本文主要给大家讲解知乎 PC 端顶部栏的交互原型制作,一起来文中看看~
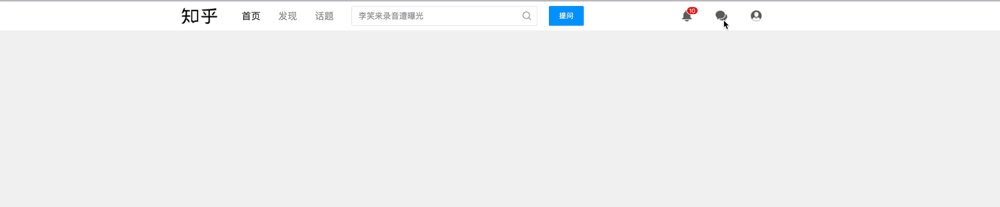
先来看一下知乎顶部栏是怎样的,看图:
![]()
下面开始制作我们的原型 ~
一、准备元件
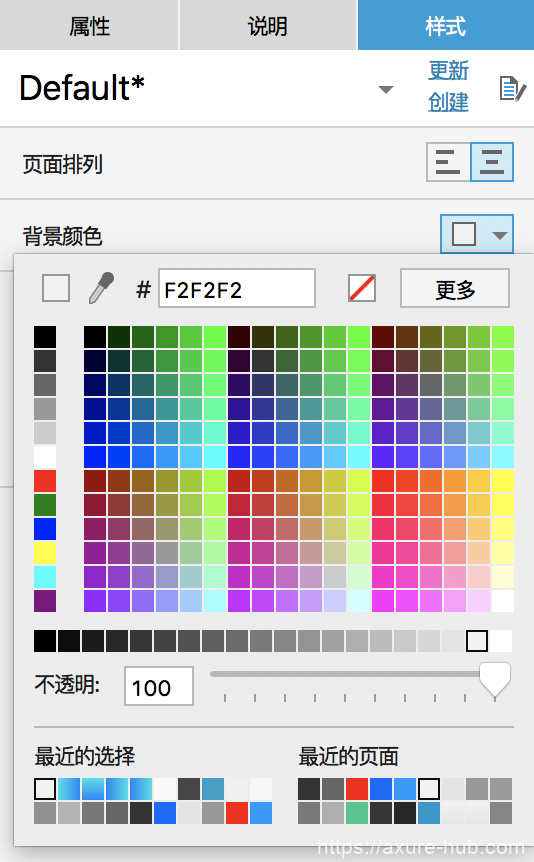
(1)打开 Axure 新建一个文件,在你要制作的页面里面点击右侧的样式 – 页面排列方式(修改为居中)- 背景颜色为 #F2F2F2 ,如图:

(2)然后我们在界面中拖进一个矩形,w 为 1000 px ,h 为 50 px ,色值为 #FFFFFF ;
(3)然后拖进三个文本,分类输入:“首页 ” 、“发现 ” 、“话题” ;
(4)拖进一个矩形,w 为 320 px ,h 为 34 px ,色值为 #FFFFFF ,边框颜色为 #E2E2E2 ,边框圆角为 2 px ,命名为:“输入框背景”;
(5)然后再拖进一个文本输入框,长度、宽度需要比 “输入框背景” 小一点,这里我们设置 w 为 300 px,h 为 32 px ,右键隐藏边框 ,命名为:“输入框” ,然后把它放在 “输入框背景” 之中 ;
(6)在组件库中选择一个搜索 icon 放进输入框里面,这里我们给它设置 w 、h 均为 16 px ;
(7)最后一步,我们到阿里巴巴矢量图标库 中,搜索以下图片( 不用一模一样,能表达意思即可 )。

小知识点:
在阿里巴巴矢量图标库 中,我们选择图片点击下载时,可以选择 .svg 格式的图片,这是可以不用管色值什么的,因为我们把 .svg 格式的图片拖进 Axure 后,在属性里面,会看到图片下面会有一句 “ 转换SVG图片为形状 ” ,转换之后就可以随意编辑了。
看图:

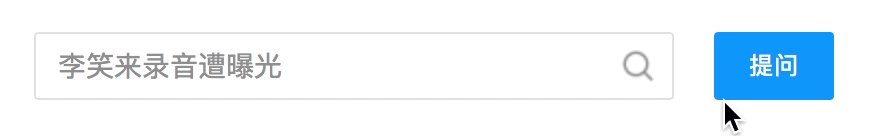
完成以上的所有操作后,我们可以得到以下效果:
![]()
各位小伙伴完成以上效果之后,就可以开始做下一步了 ~
二、设置交互样式
(1)点击 “首页” 、“发现” 、“话题” ,右键点击设置选项组名称 – 命名( 这里随意命名即可 ),然后继续右键点击交互样式 – 选中 – 字体颜色为 #333333 ,最后一步把 “ 首页 ” 设置为默认选中状态 ;
(2)全选右侧三个图标,右键点击交互样式 – 鼠标悬停 – 填充颜色为 #333333 。
需要设置样式的地方不多,小伙伴们做完就可以继续下一步了 ~
三、设置交互用例
(1)给 “首页” 、“发现” 、“话题” 都添加用例,设置顺序为:鼠标单击时 – 选中 – This – true ;
实现了第一步,标题的切换就做好了 ~
(2)全选 “输入框背景” 、“输入框” 、“搜索 icon” 、“提问按钮” ,右键点击转换为动态面板,设置该动态面板添加用户鼠标单击时 – 隐藏 “提问按钮” – 设置尺寸 “输入框背景” 为400 × 34 ,“输入框” 为 380 × 32 ,动画均为:线性,500毫秒。设置移动 “搜索 icon” 移动到 x 为 374 ,y 为 9 。
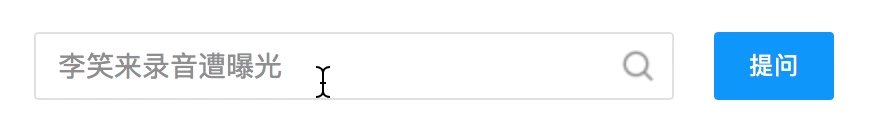
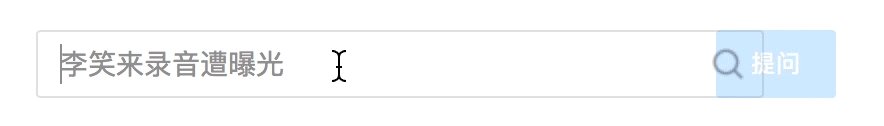
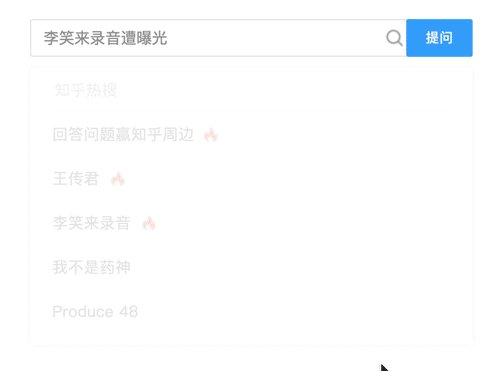
完成了以上设置,就实现了点击输入框的效果,看图:

设置完鼠标单击时的效果,然后我们再来添加它在失去焦点时的设置,下面就不一一描述了( 太多文字你们也不爱看 ),请看图 ~

展示一下效果 ~

这样我的整一个顶部栏的大致效果就都做好了,完成的小伙伴可以先回顾一下自己做的东西,消化一下。然后下面来讲讲进阶的东西 ~
四、进阶
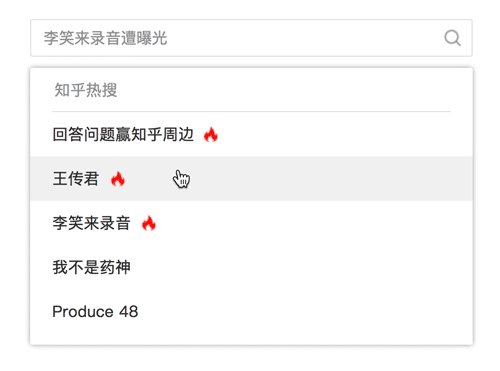
(1)我们在输入框的下面给他新增一个“ 热搜 ” ,即点击输入框时,输入框下方显示一个热搜出来,失去焦点时则隐藏,只需要在原有的设置上加一个显示隐藏的设置即可。
看图:

看效果:

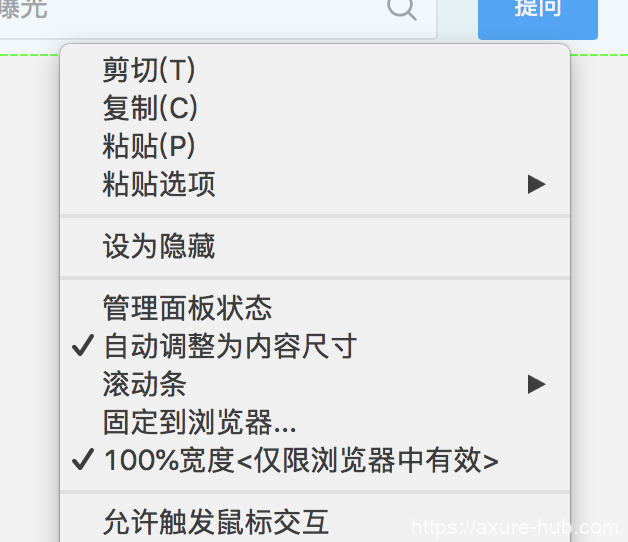
(2)我们把整一个白色的矩形背景给它右键点击转换为动态面板,右键点击 “100%宽度” 。然后把该动态面板里面的界面背景调整跟矩形背景一样的颜色( #FFFFFF )即可,看图:

(3)然后我们就完成了所有制作了,来看看最终效果:

文件百度云链接:https://pan.baidu.com/s/1GPkg-QKluWJQoqOOc_yDRA 密码:6zht
以上就是本次 Axure 教程的所有内容,希望这些内容可以帮助到大家,谢谢 ~
