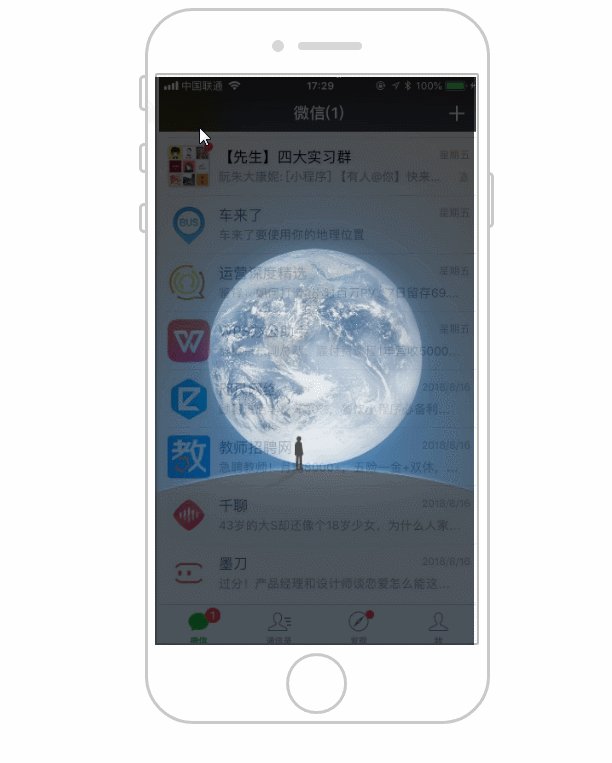
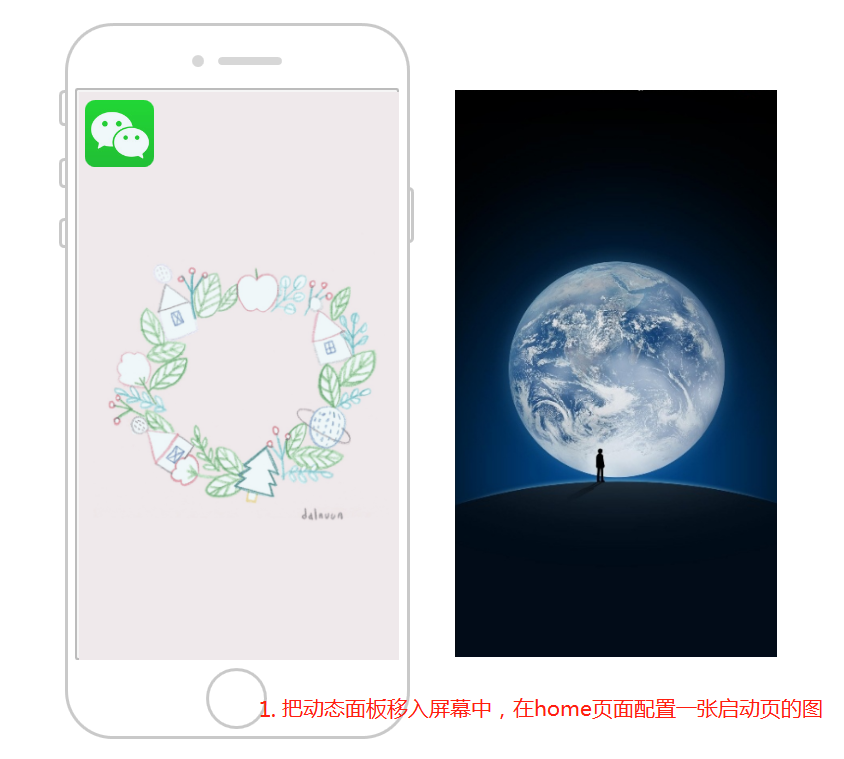
每次手机打开微信,进入到首页之前,都需要等待一段时间,等待时我们看到的那张人站在星球上的图片实际上就是微信的启动页。启动页的作用除了缓和用户等待的焦虑情绪外,还有为APP定调性的作用,现在有很多APP的引导页已经变成了广告位,用以实现盈利。今天我们以微信为例,一起来看下这种效果的实现方法。

效果图在此镇楼

教程
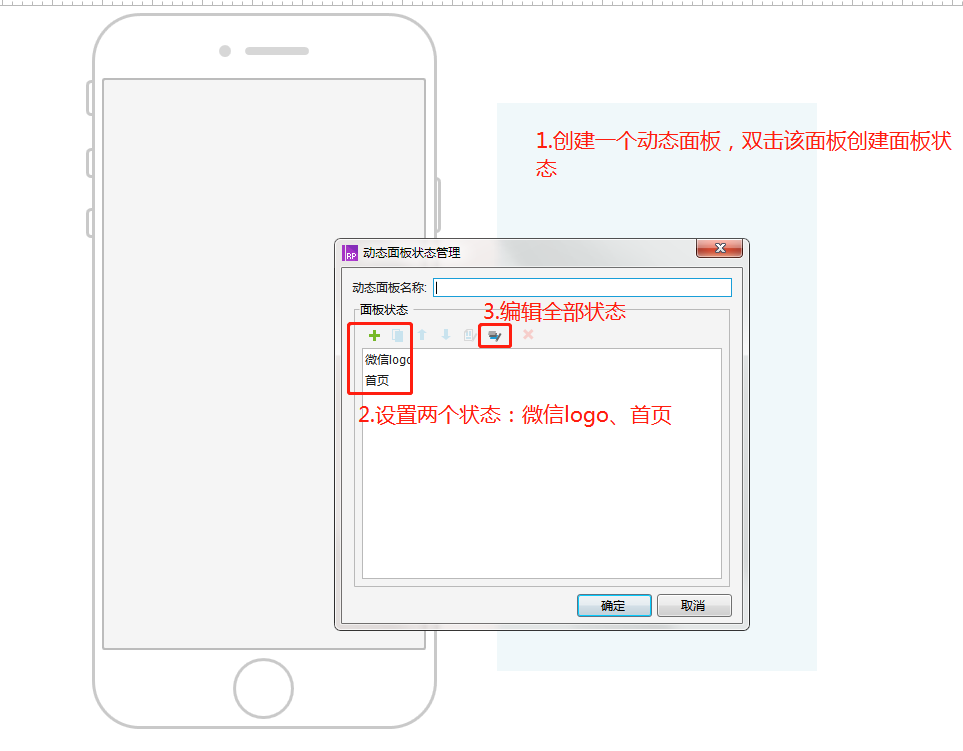
1、创建动态面板与手机屏幕(手机屏幕也可以不做,不影响)

2、创建动态面板各个状态的元件

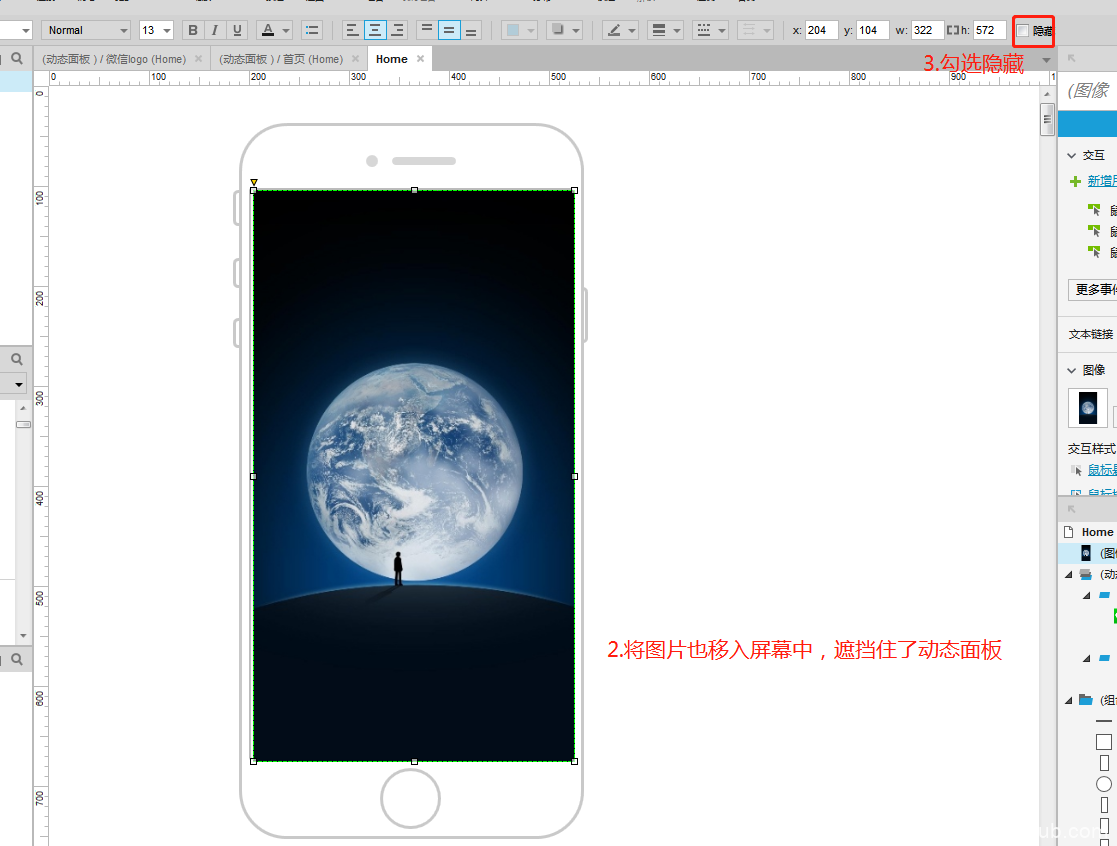
3、在home页配置启动页的图片,并将其隐藏,并把它移入屏幕


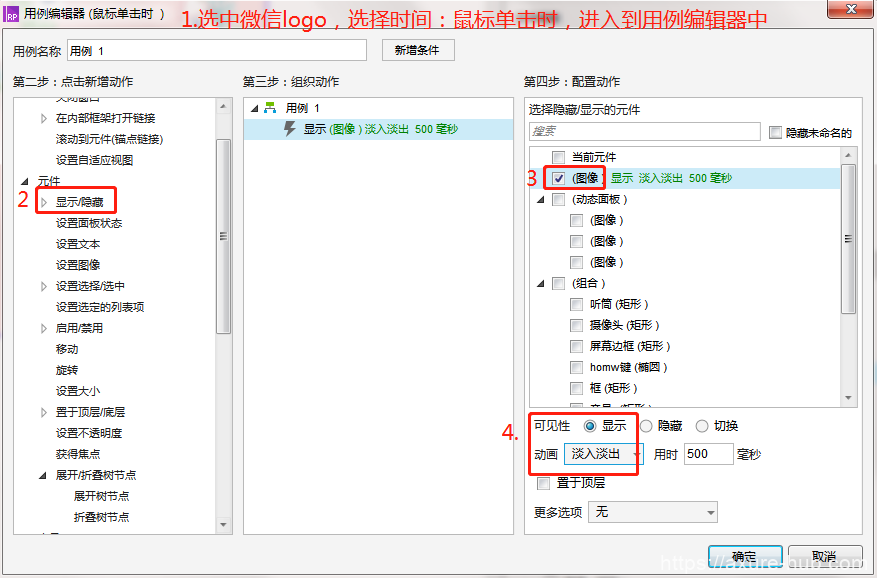
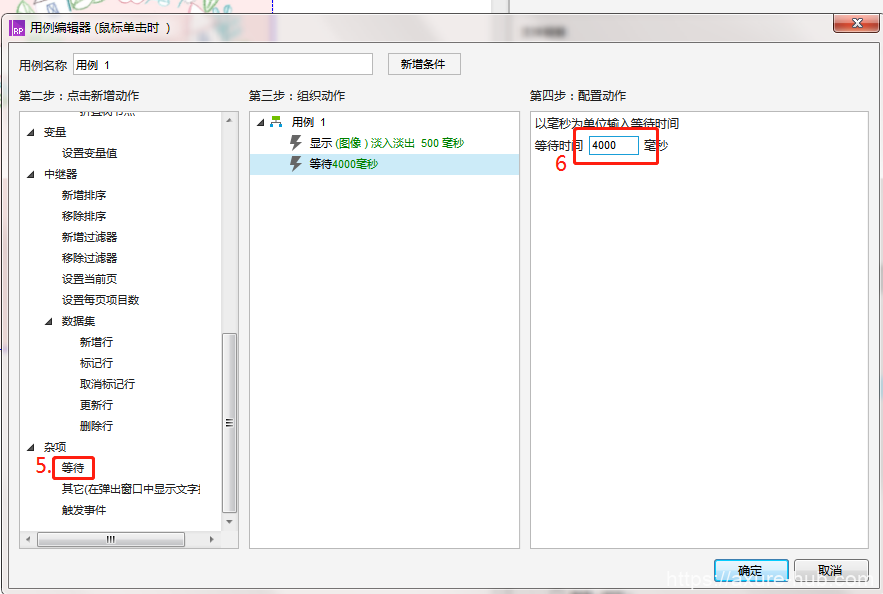
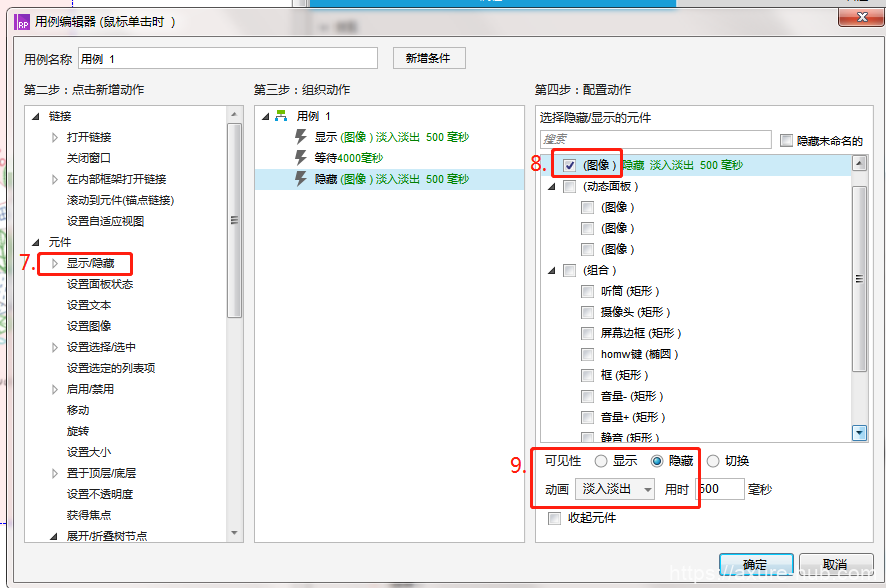
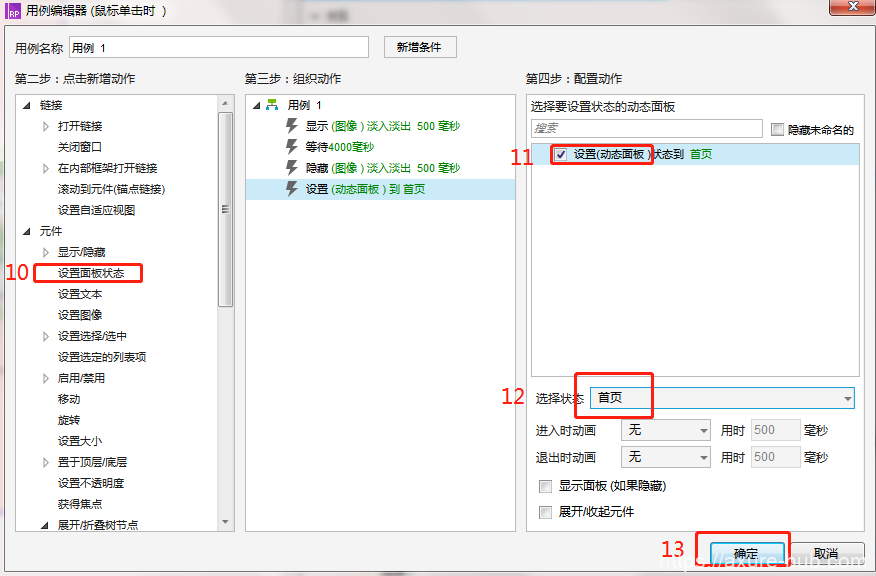
4、配置微信logo交互:点击微信logo时,显示图片;图片等待一段时间后,隐藏并设置动态面板到首页。




5、大功告成,预览看一下~
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
