在我们浏览股市的走势图时,你会发现当鼠标移上去后就会显示出数据,这种效果用Axure怎么做出来呢?
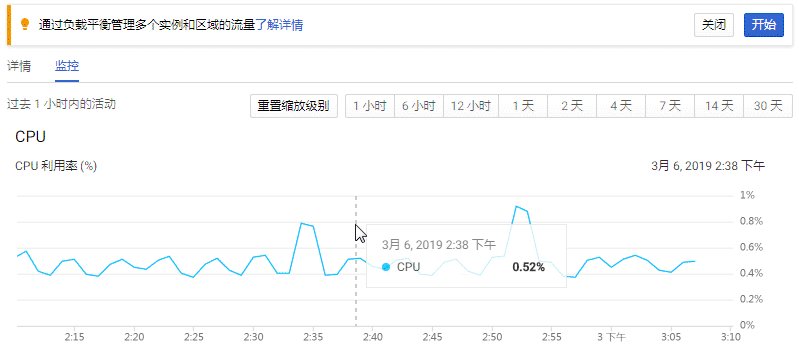
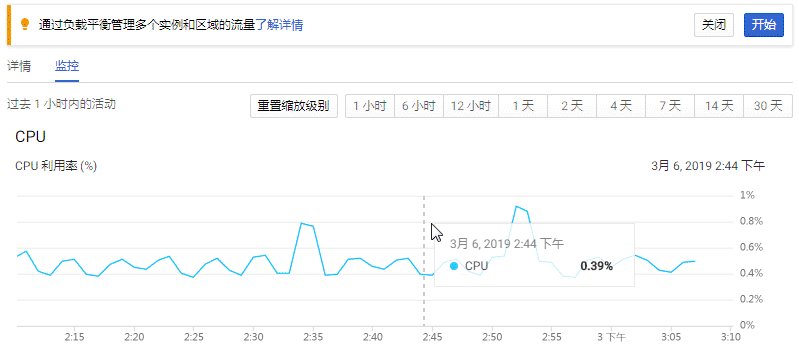
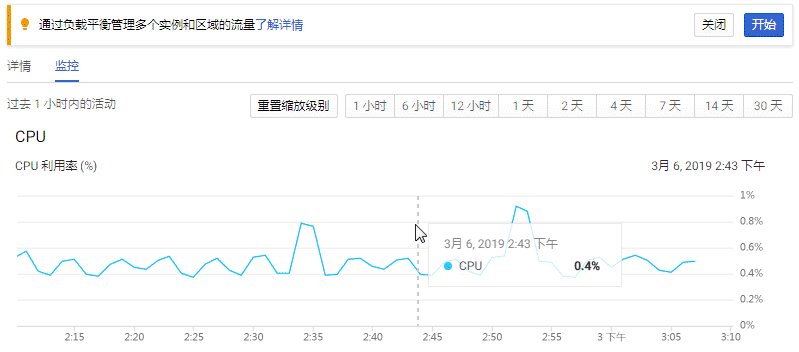
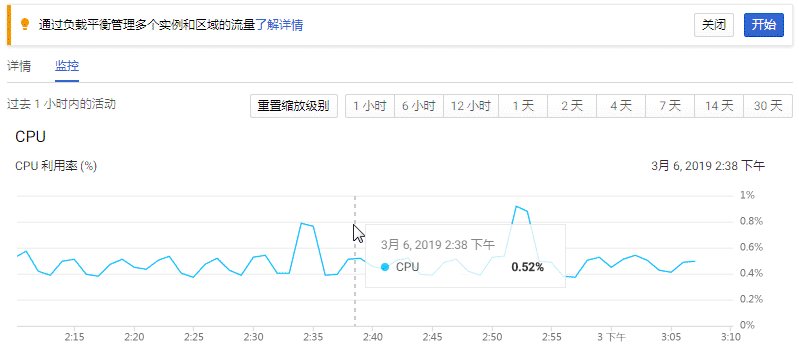
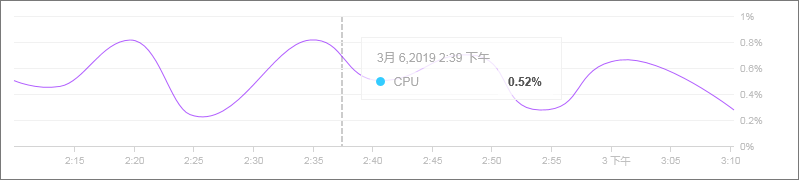
最近一个朋友问我,股市的走势图鼠标移上去就显示数据,这种效果怎么用原型做出来?就是类似如下的效果:


先睹为快:点击预览
教程开始:以谷歌云后台虚拟机监控视图为例。
第一步:观察规律,记录要点
静态:除了指示器,提示层,其他元素为静态。
动态:
1. 指示器,X坐标跟随鼠标X坐标,Y坐标保持不变;
2. 指示器,不能超过走势图范围;
3. 提示层,X坐标跟随鼠标+固定间隔,Y坐标跟随鼠标;
4. 提示层,数字变化,随指示器和曲线交汇的值变动;
第二步:绘制元素,细节略

第三步:制作指示器/提示层,随鼠标移动
1. 触发区域
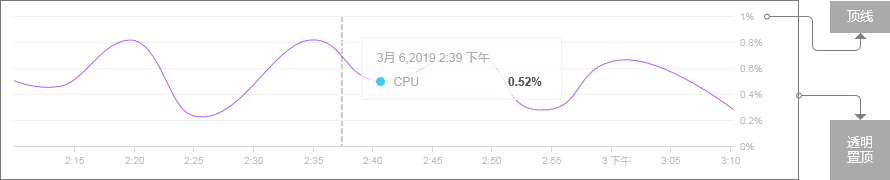
鼠标进入走势图区域的时候才触发,所以将走势区域的最外层设置为透明,并置于顶层,以便触发事件。

2. 指示器交互
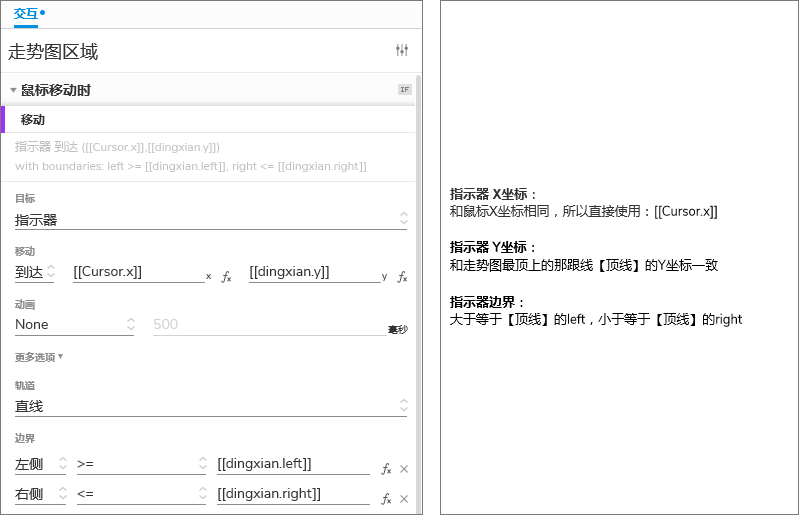
设置走势区域的鼠标移动事件【鼠标移动时】【指示器】【到达】鼠标位置。

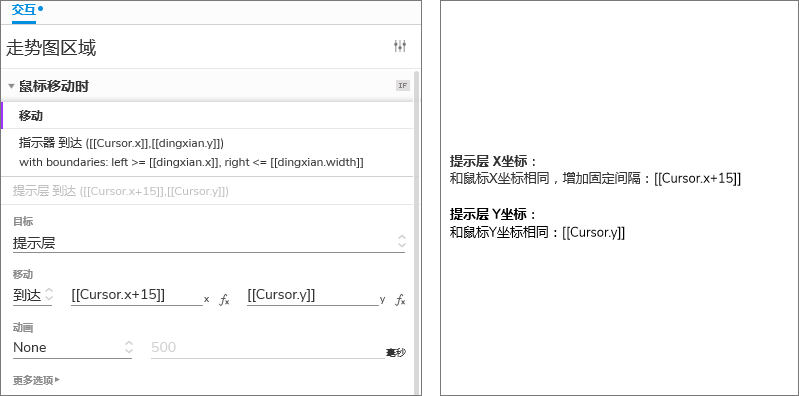
3. 提示层交互
按如上套路,设置提示层跟随鼠标移动。

第四步:制作提示层上的%比值,跟随指示器变化
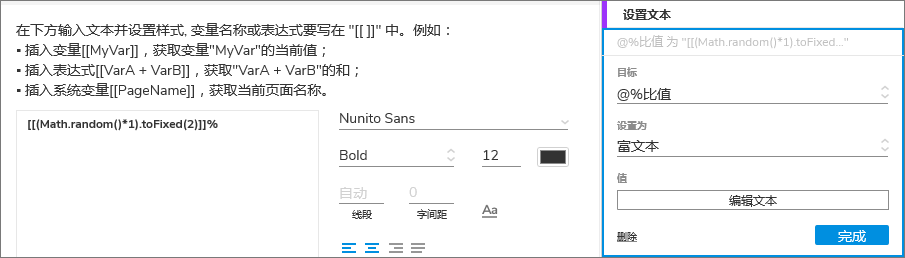
注:Axure没有函数可以取曲线上的坐标,这里简单用随机数代替变化 [[(Math.random()*1).toFixed(2)]]%。

内容下载地址:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
