三个常见的弹出窗口原型,分别是提示信息弹出窗口、二次确认弹出窗口、Toast窗口,以下,本文将从这三方面分别进行介绍。
经常看到一些原型页面,只是一些静态页面罗列,每一个页面里没有任何的交互行为,交互原型所说的“交互”体现在哪里?我们只是点开每个页面向别人介绍我们的业务流程吗?不排除一些画的非常好的原型,页面布局合理,界面整洁干净,然而找不到半点“可交互”的行为。
有时,我们可能误会了原型设计。
当然,一个静态的原型、页面流程也没有什么问题,也没什么对错之分,别人似乎也能理解,特别是一些原型两边加了满满标注的,看起来非常的专业。
然而这并不是我期望看到的原型,窃以为这是一个没有“灵魂”的原型,没有体现出原型的真正价值,如果进一步能配合交互行为,就更好了。
说了这些,这里以简单的弹出窗口为例,说明如何设计一个更好的,具备交互性的原型,借以抛砖引玉。
好了,正式进入主题。
下面会设计三个常见的弹出窗口原型,分别是
- 提示信息弹出窗口
- 二次确认弹出窗口
- Toast窗口
点击查看在线演示
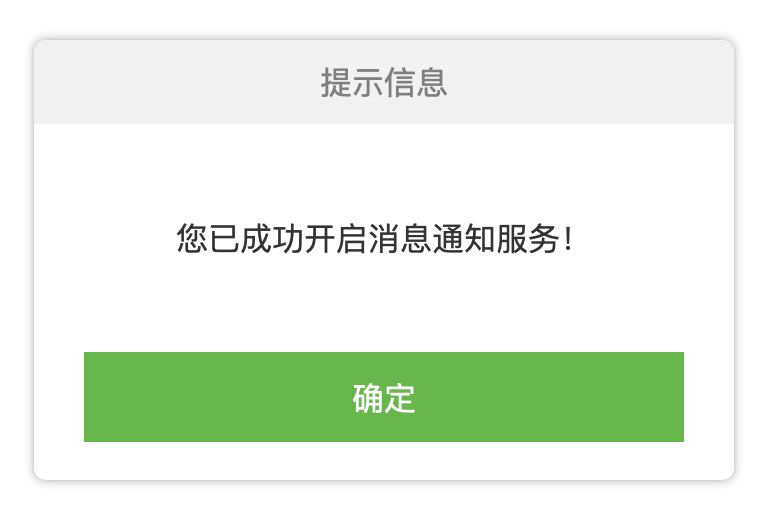
一、提示信息弹出窗口
提示信息是指有一个确定按钮,一段提示文字,用于告之用户一些信息,例如表单提交成功后的提示。
1. 界面元件说明
- 背景,350*200,圆角大小6,背景颜色为白色,添加了阴影效果(X=0,Y=0,模糊=5)
- 标题栏,和背景一样的形状,灰色背景,调整一下高度,圆角可见性里只保留上方两个,这样上边缘和背景能无缝重合,文字内容为“提示信息”
- 提示文字内容是文字段,示例文字为“您已成功开启消息通知服务!”
- 确定按钮,是一个矩形框,大小300*45,绿色白字
- 选中所有元件,转成动态面板,命名为“提示信息”

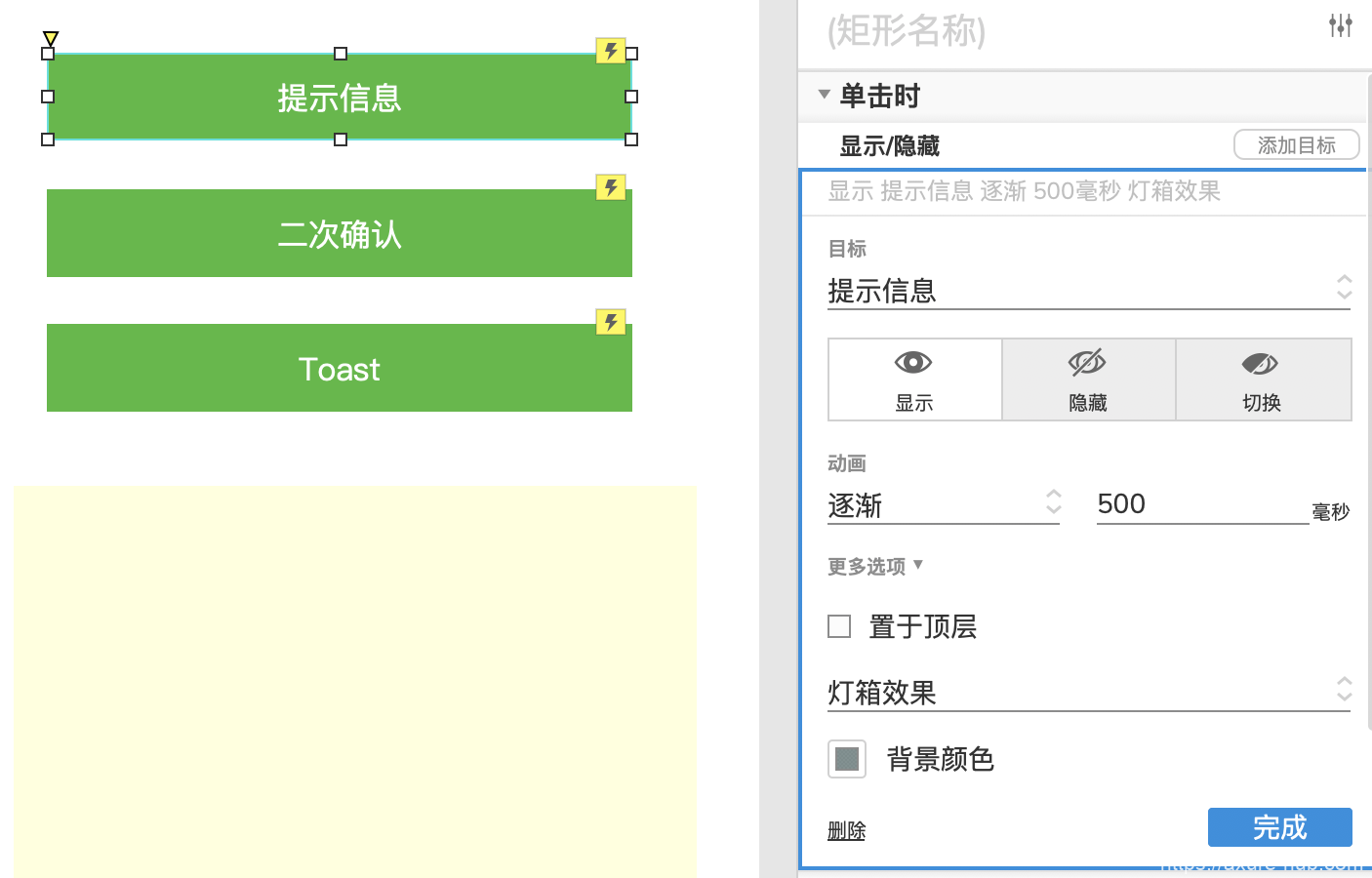
2. 交互设计
- 动态面板固定到浏览器,水平居中和垂直居中。
- 点击按钮显示弹出框口,显示效果为灯箱效果,配合淡入动画。
- 点击确定后关闭弹出窗口。

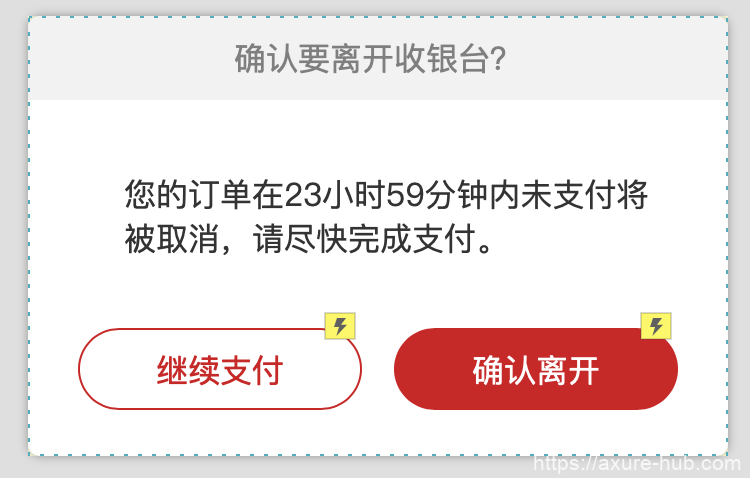
二、二次确认弹出窗口
二次确认窗口是在类似购买商品、订阅业务等之前的提示,需要用户选择确定或取消。
1. 界面元件说明
复制提示信息弹出窗口,再复制确定按钮,修改标题和样式,动态面板名称改为“二次确认”。

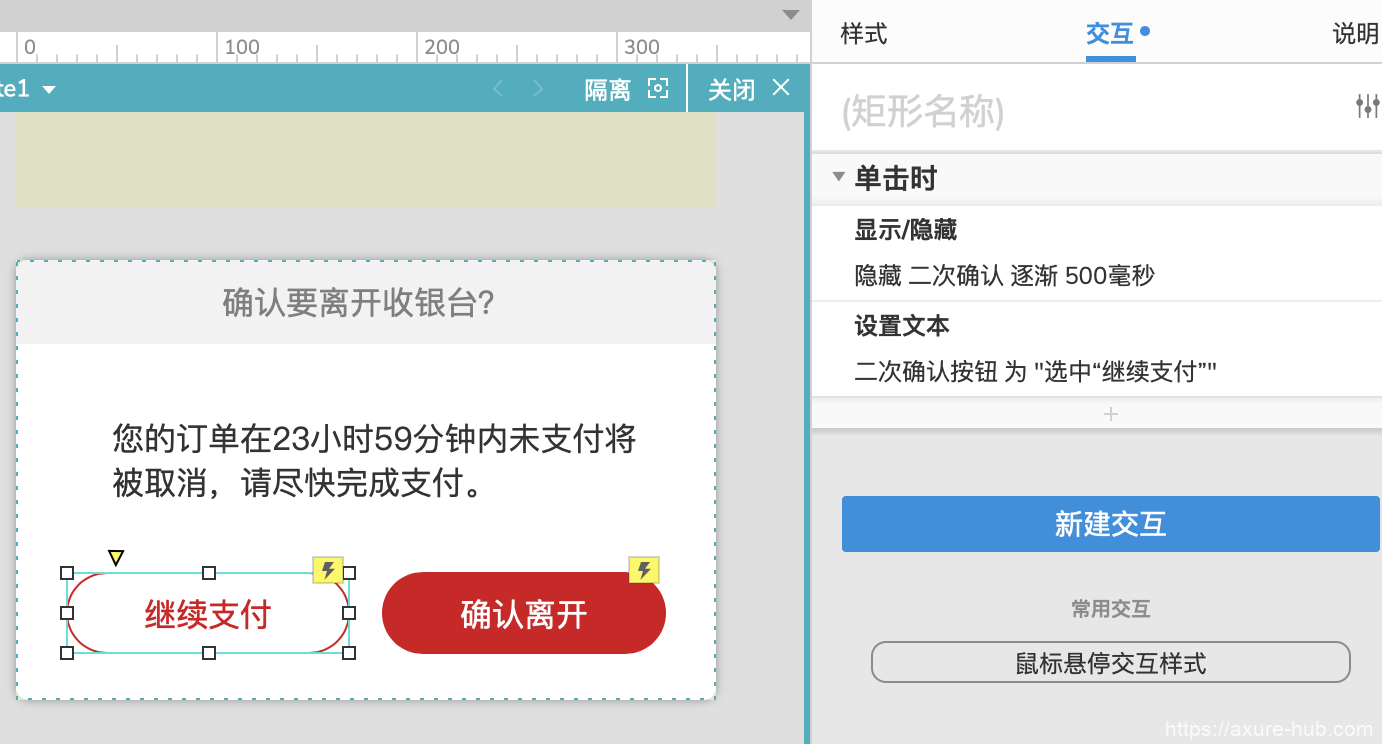
2. 交互设计
- 同提示信息弹出窗口。
- 点击确定后关闭弹出窗口,按钮内容显示当前选择结果
- 点击取消后关闭弹出窗口,按钮内容显示当前选择结果

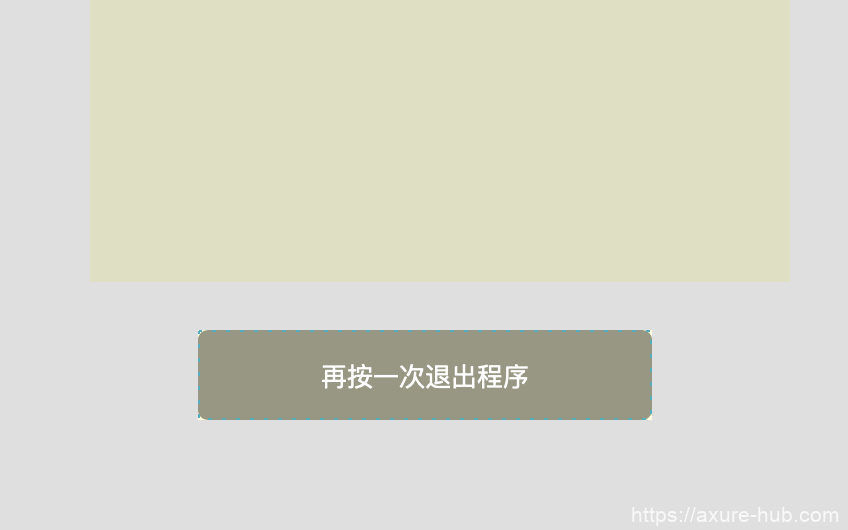
三、Toast 窗口
Toast是一个短暂的提示性窗口,一般是一行文字,并且在几秒种后自动消失。
1. 界面元件说明
- 添加一个矩形框,黑色半透明背景,圆角
- 文字颜色为白色

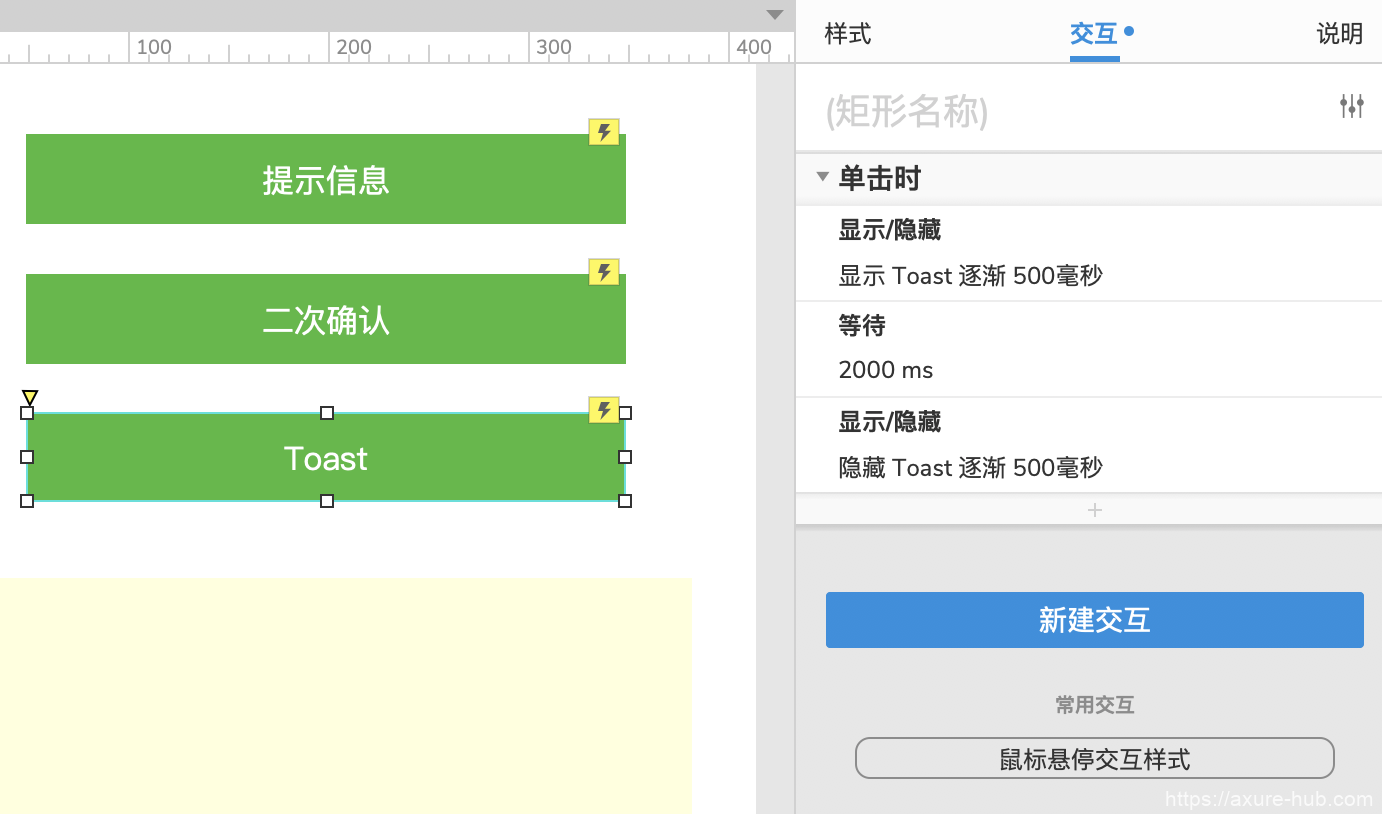
2. 交互设计
- 点击按钮显示Toast
- 2秒后自动消失

弹出窗口在应用里几乎到处都是,交互行为也多种多样,例如微信的从屏幕下方弹出,微博APP上方的新消息数提示等,弹出、按钮的样式也千变万化。
小结
这里想要说的是,在设计原型时,如果页面流程有交互,尽量在页面上要能体现出交互的流程,而不是完全的静态页面,或者静态页面加一堆的标注。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
