文章主要给大家介绍一下Axure+SVN,按照代码管理的方式来管理我们的产品原型文档。
技术伙伴在访问https://xxxx.axshare.com的原型链接时,是否经常吐槽怎么耗时这么长?在单兵作战的产品经理工作中,是否还在苦恼每次原型修改后,需要反复将rp文件或原型导出文件,重新发送至技术伙伴和UI伙伴?在团队产品工作中,如何解决产品原型文档的版本管理,如何实现多人协作?
今天给大家介绍Axure+SVN,按照代码管理的方式来管理我们的产品原型文档(可以拓展至任何文档)。
一、首先如何本地搭建SVN服务器
如果公司的代码管理使用的是SVN或Git的话,直接让技术部的伙伴帮忙创建文件,然后权限和使用账号密码交付给我们就可以了。笔者使用的是MAC,所以这里介绍的是MACSVN服务器搭建,Windows请访问无所不能的百度。
1. 创建代码仓库
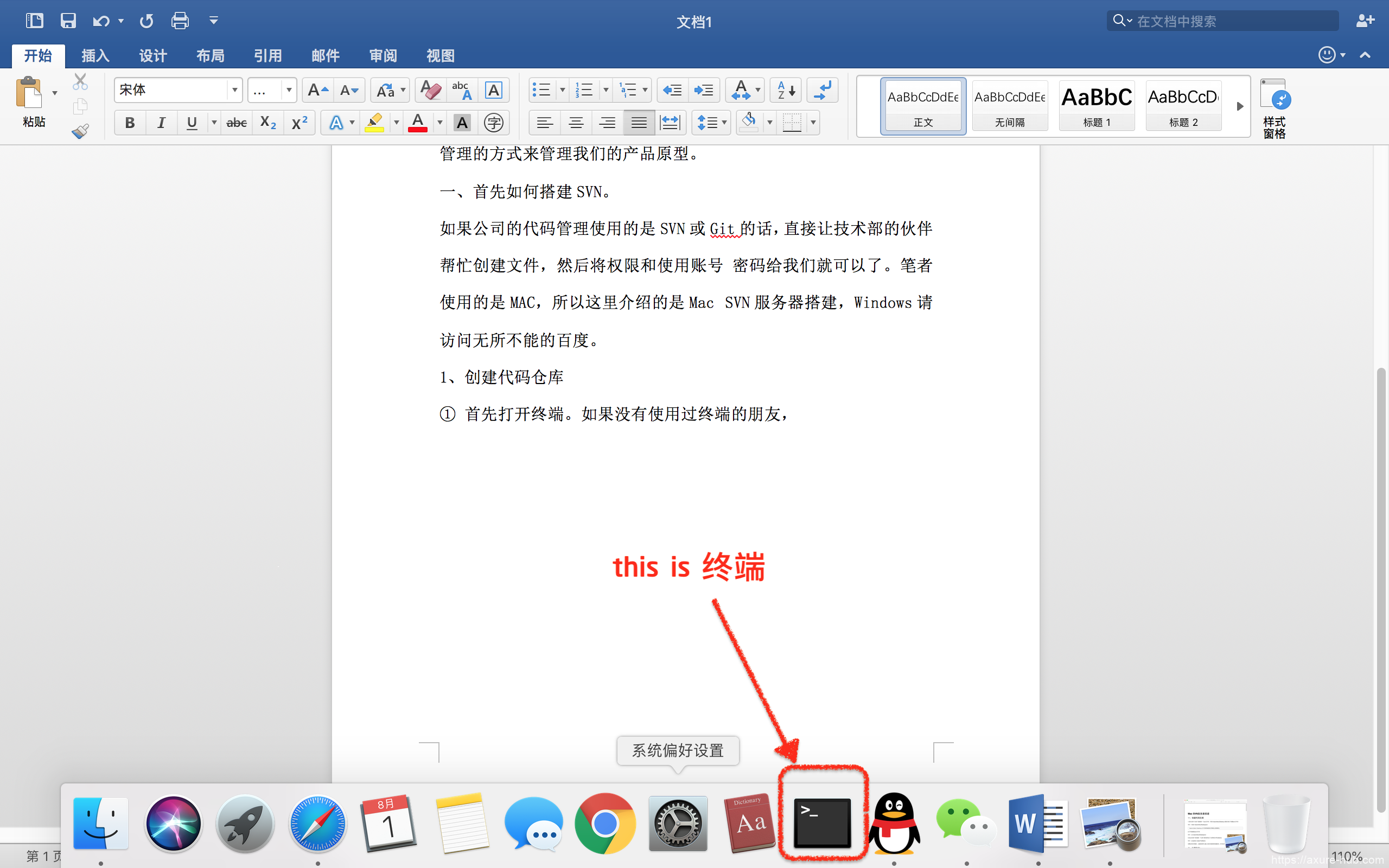
(1)首先打开终端
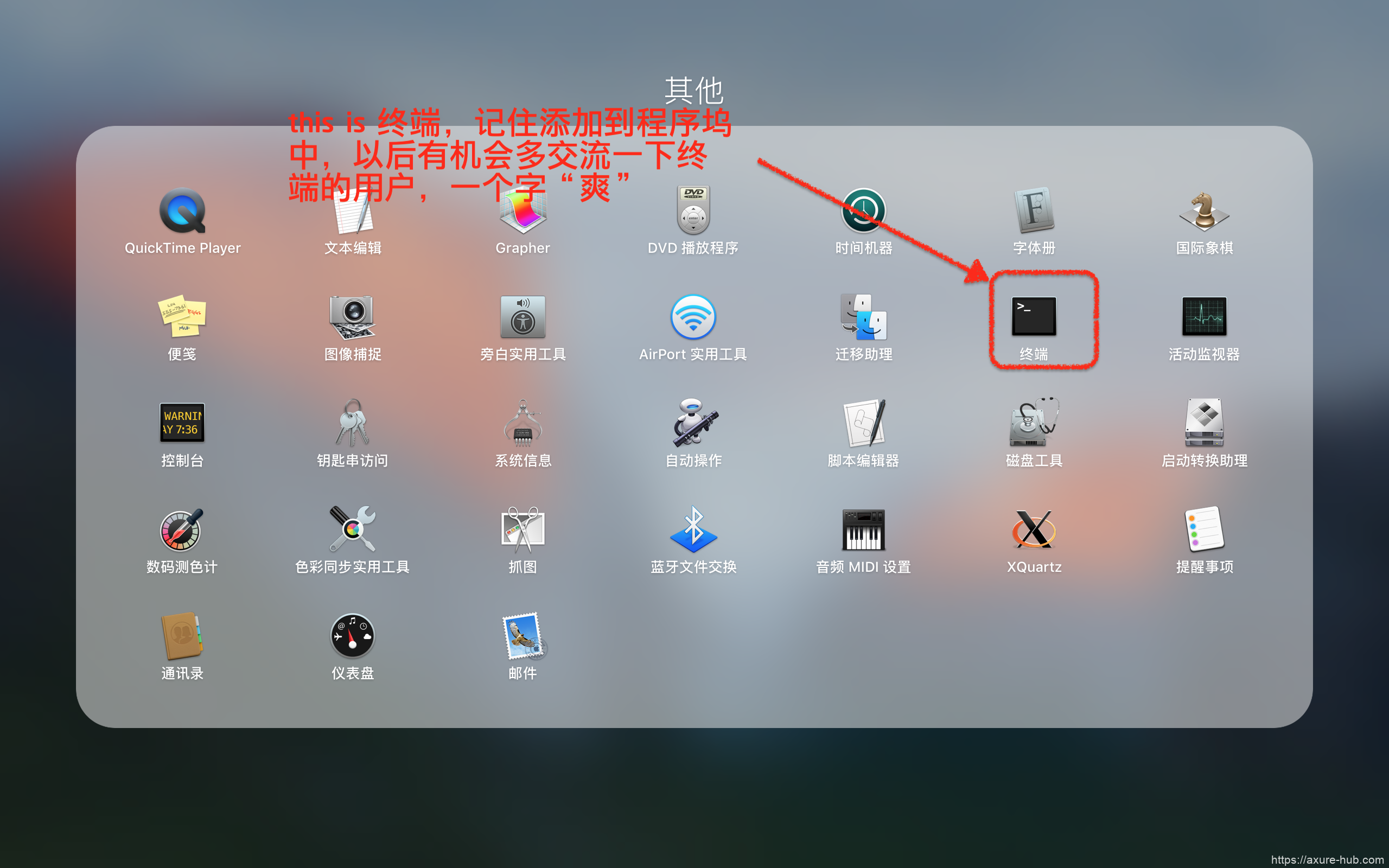
如果没有使用终端的朋友,可以在下图中找到他们。


(2)创建代码仓库
① 第一步创建一个svn文件夹,例如:/Users/John/Desktop(桌面目录)下新建SVN文件夹。
命令:mkdir/Users/John/Desktop/Users/John/Desktop这个就是你指定的文件路径(后面相同)。
② 打开新建的svn文件夹。
命令:cd/Users/John/Desktop/svn。
③ 在svn目录下面创建一个仓库,例如:我将这个仓库取名为JohnDemo(建议驼峰命名法,不了解的朋友自行百度)。
命令:svnadmin create FirstDemo。
ok如果回车后没有任何提示,直接回到了可以输入的状态就标明已经创建成功。Good jod。命令执行成功后,就可以开始配置我们自己的SVN了。
2. 配置SVN
打开你的SVN目录下面的JohnDemo文件中,你会发现里面多了几个文件。其中包含一个conf的文件,打开它,里面有三个文件。

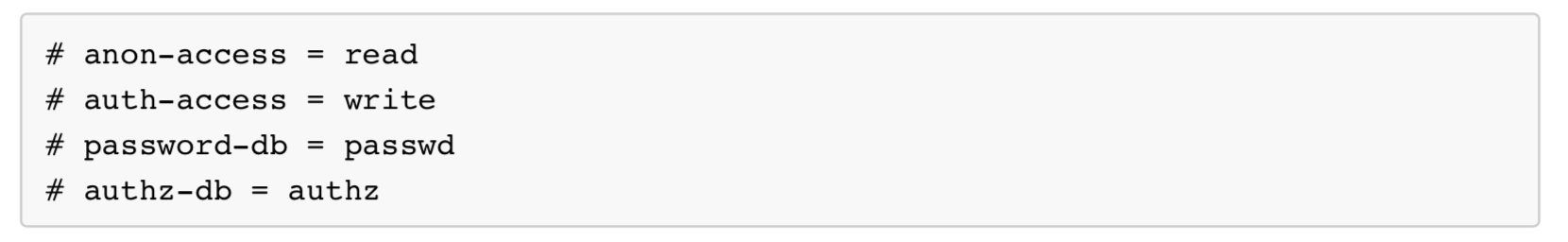
① 打开svnserve.conf,找到以下的四行:

记住将每行前面的#和空格都删除掉。
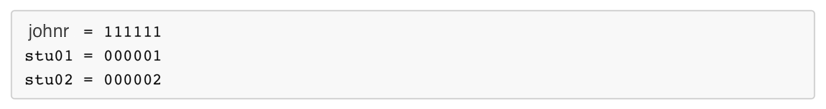
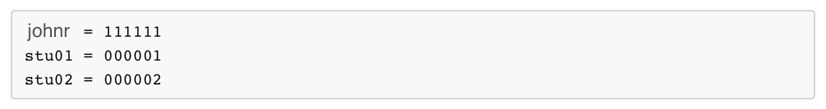
② 打开passwd,在[users]下面添加账号和密码,比如:

账号是stu01,密码是000001。
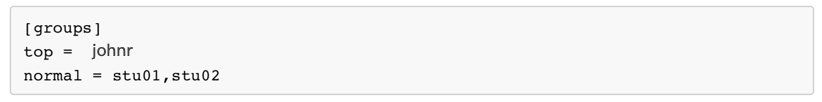
③ 打开authz,配置用户组和权限。
我们可以将在passwd里添加的用户分配道不同的用户组里,以后的话,就可以对不同用户组设置不同的权限,没有必要对每个用户进行单独设置权限。在[groups]下面添加组名和用户名,多个用户之间用逗号(,)隔开。

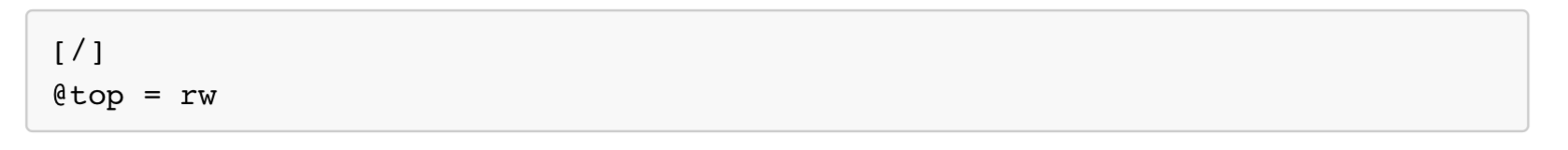
说明john是属于top这个组的,接下来在进行权限配置。使用[/]代表svn服务器的所有资源库。

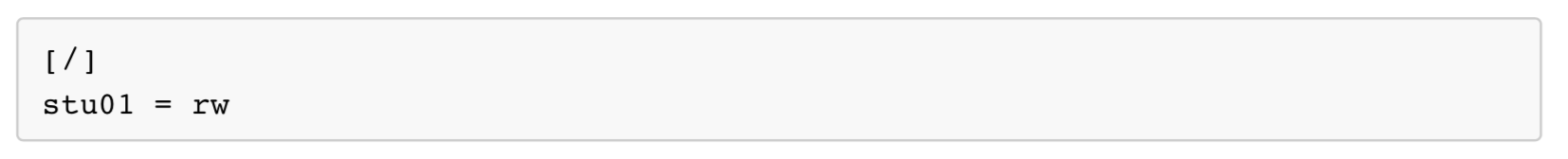
上面的配置说明top这个组中的所有用户对所有资源库都有读写(rw)权限,组名前面用@。如果是用户名,不用加@,比如:stu01这个用户有读写权限。

如果我想让stu02这个用户在JohnDemo中的Stu02Project(这个需要去创建)文件夹里拥有只读权限,参考上一步stu01的设置进行。
上面的JohnDemo是仓库名,后面是仓库里面的文件夹目录,在实际使用过程中,需要根据不同的用户配置不同的文件夹权限。
3. 现在就是见证奇迹的时刻,启动svn服务器
在你的svn目录下面,如果当前目录被你更换了,请回到svn文件夹的目录(例如:我的,在终端输入:cd/Users/John/Desktop/svn)。在终端输入下列指令:svnserve –d –r JohnDemo 没有任何提示说明启动成功了。
4. 关闭svn服务器
如果你想要关闭svn服务器,最有效的的办法打开使用工具里面的“活动监视器”,搜索svn,点击左上角X按钮关闭。
二、使用svn客户端功能
1. 从本地导入代码到svn服务器(第一次导入初始化)
在终端中输入:svn import /User/hehui/Desktop/SvnTest svn://localhost/FirstDemo/SvnTest –username=hehui –password=111111 -m “第一次初始化导入”
这里的/User/John/Desktop/SvnTest是你的工程目录:svn://localhost/FirstDemo/SvnTest是svn服务器中的SvnTest目录,如果是其他主机的服务器,需要将localhost替换成其他主机的ip地址,例如:192.168.1.111。
-m后面双引号里面内容是注释。
2. 从SVN服务器下载代码到本地
在终端中输入:svn checkout svn://localhost/JohnDemo /User/John/Desktop/ZaiZheLi
这里是从svn服务器中将JohnDemo仓库中的所有内容下载到/User/John/Desktop/ZaiZheLi目录中,注意这里的/User/John/Desktop/ZaiZheLi不再是你第一次上传的按个送文件的目录,这是一个本地代码仓库。
3. 提交更改过的代码到svn服务器
在步骤2中已经将服务器端的代码都下载到/Users/John/Desktop/ZaiZheLi目录中,现在修改下里面的一些代码 ,然后提交这些修改服务器。
- 打开终端,先定位到/Users/John/Desktop/ZaiZheLi目录中,随便修改一下代码,单后提交这些修改。
- 输入提交指令:svn commit –m“修改了一些代码”,这个指令会将/Users/John/Desktop/ZaiZheLi目录下所有的修改都同步到服务器端。
4. 更新svn服务器代码到本地
在终端中定位到/Users/John/Desktop/ZaiZheLi本地代码仓库,然后在终端中输入svn update。
三、现在我们有了SVN,怎么将我们的Axure导出页面与SVN结合着使用呢?
由于我们在实际使用过程中,多数都是使用公司的服务器环境,现在我就使用新浪SAE(网址:http://www.sinacloud.com,类似于阿里云),来模拟一个项目的使用流程。
(1)首先是登陆新浪SAE,可以使用微博扫码直接登录
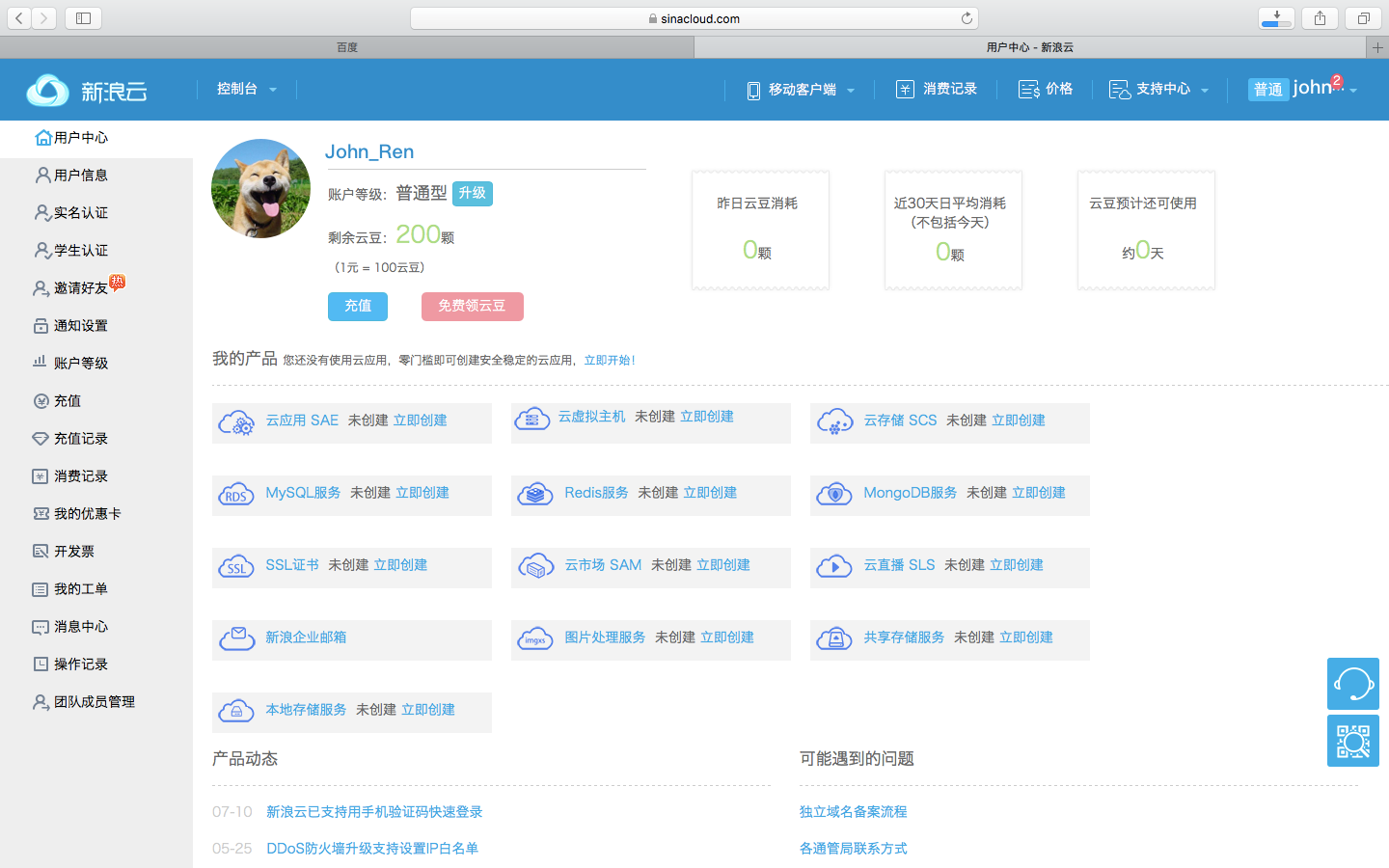
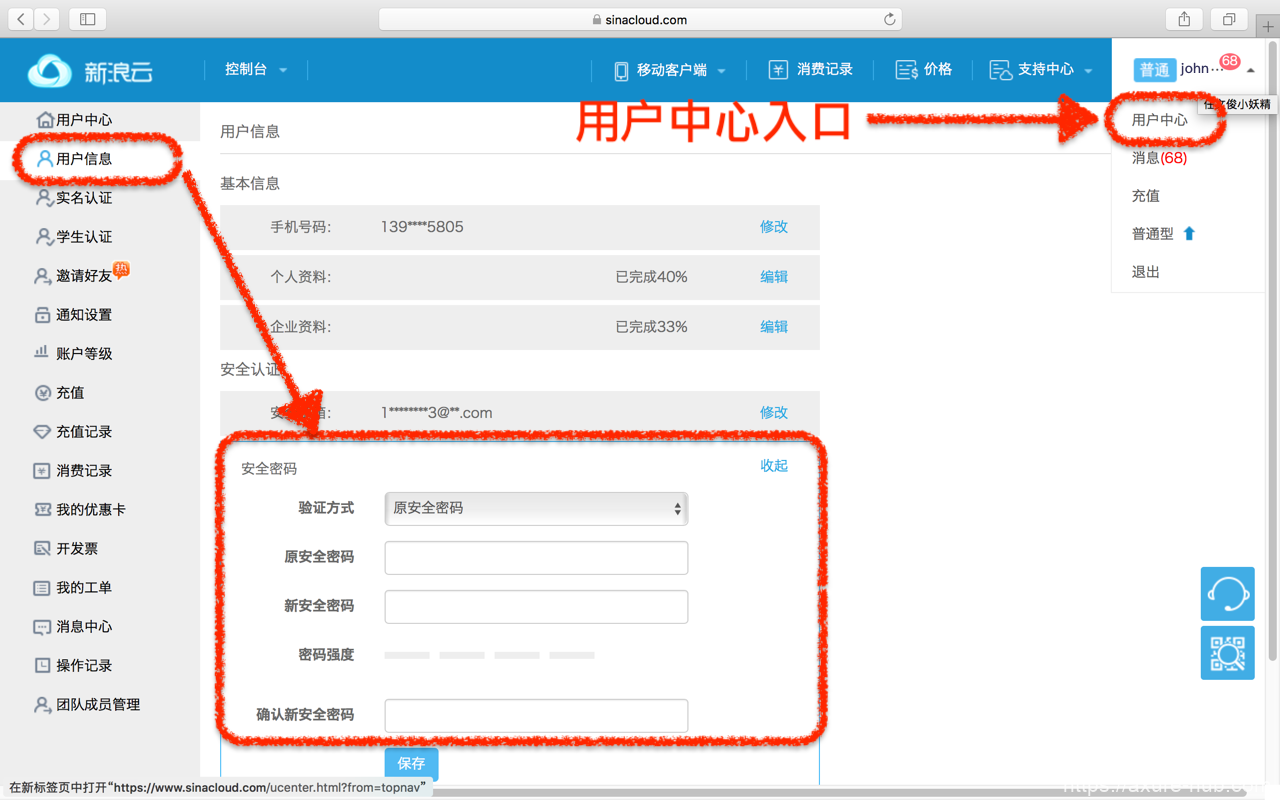
(2)查看个人中心

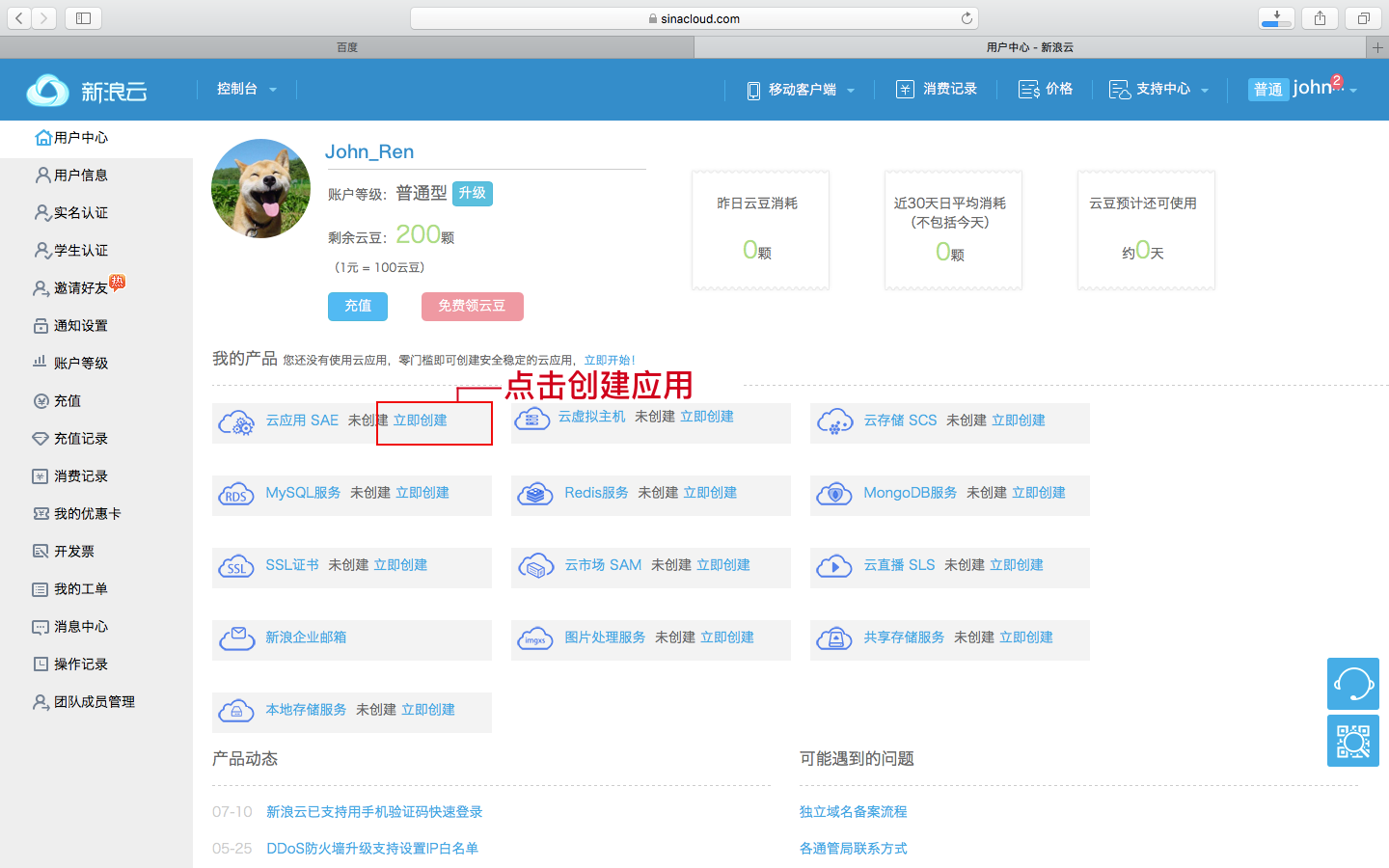
(3)准备创建项目


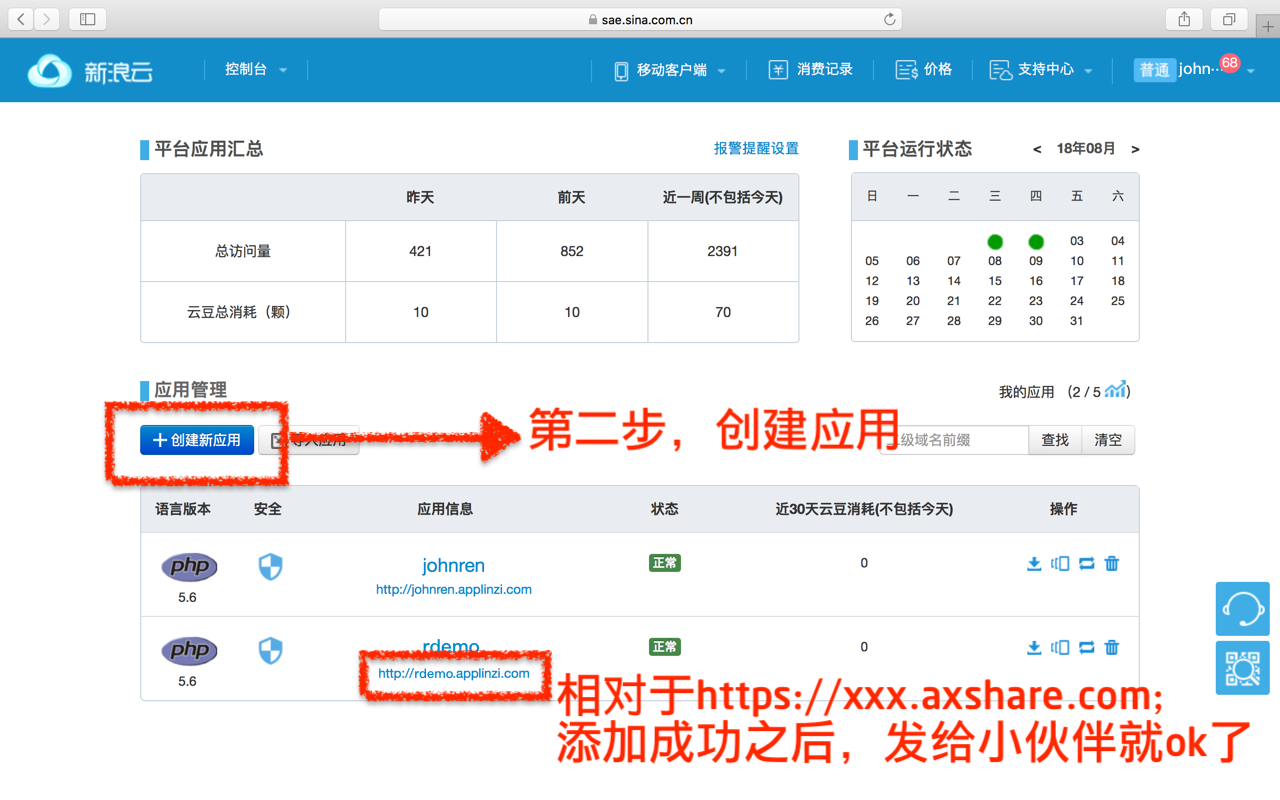
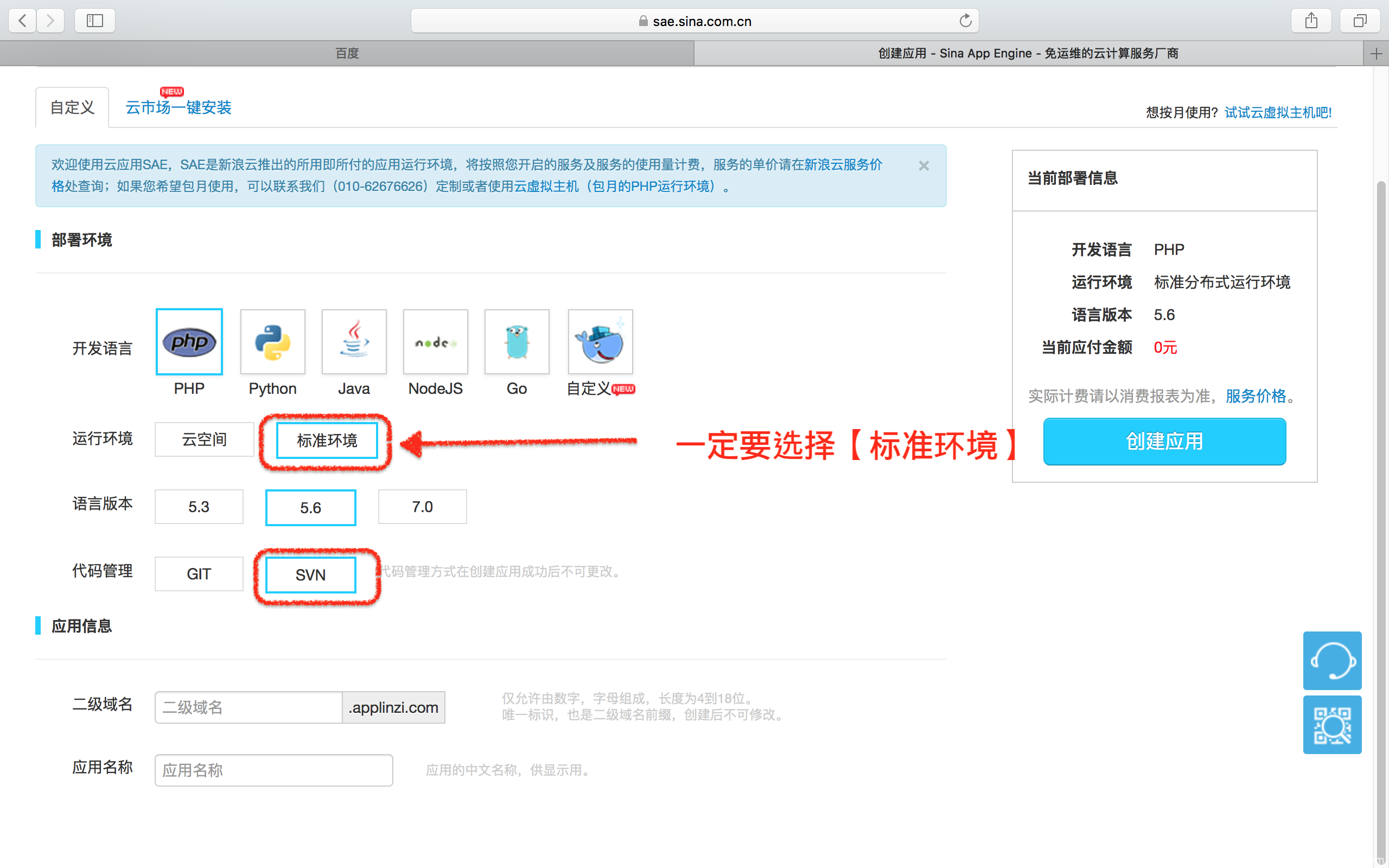
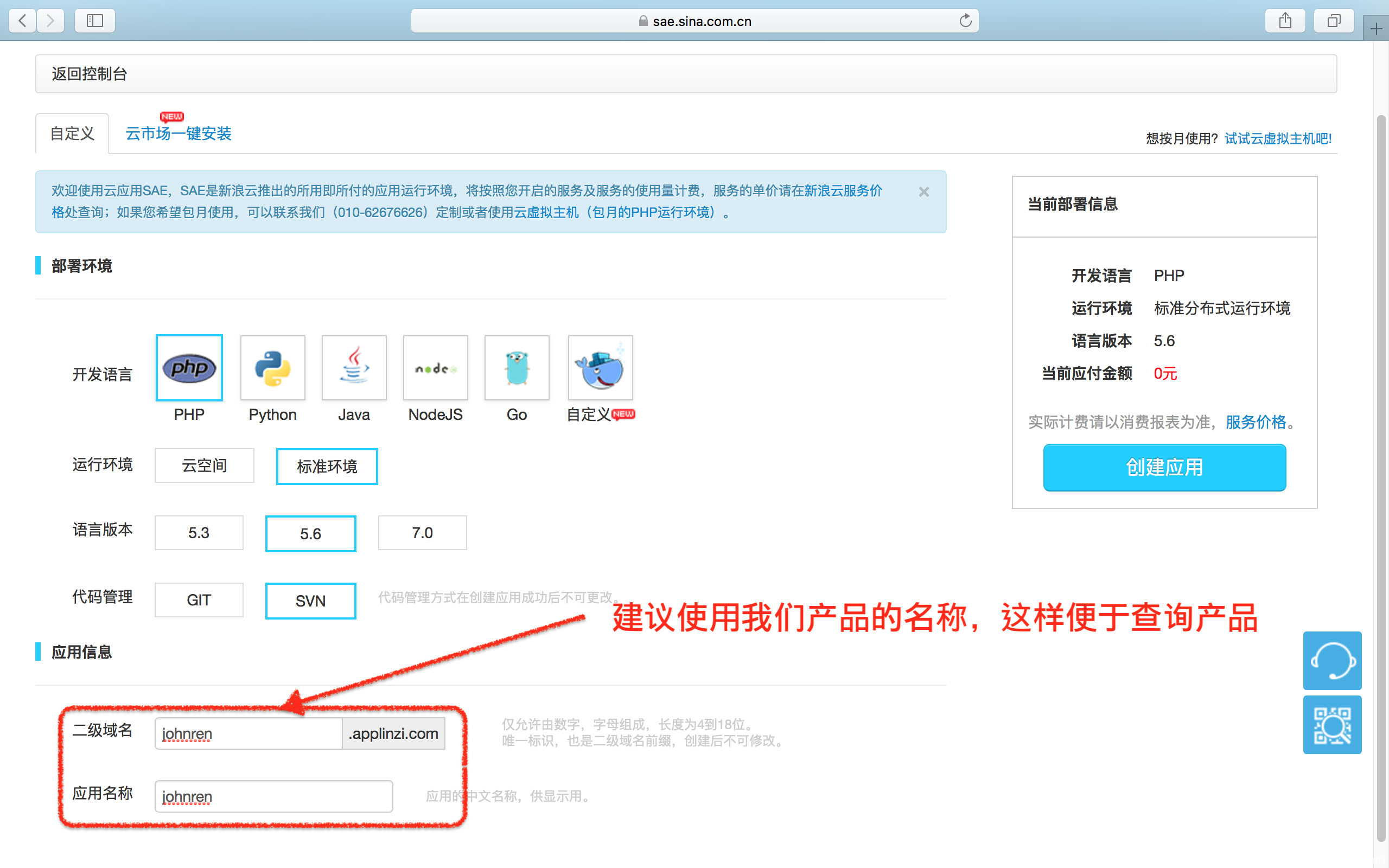
(4)创建项目:点击【创建新项目】



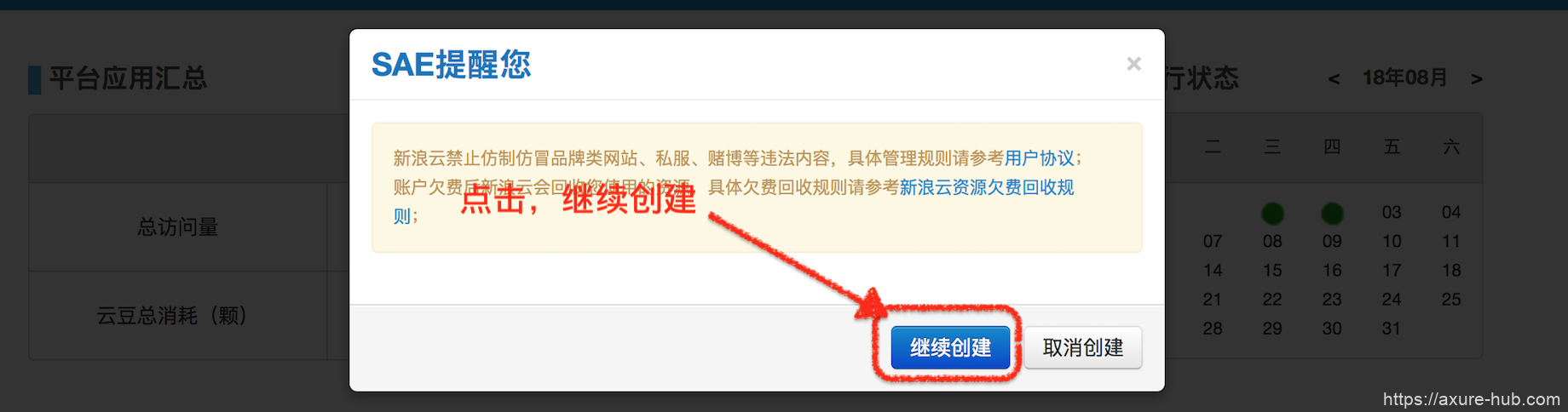
点击右上角【创建应用】,Ok我们的应用基本就创建完成了,就还差最后一步,创建我们代码的版本了。
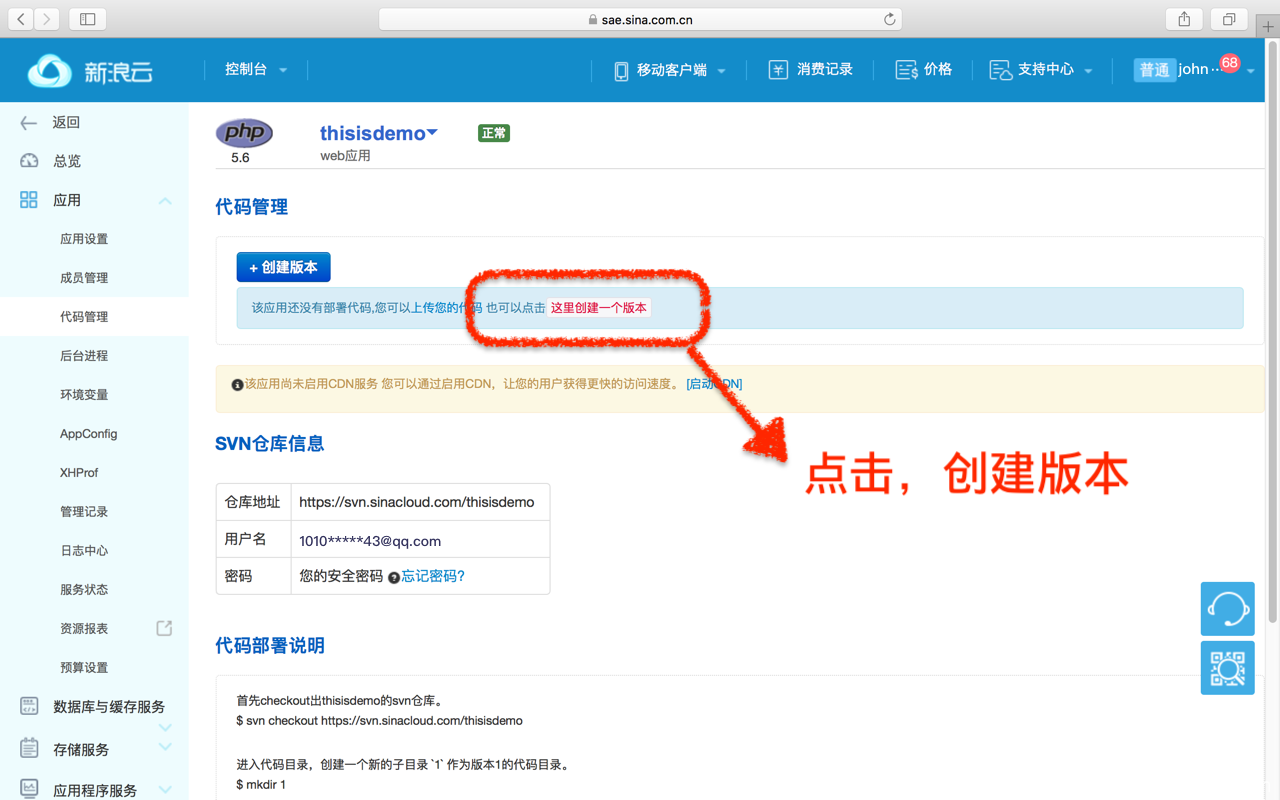
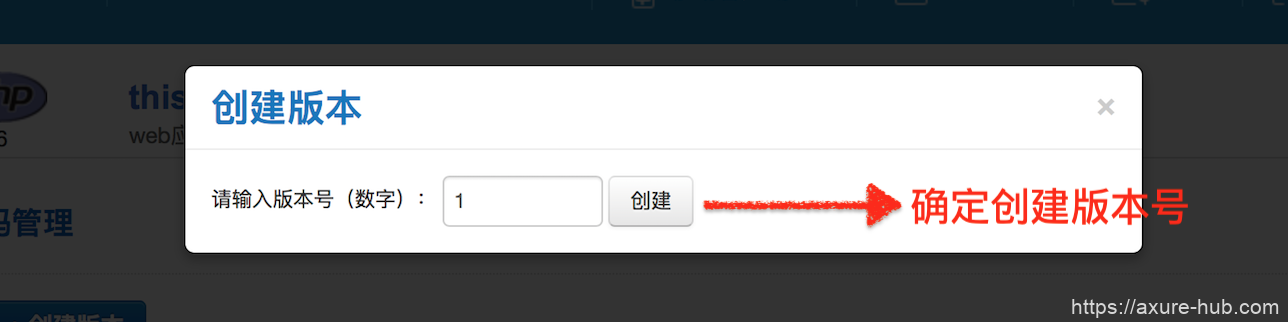
(5)创建版本号


(6)仓库信息

设置安全密码的话,前往个人中心中设置。

(7)使用SVN客户端,这里笔者使用的是第三方工具Cornerstone,你可以根据自己的喜好下载其他的工具。
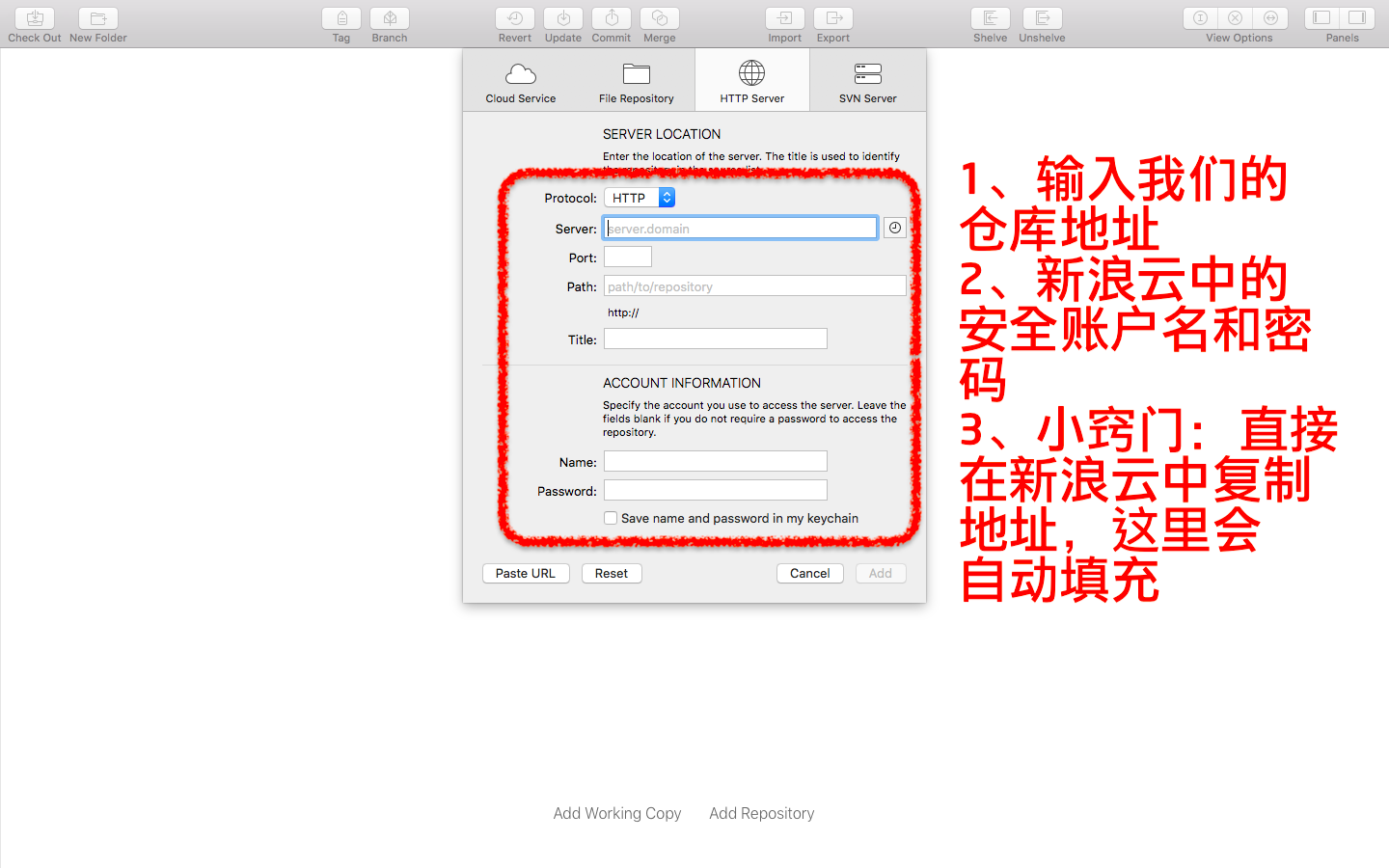
① 我们打开Cornerstone

② 新建本地仓库

就是这个仓库地址:


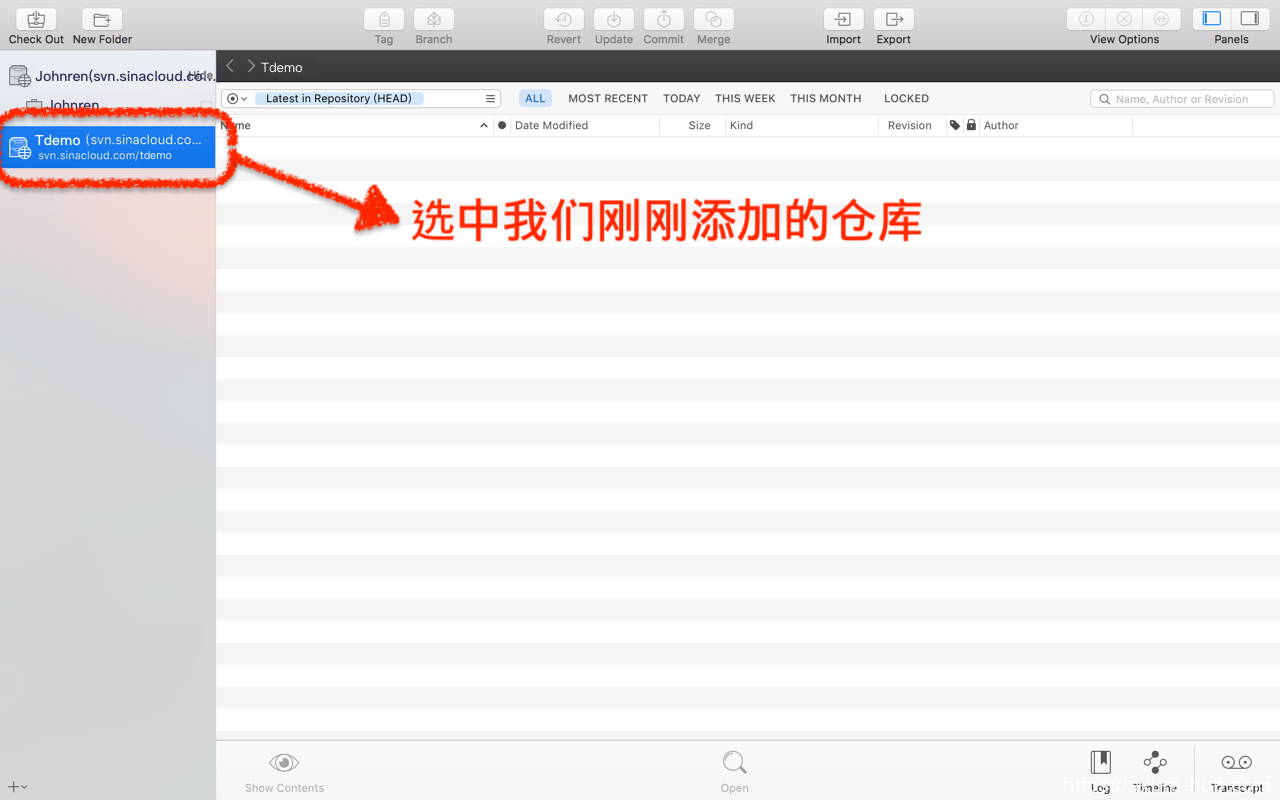
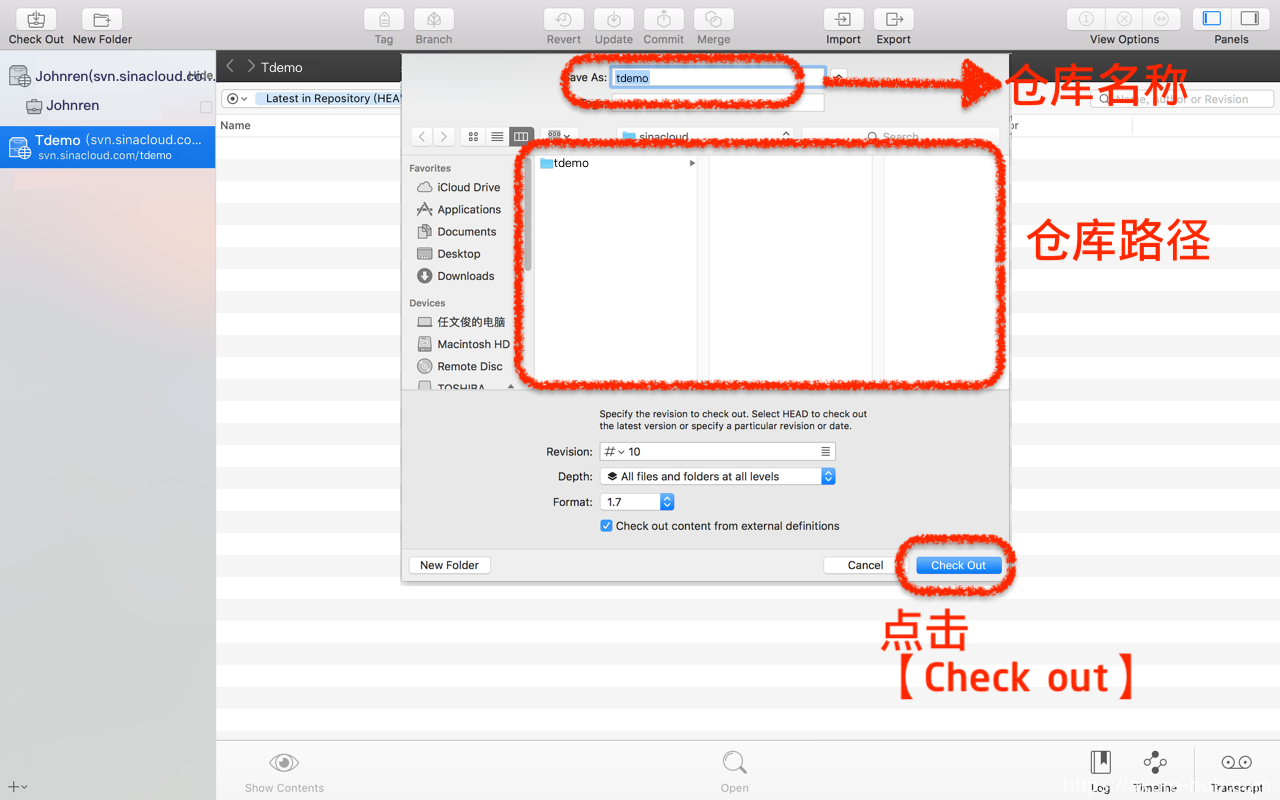
右键点击后,选择【Check OutWorking Copy…】

现在在我们的路径下方,就会看到一个文件 tdemo,点击后会看一个文件夹[1]


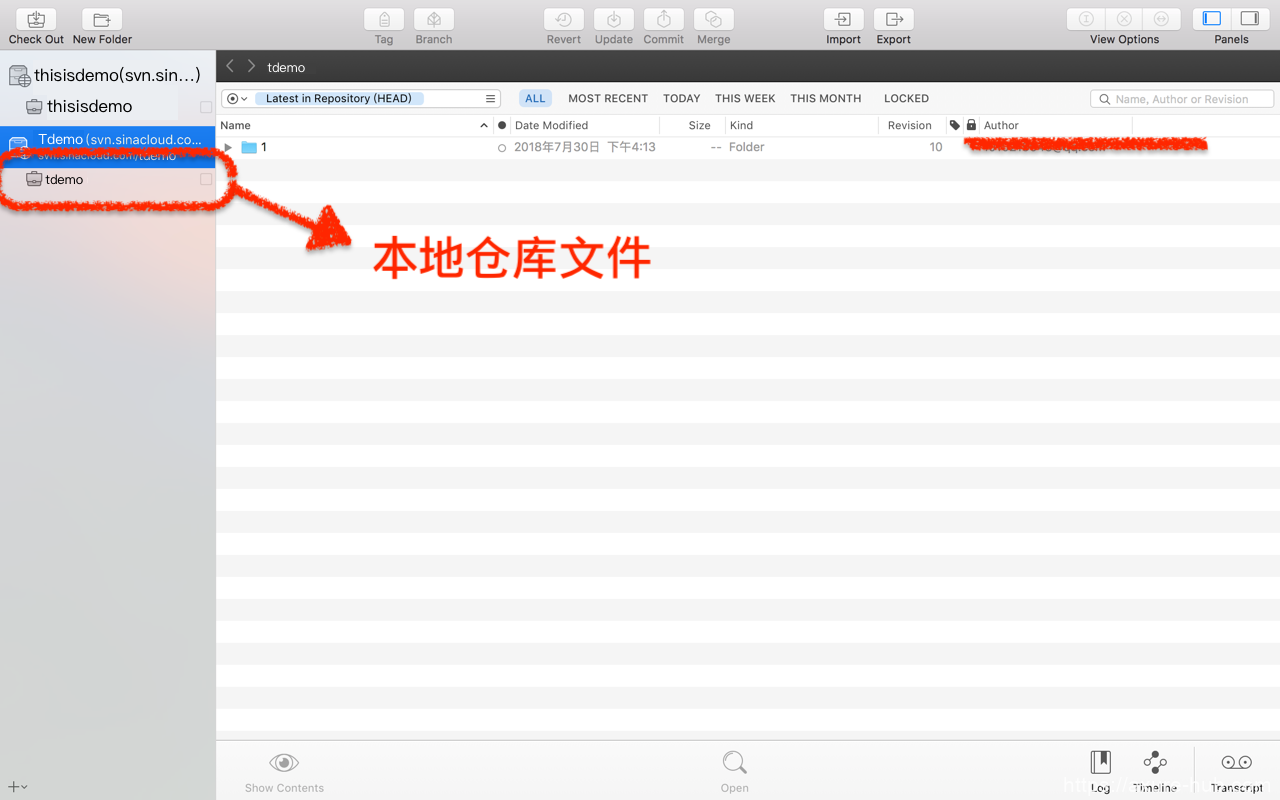
③ 现在回到Cornerstone ,我们的仓库下面多出了本地的仓库文件及地址。

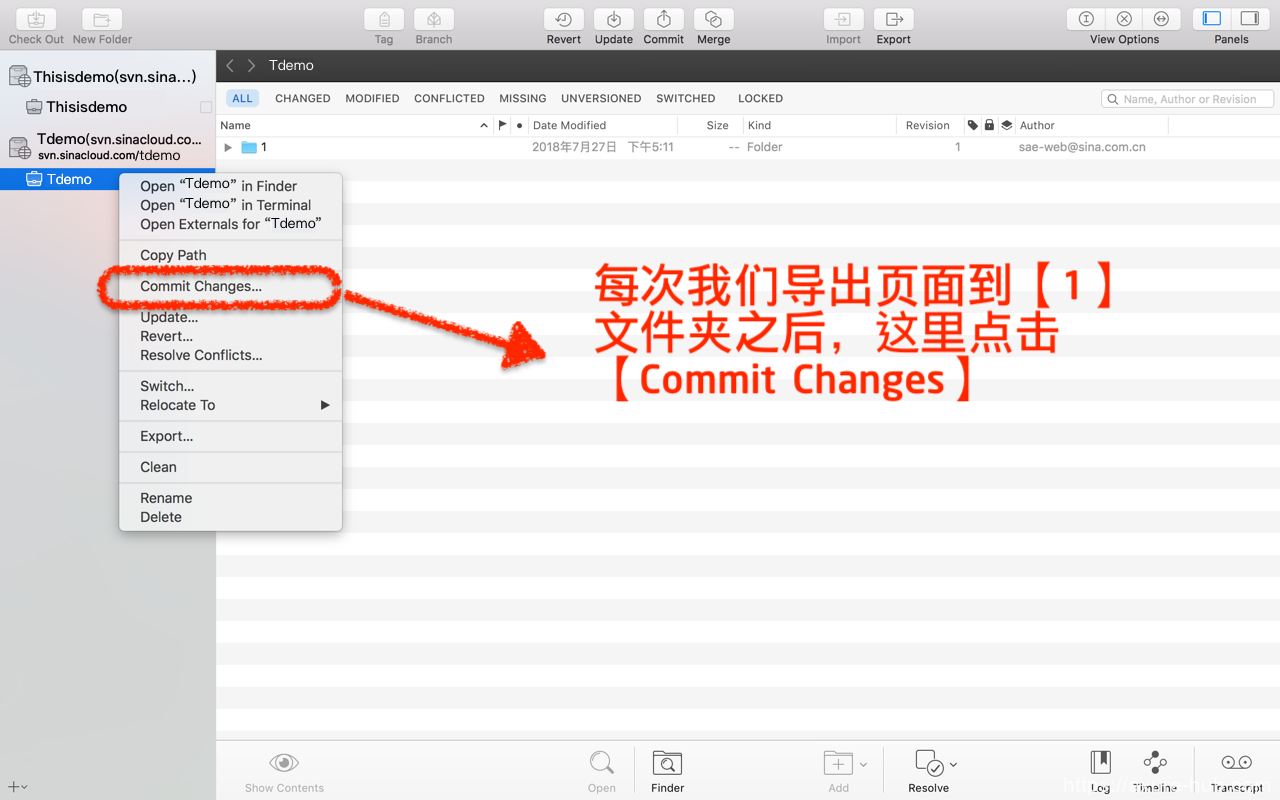
④ 更新我们的仓库中存放的Axure导出页面,以后我们每次在原型文档编辑后,就将页面导出到【1】的文件中,然后更新代码就可以了。

关于Axure的使用,这里笔者就省略了,如果有疑问请在下方留言。
