动态面板的功能很强大,了解了动态面板的原理,便可以运用自如。在目前的工作中,我把经常使用动态面板制作的交互总结了一下,希望与大家讨论并分享。
动态面板在交互中常常用在:
- 使用动态面板制作轮播图。(http://www.woshipm.com/rp/692728.html)
- 使用动态面板制作tab页面切换。(http://www.woshipm.com/rp/694807.html)
- 使用动态面板制作弹出对话框。
- 使用动态面板……
为了好理解,我使用员工信息维护时禁用某员工作为例子。该例子中还涉及到全局变量的使用。
期望效果:
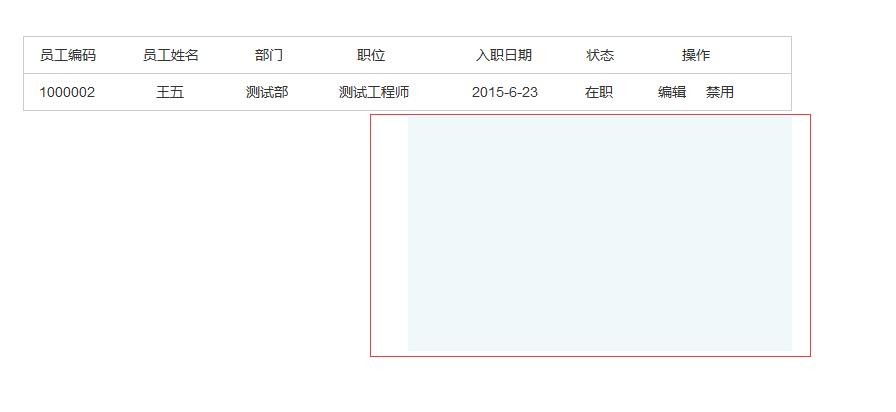
- 单击禁用时候,弹出禁用原因选择的对话框。
- 选择原因提交后,弹框消失。
- 列表中的状态变从“在职”变为“禁用”,操作中的按钮“禁用”变为按钮“撤销禁用”。(全局变量的使用)
制作步骤
制作一个列表,可用矩形来做。

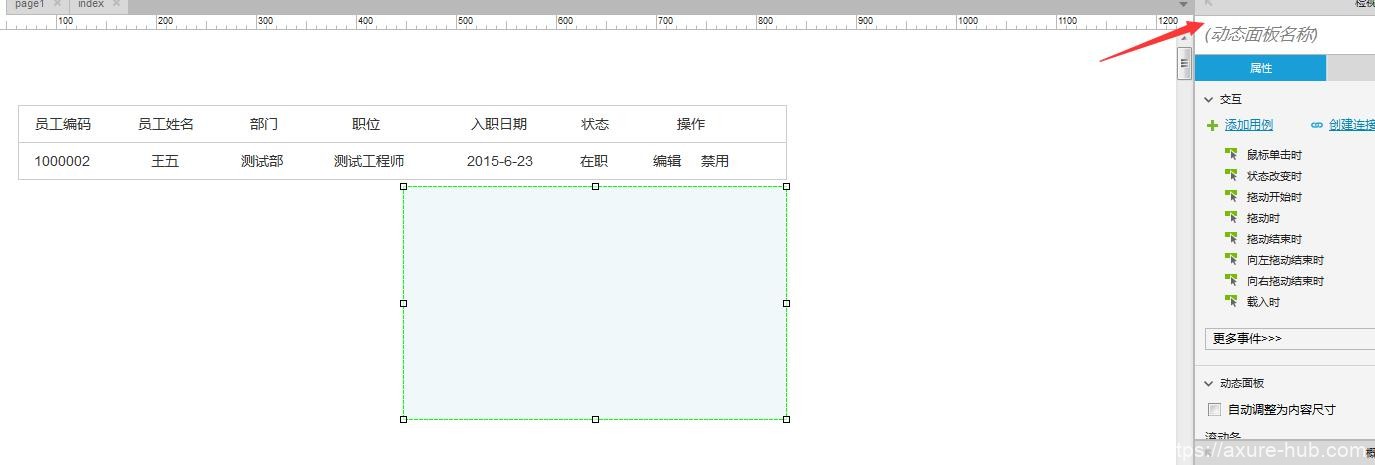
在列表下方制作添加一个动态面板,大小为希望显示的弹框的大小。

为该动态面板添加名称:jinyong。

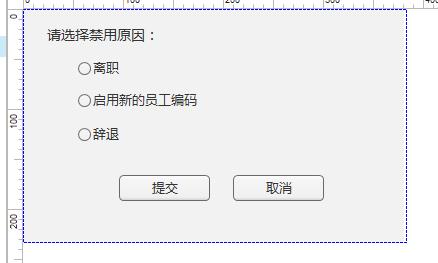
添加状态State1的页面内容。

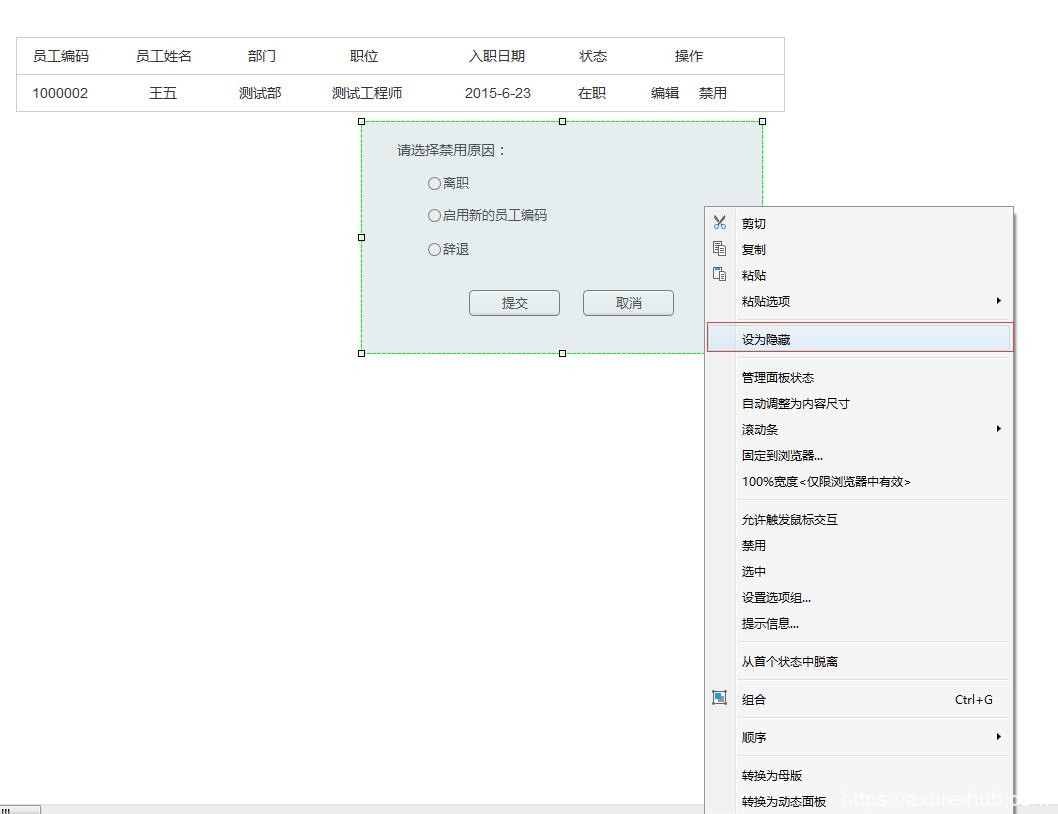
将动态面板初始设为隐藏。

添加交互。
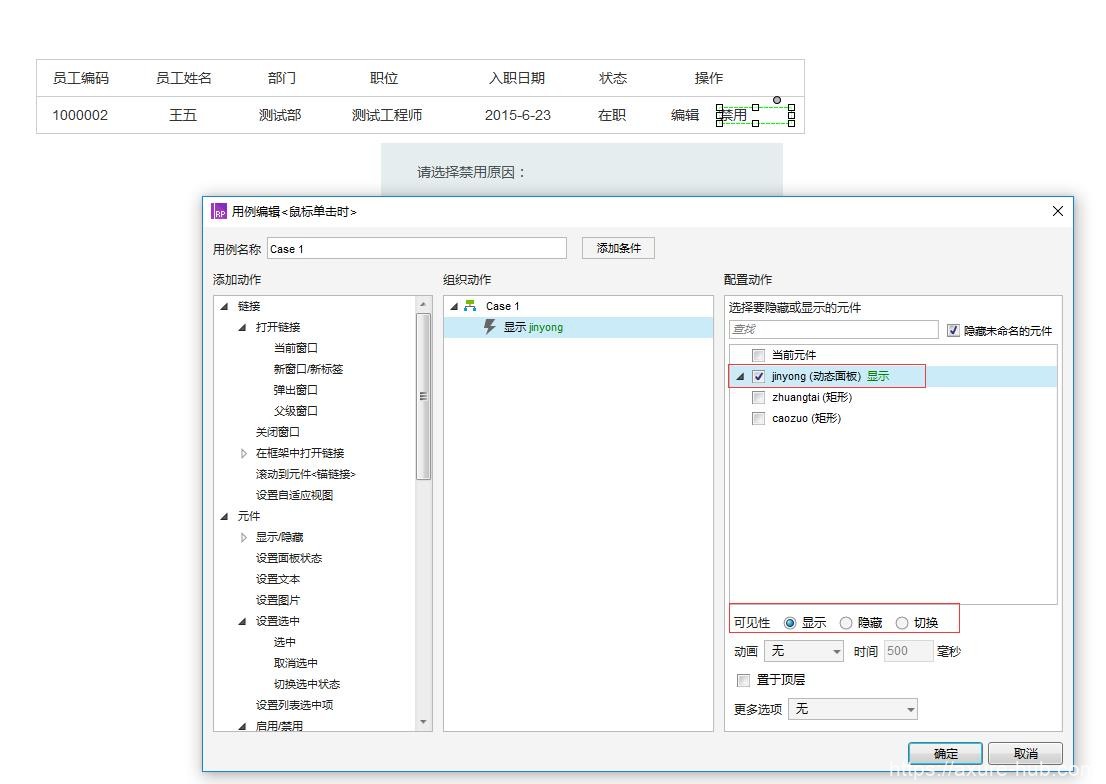
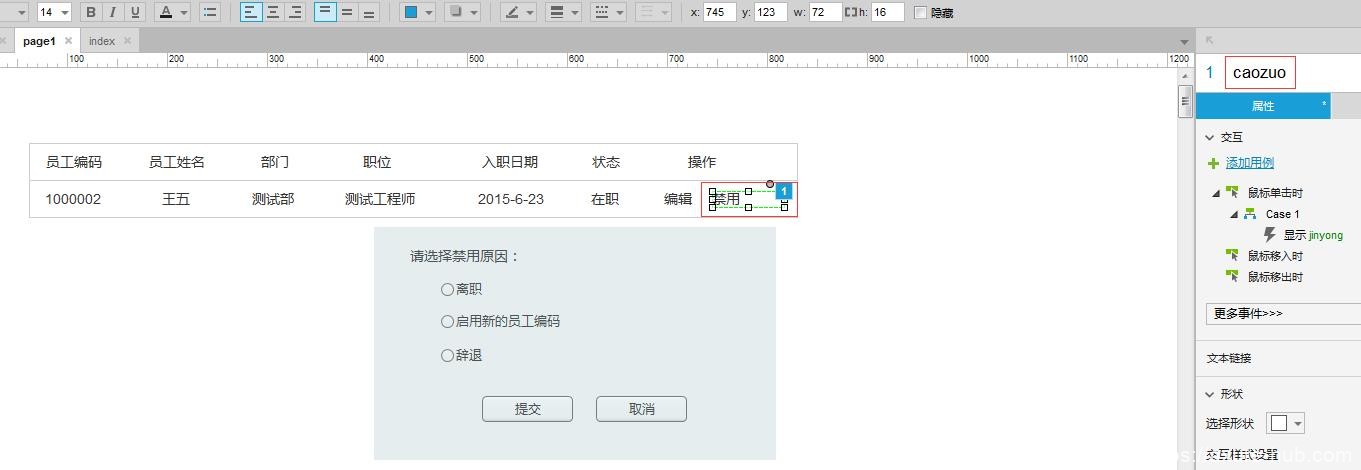
1)单击“禁用”按钮的时候弹出jinyong的动态面板。

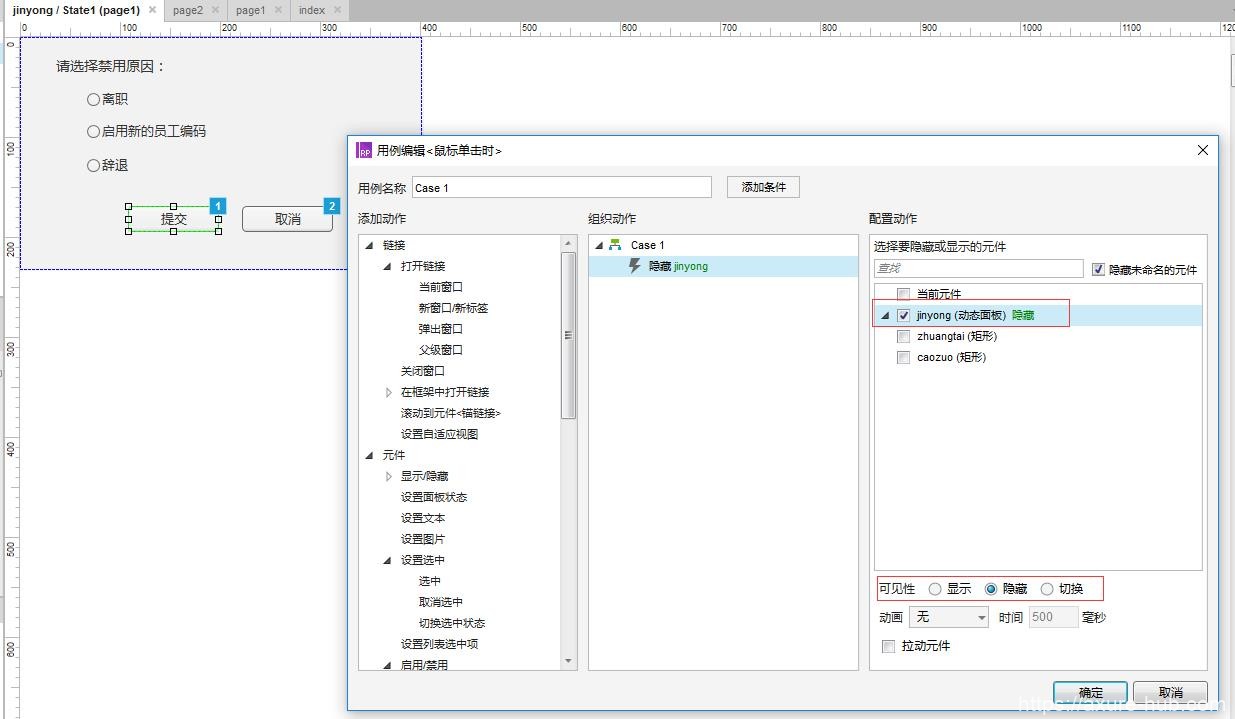
2)单击对话框中的“提交”,隐藏jinyong的动态面板。

3)单击对话框中的“取消”,隐藏jinyong的动态面板。(同2)“提交”的交互)
4)以下为使用变量的步骤。
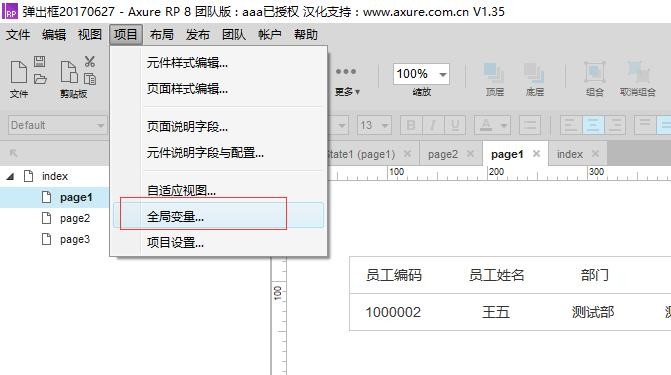
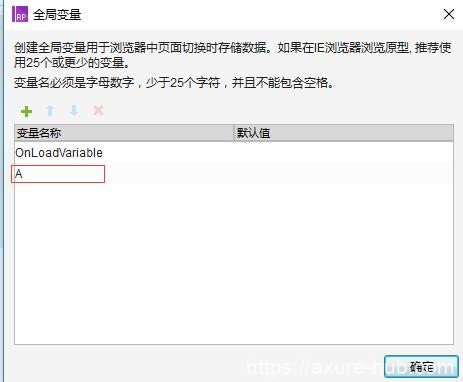
添加一个全局变量A(以下为添加变量,运用变量的步骤)


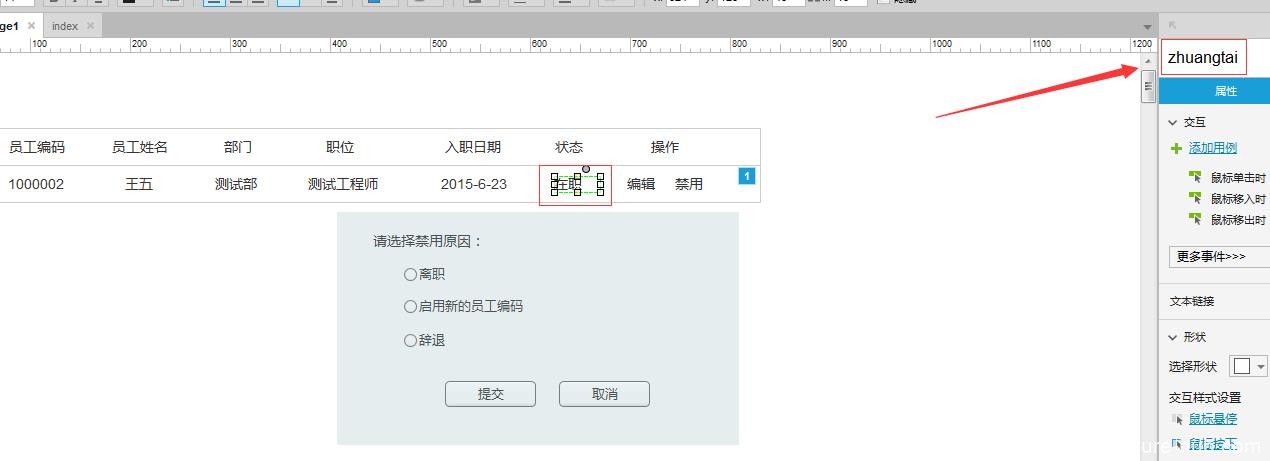
5)为以下2个矩形命名。


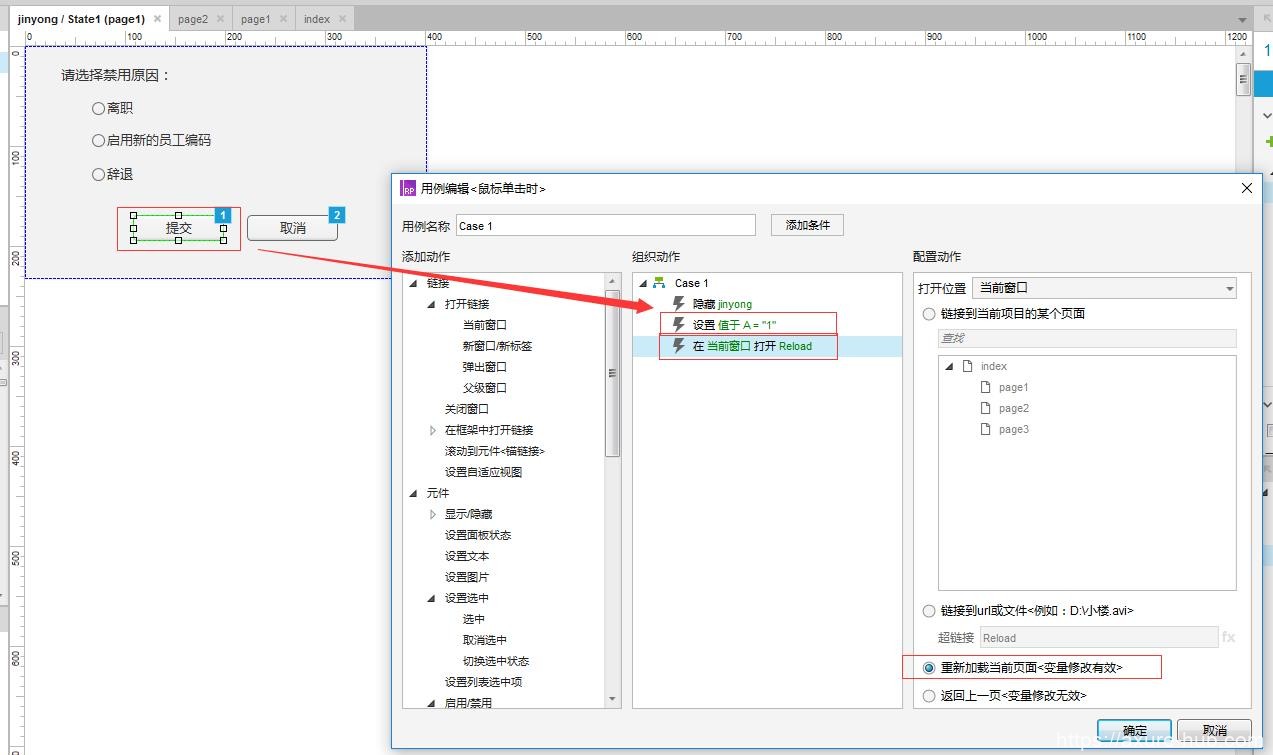
6)当点击“禁用”按钮弹出“jinyong”动态面板,点击提交后,设置变量A=1,且重新刷新当前页面。

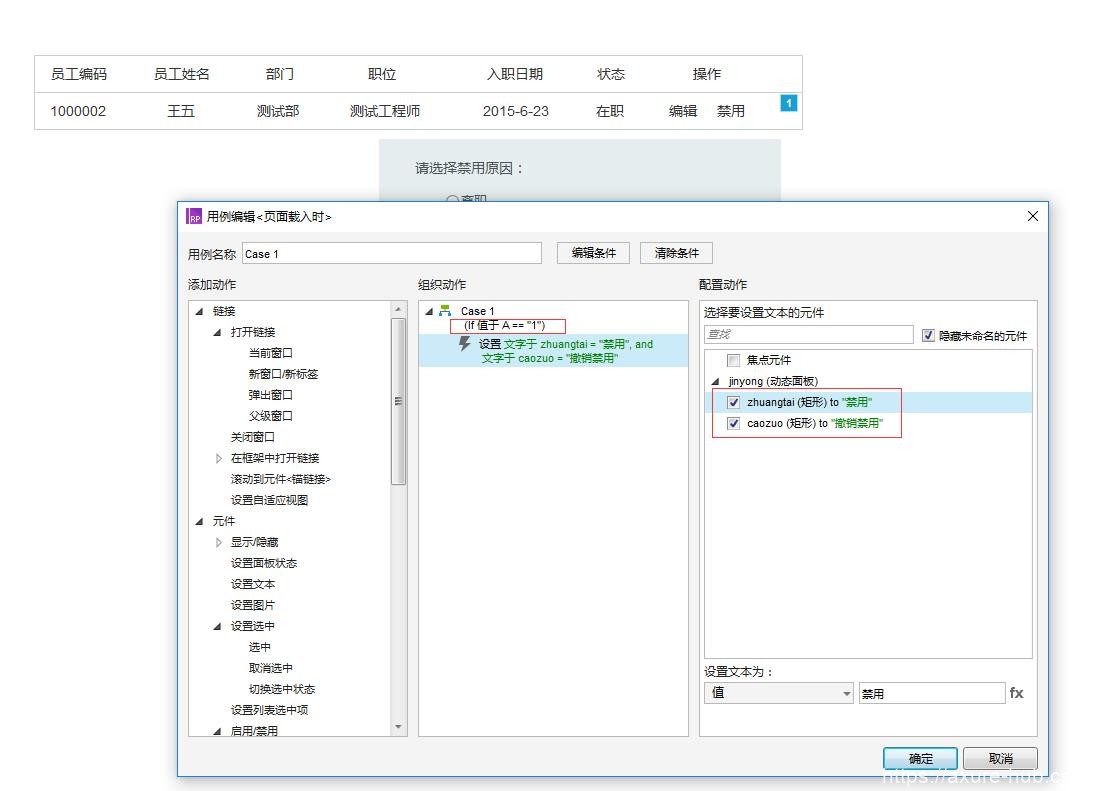
7)加载页面时,设置条件:变量A=1,则列表中的状态变从“在职”变为“禁用”,操作中的按钮“禁用”变为按钮“撤销禁用”,具体的交互如下图设置。

运行该文件,可看到实现效果。
具体可查看源文件:https://pan.baidu.com/s/1hs3P048
延伸:
制作弹出框,使用的是动态面板的隐藏显示功能,类似于制作弹出框,还可以制作
- 弹出日期的选择。
- 制作下拉菜单。
- 制作展开收起。
- 制作规则说明页面。
大家可以试试。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
