本文给大家分享一个在Axure中继器,动态的实现表单中模糊查询的小小案例,比较基础,适合初学者。
之前给给大家分享的关于Axure中继器:动态的实现表单中增删改的功能,感谢大家的支持,今天给大家分享一个在Axure中继器:动态的实现表单中模糊查询的小小案例,比较基础,适合初学者。
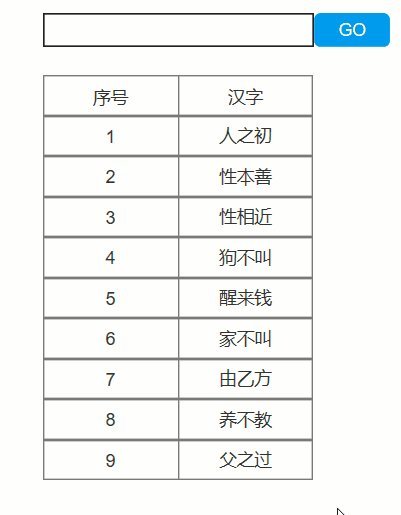
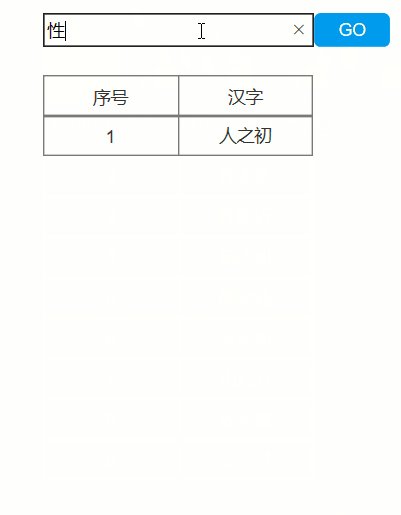
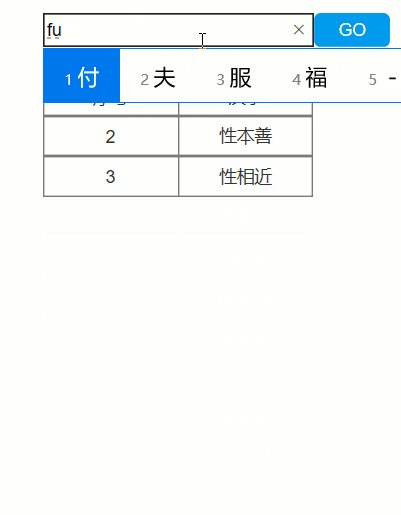
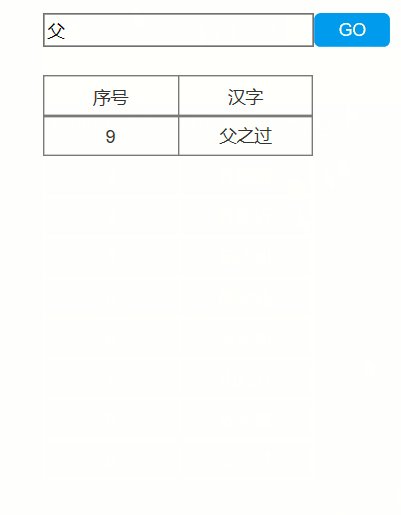
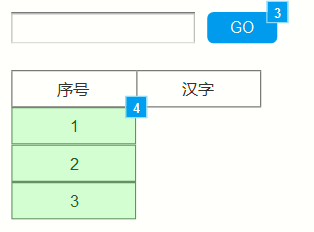
效果图显示如下:

对于中继器的操作,我们再来回顾一下:
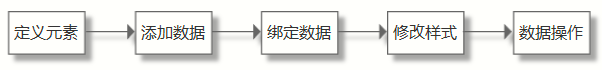
Repeater控件的使用步骤为:

需求:在Axure中动态的实现表单的模糊查询。
对于今天的分享,关于定义元素、添加数据、绑定数据、修改样式,由于之前的文章写的相对比较详细,这次就不做多的描述,有不懂的可以看一下上次的文章。
一、定义元素

元件:
- 文本输入框命名:“sousuo”;
- 按钮命名:“GO”;
- 中继器命名:“中继器1”;
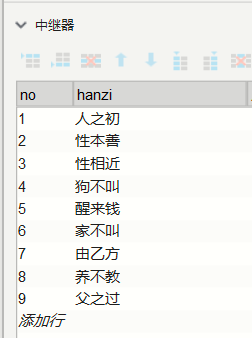
二、添加数据

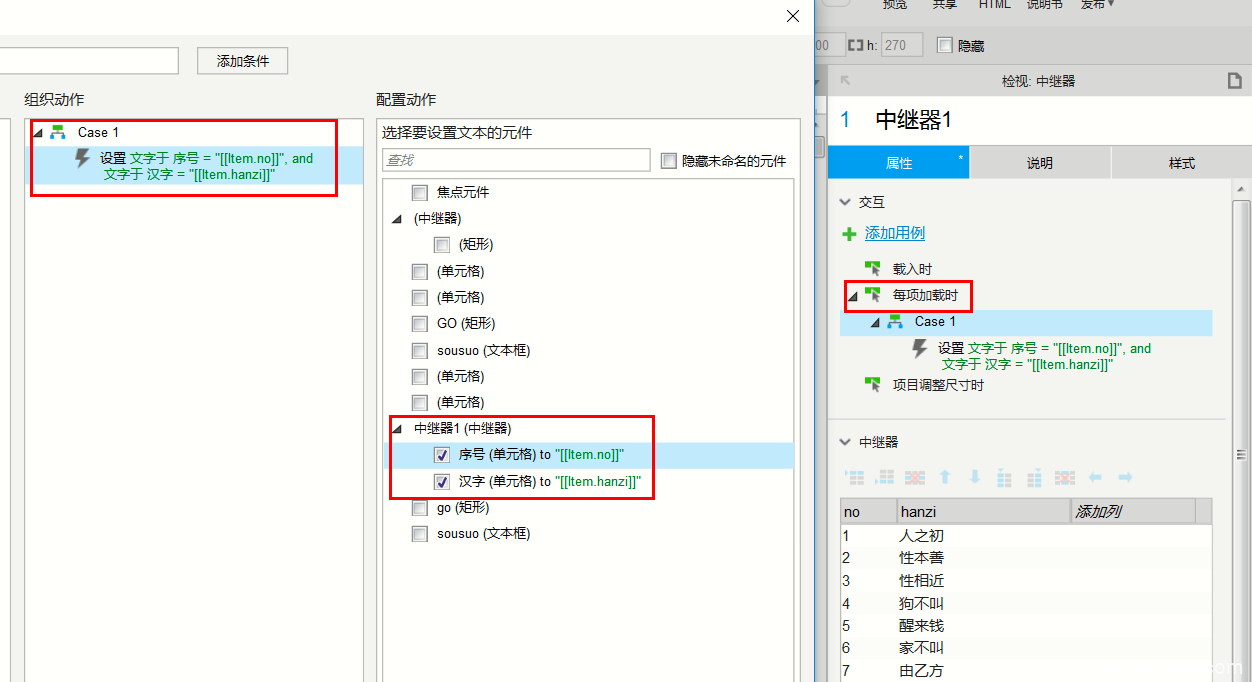
三、绑定数据

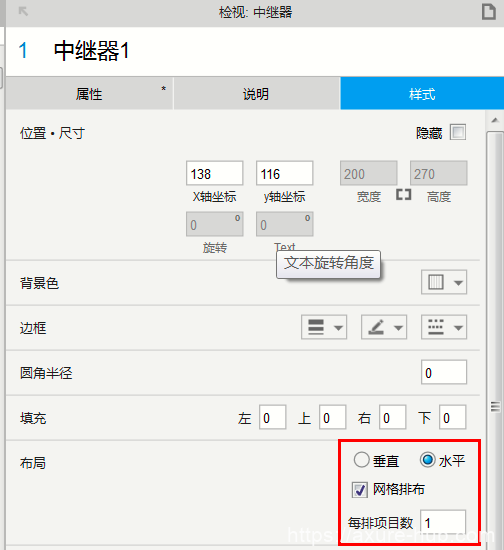
四、修改样式

完成上面的4步后,显示如下:

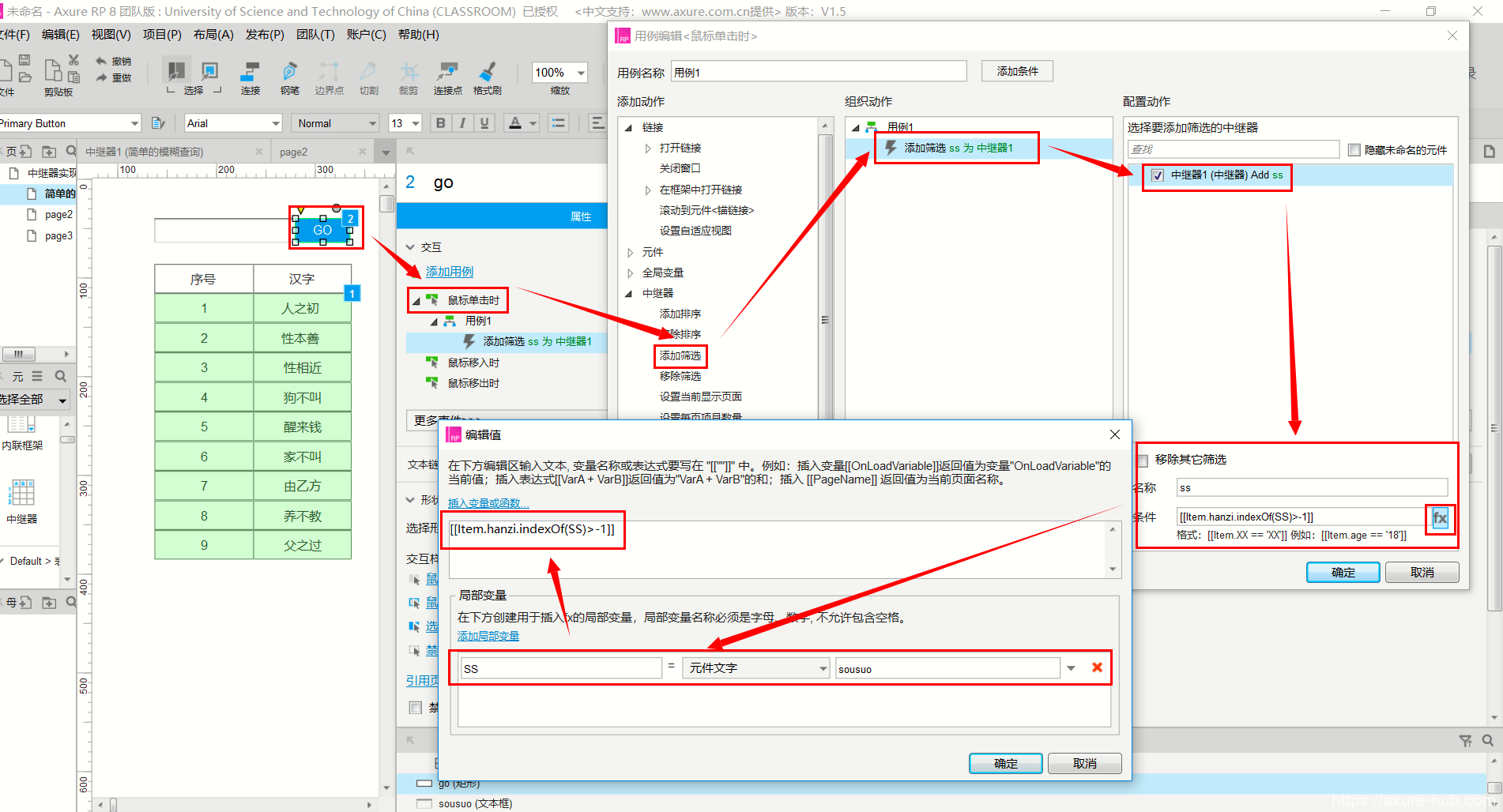
五、数据操作:今天的重点


这里用到函数:
indexOf(SS)>-1
SS 的值=文本框输入的值;
好了,就这么多,不墨迹,上干货,原型,一并分享给大家,仅供参考。
分享链接:链接:https://pan.baidu.com/s/1SGLUbf9aEq3jMdqVTKEBFQ 密码:72zr
相关阅读
Axure教程:如何在中继器中,动态实现表单增删改?
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
