页面模板是画APP原型的必备元素,使用它的PM不少,但是真正了解的不多,用它提升效率的更少。
所谓的页面模板,是指APP原型中每个页面的相同部分,某种程度上可以理解为开发APP时候前端技术使用的viewcontroller模块。
希望大家读完这篇文章,能够清楚页面模板的由来,以及如何高效使用。
常见的页面模板
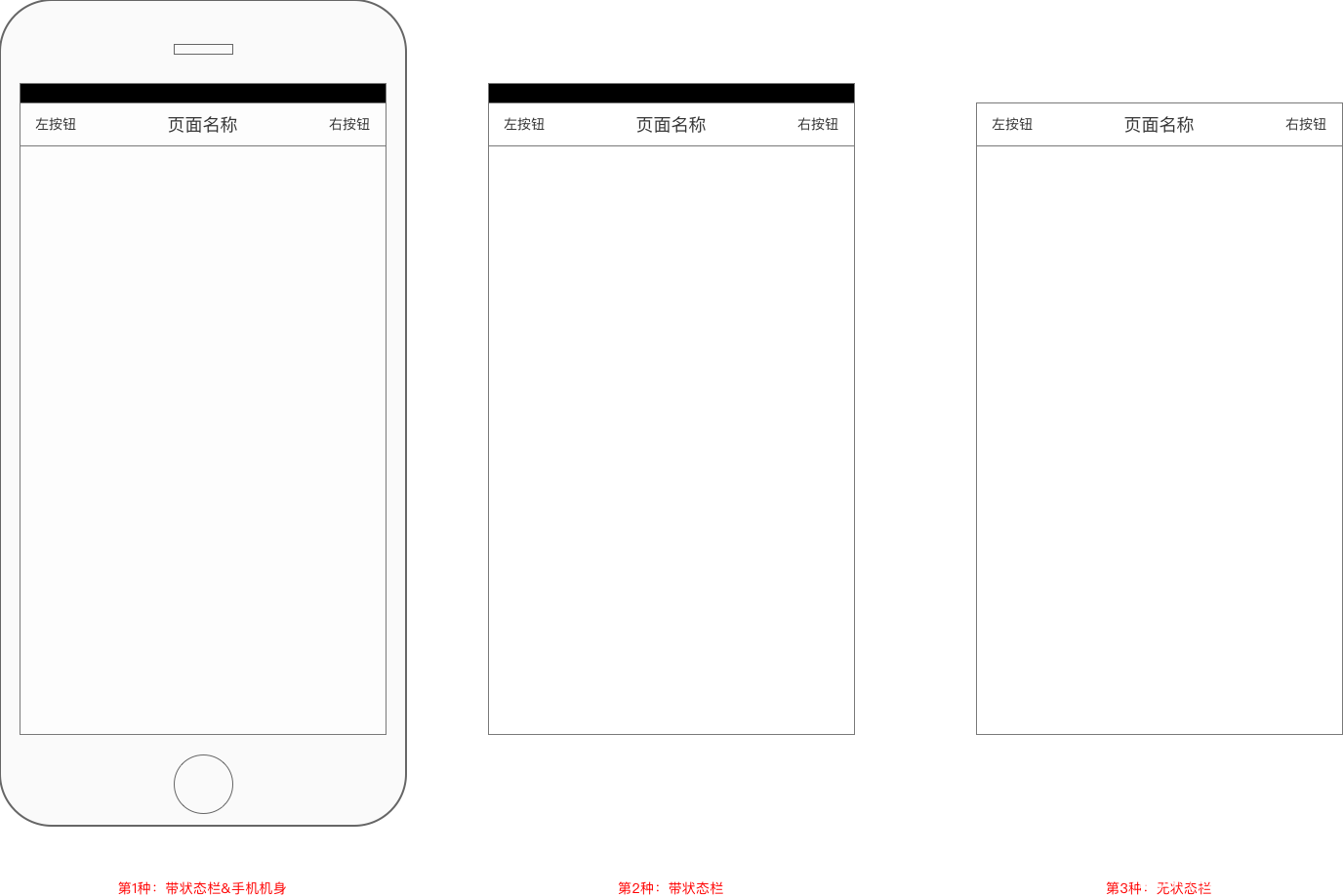
我们在用Axure画APP页面的时候,往往会套一个网上下载回来的页面模板,常见的有以下三种样式。还有其他少见的模板我就不赘述了。

另外上图是自制的低保真版本,网上有提供高保真版本。建议使用前者,不要混淆PM和UI的工作。
页面模板的作用
画APP原型的过程中,每画一个APP页面就需要用到一次页面模板。
而不是每画一个APP页面,就重新从状态栏,上导航,内容区,下导航/工具栏一个一个画一遍。这样极大的浪费时间。
所以我提炼出页面模板这个概念,并方便的运用到每个APP页面,以此来减少画原型时间。
页面模板的由来
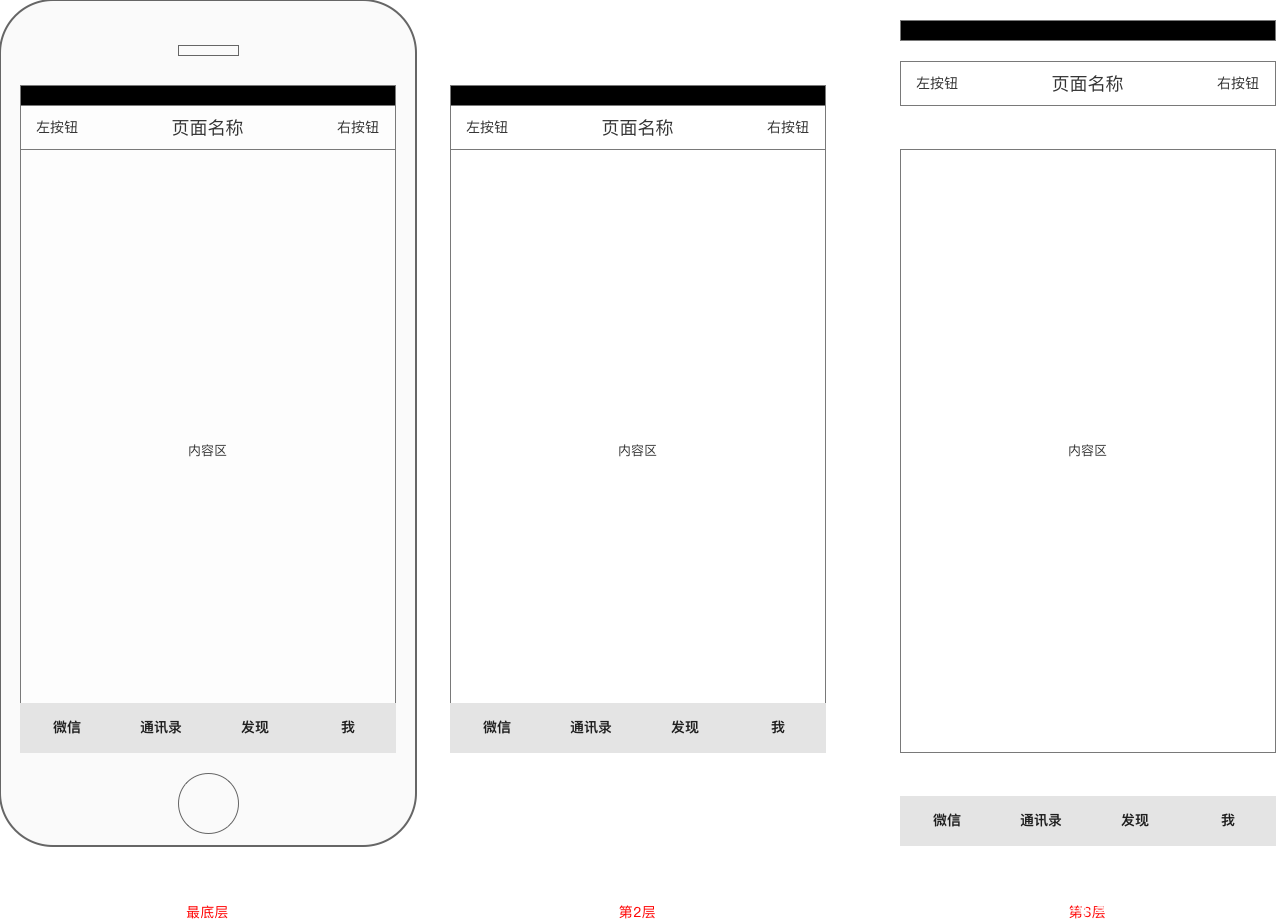
如果我们去拆分页面的内容结构,其实是这样的三个层次。只是往往我们看到的是第一层,不会深入去了解它的内核。

如果具备立体思维来拆分,我们可以得出大部分时候页面包含上导航,内容区。小部分时候包含工具栏/下导航。
选择哪种页面模板
根据上面的三种常见页面模板,以及页面的内容结构。聪明的PM应该就会自己制作适合自己APP的页面模板。
我个人最推荐的是第3种页面模板,其次是第2种。第1种非常不推荐。
不过画法是相似的,如果你会画第3种页面模板,那么第2种,第1种画起来也很快。
第3种页面模板
由上导航(含左右按钮),内容区组成。
大部分App里面大部分页面都包含这些元素。
如果想在iOS手机上演示app原型,那么不能有状态栏。
具体的查看方法详见我的文章 《如何在手机上完美体验Axure生成的APP原型》。
第2种页面模板
在第3种页面模板的基础上多了顶部的状态栏。
状态栏在每个app页面中都是一样的,可以不画。
如果想在电脑浏览器中模拟查看原型在手机上的效果,需要保留状态栏。
具体的查看方法详见我的文章《 Axure如何生成适配手机屏幕的APP原型》。
第1种页面模板
在第2种模板的基础上多了手机边框。
手机边框除了忽悠外行人装逼,没有实际用途。
其次有手机边框那肯定不能演示app原型,不管是手机上还是电脑上。
页面模板该怎么画
以画第2种页面模板作为案例,讲解具体步骤。
确定页面模板的位置
如果你的APP原型只需要在浏览器中查看,那么仅需固定页面模板在每个页面中的位置,比如(10,10)。
如果你的APP原型想在手机上并体现交互,那么请固定页面模板的位置为(0,0)并且不能有手机边框。
如果你的APP原型想在浏览器中预览APP原型交互,那么请固定页面模板的位置为(0,0)并且不能有手机边框。

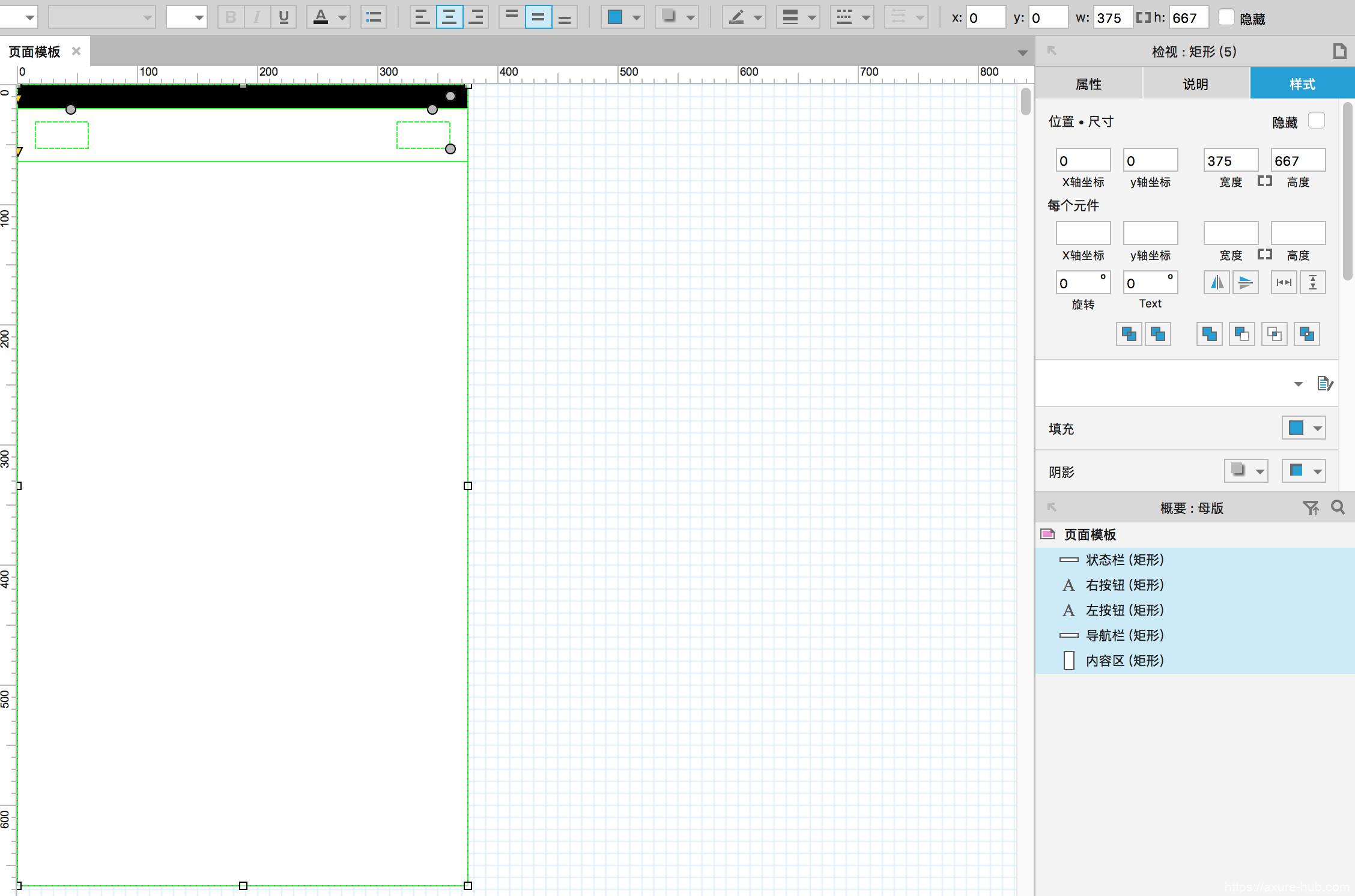
定义页面模板的尺寸
页面模板的尺寸来源于APP原型尺寸,而APP原型的尺寸要么选择375×667,要么选择你手机屏幕的逻辑分辨率,注意有别于手机屏幕本身的物理分辨率。详见我的文章《为什么375×667是移动端原型的最佳分辨率》。
这样状态栏、上导航、内容区的宽度就确定了,只需确认高度。
按照iOS人机交互规范来说,状态栏的高度为40px,上导航的高度为88px,那么内容区的高度则为1334-40-88=1206。另外上导航左右按钮的高度是22px,宽度至少是22px。
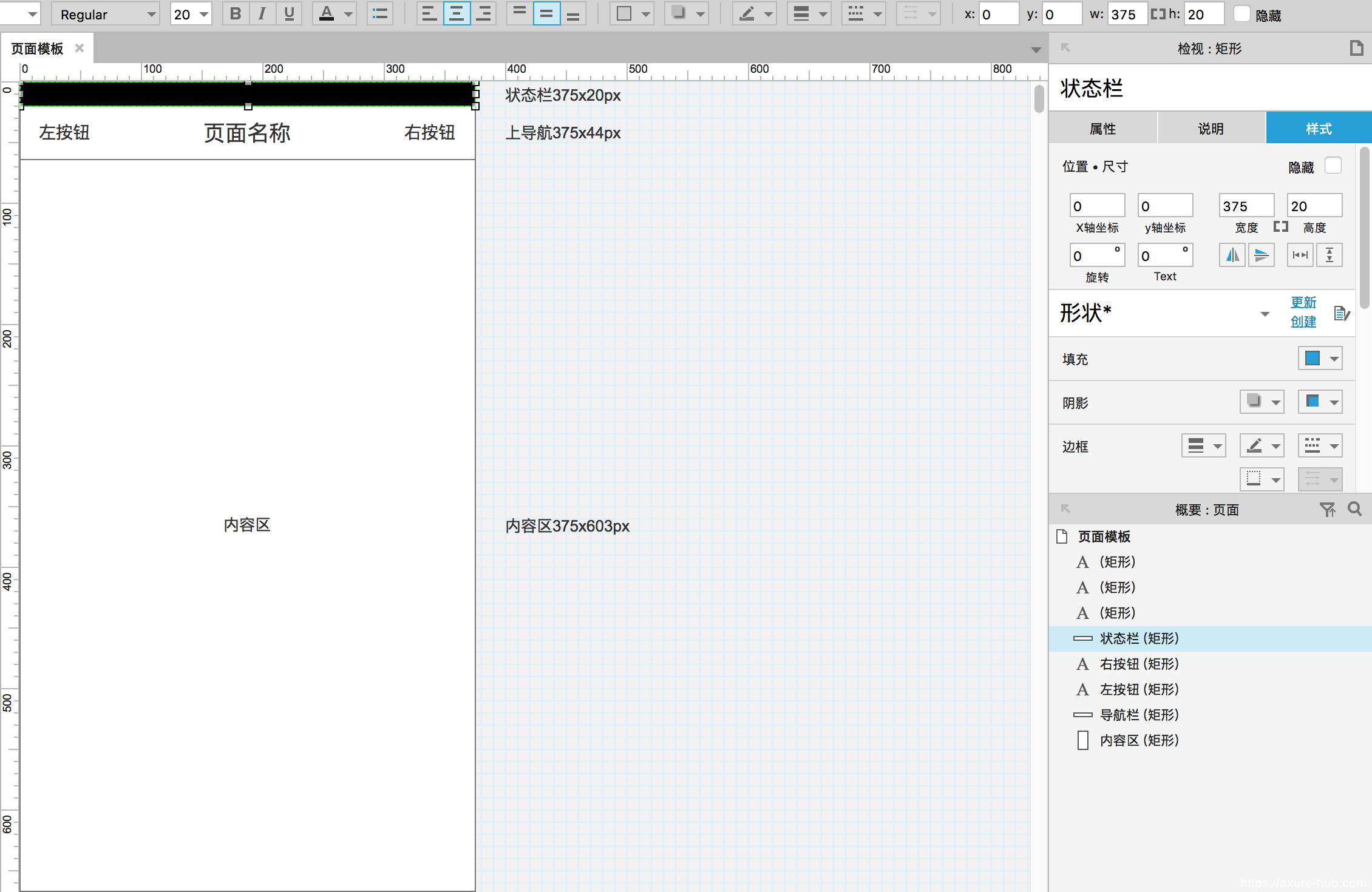
对应的原型尺寸分别是,状态栏375x20px,上导航375x44px,内容区375x603px。

确定页面模板的字体颜色
状态栏用矩形画,无边框,填充黑色。
上导航用矩形画,灰色边框,不填充颜色,文字18px。
内容区用矩形画,灰色边框,不填充颜色。
上导航按钮用文本画,不加边框,不填充颜色,文字14px。
然后字体建议选择默认的,以保证整个app原型的视觉统一。
页面模板该怎么使用
页面模板是为了方便我们在画APP原型的时候,快速去复制到每一个新页面。所以我们应该用Axure中的母版功能来使用页面模板。
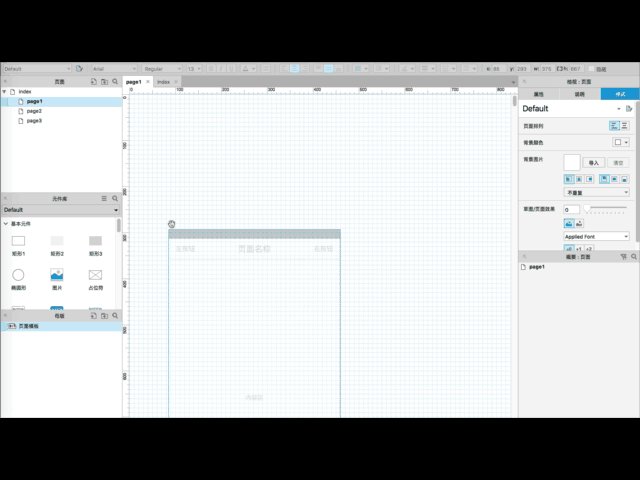
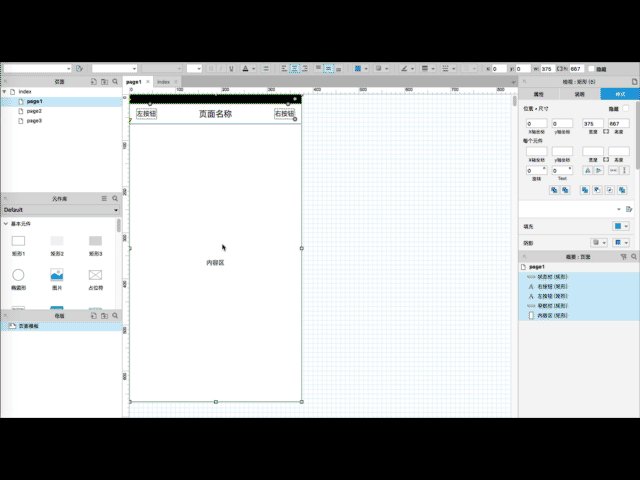
新建母版
命名为页面模板,然后把刚刚的内容画到里面。

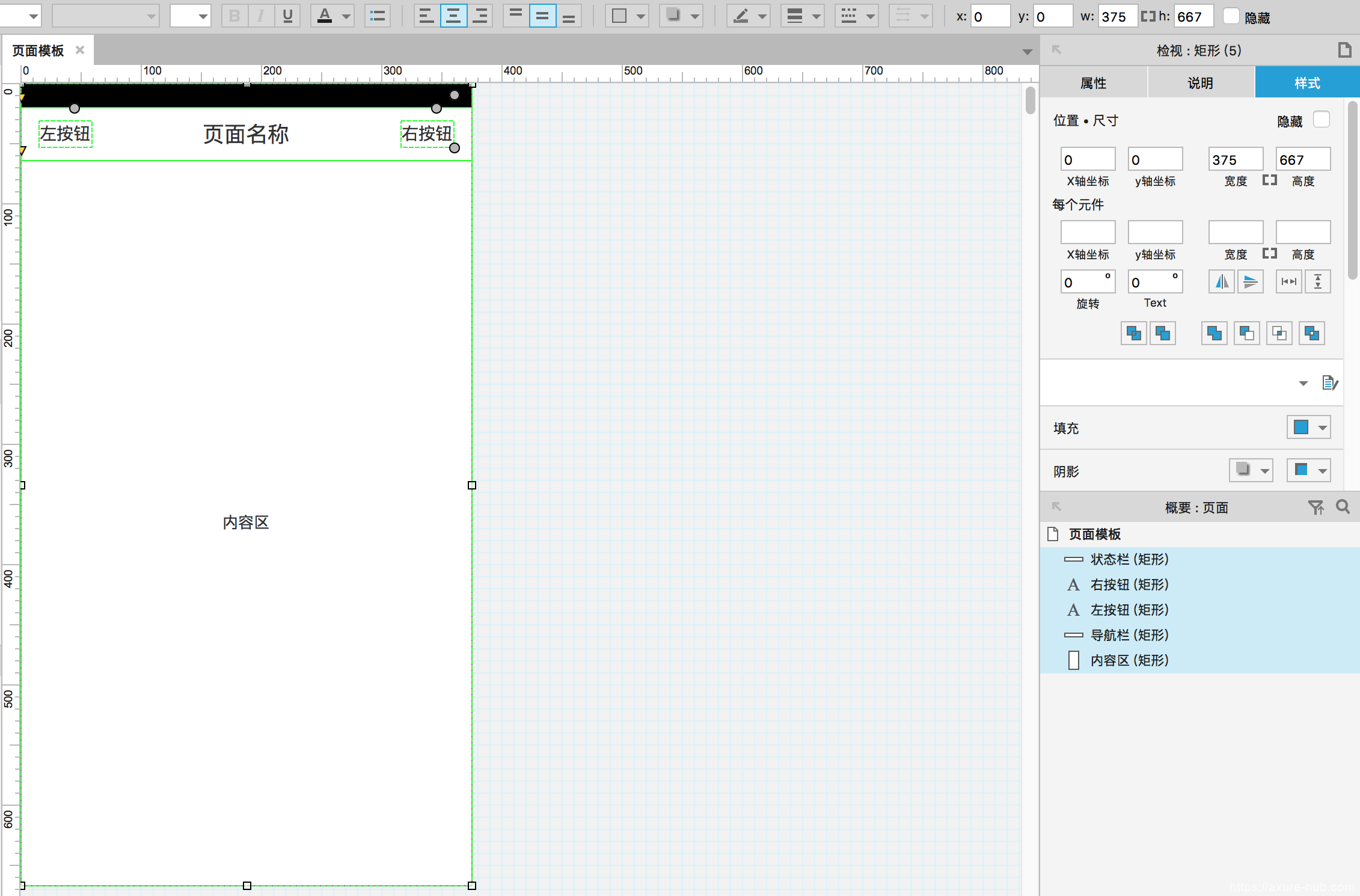
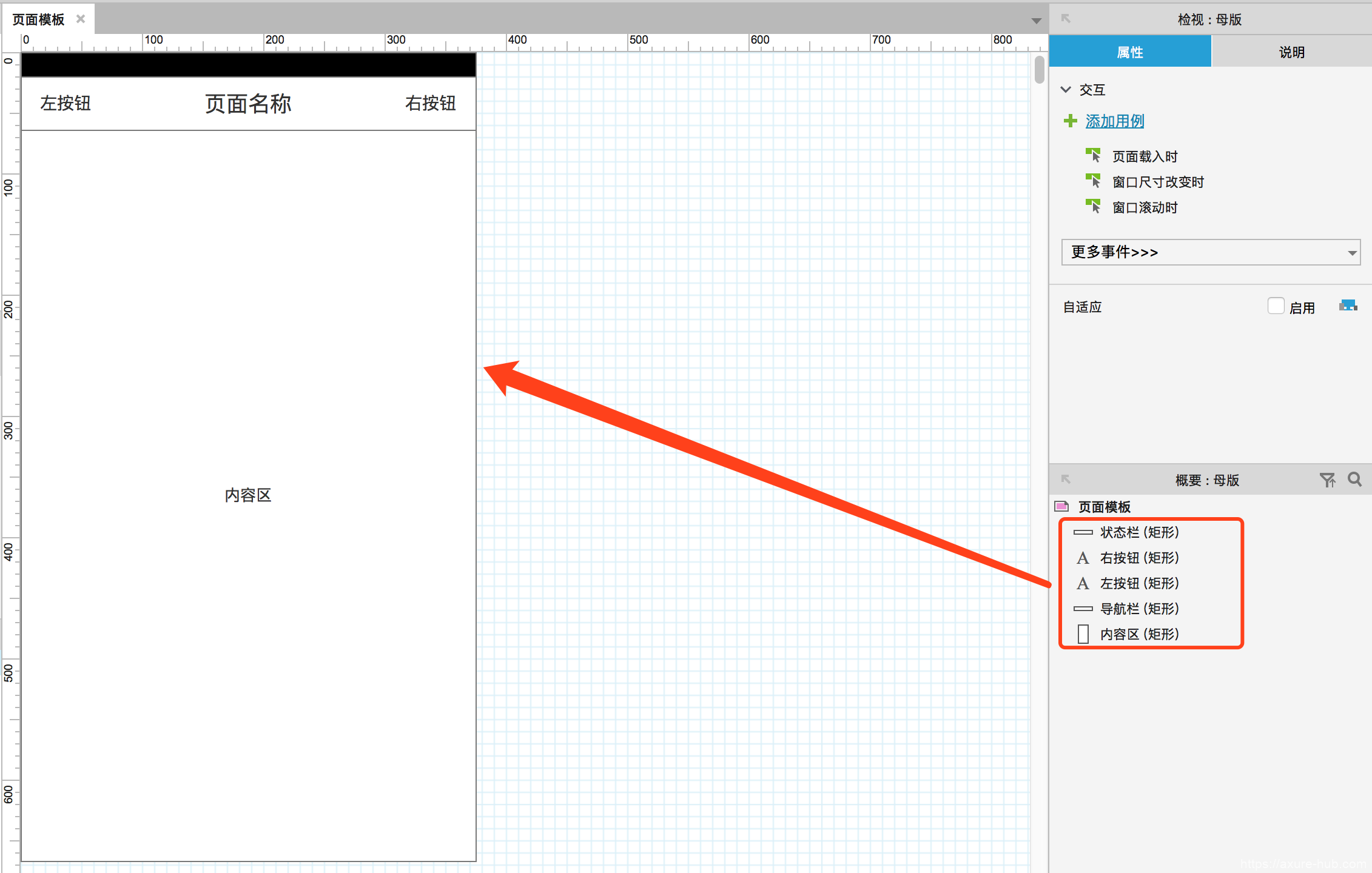
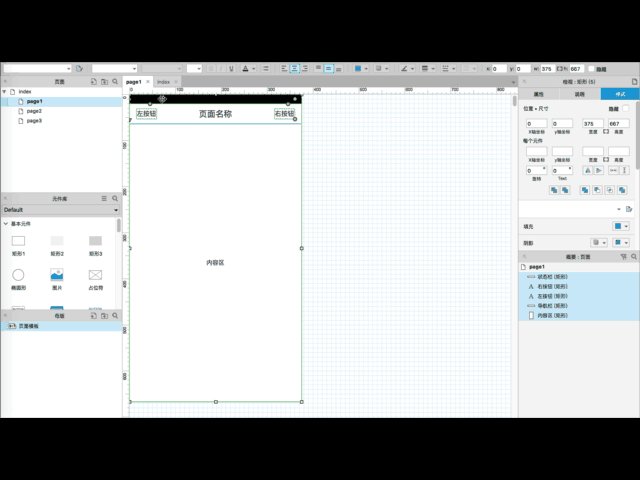
命名每个元件
对每个元件进行命名,结果如下。

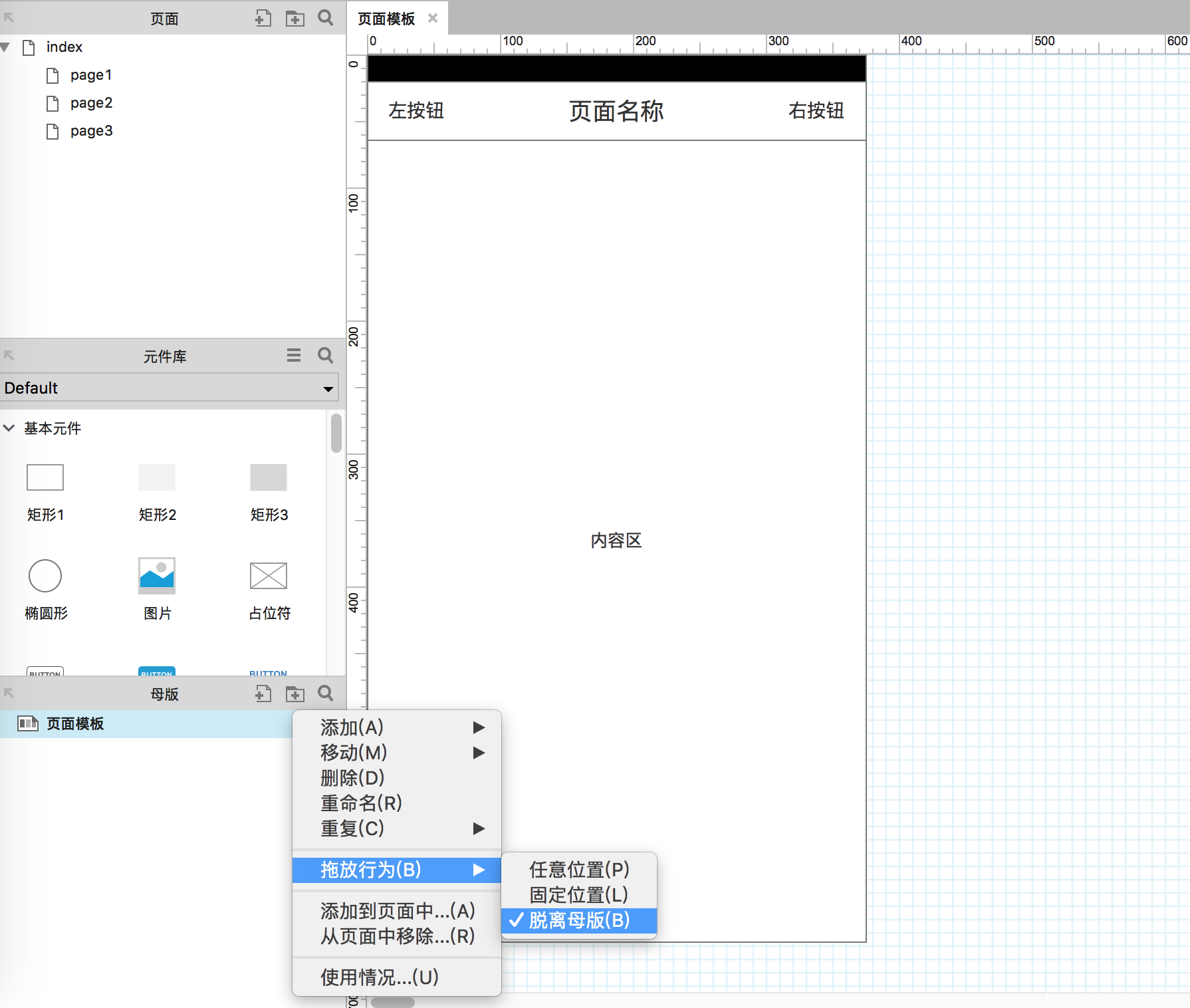
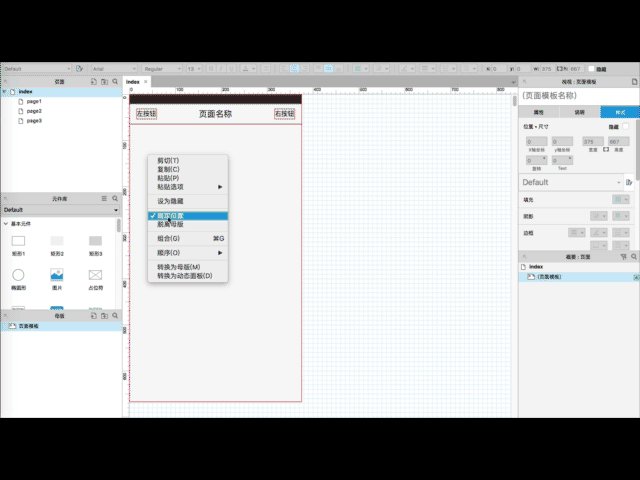
设置拖放模式
请右键该母版,然后设置拖放模式为“脱离母版”。然后我们每新建一个页面,拖一个母版进来。
或者我们设置拖放模式为“固定位置”,然后每新建一个页面拖一个母版进来,然后右键脱离模板即可。

优化细节
做到以上这几步,页面模板就可以给你的画原型工作减轻很多工作量了。
但是我们还可以再优化一下,把上图中的所有文字“页面名称”“左按钮”“有按钮”“内容区”都删除,变成下图。

当不需要填写文字的时候,就不显示左按钮右按钮,兼顾了部分页面不一定都有左右按钮的场景。当我们需要填写文字内容的时候,双击对应的区域即可编辑。互不耽误。
总结
页面模板并不是特别复杂,但是很少有人刻意讲解过它的来龙去脉以及如何高效的使用它,希望我的这篇文章可以让你们对页面模板有个很深的了解以及提升了你们画原型中不必要的时间浪费。
相关阅读
如何在手机上完美体验Axure生成的APP原型
Axure如何生成适配手机屏幕的APP原型
为什么375×667是移动端原型的最佳分辨率
APP下导航如何通过Axure画出来
#专栏作家#
浪子,业务型PM,浪子PRD系列51prd.com,公众号langzisay,个人微信nuanai88。
