Axure作为产品经理必备神器之一,相信每个人都会基础的操作和简单甚至高阶的原型。但是这篇文章分析的内容,相信你可能从没有这样想过。
我们知道中继器在Axure中实现数据动态展现的作用不言而喻,Axure提供了中继器内部的数据交换接口,但是没有提供明显的从外部获取中继器内部数据的方法。
当你需要从外部获取中继器里的数据的时候就尴尬了,你将无法直接通过自带的函数获取到相应数据。所以接下来我们看看如何从外部去获取中继器里的数据。
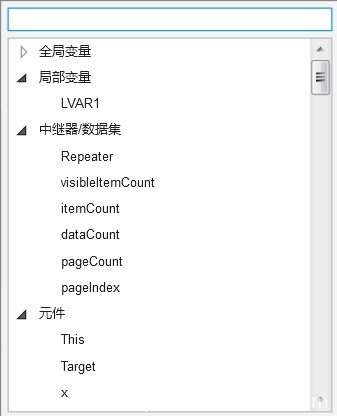
在软件里,当前外部调用只提供了如下几个函数:
[[repeater]]、[[visibleitemCount]]、[[itemCount]]、[[dataCount]]、[[pageCount]]、[[pageindex]]

[[repeater]]函数提供一个基础的中继器对象,[[visibleitemCount]]函数获取中继器里可见的项目数…可以看到这几个函数都不能直接实现数据调用的需求,但是[[Repeater]]
对象函数给了我们提示,如果我们联想获取文本值函数[[LVAR.text]]是不是可以创建一个获取中继器对象的函数[[Repeater.text]]。
当我们试图使用[[Repeater.text]]的时候奇迹出现了,获得了中继器里存储的所有数据,似乎这些数据以列的方式展现,原以为是矩形框太窄的原因导致数据以列排列,但是我尝试拉宽文本框后数据仍然以列排列。
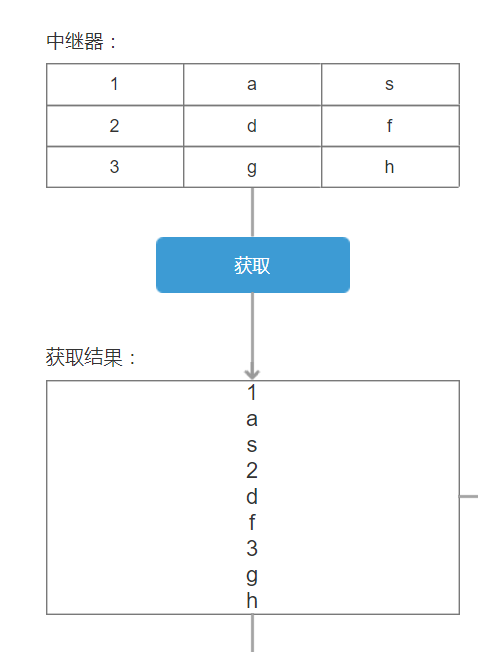
请看示例:
我创建一个有3行3列表单的中继器,以1as2df3gh填充,并以此假定一个预设字符串:1as2df3gh,在使用[[Repeater.text]]函数后获取的数据看似和字符串’1as2df3gh’相同,这里我们可以做一个简单的判断:
查看判断

通过简单的判断我们发现这两个值并不相同,通过观察发现中继器里的这串字符以列排列所以每行应该有一个换行符,于是我想是否可以去掉换行符得到预设字符串呢?通过函数[[LAVAR.replace(‘n’,”)]]把换行符替换为空,经过再次判断结果和预设值相同。
到现在,我们可以从外部获取到已经向中继器里添加的数据,只是目前只是获取到一个字符串形式,通过对字符串的进一步处理,就可以获取到我们想要的数据内容。
经过测试发现:
1.中继器以数组形式存储数据,并且中继器里某些元件对象都将占据一个数组位置,在示例中我们使用的是表格,所以数据以换行符“n”分割。
2.如果你的中继器里有比如复选框、文本标签、按钮类等要取得精确的数据还需要通过[[LAVAR.replace(‘元件对象’,”)]]去除相应的元件对象位。比如有复选框就用[[LAVAR.replace(‘复选框’,”)]],有按钮类就用[[LAVAR.replace(‘BUTTON’,”)]]即可去除这些元件对象获取原始数据。
实际应用场景:
有如下场景【此场景我们不考虑实际的业务含义以及意义,所以在演示原型的任务流程上可能有所差异】:
需求:现有两名学员,他俩要参加一场名为复训的训练,训练的时间、地点、训练的教员、检查员都未知,需要后台管理员在管理后台进行详细信息的分配操作,
任务流程分析:
首先在待训练学员页面,在表单中有张三,李四两名学员需要参加训练,初始状态这个表单只有学员名称、学员参加的训练名称,没有训练的详细信息,比如训练的日期、地点以及教员是谁,点击操作栏的按钮进入到训练场次的管理页面,建立好场次再把学员、教员、教员分别加入到训练场次中,点击保存完成给张三李四分配一场复训的训练。在分配好训练后我们回到待训练学员页面,这个时候两名学员的训练信息已经得到更新:
实现分析:
1.这是一个跨页面数据传递需求,在Axure中能实现跨页面数据交互的只有全局变量。
2.人员的添加表单可以增删改查,说明表单由动态生成,表单应该通过中继器实现。
3.保存的内容是查询的结果,查询只有单一属性(学员姓名),结果具有同一数据的多个属性(时间、地点、教员、检查员),所以无法直接传递查询的内容到另一页面。只有通过获取中继器的筛选结果再通过变量传递到另一页面。
用户流程:
1.在训练管理页面点击张三行的操作按钮,页面跳转到场次管理页面。
2.在场次管理依次点击“场次导入”-“确定”,当场次列表展现的时候我们再点击操作列的“生成场次”按钮。
3.弹窗中选择科目“复训”-“确定”,此时场次已经自动生成。
4.点击操作列的“添加学员”弹窗中输入框输入搜索到学员再点击添加,然后点击“添加教员按钮”…搜索到教员点击添加,最后点击“添加检查员”完成检查员添加,列表中自动展现刚添加的学员以及教员,点击保存按钮确认提交。
5.点击左侧导航菜单“训练管理”,此时表单数据根据刚才在场次管理页面的数据录入更新。
最终实现:
整个流程并不复杂,现在我们来看如何实现了刚才的整个人员添加以及参数的跨页传递。
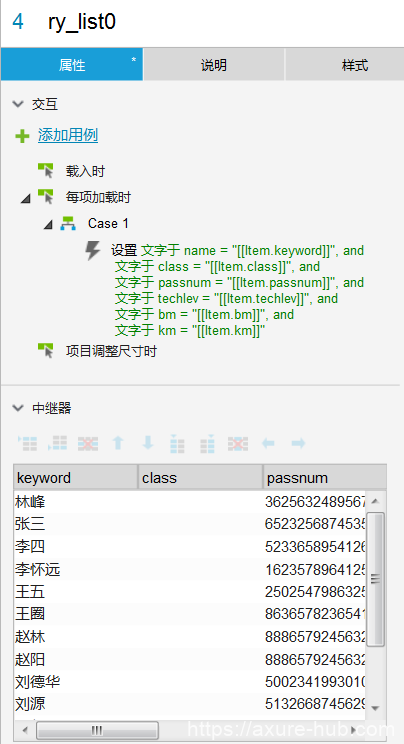
1.主要中继器都放置在人员添加模态弹框中,请看示例:

2.这里我们使用了两个中继器,一个存放原始的人员列表ry_list0,除了名称和数字列外其他数据列都默认隐藏:

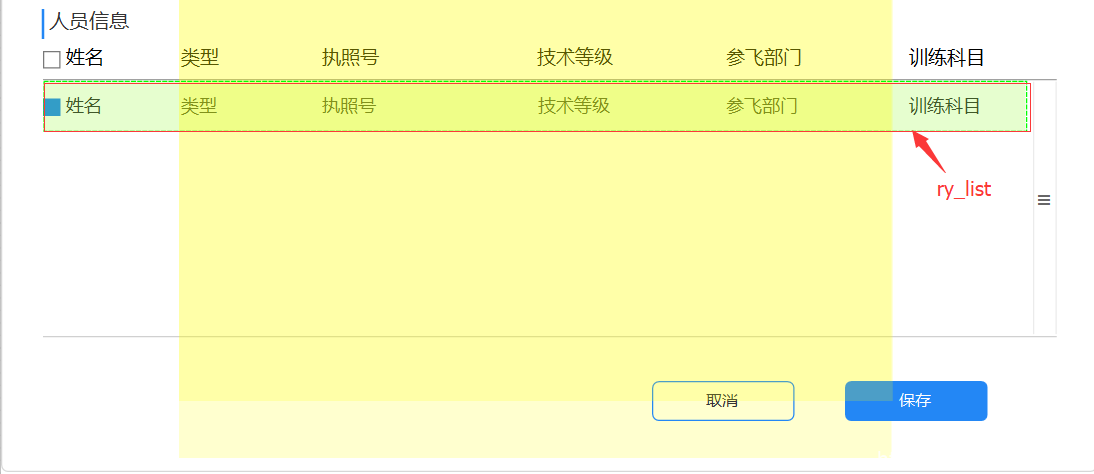
一个作为接收用户模糊查询选择的人员列表ry_list:

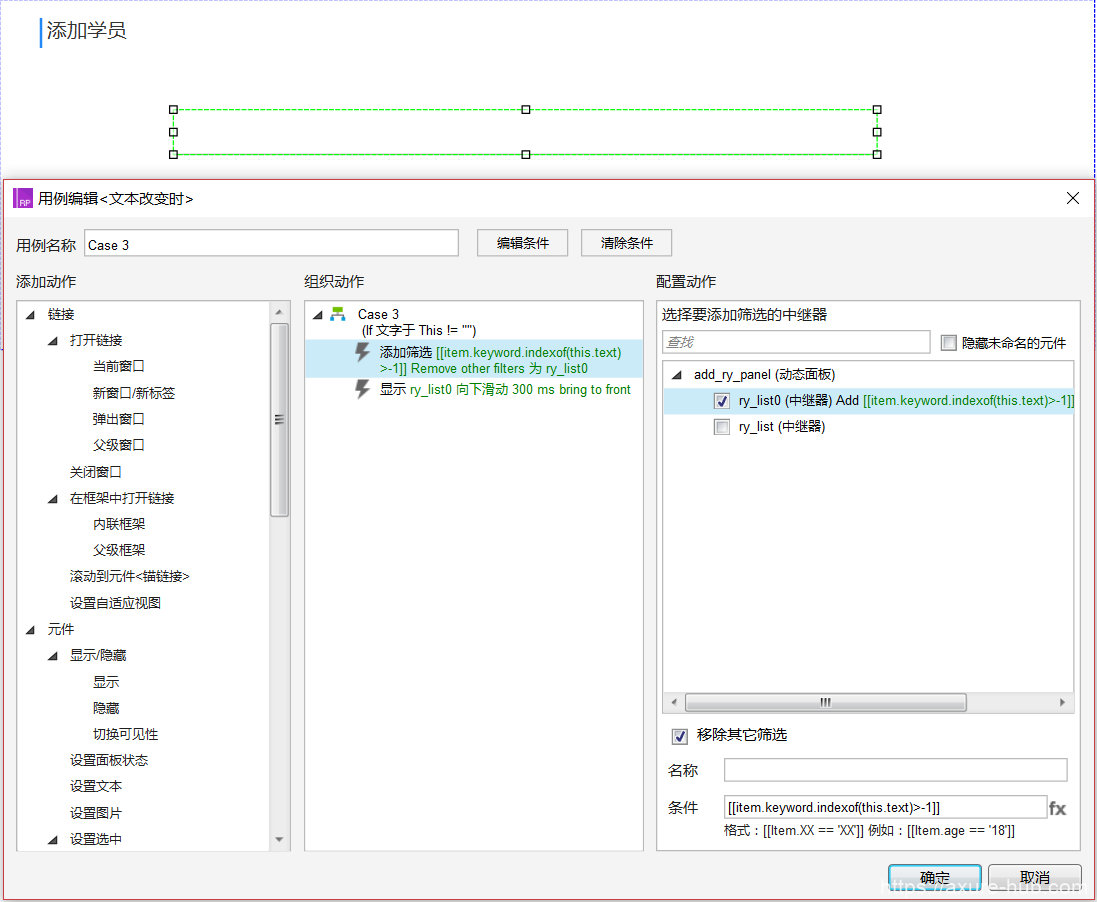
3.文本框模糊查询即在中继器ry_list0中筛选出有当前输入内容的中继器行:

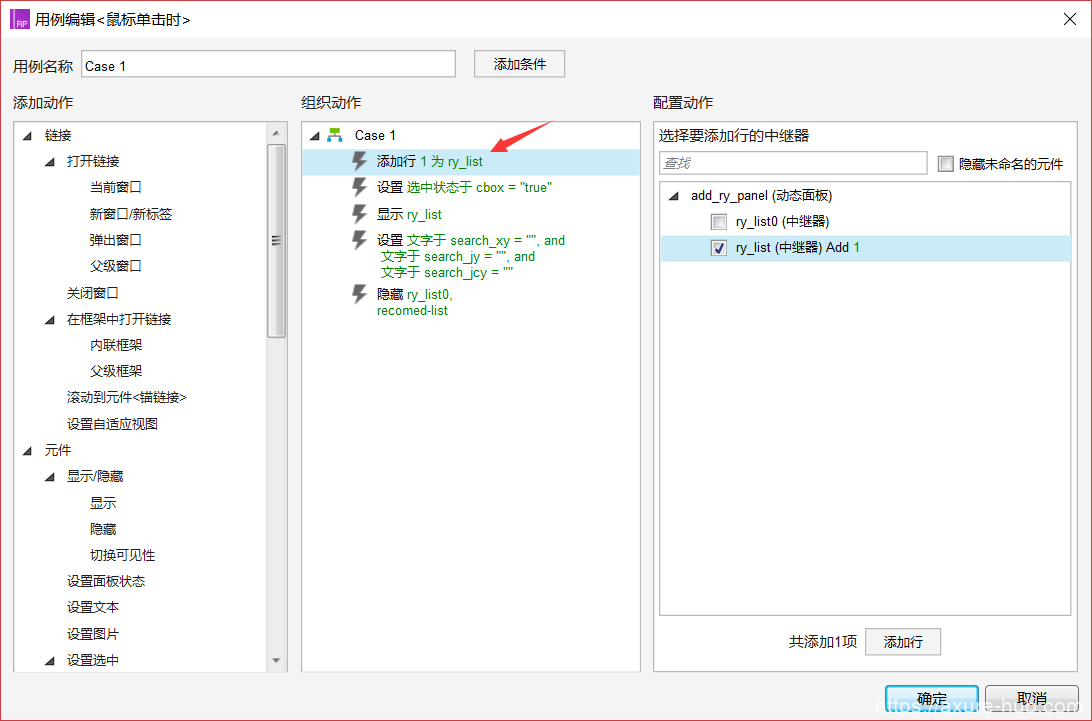
4.设置ry_list0行的鼠标单击事件,在单击时候向中继器ry_list添加一行就把当前行的值传递到了ry_list:

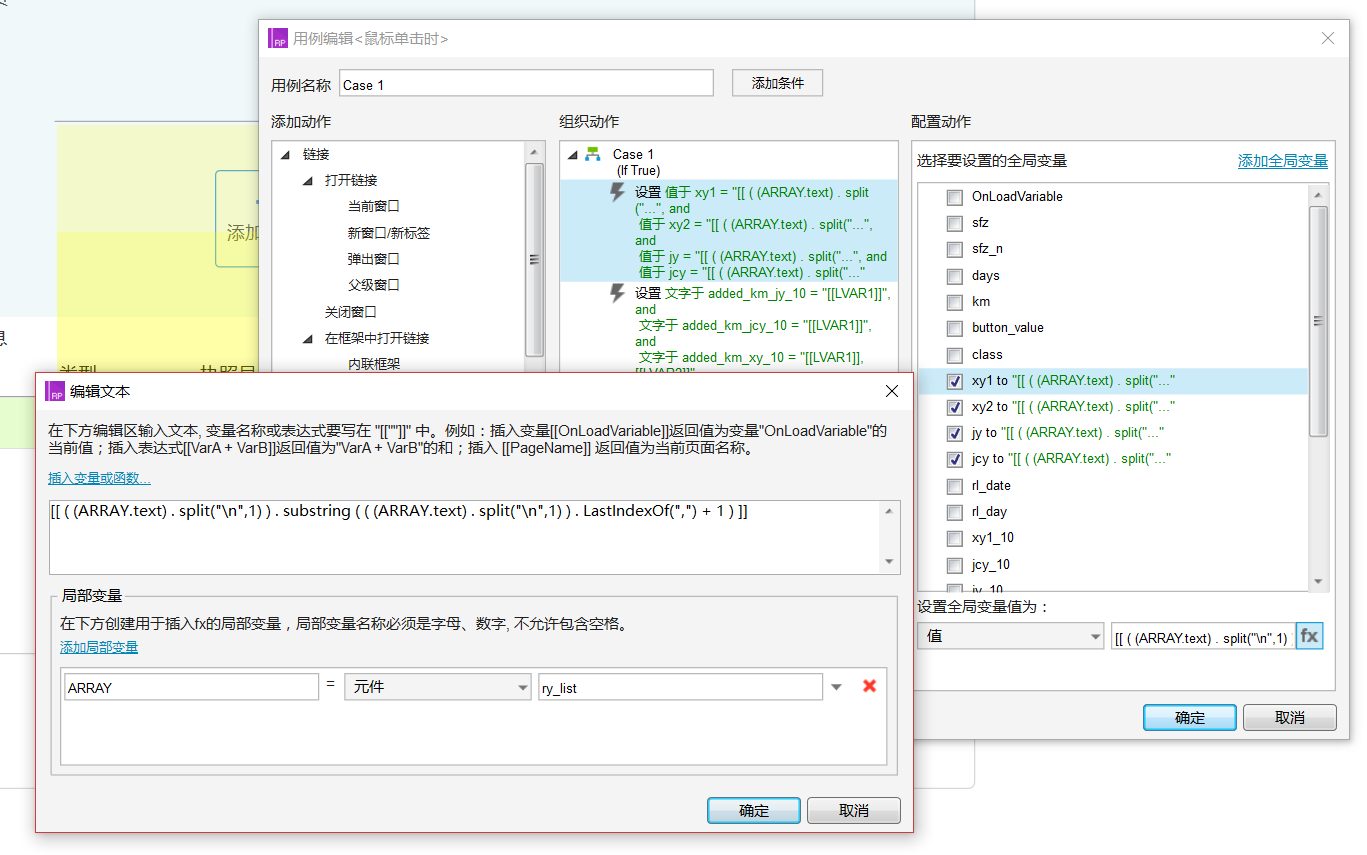
5.在保存按钮单击事件我们把ry_list的值传递给全局变量:xy1,xy2,jy,jcy分别代表学员1,学员2,教员,检查员,这里就使用到了我们一开始就探讨的[[repeature.text]]函数的复合形式:

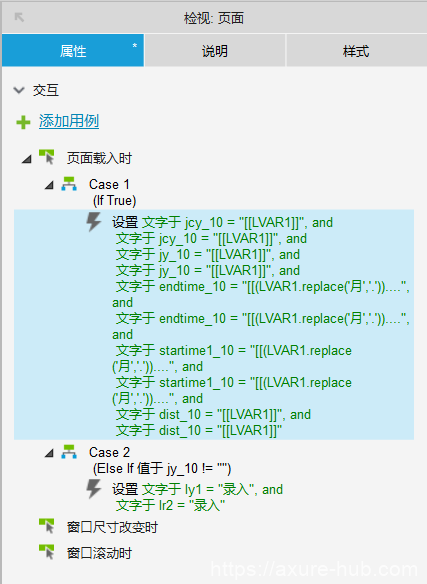
6.最后,在模拟机管理页面载入时接收全局变量的值到指定的表单位置即可:

以下提供本原型在线演示地址:
原型预览
原型下载:
中继器进阶
