之前写文档没有用axure,最近才接触这个软件,觉得原型制作还是挺有趣的。闲来琢磨了一下里面的功能,边做边学,做了一个PC端的聊天窗口。现在还不够完善,只是将大概功能实现出来。有更好的解决方案也希望大家能不吝赐教。
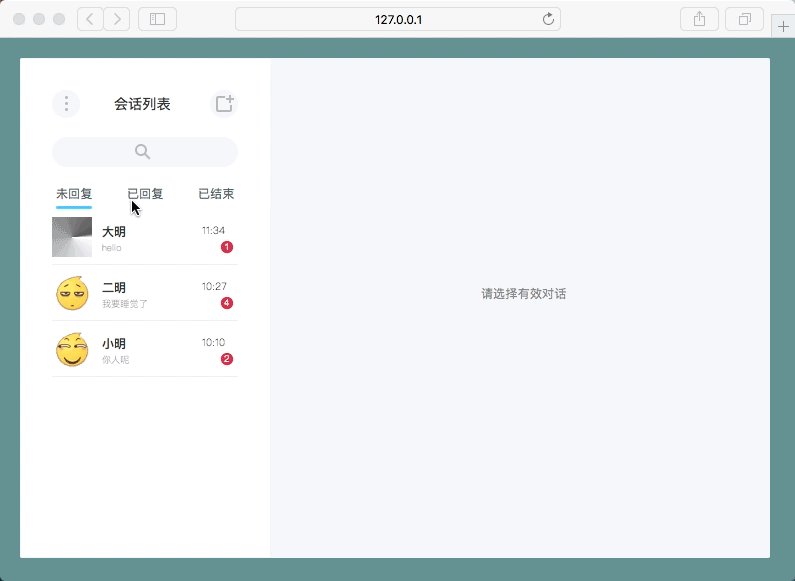
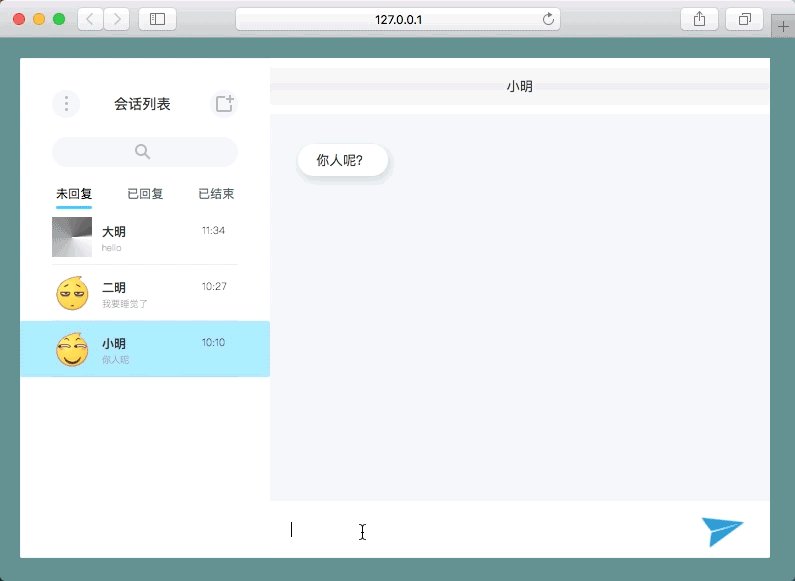
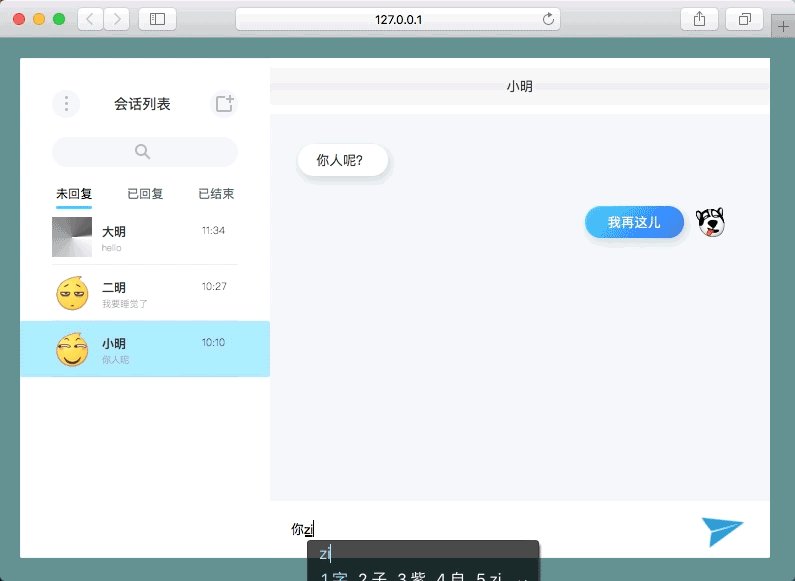
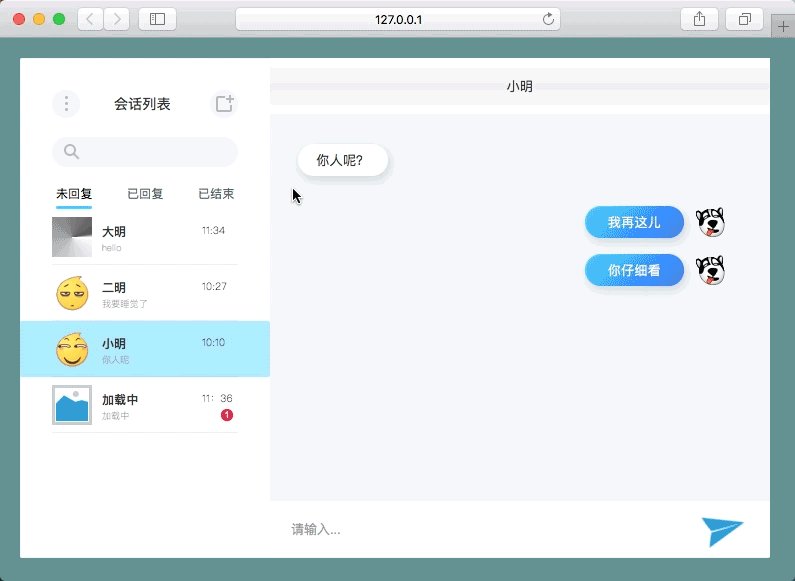
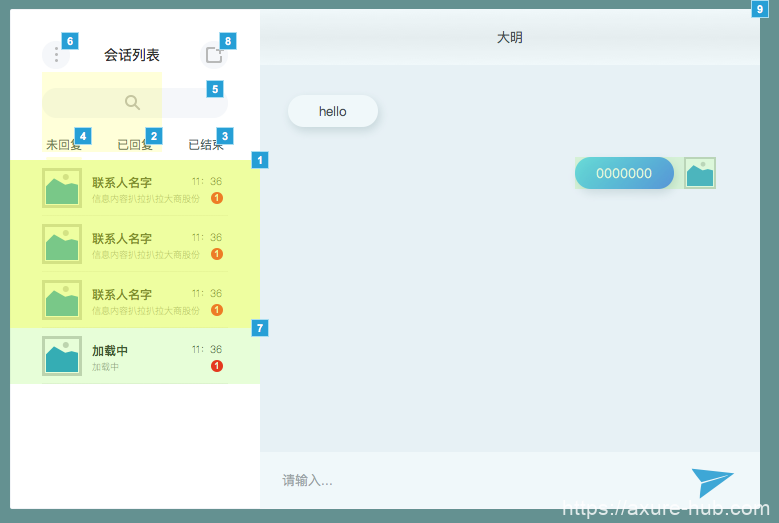
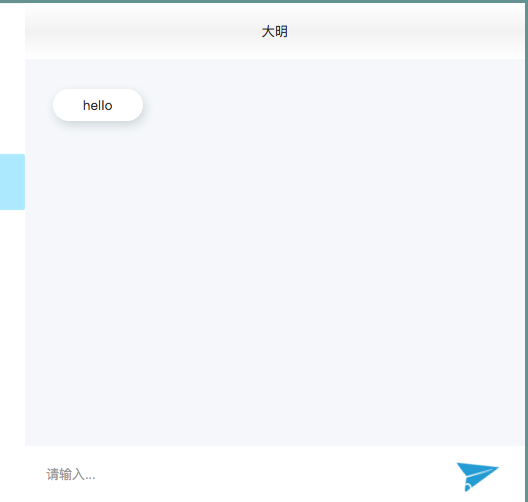
效果如下:

好了,接下来进入正题。
一、草图绘制
- 三个色块矩形叠放,增加矩形阴影,形成层级关系。从大到小分别对应背景、列表栏、输入区域。
- 添加细节元素图标、文字等,图标可以在其他软件中做好导出直接使用。
- 然后到了添加元件的步骤,输入栏直接拉一个和输入区域等高的文本框,去掉边框,添加提示文字为“请输入…”即可,左边列表栏我是用中继器做的。(教程大家发过很多,我这里就不重复了)

二、交互制作
1. 第一步制作点击切换列表的交互动效
①先绘制一个蓝色矩形选中条。

②点击文字(未回复/已回复/已结束),添加一个选中状态(我这里是将文字颜色变黑)。
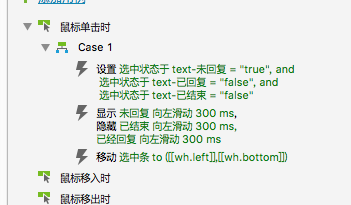
③添加鼠标单击时的事例。

- 设置选中状态 -未回复(文本标签)为true;其他两个标签选项为false。其他两个标签设置同理,设置完成之后,就可以看到点击有选中效果了。
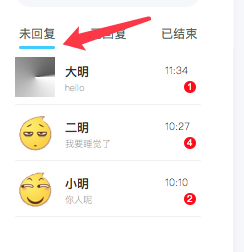
- 再显示中继器内容的跟随事件:仍然是鼠标单击时的事例,把未回复(当前标签对应中继器)设置为显示,动画可以设置为向左滑动或者向右滑动,随便设置都可以,统一就行了。接着把剩下的两个中继器内容设置为隐藏。设置完成后,就有下边的列表切换效果了。
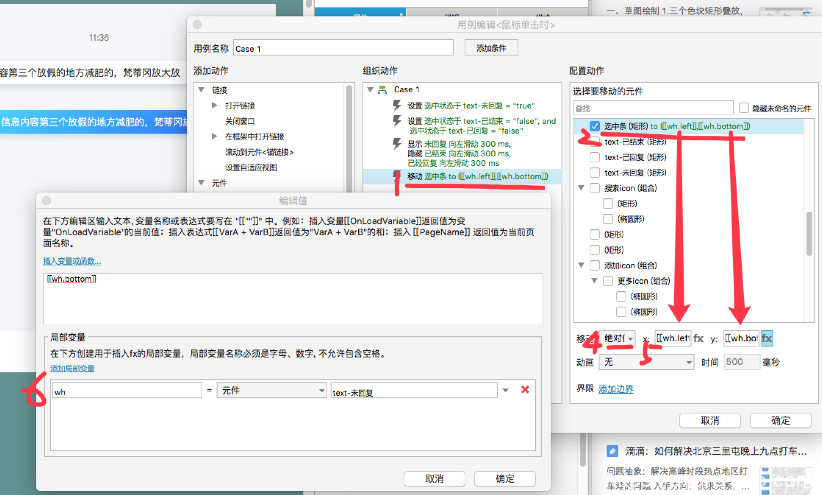
- 再是蓝色矩形条的切换跟随,[[wh.left]]代表蓝色矩形条的x轴起点位置绝对固定到wh这个元件的左端,[[wh.bottom]]代表蓝色矩形条的Y轴位置起点在wh元件的底部,其他两个标签也设置起来,注意,第六步的变量要一一对应起来,比如:我这里wh代表text-未回复,yh代表text-已回复,yj代表text-已结束。

到此为止,切换效果就有了。
2. 接下来就是列表的单行选中效果的制作
这要先说一下,我在中继器中的项目编辑中加了一个矩形作为边界,去掉边框和填充。

①将该矩形添加一个选中状态,我这里简单的做了一个填充颜色。

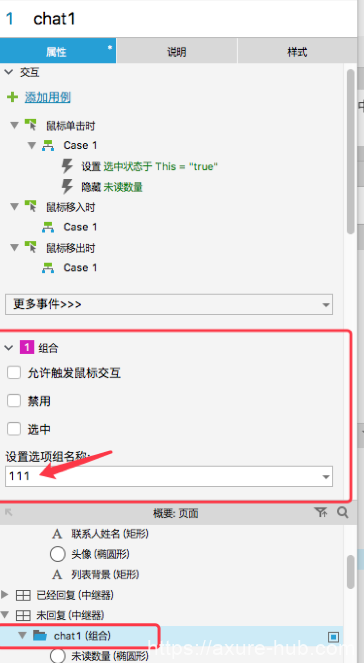
②将中继器中的内容编组,为这个组设置鼠标单击时的选中状态为true。(设置隐藏 未读数量可以达到点击后红色数字提示气泡消失的效果)

③往下找到组合的设置选项组名称,输入一个名称。

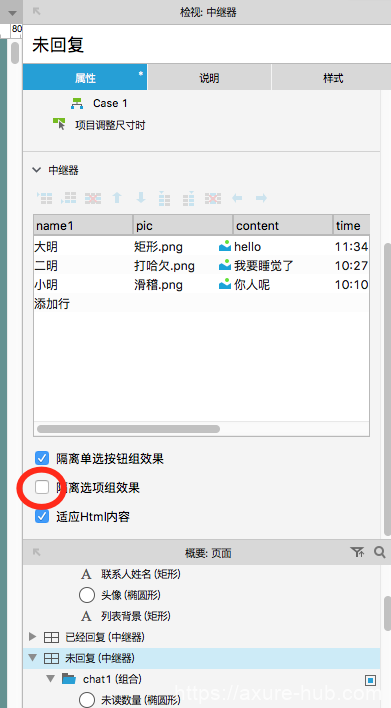
④再选择中继器,把隔离选项组效果的勾去掉就完成了单行选中效果了。

现在单行点击效果也完成了。
3. 右边聊天窗口的交互
①元件组成
首先,头部是一个矩形,随便打上一个联系人的名字。
然后是别人发来的消息显示(因为我这里其实是用的同一个聊天面板,设置改变只是头部文字和未读消息的文字,所以实现出来比较简陋,切换到B联系人时,发给A的消息还是在,你们有好的解决方案可以说一下)。

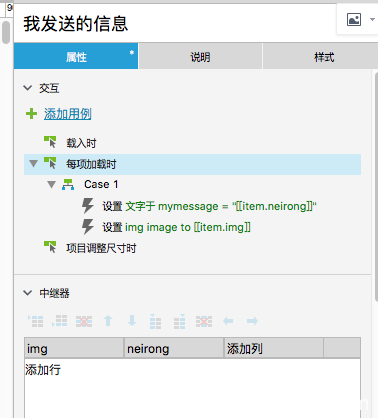
(1)自己发的消息我是用一个中继器做的,双击进入中继器编辑页面,拉一个图片+矩形框进来,给中继器的列添加对应的属性名。如:内容-neirong、图片-img。
注意:这里不要添加具体内容。

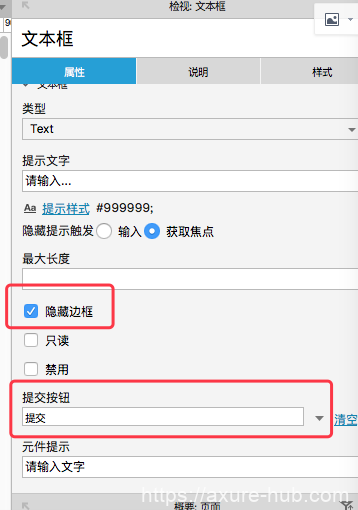
(2)把输入框的隐藏边框给勾上,在提交按钮那儿选择右边的发送按钮。

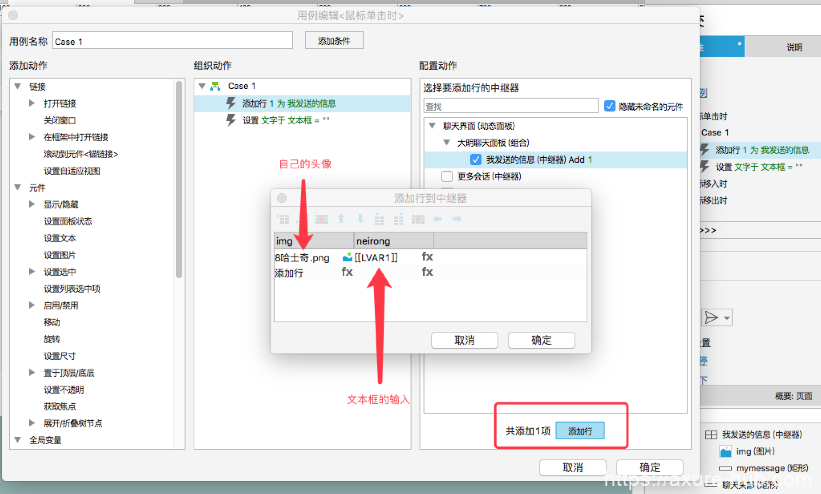
(3)最后选择提交按钮,添加鼠标单击时的事例。

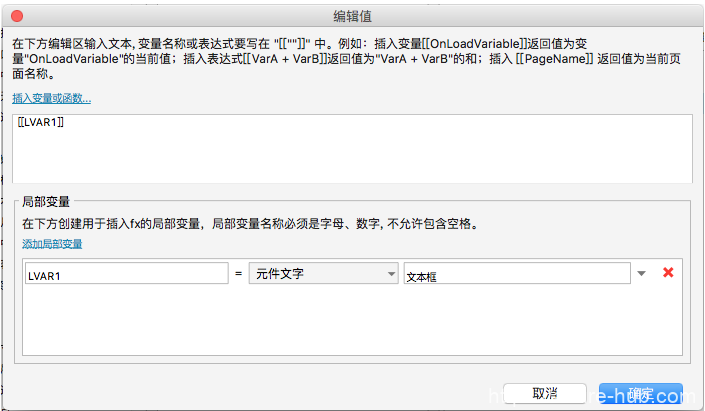
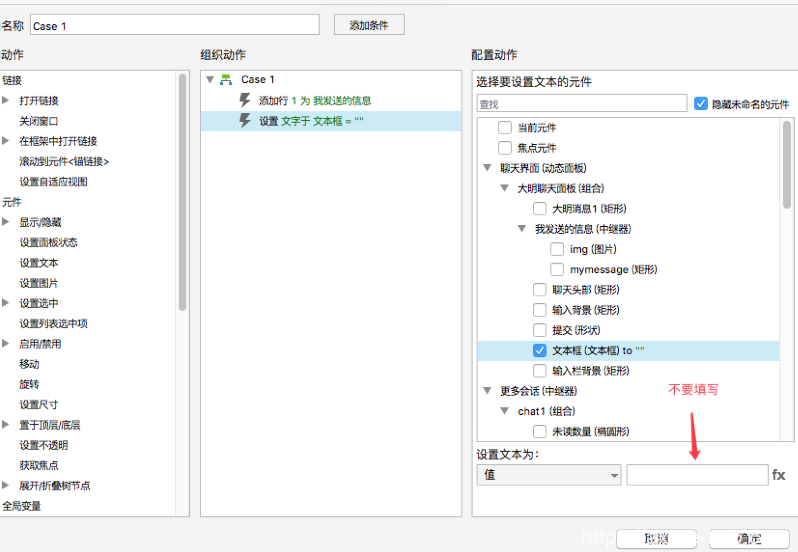
添加行(我的消息发送),选中刚刚聊天面板中建的中继器然后点击添加行,img对应的是自己的头像,neirong栏可以填写默认变量[[LVAR1]]或者自己定一个,然后点击后面的fx编辑变量,将输入框的文字赋值给它。


设置提交时,将文本框内容清空。

完成之后就能自己发消息啦。
4. 最后就是点击左侧列表,右边聊天面板跟随变化
(1)将右边聊天面板编组,转为动态面板,并设为隐藏。(可以先把面板移到别的地方,添加一个空状态时的文字,再将面板移回原位)
(2)然后为左侧中继器的项目添加鼠标点击时的事例。
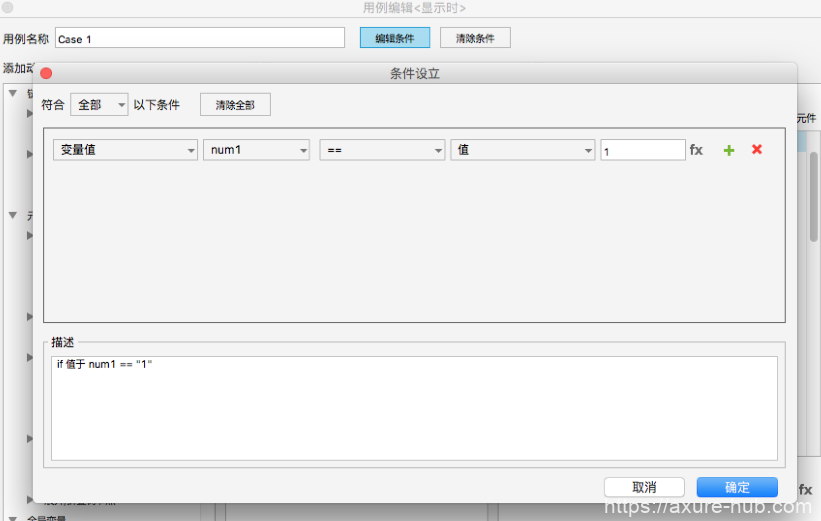
- 第一行为定义num1(全局变量)为鼠标点击中继器项目的所在行数。
- 第二行为设置点击该项目时使该项目变成选中状态(这个用于前面的单行选中)。
- 第三行为点击使数量气泡消失。
- 第四行+第五行 为设置点击刷新聊天面板显示时的状态。
(3)为聊天界面显示时设置文字变化,如点击第一行时显示头部为小明,消息为hello,第二行显示头部为二明,消息为我要睡觉了,以此类推。上一步设置隐藏再显示面板,就是为了刷新这个文字变化。


然后点击预览,就可以模拟聊天啦!
最后在线原型预览地址:https://21l2ua.axshare.com
