本文教大家如何用Axure实现鳄鱼咬人玩具游戏,一起来看看~
早上看到一个鳄鱼咬人的玩具,按下鳄鱼的牙齿,会触发机关咬下来,每次触发的牙齿位置都不一样,心里萌生出,这个效果能不能用Axure实现?
于是,我在一个早餐的时间把它做了出来了!

是不是很有趣,有没有被老师帅到,教学开始!
本教程可以学到的内容:
- 随机数的应用
- 选项组的应用
- 提高作图效率的方法:同种类型元素函数复用
- 多层动画移动效果
- 文末有彩蛋
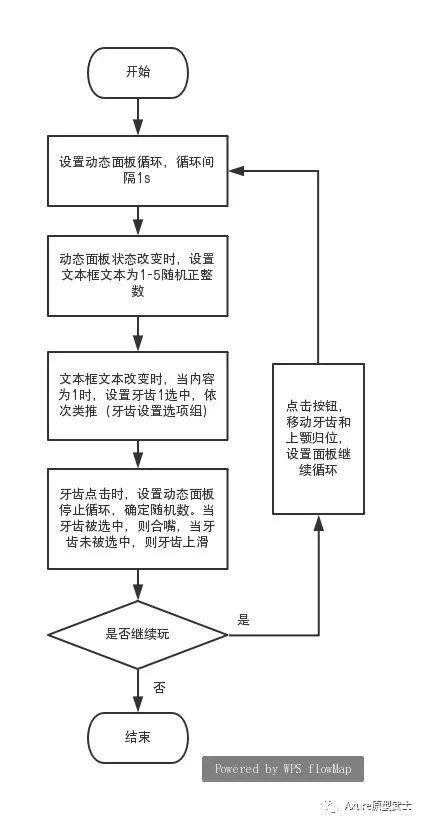
原理图:

一、绘制
1.1 绘制元素
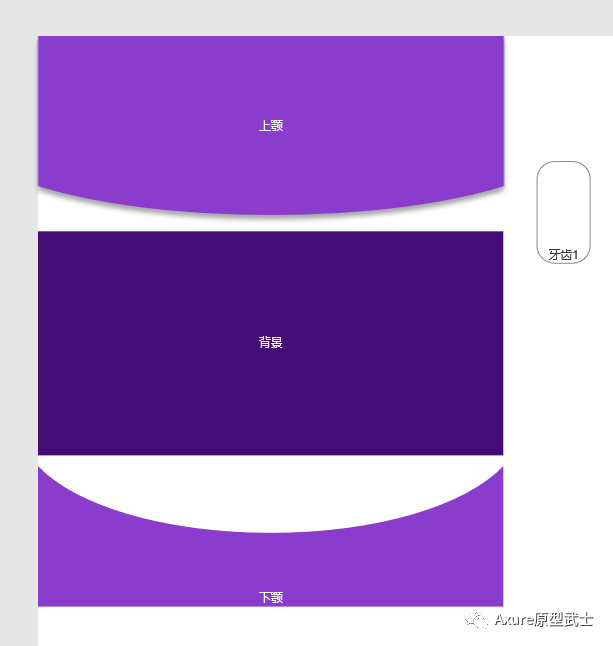
利用布尔运算,绘制出以下四个元素、分别命名如图所示名称:

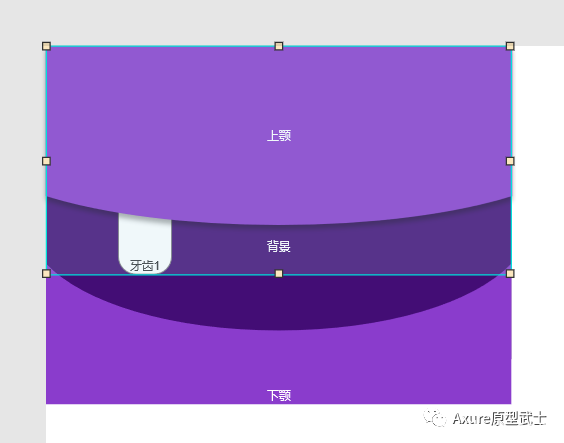
1.2 组合元素
选中上颚和牙齿创建为动态面板,命名[上颚面板],因为这两个元素要作为整体移动。

二、添加交互
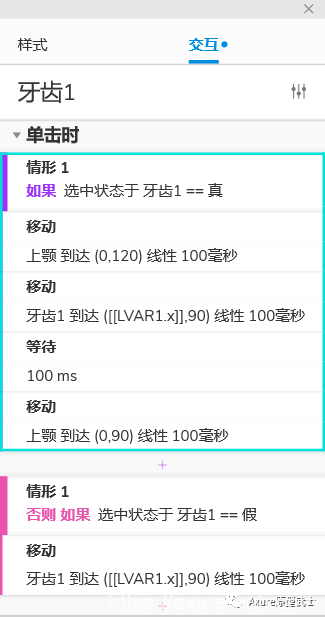
2.1 牙齿交互
这里我们给牙齿添加两种情形:
- 牙齿被选中时,点击牙齿,移动[上颚]动态面板向下,模拟咬的动作;
- 牙齿未选中时,点击牙齿,移动牙齿向上,模拟牙齿缩进去效果。

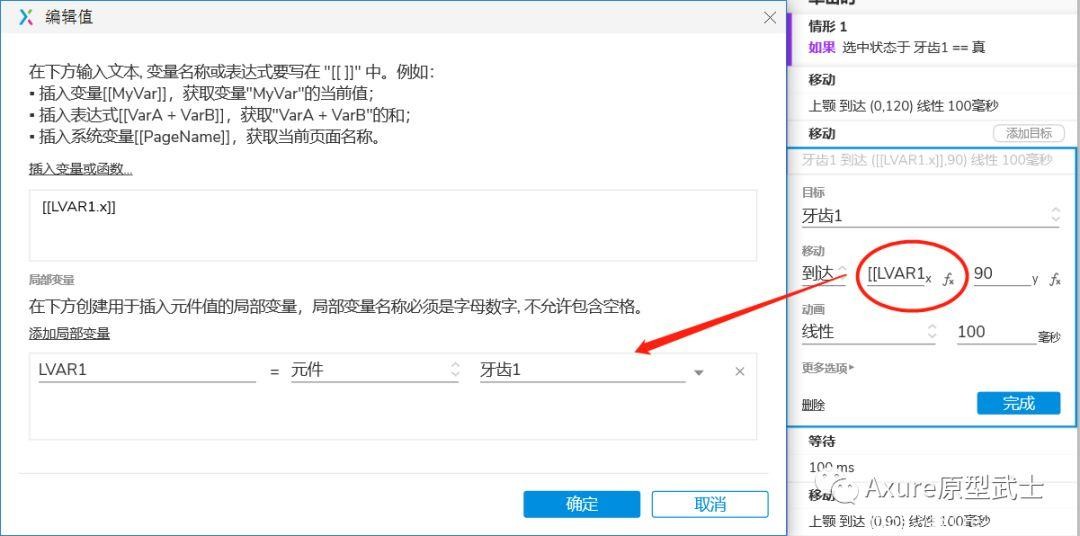
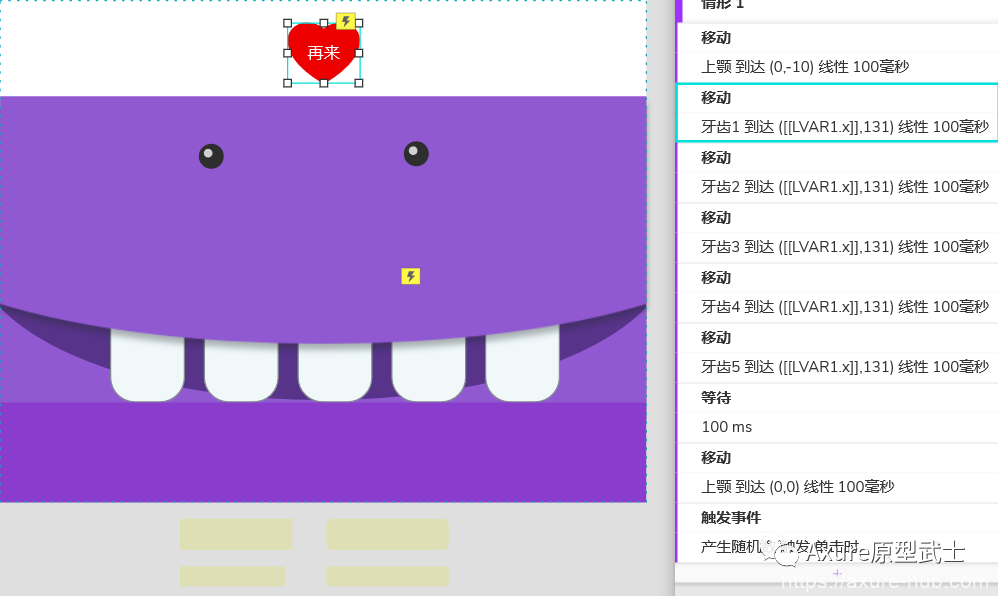
这里我们可以发现,我设置移动[牙齿1]到达X的坐标是[[LVAR1.x]],而不是输入具体坐标,主要是为了方便后边复制多个牙齿,交互动作可以复用。

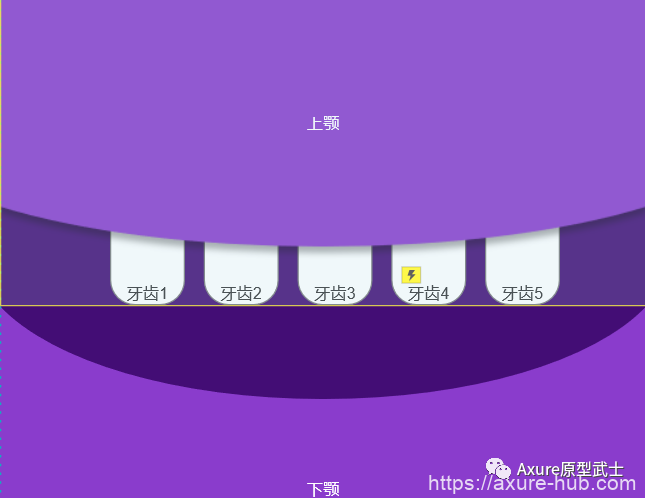
我们这里复制5个牙齿,分别命名牙齿2、牙齿3、牙齿4、牙齿5。

2.2 添加随机选中五个牙齿函数
这个也可以使用设置全局变量来做,但为了让大家更容易理解,我使用文本框来制作这个功能。
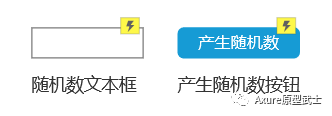
①添加文本框,命名[随机数]
②添加按钮,命名[产生随机数]

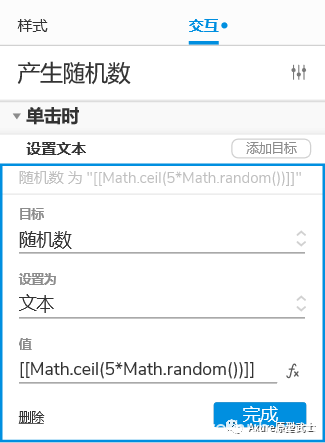
③设置[产生随机数]按钮交互,点击时-设置[随机数]文本框文本为:[[Math.ceil(5*Math.random())]]
这个函数我在上期教程有解释过,就是取1-5随机正整数(详细解释可查看上期文章)

④通过上个步骤,[随机数]文本框每点[产生随机数]按钮一次可产生一个1-5随机正整数

⑤根据文本框的随机数,随机选中五个牙齿其中一个牙齿
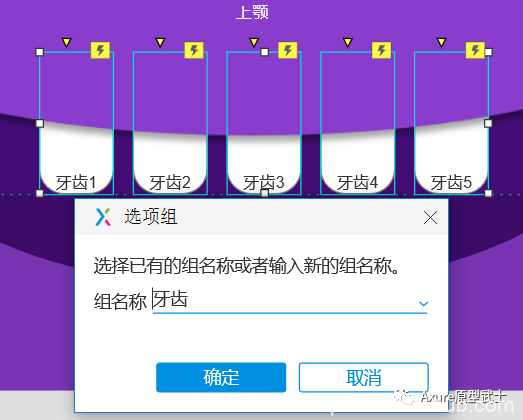
首先为五个牙齿设置一个选项组,选中五个牙齿,右击,选择(选项组),命名“牙齿”,这个操作的目的是,五个牙齿只能选中其中一个。

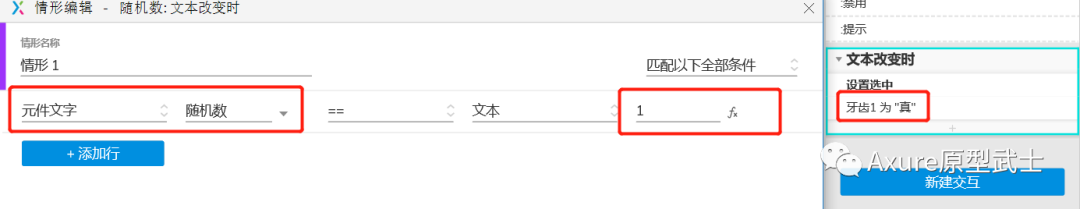
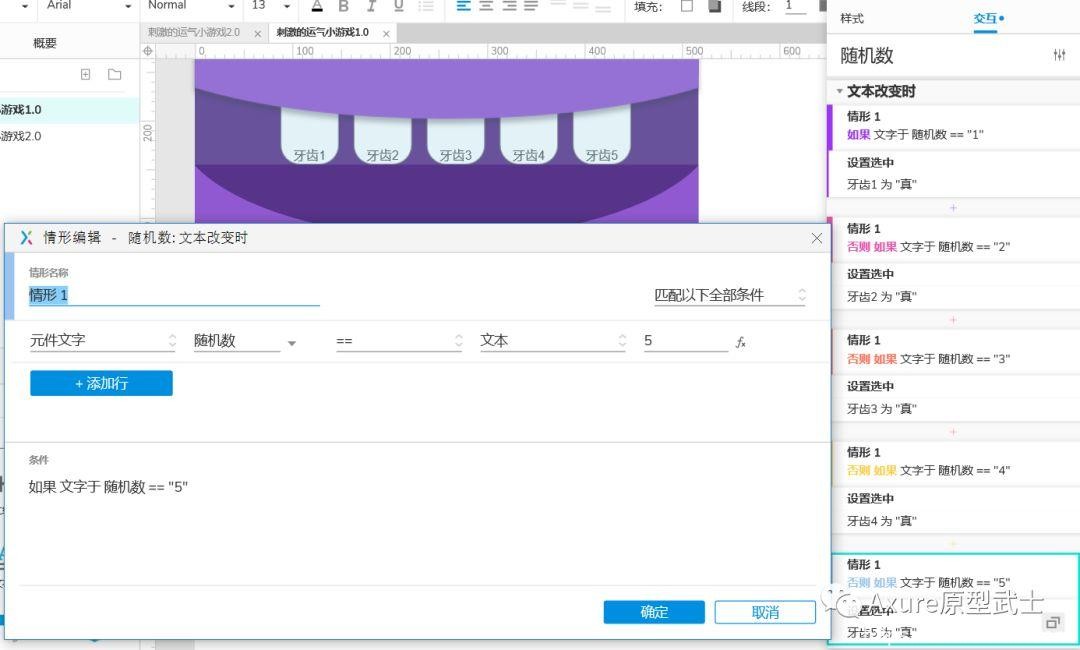
接着,我们设置[随机数]文本框交互,文本改变时,添加情形,如果[随机数]文本框文字为1,则选中[牙齿1]。

依次类推,如果文字为2,则选中[牙齿2]……

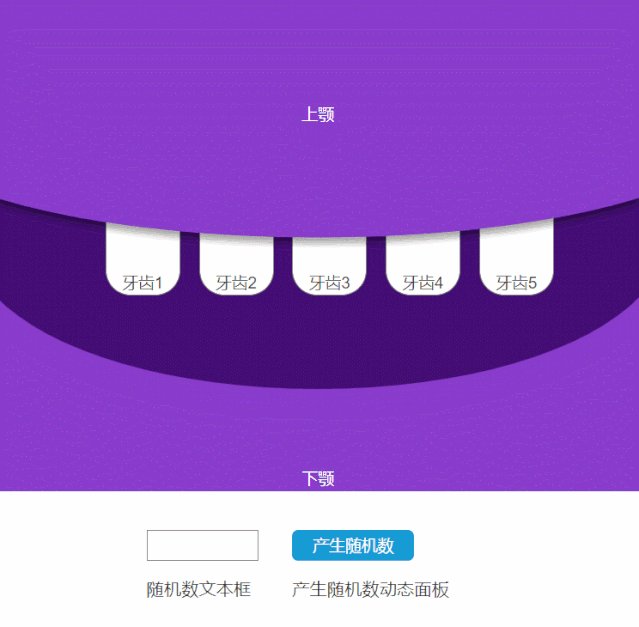
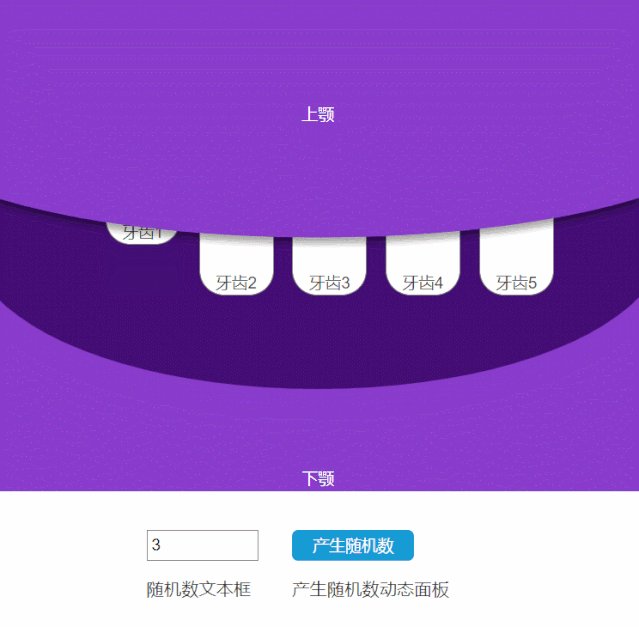
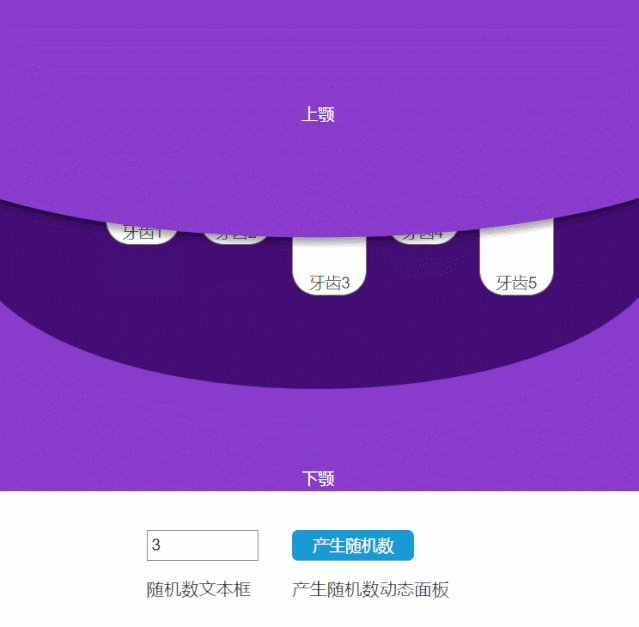
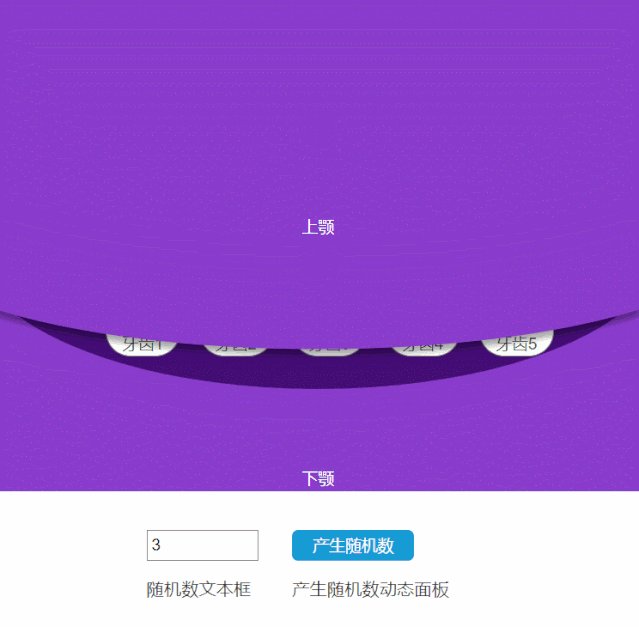
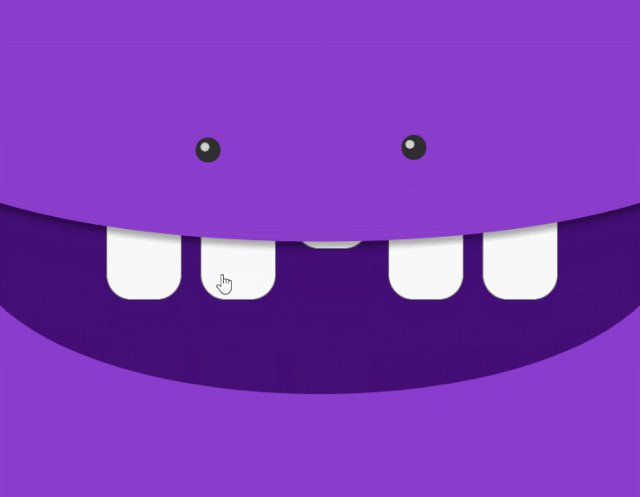
这样我们随机选中五个牙齿其中一个交互就做好了,看看效果:

我们可以看到,当随机数为3的时候,我们选中牙齿3,就咬下来了。
三、优化细节
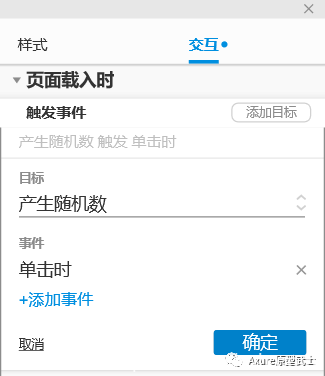
(1)我们在实际做游戏时,得把随机数和按钮隐藏,一进入游戏页面,自动触发点击[产生随机数]按钮产生一个随机数。

(2)首先牙齿咬下来后,我们得有个按钮,点击让元件归位。
我们[上颚]面板底下,画一个元件,点击时,移动[上颚]面板和牙齿归位,同时触发,点击[产生随机数按钮],产生新一个随机数。
然后,添加双眼睛,去掉文字、隐藏随机数按钮和文本框。

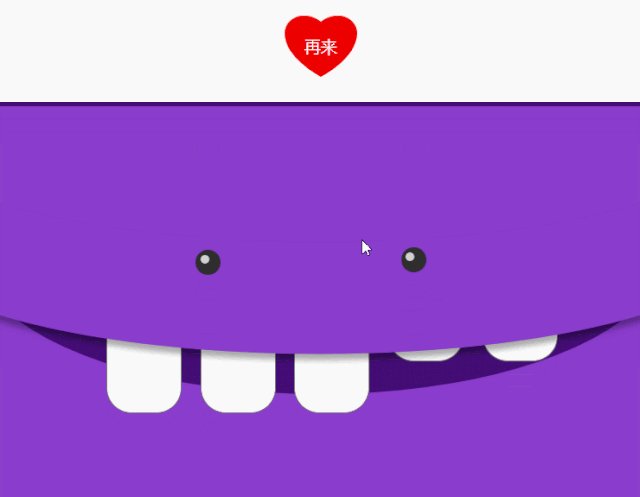
四、最终效果

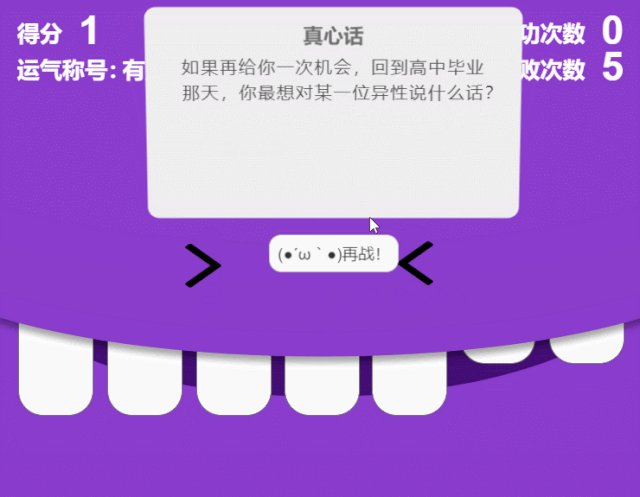
本期教学就到这里,我做完之后发链接给朋友玩,反映强烈,有人提出可以加入真心话大冒险,于是我后来增加了:

还挺有意思挺适合聚会时玩游戏,跟女朋友玩也是不错的哟!大家提前看看效果,下期教学我会出怎么增加真心画大冒险和分数等级机制。
