偶然看到一篇关于随机数的文章,于是花了两小时的时间做了这个小游戏:石头剪刀布,回忆童年有木有?游戏的实现逻辑和操作一样简单。等不及了,先围观下效果吧:点击前往
实现:
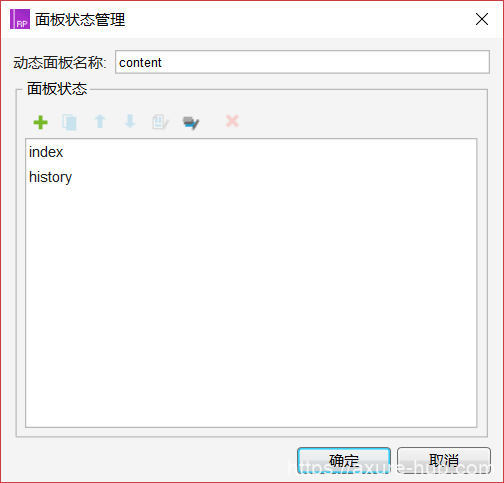
整个游戏主页由一个动态面板构成,一个状态存放主页内容页,一个状态下存放历史记录页。

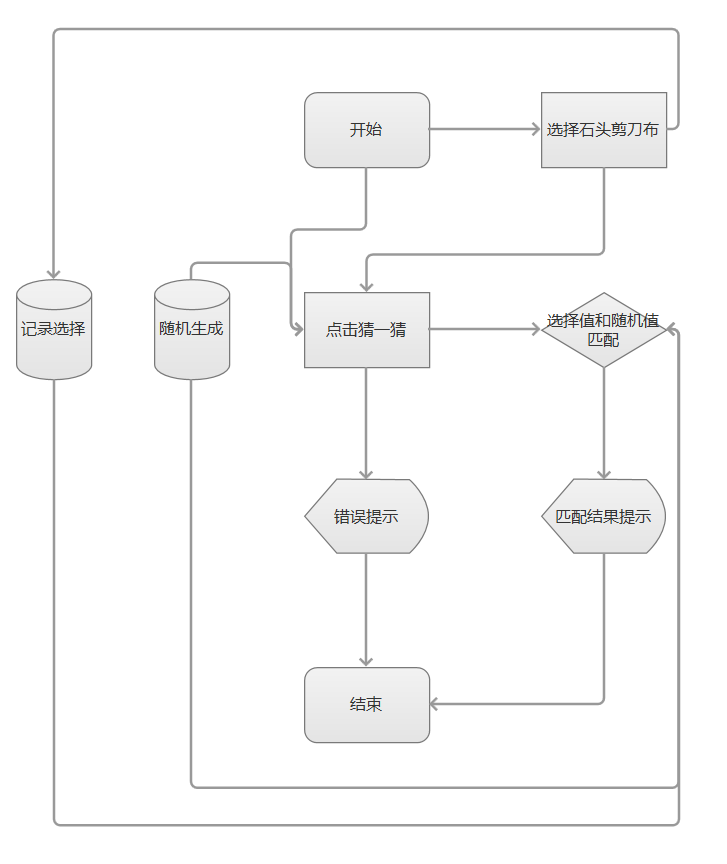
整体流程:
整体流程十分简单,用户选择一个作为自己猜测的结果,然后后台随机生成一个结果再做一次匹配,匹配结果给出不同提示。

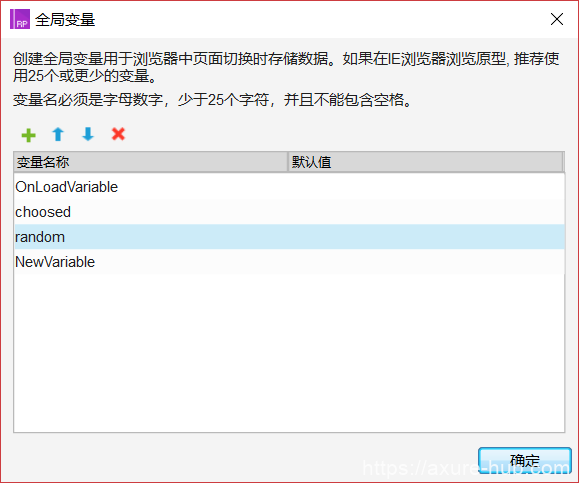
全局变量:

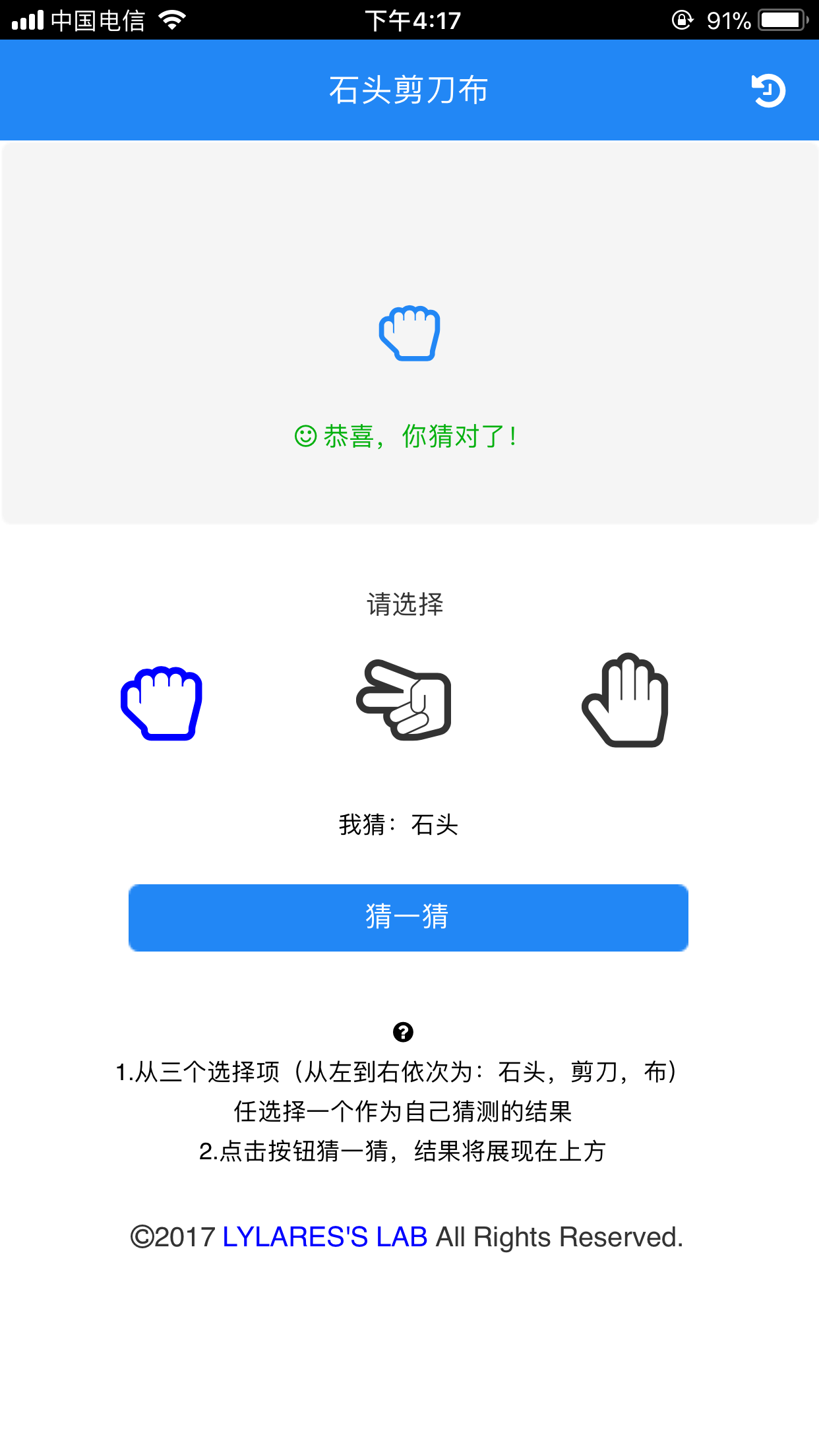
首页:
首页右上角为历史按钮,点击进入历史页面。
图片区域为一个动态面板,包含了初始状态的图片,随机动效展示,以及点击石头、剪刀、布图标后的不同图片,其中点击剪刀和布出现的图片为本站的一个必应每日图片接口图,这两张图每天都会改变,无法直接在Axure里添加,通过修改html代码来实现。

1. 石头、剪刀、布 图标
设置图标选中下的交互效果。
石头图标:

剪刀图标:

布图标:

点击图标改变图片区域面板状态,选中当前图标,记录当前值(设置文本框值为:图标【本站使用fontawesome字体,所以值可以直接记录为三个图标】;全局变量choosed=1,选中剪刀布分别设置为2,3),显示选中的结果(文本标签cd为显示结果)。
此动作是停止随机动效,如果不设置就会在完成一次猜测后随机动效继续执行,消耗设备资源导致发热发烫…
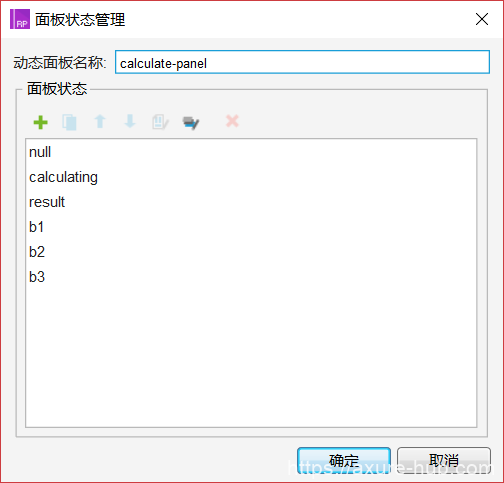
2. 图片动态面板区
共6个状态:
- null:初始图片
- calculating:随机动效
- result:随机后匹配选择的结果展示
- b1:点击石头显示的图片
- b2:点击剪刀显示的图片
- b3:点击布显示的图片

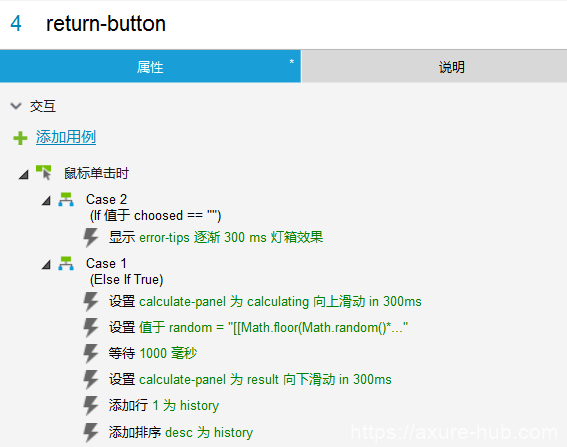
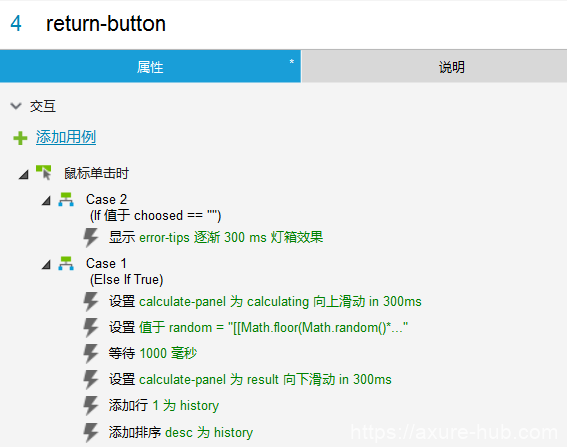
动态面板状态改变的交互说明:
return-result位于结果展示状态下接收随机的结果,sys-radom文本框值接收随机数字对应的图标,为添加到历史页面的中继器里做准备,比如随机值为1则sys-radom的值为石头图标(图标参考fontawesome)
判断随机值和选择值是否相等,如果相等显示相等信息反之显示不相等信息。
当动态面板状态为calculating时,开始随机动效。

3. 猜一猜按钮
没有点击任何图标下点击当前按钮弹出错误提示框

点击任何一个结果图标后点击当前按钮触发图片轮播图向上滑动到随机动效图状态,设置并生成一个随机值:
random=[[Math.floor(Math.random()*3+1)]]
等待一秒后切换图片区动态面板为结果状态

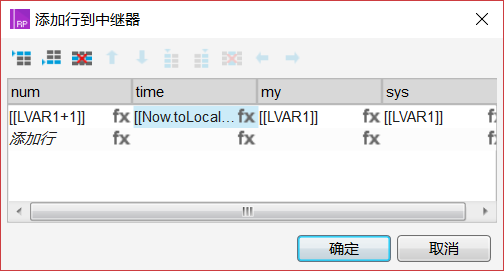
给历史记录页面中继器添加一行,记录本次猜的结果与随机值
中继器添加筛选使得数据新的数据展示在最上方


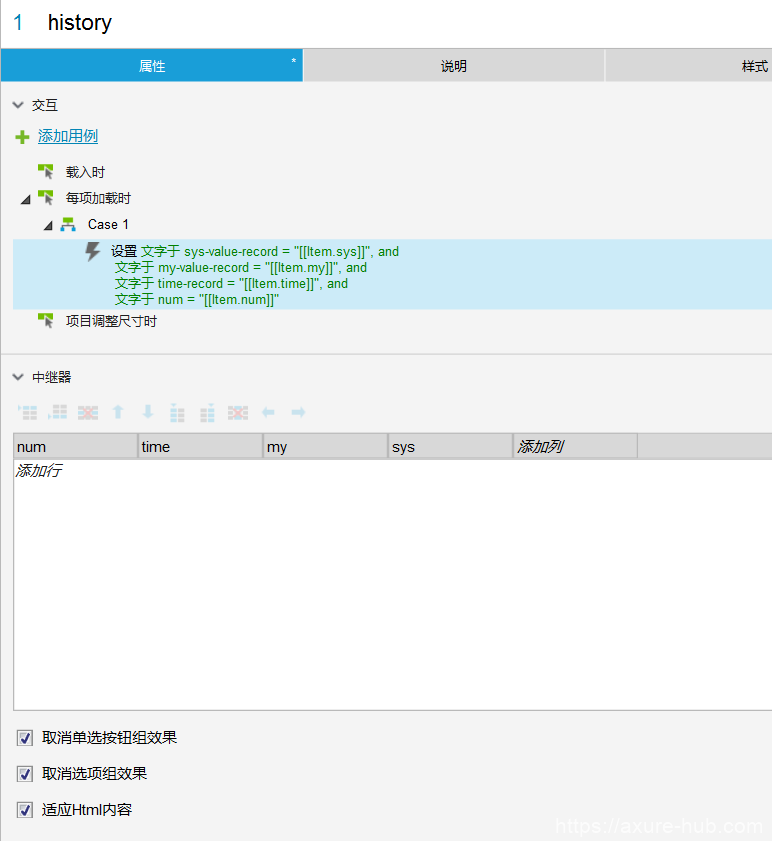
历史页面中继器设置:

历史记录页面:
点击清空显示确认弹窗
确定按钮交互:标记中继器全部内容,删除已标记的内容,隐藏弹窗

点击下载源rp文件
