登录功能是一个非常常见的功能,几乎所有的产品都有登录功能,登录功能可以很简单,也可以非常复杂。我们在用axure做产品原型设计的时候,都会涉及到登录功能,那么,登录功能是怎么设计出来的呢?
本文和大家分享一个常用的登录功能的原型设计,最终的实现效果如下所示:

需求分析
我们对登录功能的需求进行分析,得出功能要实现的需求如下:
- 账号、密码输入框要有初始的信息提示;
- 在账号、密码为必输项,如果没有输入,要给出提示并且输入框边框变成红色提示;
- 点击登录,判断账号、密码是否正确,如果错误就要给出提示并且边框变成红色;
- 如果账号、密码正确,就登录到目标页面。
设计思路
针对上面的需求,我们实现的思路如下:
- 输入框的初始提示信息可以通过文本框元件实现,文本框元件可以设置提示文字,并且可以设置提示文字隐藏的触发动作;
- 对于输入框变红的效果,因为文本框没法设置边框的颜色,我们只能通过一个变通的方法实现,即在文本框外面套一个矩形框,文本框的边框设置为隐藏,用矩形框的边框代替文本框的边框;
- 对于错误提示,可以通过设置动态面板实现,因为错误提示有很多种,不同的错误,对应动态面板的不同状态。
原型设计
(1)账号输入框
拖入一个矩形框,设置该矩形框的名称为【用户名-背景】,并且设置该矩形框的获取焦点以后的颜色是红色;拖入一个文本框,设置该文本框的名称为【用户名】,并且设置该文本框的边框隐藏。
(2)密码输入框
拖入一个矩形框,设置该矩形框的名称为【密码-背景】,并且设置该矩形框的获取焦点以后的颜色是红色;拖入一个文本框,设置该文本框的名称为【密码】,设置该文本框的类型为【密码】,并且设置该文本框的边框隐藏。
(3)错误提示设置
- 在账号输入框下面拖入动态面板,设置动态面板的名称为【账号-提示语】,动态面板增加三个状态,stat1、state2、和stat5,分别对应不同的错误提示;
- 在密码输入框下面拖入动态面板,设置动态面板的名称为【密码-提示语】,动态面板增加三个状态,stat1、state2、和stat4,分别对应不同的错误提示;
(4)登录按钮
拖入矩形框,作为登录按钮;
(5)其他功能
做为登录功能,除了最基本的账号、密码和登录按钮意外,还有用第三方账号登录、记住密码、忘记密码、注册等功能,本次原型设计没有涉及这些功能,只是把相关的元件放上去,并没有相关交互设计。

交互设计
(1)账号输入框交互设计
编辑【用户名】元件的【失去焦点】事件,当【失去焦点】的时候,做如下判断:
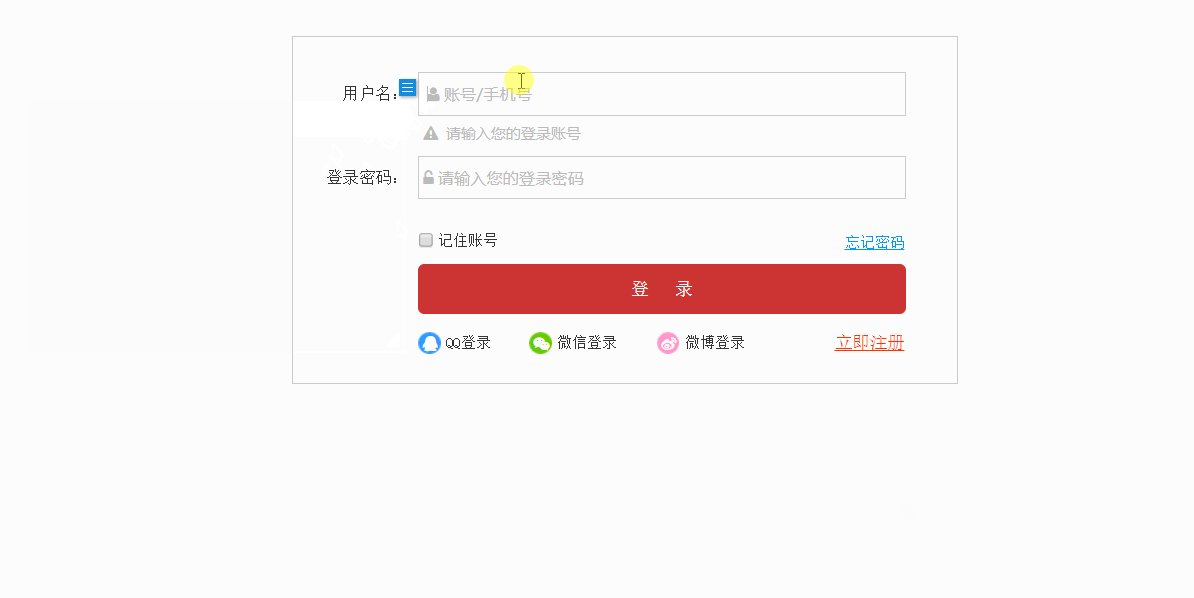
判断【用户名】是否为空,如果为空,设置【账号-提示语】状态为stat1,即提示账号不为空;
判断【用户名】是否为admin,如果不是,设置【账号-提示语】状态为stat2,即提示账户名不存在,请重新输入。

(2)密码输入框交互设计
编辑【密码】元件的【失去焦点】事件,当【失去焦点】的时候,做如下判断:
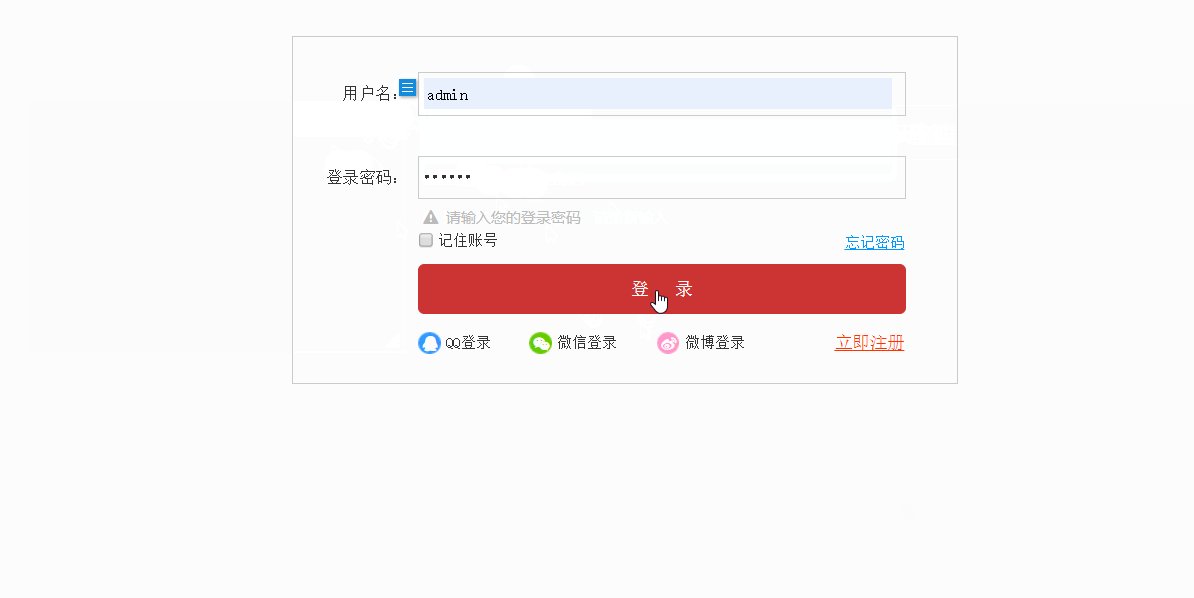
- 判断【密码】是否为空,如果为空,设置【密码-提示语】状态为stat1,即提示请输入您的登录密码;
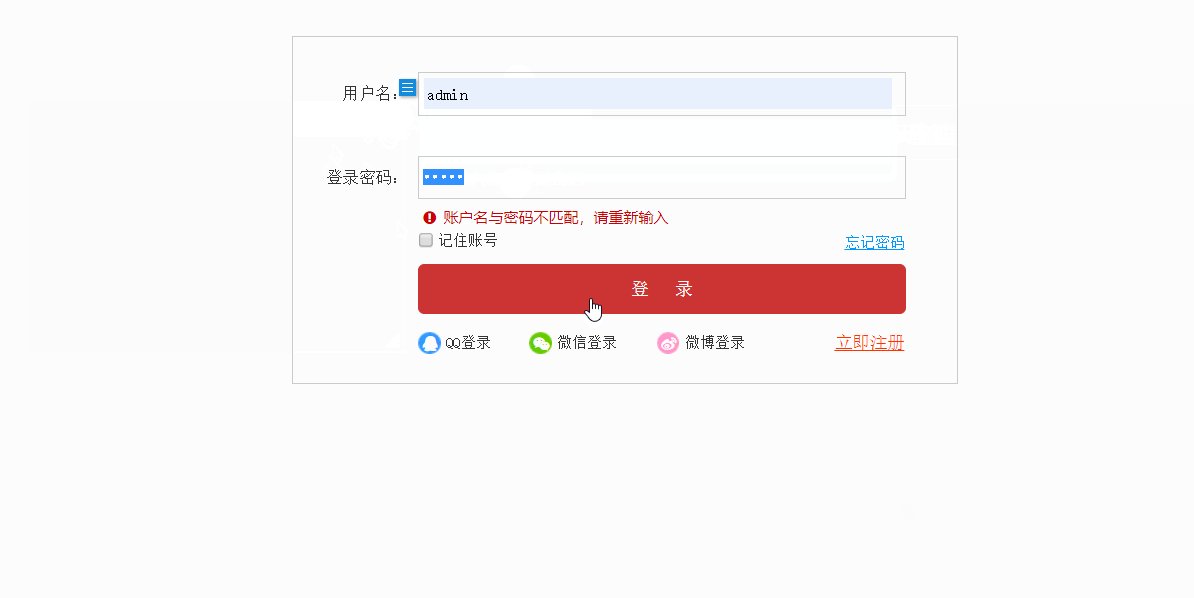
- 判断【密码】是否为123qwe,如果不是,设置【密码-提示语】状态为stat2,即提示账户名与密码不匹配,请重新输入。

(3)登录框的交互设置
编辑登录框的【单击事件】,判断【用户名】 和【密码】输入框是否为空,是否为admin以及123qwe,如果不是,则给出提示 ,如果是,则打开登录页面。

总结
登录功能是最基本的功能,需要注意的细节很多,产品经理在用Axure设计原型的时候,一定要明确的标注在登录功能里面的各种场景。
