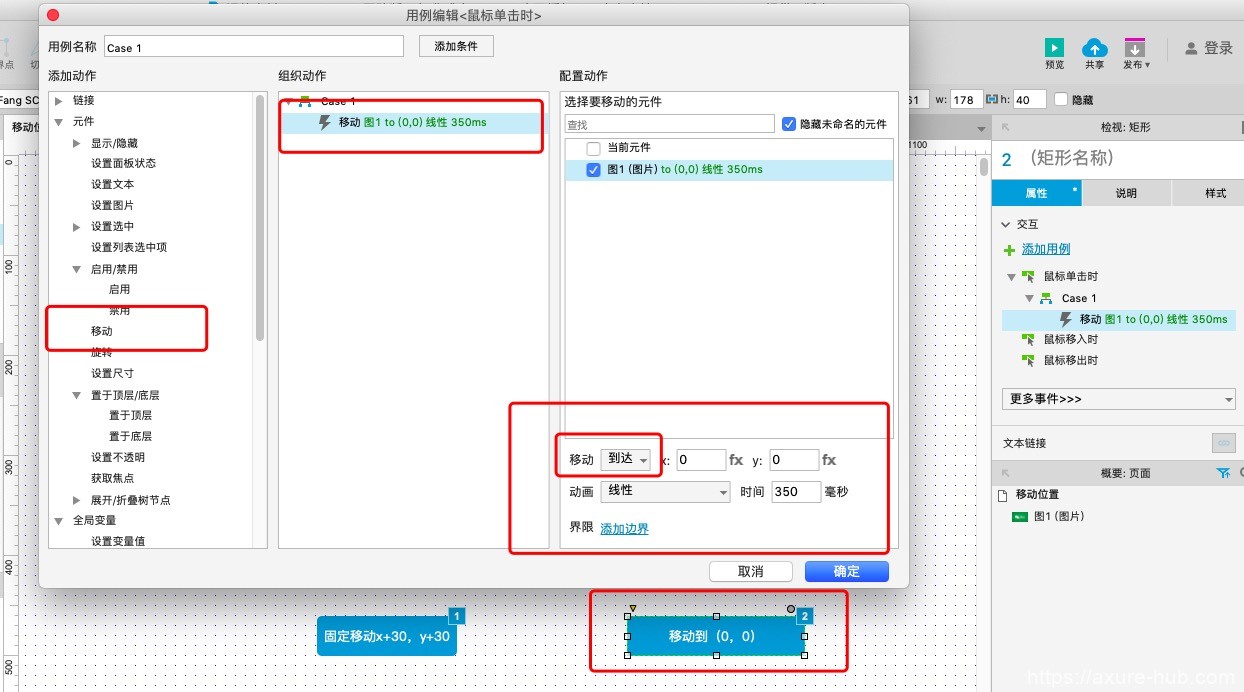
(2)移动到绝对位置(到达)
点击“移动到(0,0)”按钮时,图片移动到gu固定原点位置(0,0)写法如下:

掌握以上两个知识点,即开始下面效果的制作。
step2:初始组件准备
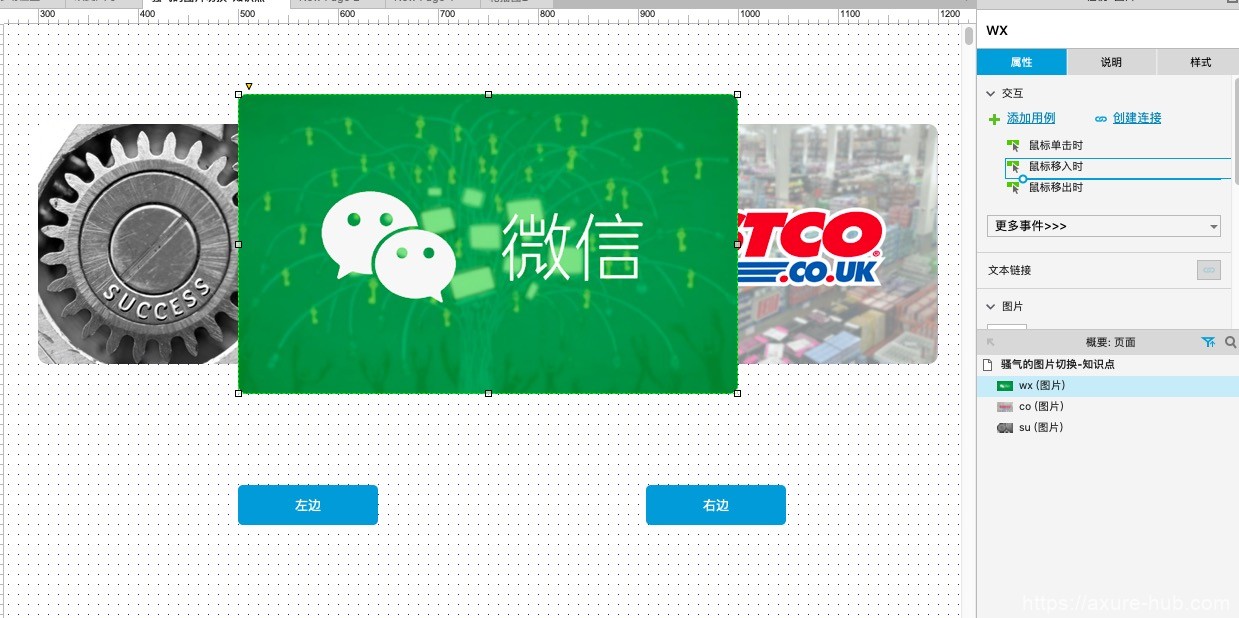
初始组件准备与排布
如下图,为了方便使用,大图尺寸为500*300,小图为大图尺寸的80%,即400*240;从左到右,位置分别为(300,100)、(500、70)、(800、100),根据图片内容,分别命名为su、wx、co。
如下图:

step3:交互事件写法
1. 第一个向左事件(默认状态下)
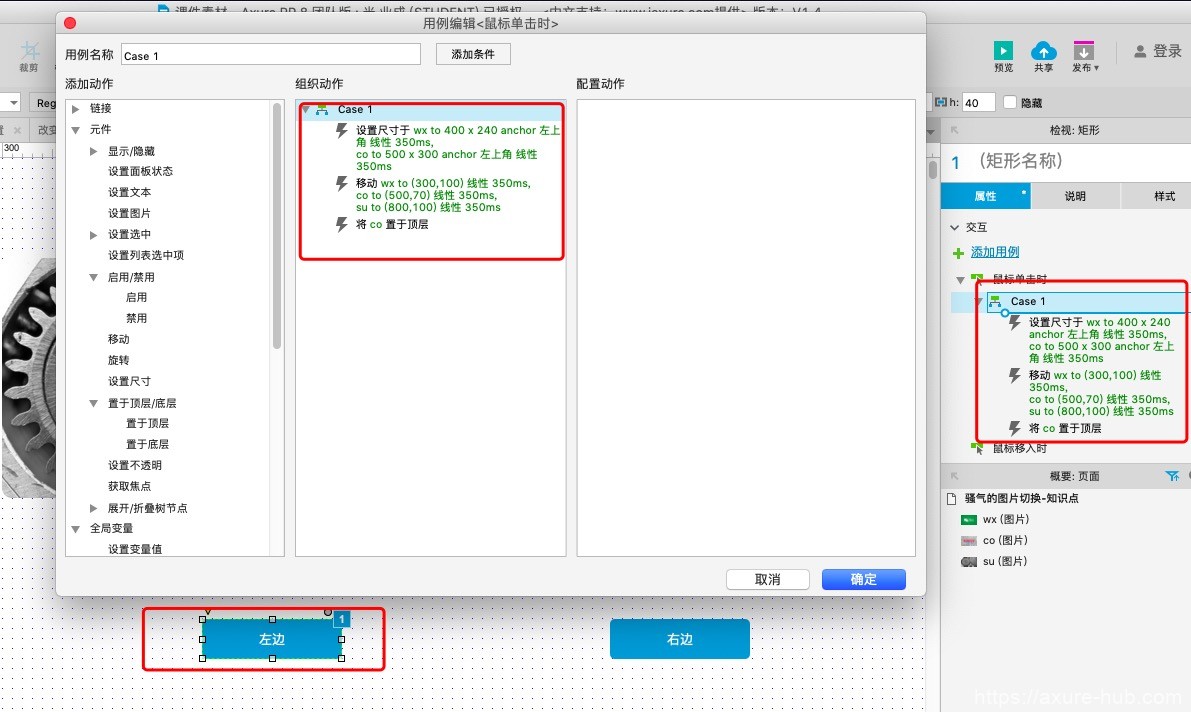
默认状态下中间展示wx图片,点击向左时,wx图片缩小为400*240,co图片放大为500*300,同时移动三个图片位置wx(300,100),co(500,70),su(800,100);容易被忘记的事,还要设置将co图片置顶(若没有该事件,默认还是wx图片在顶部会挡住co图片)。
写法如下:

2. 增加条件判断
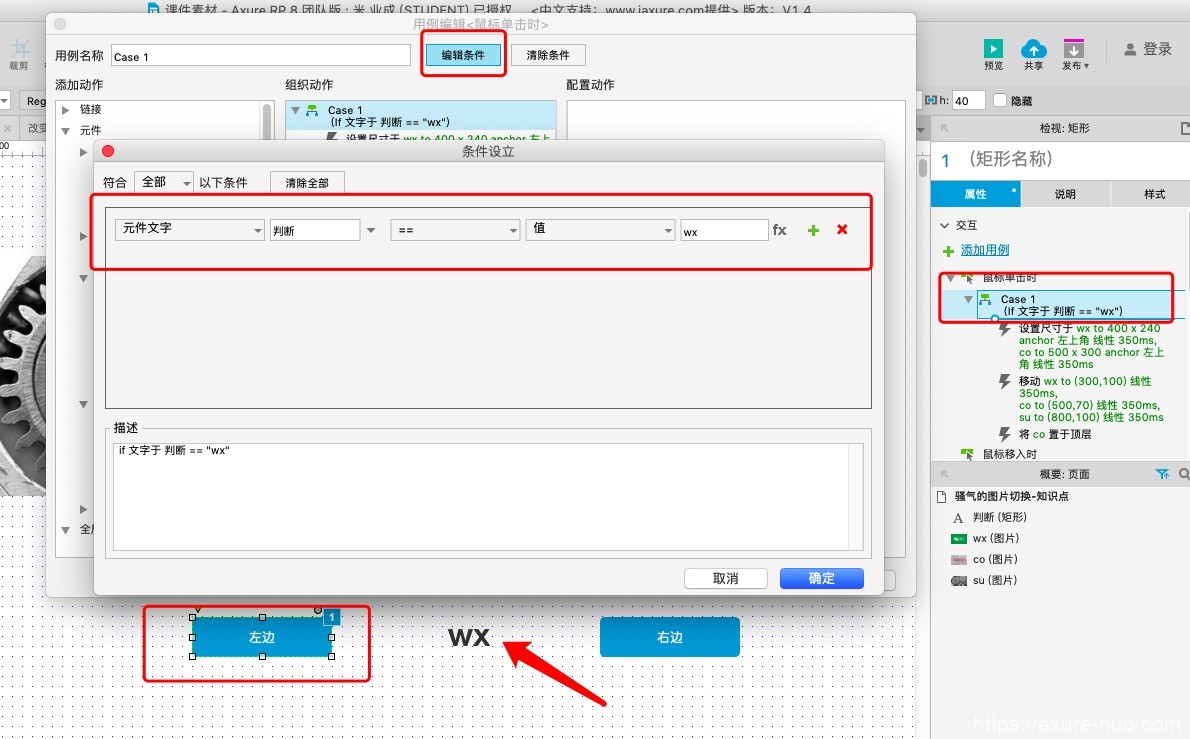
点击左边按钮,当wx居中展示时,则co居中;当co居中时,则su居中;当su居中时,则wx居中。因此点击左边按钮时,需要增加判断,这里我们拖入一个文字组件记录当前图片居中状态,默认判断文字组件文字为wx,点击时,改变判断组件文字,并在上述1事件中添加判断条件,当判断文字=wx时,如下图:

3. 记录当前状态
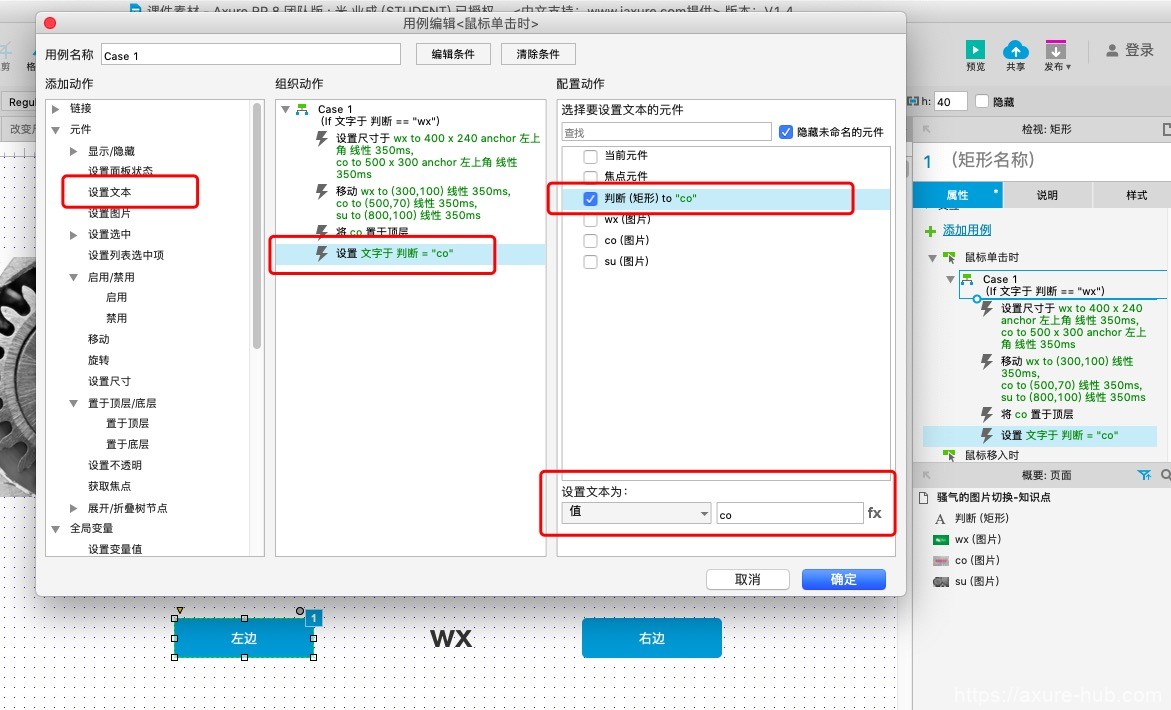
在上述事件中,新增设置”判断“文字为变化后的状态,即co,到此即完成了状态为wx时,左边按钮的完整事件,如下图:

4. 编辑状态为co时,左边按钮事件
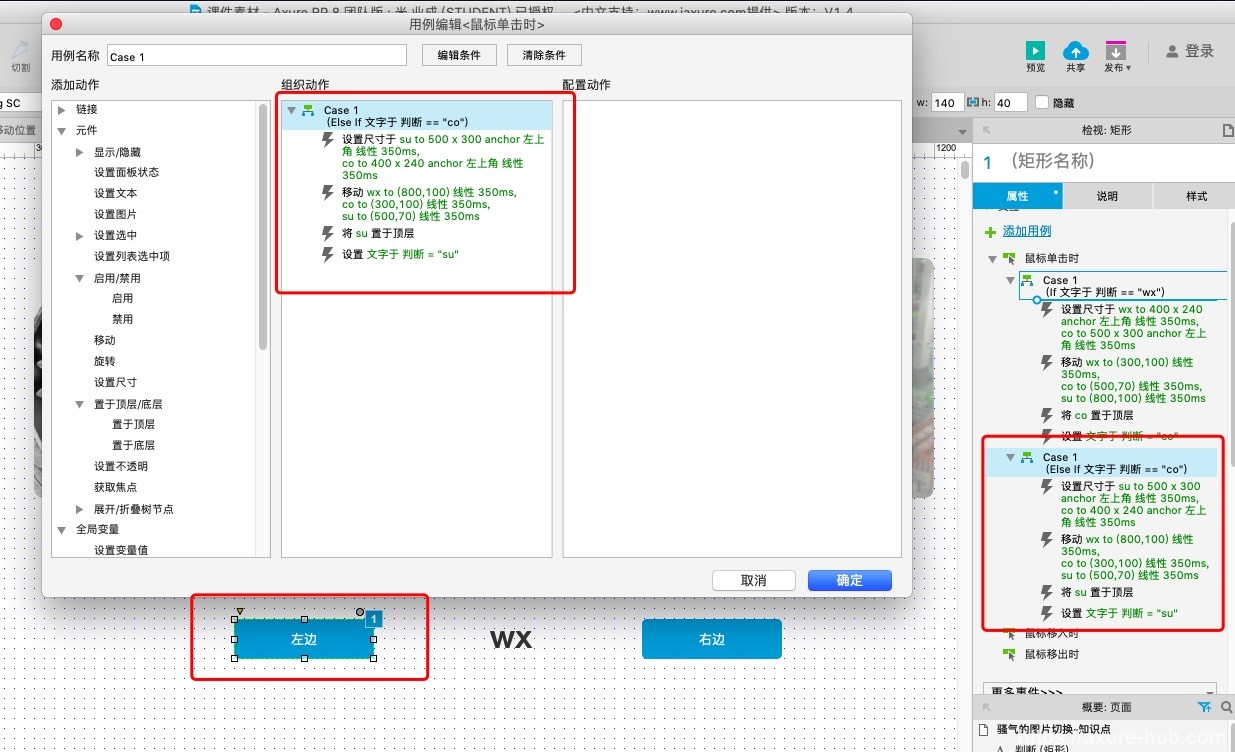
同样为左边按钮,复制上述完整case1事件,编辑判断文字为co时,点击向左时,co图片缩小为400*240,su图片放大为500*300,同时移动三个图片位置co(300,100),su(500,70),wx(800,100),置顶su图片,设置判断文字为su,事件如下图:

5. 编辑状态为su时,左边按钮事件
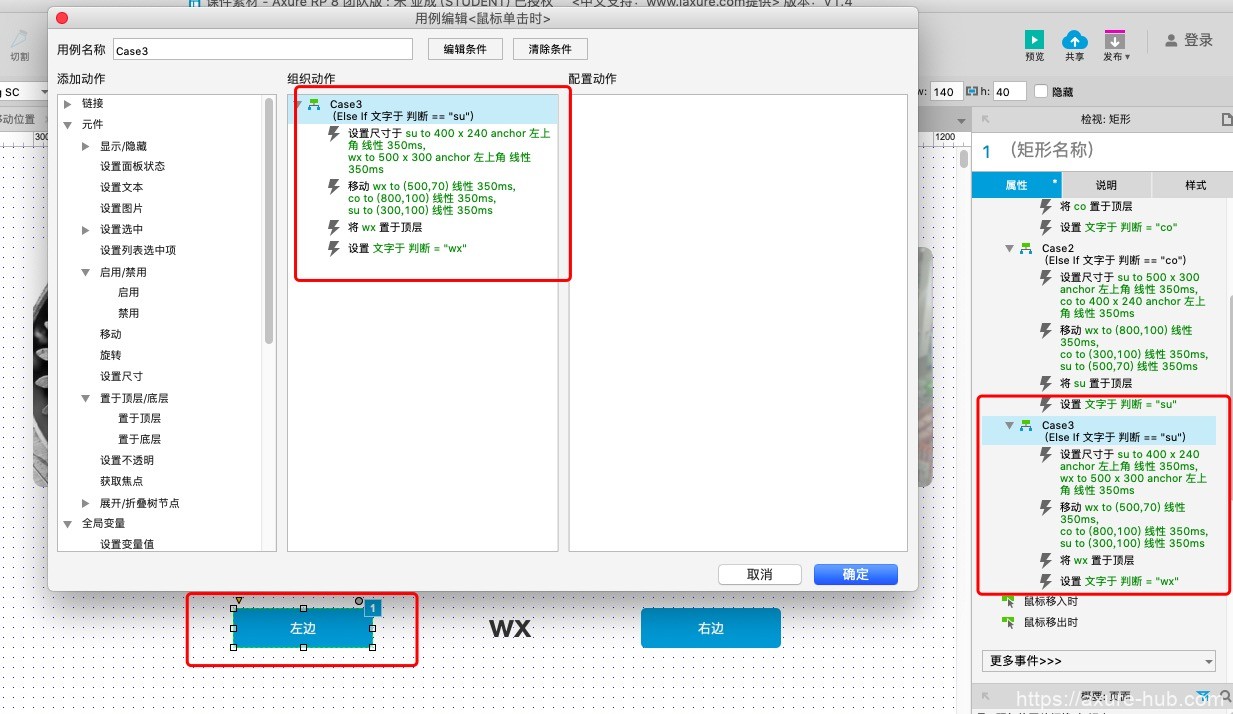
同样为左边按钮,复制上述完整case2事件,编辑判断文字为su时,点击向左时,su图片缩小为400*240,wx图片放大为500*300,同时移动三个图片位置su(300,100),wx(500,70),co(800,100),置顶wx图片,设置判断文字为wx,事件如下图:

操作到此,即完成了左边按钮的全部事件。
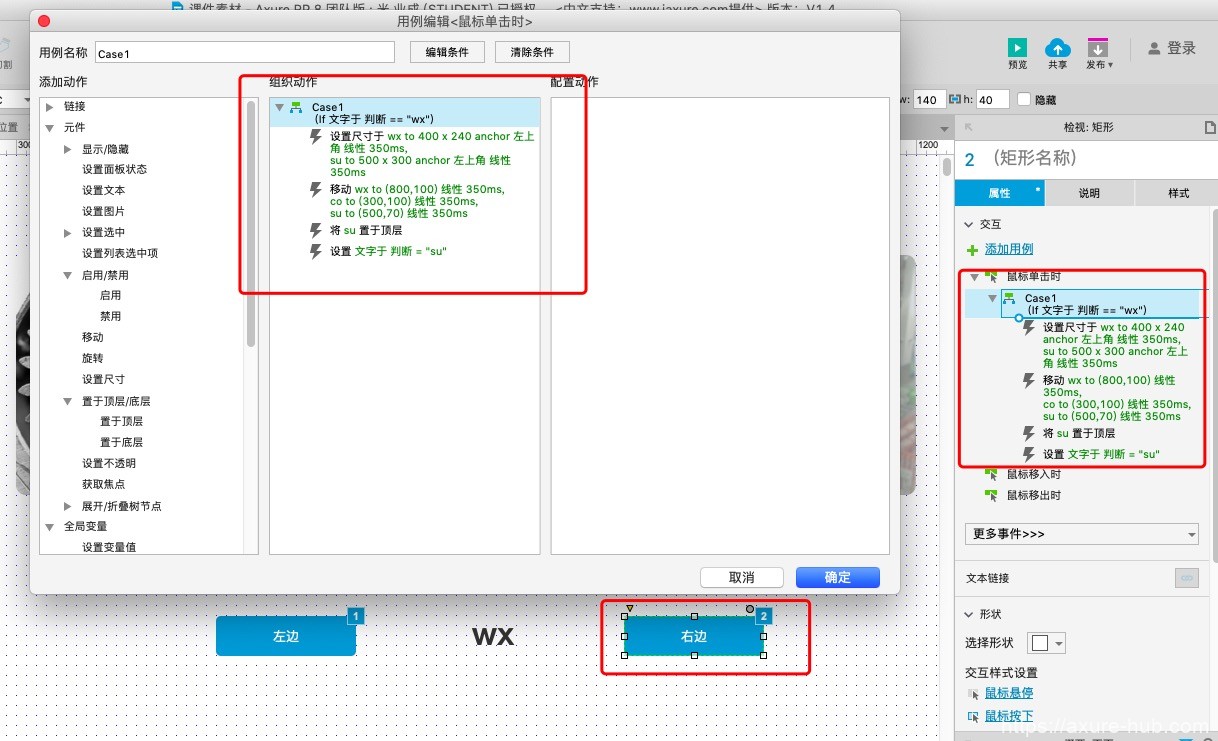
6. 编辑右边按钮case1事件(当判断=wx时)
当判断=wx时,点击右边按钮,wx图片缩小为400*240,su图片放大为500*300,同时移动三个图片位置co(300,100),su(500,70),wx(800,100),置顶su图片,设置判断文字为su,事件如下图:

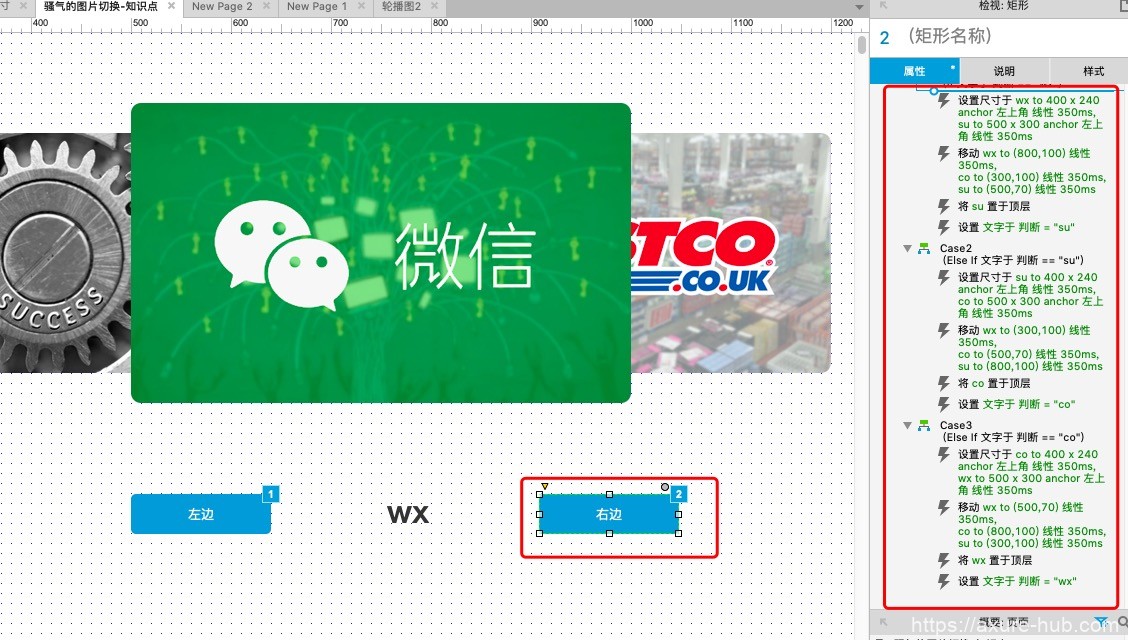
7. 编辑右边按钮case2、case3事件(当判断=su、co时)
同样的方法,编辑当判断=su、co时右边按钮的事件,则完整的右边按钮事件,如图:

到此为止,则完成了整个骚气的图片切换放大缩小效果(把判断文字组件隐藏),预览如下:

有想要做的效果或者想知道的知识点,可以留言,如果我会,可以下次出~
