本篇文章展示了如何利用中继器实现模块排序,希望对有需要的同学能有所帮助!
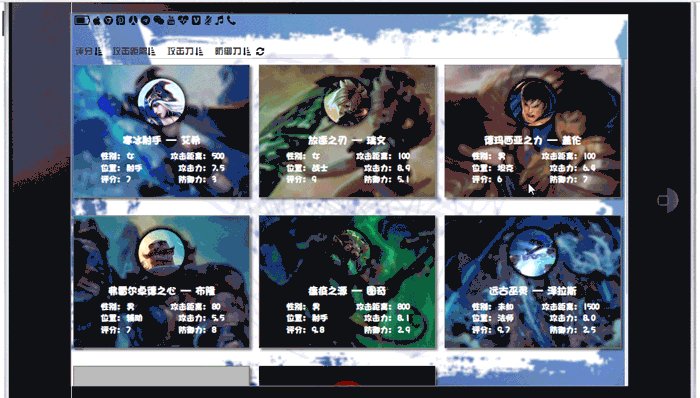
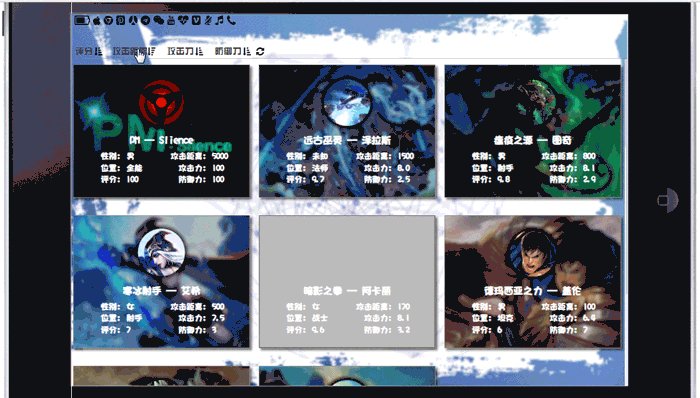
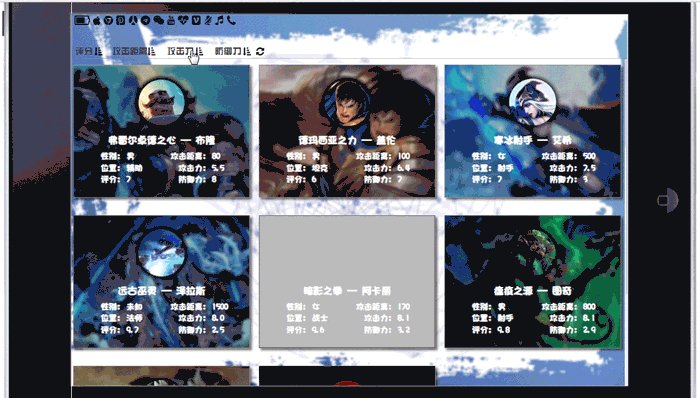
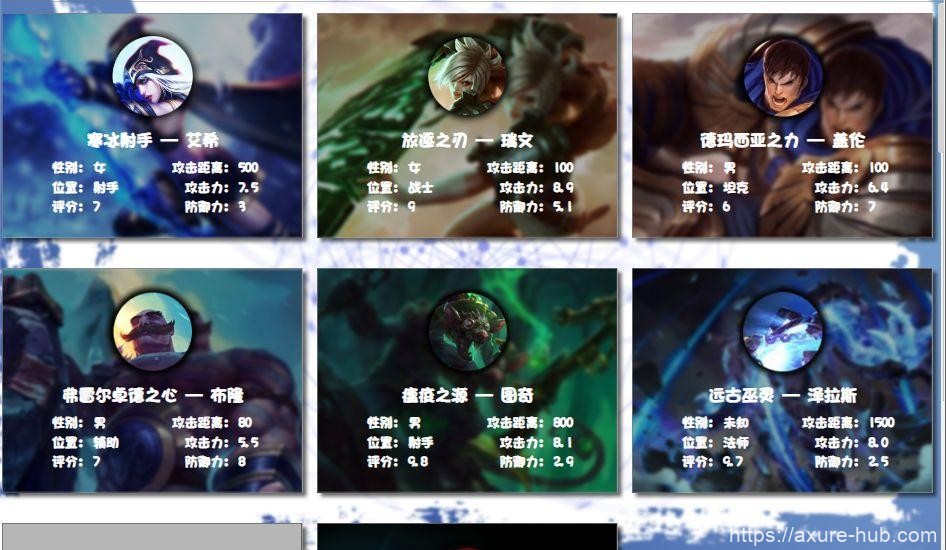
效果图

使用工具
- Axure RP 9 beta 绘制原型;
- Adobe Photoshop CC 2017 处理背景图片等;
- Camtasia 2018 录制视频及导出gif。
实现逻辑
- 中继器:实现样式重复,但内容不同,一定程度上帮助设计者实现高效的整体布局与内容梳理。
- 排序:按照中继器中不同参数值的大小进行排序交互。
操作步骤
Step one—创建中继器
🕐 创建中继器,取名为Content
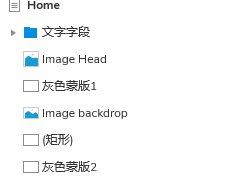
🕑 双击进入中继器页面在页面内设置出想要的内容和布局,设置好后,这个布局就可以赋予不同的数值无限复用了。本案例使用LOL人物角色,大纲及布局如下(不做详细介绍):


注意:给后期需要赋值的Label设置好名称,这样在中继器中设置数据的时候会更加明确,不容易出现数据设置错误的情况,例如性别的Label我注释的名称是Sex,这样在后期设置中继器的时候找到Sex赋值就可以了。
Step two—设置中继器
🕒在中继器样式选项中:找到布局,设置每行的个数,即设置每行的模块数,本案例每行是3个。
🕓在中继器样式选项中:找到数据,设置行数,行数代表了模块的总个数,本案例共使用8个人物角色,故这里需要设置8行数据。设置列数,列数代表了每个模块内参数的个数,本案例共使用“背景图”、“头像”、“角色名称”、“性别”、“位置”、“评分”等9个参数,故数据列表需要设置9列。
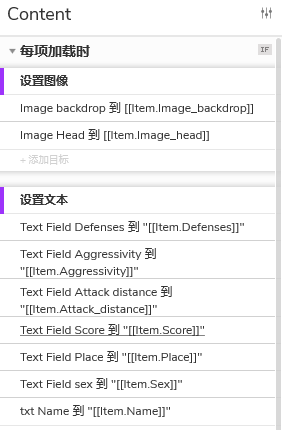
🕕为每一列每一行设置名称,使每个Label名称和列表中名称一一对应,由于Axure中继器内不能设置中文名称,所以本案例都设置为英文名称,见下图:

Step three—中继器赋值
🕖在中继器设置交互:(其实就是将中继器数据填充到我们设置好的Label内)

🕗设置好以上交互后,在中继器数据中,每一格内填写数据,本案例我填写了每个角色的名称、定义了每个角色的属性值(乱写的勿喷)并导入了背景图片和头像图片。此时已初见成效:

这时大家发现,如果不使用中继器,一个一个去画出来也可以做出同样的效果,但使用中继器自然有它的好处:
第一,中继器使用一个模块不断复用的方式,简单便捷;
第二,使用中继器做出这样的列表在预览原型时可以减少卡顿;
第三,第三点也是重点,中继器可以轻松实现模块排序。
Step four—设置排序
🕘设置用于排序的btn,本案例使用了四个排序btn,分别为评分(Score)、攻击距离(Attack_distance)、攻击力(Aggressivity)和防御力(Defenses)。这里只给出评分排序的交互设置,其他的几个自己延伸吧(嘿嘿)!点击评分btn,使8个模块按照评分高低进行排序,交互比较简单,直接上图:

解释:本案例设置了从大到小排序和从小到大排序的Icon,这样可以增加用户进行排序操作的交互体验。
以上为利用中继器排序的操作流程
原型优化
Adobe Photoshop CC 2017 部分:
😄每个角色的背景图片进行高斯模糊
😄头像用椭圆选框工具选好后加上外发光,形成阴影效果
Axure RP 9 beta 部分:
😄加入手机、电脑或者ipad的边框
😄在屏幕最上方加入形形色色的小Icons
😄给排序btn设置用于区分从大到小和从小到大排序的icon
😄设置动态面板加入滚动条
😄本案例还给ipad加入了背景图片
总结
长篇大论终于结束,总结一下,利用中继器实现排序效果看似炫酷,实质上就是考验设计师对于中继器的了解程度,对于产品经理而言,日常工作为了追求敏捷开发及快速迭代,并不需要设计这样复杂的交互,所以啰里啰嗦说了半天就是……..做出来了其实也没luan用!!!
郑重提醒:本rp文件只能通过Axure RP 9 beta及以上版本打开,使用Axure 8的同学有需要后期我会上传低版本。
| AX252 | Axure RP 9 教程:中继器实现模块排序 |

