跟技术撕逼一个效果,花费大量时间也无法交流出来,干脆动手做一个算了,有图说明一切,同时分享给各位产品经理,先看看效果。大神勿喷

效果很简单
软件版本
axure 8.0.0.3308
制作思路
监测所选中并移动的动态面板,获取它的位置并记录它,当停止移动后做判断,每个动态面板加上模块重叠判断条件,符合条件将接触元件移动到选中的动态面板位置,同时将选中的元件移动到新位置。
制作功能原型步骤&方法
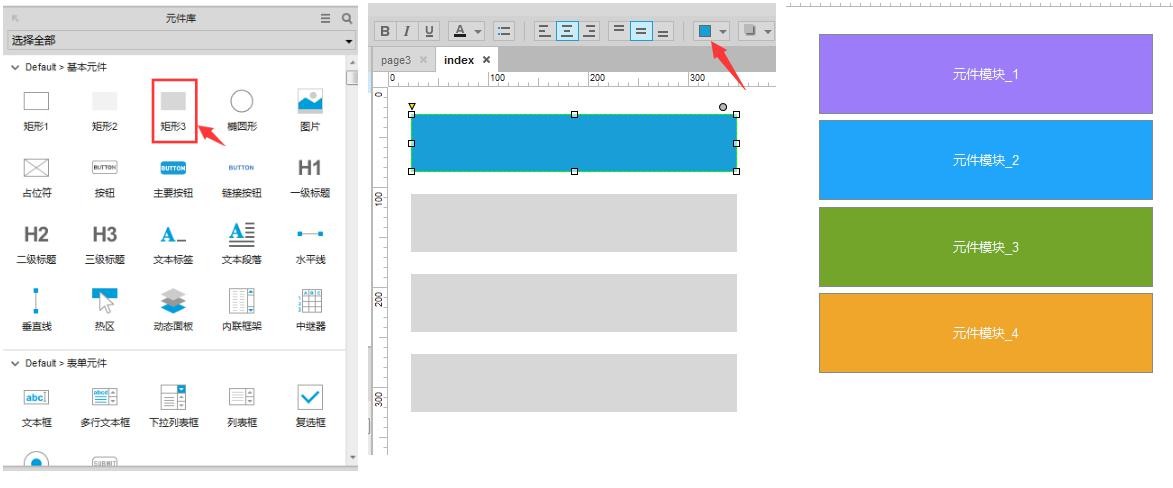
第一步,设计草图

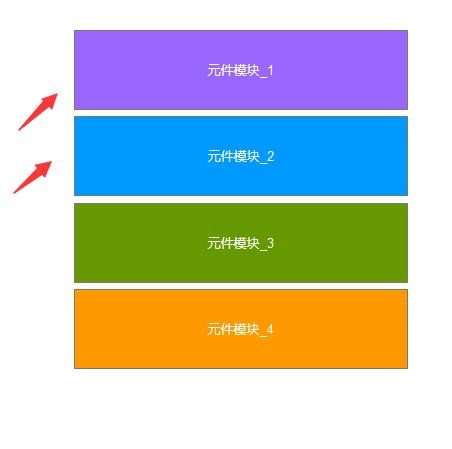
利用元件工具,画4个图形,在面板上完成4个图像的制作。
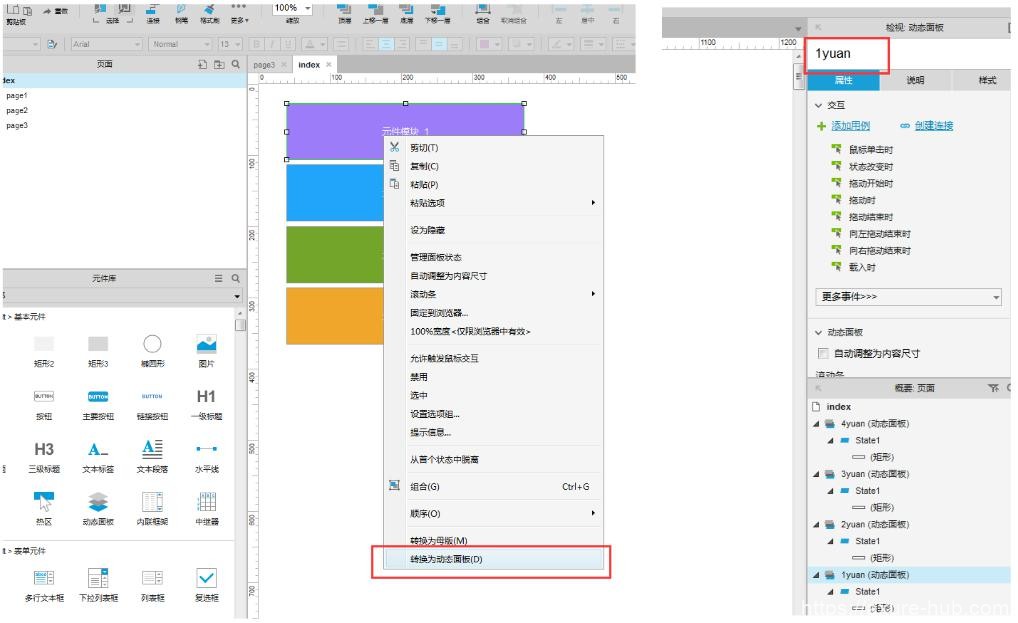
第二步:动态面板命名

逐个将图形转成动态面板,并从上至下逐个命名“1yuan”、“2yuan”“3yuan”“4yuan”
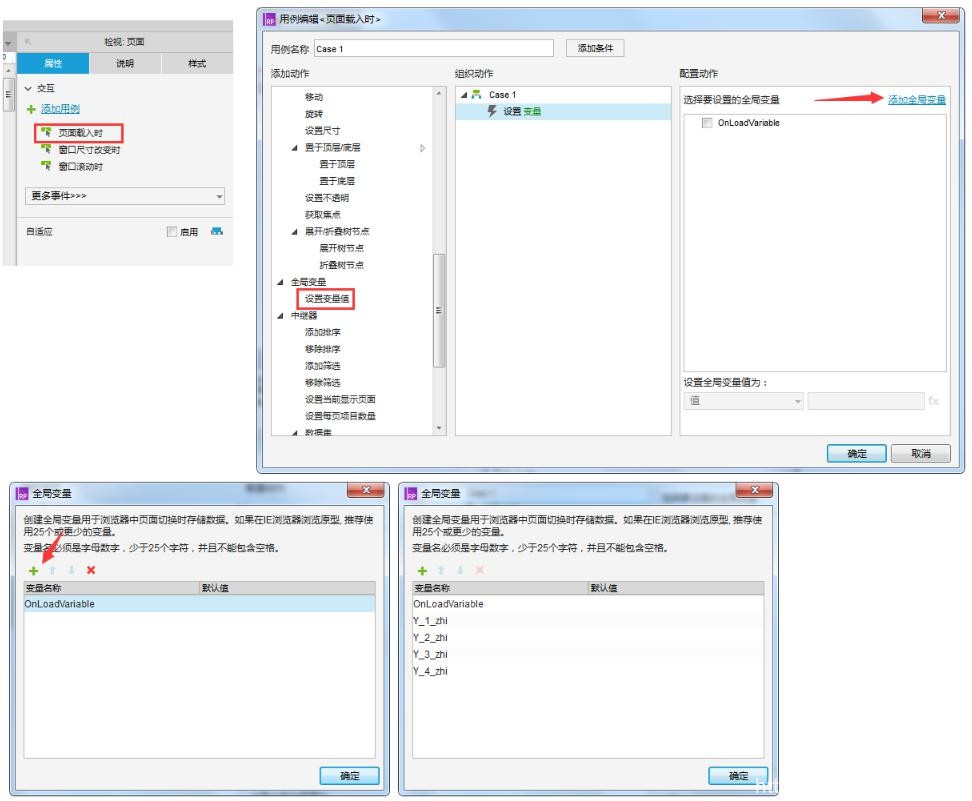
第三步:数据初始化(重点)

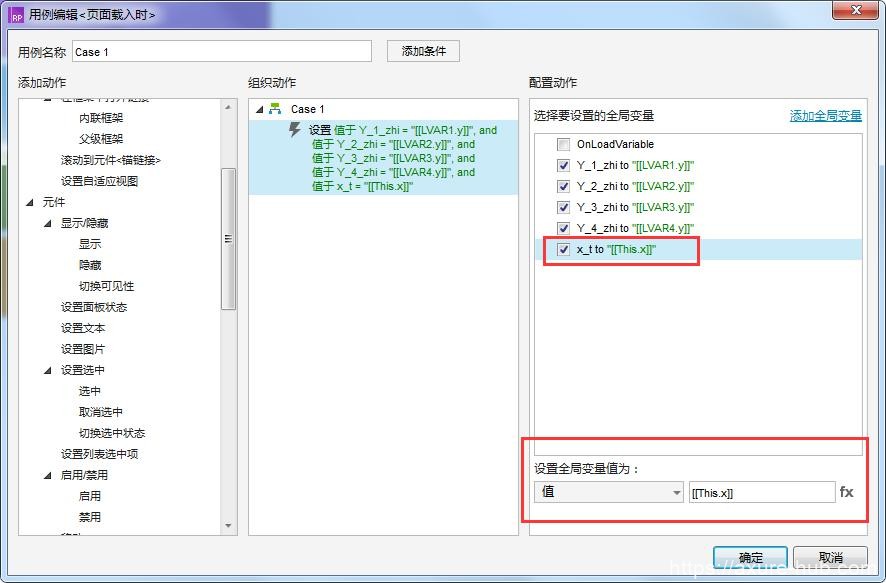
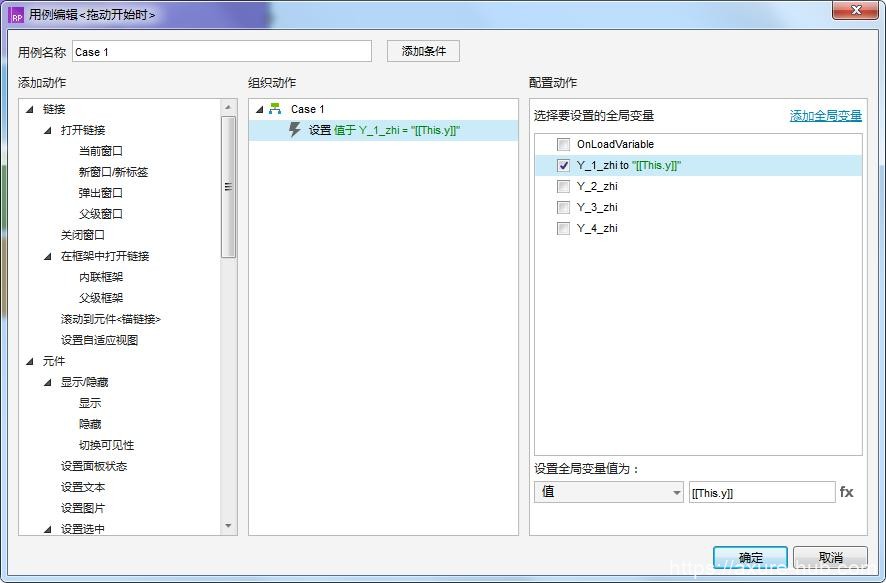
点击工作面板任意位置,选择“页面载入时”,新建4个“变量”,我这里命名为“Y_1_zhi”、“Y_2_zhi”、“Y_3_zhi”、“Y_4_zhi”

将动态面板“1yuan”的Y坐标赋予变量“Y_1_zhi”,同理:
- 动态面板“2yuan”的Y坐标赋予变量“Y_2_zhi”
- 动态面板“3yuan”的Y坐标赋予变量“Y_3_zhi”
- 动态面板“4yuan”的Y坐标赋予变量“Y_4_zhi”


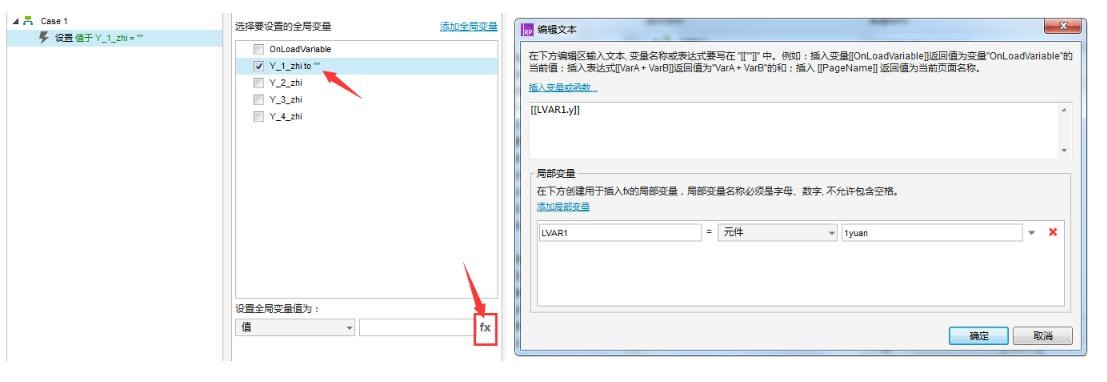
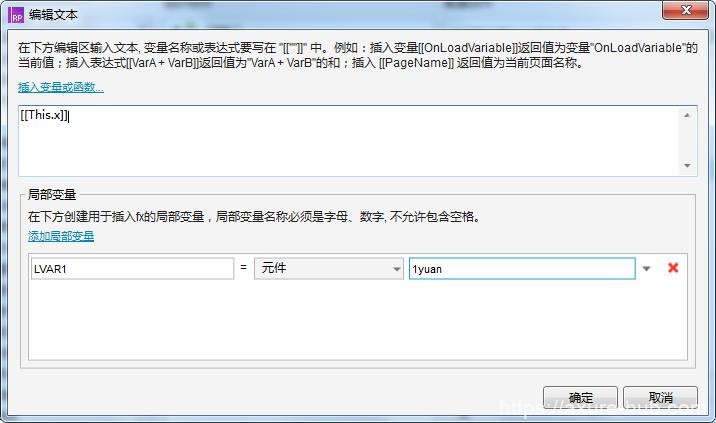
再新建一个变量,将动态面板“1yuan”的X坐标赋予变量“X_t”(注意是“X坐标”)。
学到这里如果不明白啥是变量或者赋值,请直接下载源文件吧,估计下面的教程也看不懂
第四步:移动判断(核心)

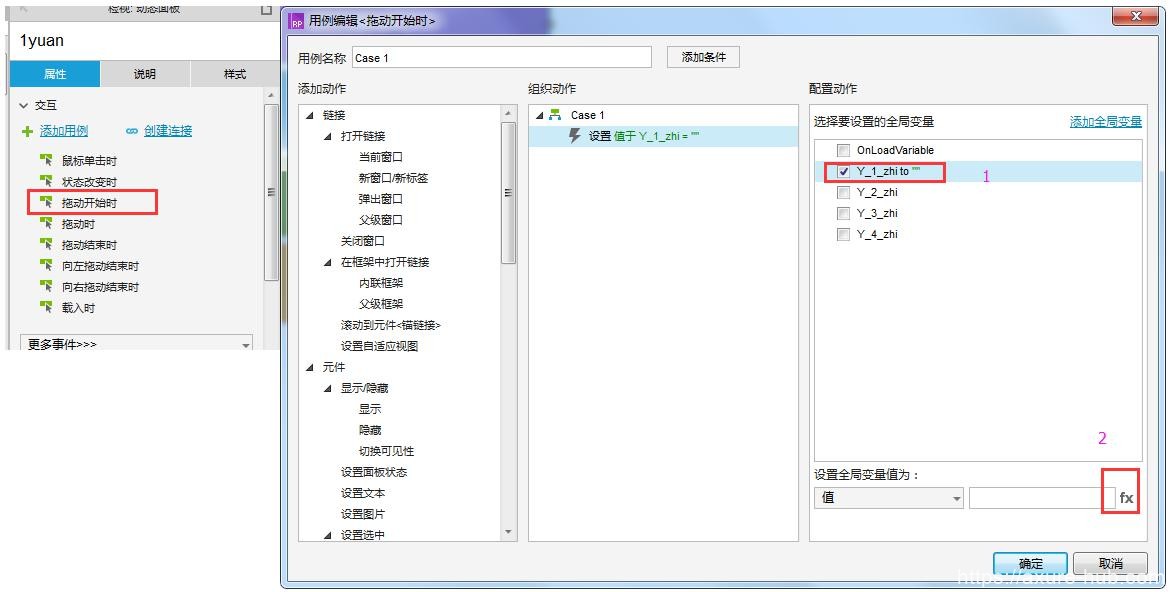
选择名字为“1yuan”的“动态面板“


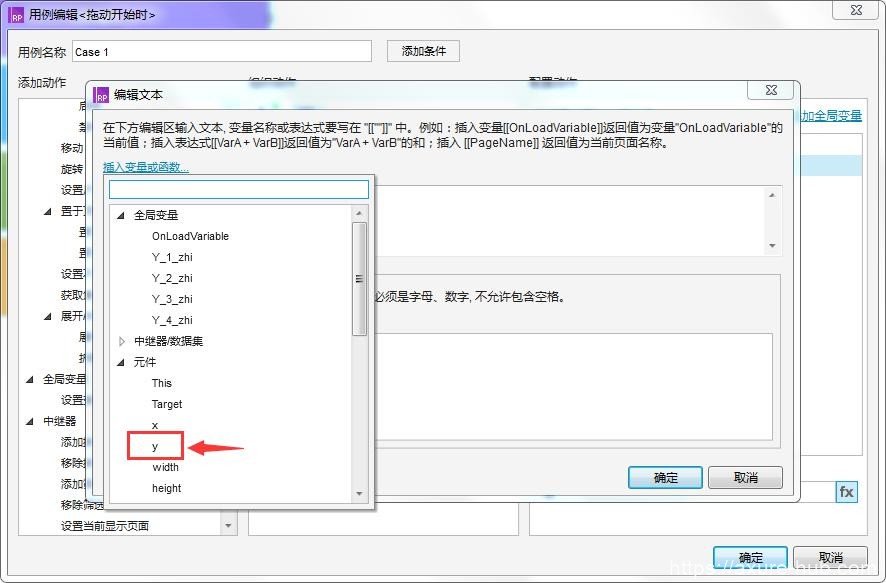
添加“拖动开始时”事件,将动态面板“1yuan”当前的Y坐标赋予变量“Y_1_zhi”

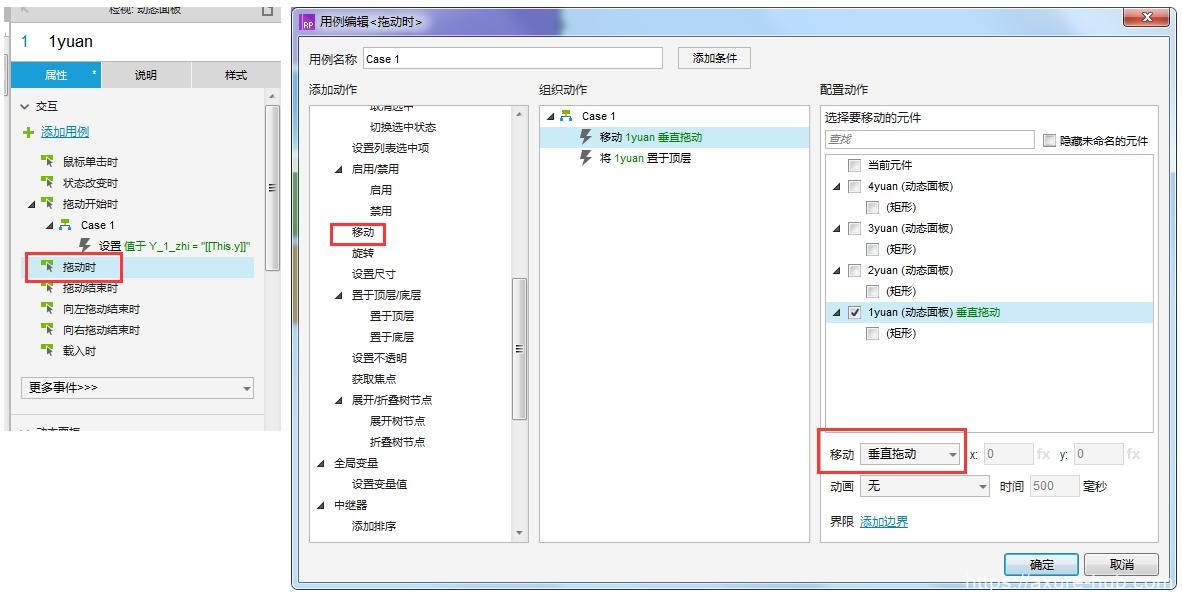
添加“拖动时”事件,限制只能垂直拖动,并在移动时候,处于置顶状态

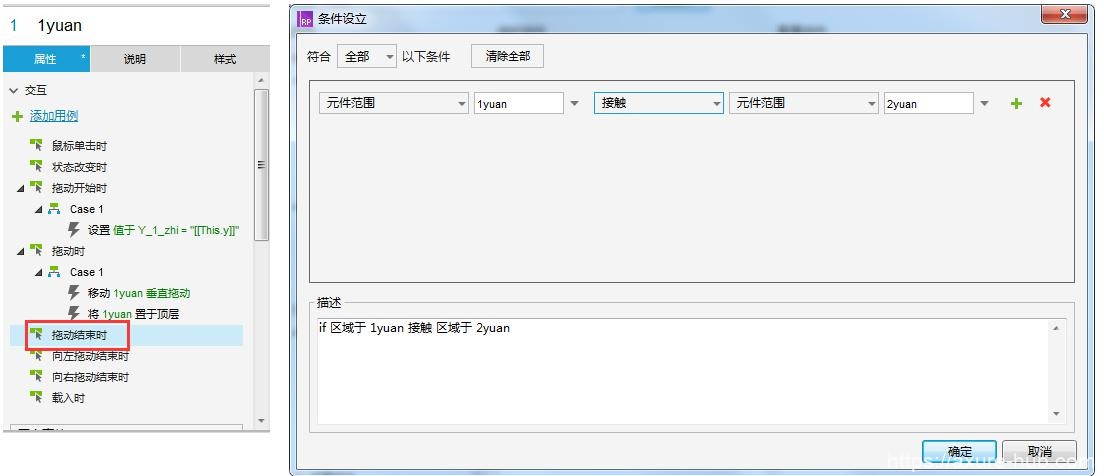
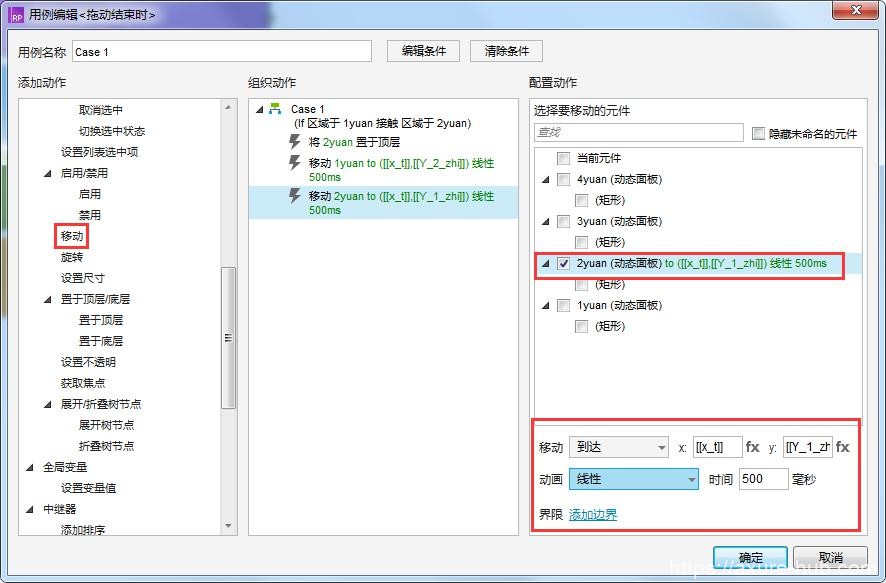
添加“拖动结束时”事件,添加判断“动态面板1接触到动态面板2”的条件。

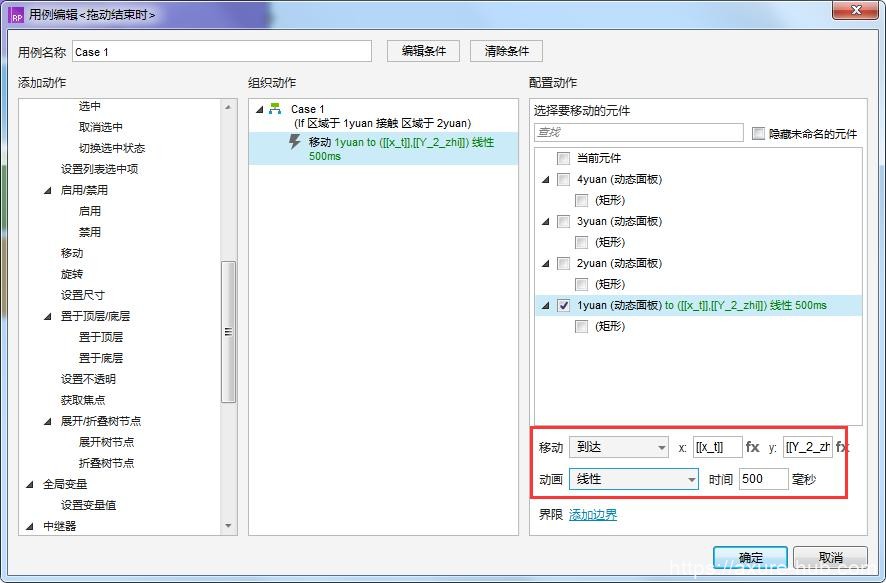
“1yuan”的位置移动到“2yuan”的“Y坐标”, X坐标使用前面初始化的

“2yuan”的位置移动到“1yuan”的“Y坐标”, X坐标使用前面初始化的

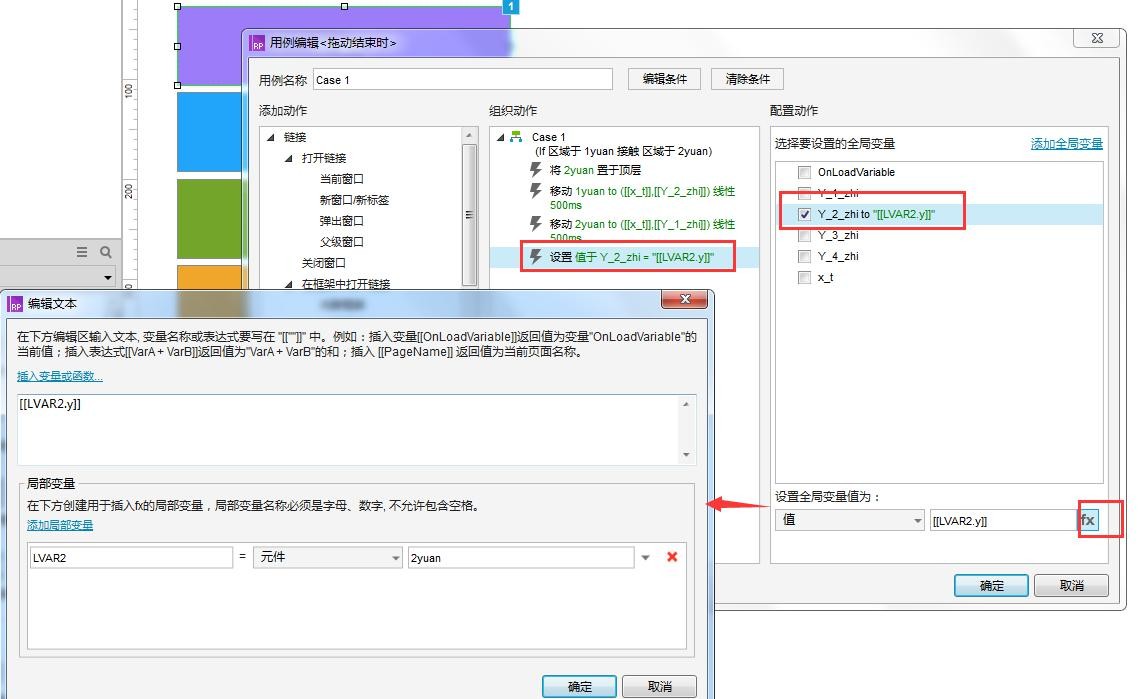
最后将“2yuan”的当前Y坐标赋予变量“Y_2_zhi”。
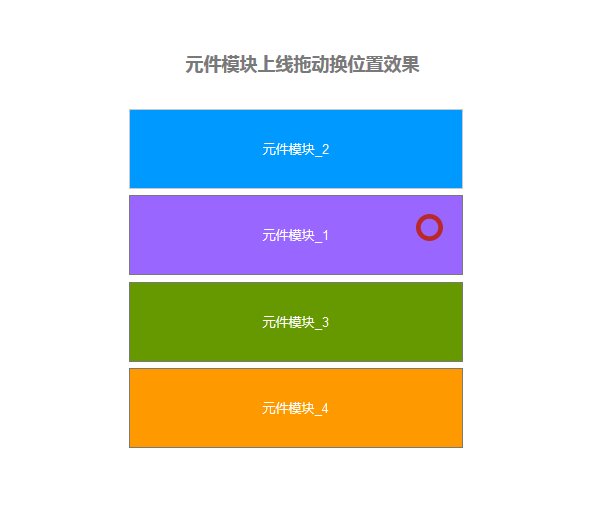
现在我们“F5”预览一下,移动“元件模块_1”到“元件模块_2”的地方,发现它们已经实现换位置了。恭喜成功!!

教程到此结束,接下来需要同样的方法完成剩下的元件即可。
大神请绕过,勿喷我这小儿科的东西。
源文件下载
链接: https://pan.baidu.com/s/1htZ7lXi 密码: cyiu
