不知道大家在做原型过程中是否通常会遇到一些想要的交互效果,可是呢又做不出来,那就很难过。没关系,我们慢慢的熟悉,今天分享一个把图片局部放大的交互——“放大镜”效果。
第一步 :摆放好相应的组件,还有一张自己喜欢的图片
- 选择一张大小为300×200的图片,命名为“小图”,也可以自己设置尺寸,适中就好;
- 一个150×200的矩形,设置为黄底黄边,不透明度30%左右,初始状态设置为隐藏(不要遗漏这一步),命名为“放大镜”,放置在“小图”的右下角;
- 一个300×200的动态面板(注意:动态面板尺寸与“小图”一致),初始状态设置为隐藏 ,命名为“放大窗口”,放置在小图的右边,可以紧靠“小图”,并且在state1面板状态中放置一张600×400的图片(注意:与“小图”为同一张图片,尺寸设置最好与“小图”等比例),命名为“大图”。现在所有组件摆放完毕,然后添加用例。
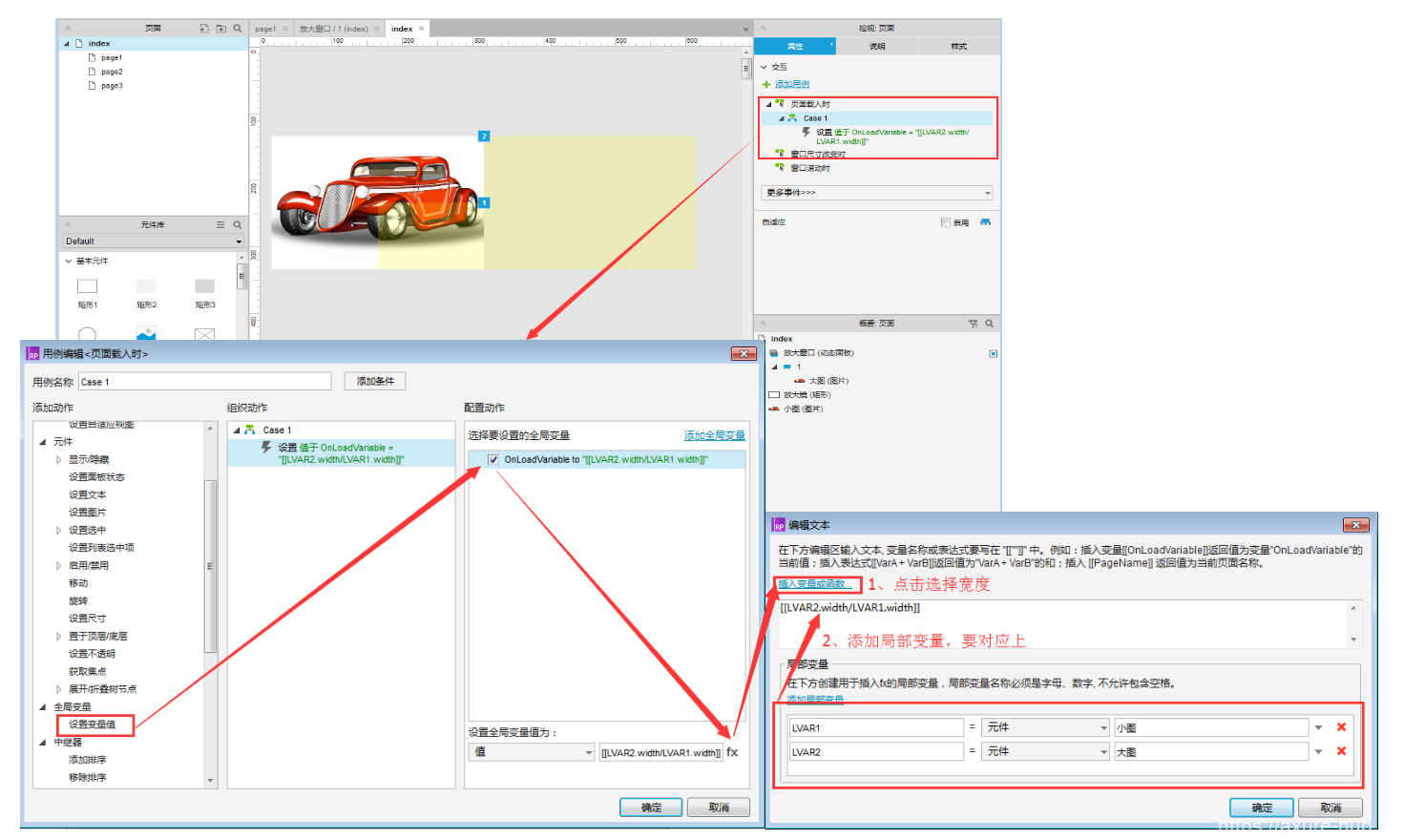
第二步:添加整体页面载入时用例
在用例中设置全部变量OnLoadVariable为【大图宽度/小图宽度】,大小图的宽度比例(注意:index页面什么组件都不选中的情况下设置用例)。

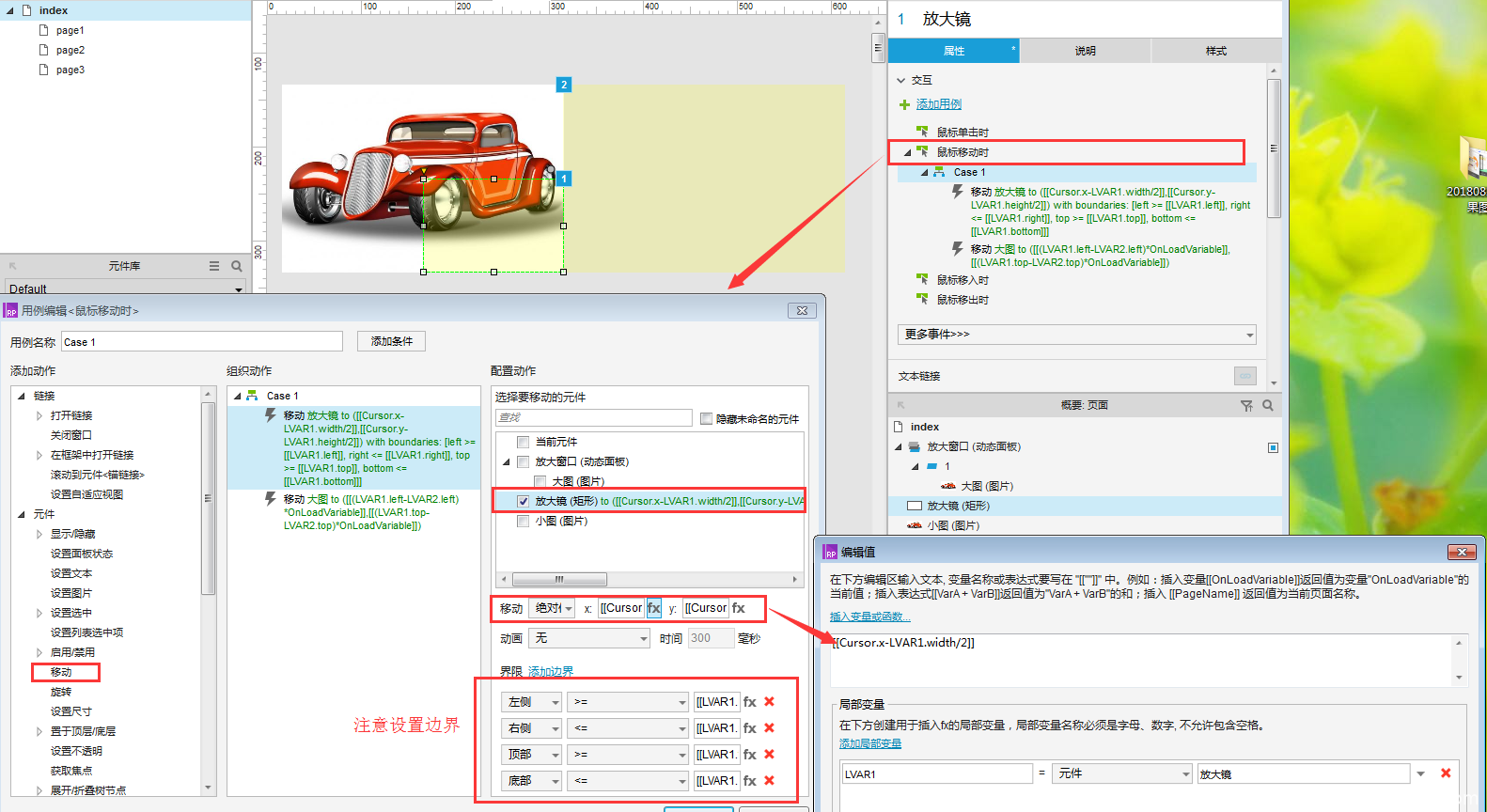
第三步:为“放大镜”添加鼠标移动时用例
用例中有两个动作:
- 绝对移动“放大镜”,x轴移动到【鼠标的x坐标-“放大镜”宽度的一半】,y轴移动到【鼠标的y轴-“放大镜”高度的一半】,并且左侧、右侧、顶部和底部的边界分别为“小图”的左侧、右侧、顶部和底部。
- 绝对移动“大图”,x轴移动到【(“小图”左侧-“放大镜”左侧)*OnLoadVariable】,y轴移动到【(“小图”顶部-“放大镜”顶部)*OnLoadVariable】。

设置完移动“放大镜”的动作后继续添加移动“大图”的动作,移动“大图”不需要添加边界设置。
第四步:为“小图”添加鼠标移动时用例
该用例与“放大镜”的鼠标移动时用例一样,这样直接复制粘贴过来就可以用了。
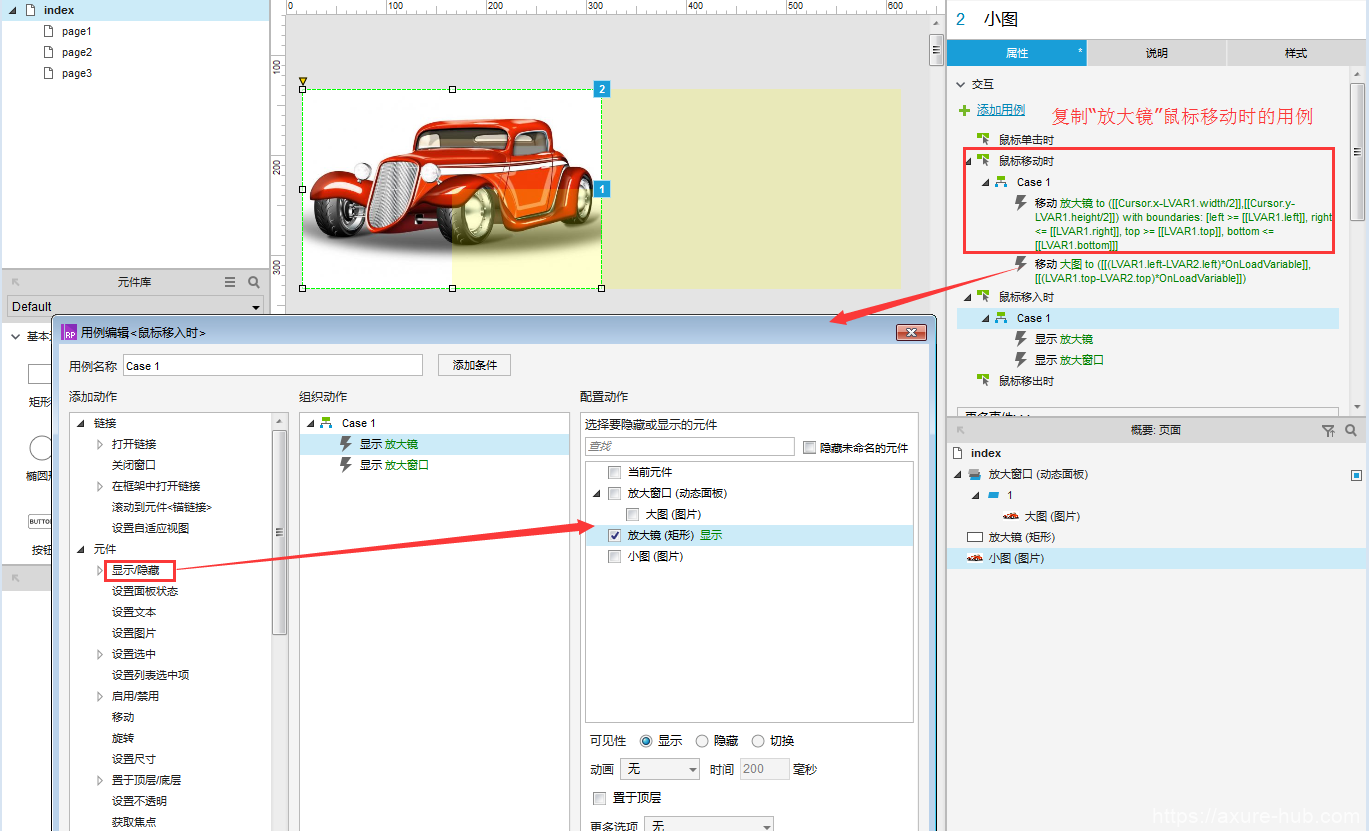
第五步:为“小图”添加鼠标移入时用例(注意是移入时用例)
该用例有两个动作 :
- 一个显示“放大镜”;
- 另一个显示“放大窗口”。

这样就设置好了,第三步是比较复杂的,有很多变量要设置,所以要细心一点才可以喔。
预览就可以看到效果啦,下面附上自己做的预览效果,可以点击看下:https://x0lr2x.axshare.com
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
