我们知道很多网站、APP等的评价系统都有按星级评分的功能,大部分是5个星级,依次代表1~5分。且不论这些系统背后的复杂逻辑,单纯从用户打分的角度来讲,似乎是一个非常简单的功能,用户只需要在某个星星上点击一下就可完成打分。但对于一个看起来简单的功能,用Axure画出它的原型时,却会有多种方式。这篇文章就是要教给大家一个超级简单的实现方式。
一、原型效果预览
二、评分功能解析
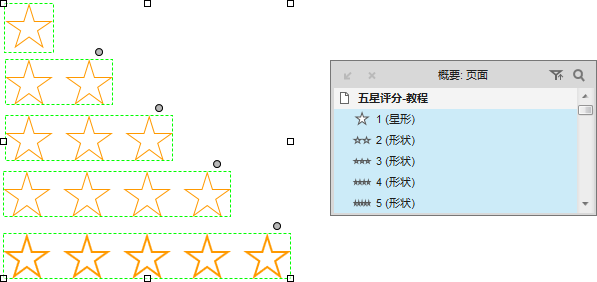
这里我用一张图来表示(如下图)

两点交互说明:
- 鼠标放在某颗星上时,其对应的一个或一组星星高亮显示(如上图对应关系),鼠标离开后,高亮效果消失,恢复为初始态。
- 鼠标点击某颗星星时,锁定一个或一组星星的高亮显示,鼠标离开后,高亮效果不会消失。
三、原型设计思路
常规思路
对于这个原型的设计,可能很多小伙伴都会觉得很简单,通常的思路是绘制五个星星形状,然后在每个星星上设置鼠标悬停和点击的事件,这不失为一种方法,但这种方式需要添加过多的事件,操作起来比较繁琐。
另辟蹊径
另外还有一种思路则是,分别把1星、2星、3星、4星和5星画成五个不同的形状,这样一来每个形状上的鼠标悬停和点击事件更加独立而简洁,而且每个形状的交互事件可以通用(特殊情况除外),原型的制作过程和后期的维护都会简单的多。接下来就是要详细讲解这种方式的制作过程。
四、原型制作过程
1、绘制星星形状
星星形状可以通过矩形变形来实现(拖入一个矩形,然后在矩形的属性里面选择“星星”形状),“1星”则只需要使用一个星星形状,“2星~5星”则分别需要2~5个星星形状。

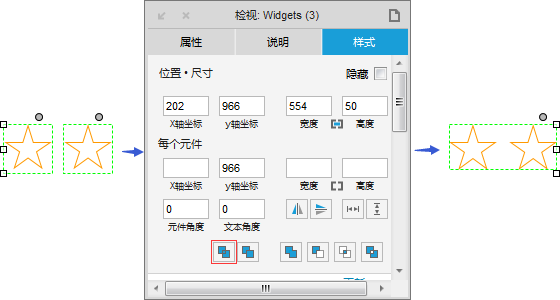
但是我们看上图中,“2星”、“3星”、“4星”、“5星”分别都是一个形状(虽然包含了多个星星,但其实这整体是一个形状),若要实现这样的效果,则需要对形状进行布尔运算,下面以“2星”形状为例

“2星”形状是由两个“1星”形状通过全选合并后变成了一个完整的“2星”形状(上图左边的两颗星是合并前,右边的两颗星是合并后),使用同样的方法,我们还可以得到“3星”、“4星”和“5星”形状。
2、设置形状属性
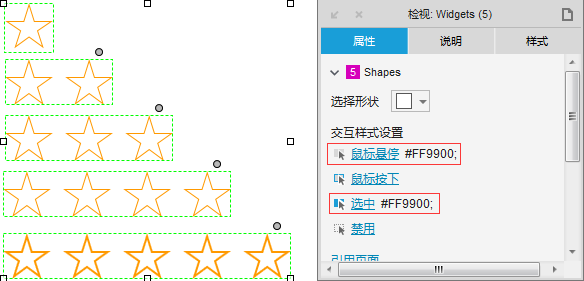
绘制好分别代表“1星~5星”的五个形状后,进行全选,统一设置五个形状的鼠标悬停效果和选中效果(设置填充色)

3、排列形状
之后将“1星~5星”这五个形状进行叠加放在一起,“5星”放在最下面,“4星”放在“5星”上面,“3星”放在“4星”上面,“2星”放在“3星”上面,“1星”放在“2星”上面,当然还有最重要的一点是这五个形状进行左对齐排列,最终的效果就成了下面这样

这时候可以预览一下原型,鼠标悬停在某个星星上时,对应的一个或一组星星会高亮显示,鼠标移开后,星星的高亮显示效果会消失。接下来我们给形状添加点击事件,实现点击确定评分的效果,即高亮效果的锁定。
4、添加交互事件
添加交互事件的过程,就体现出了这个实现方法的简便之处,因为我只需要给一个形状(比如“1星”)设置好了交互事件后,就可以完全复制到另外四个形状上,而不需要分别单独去设置。
我给“1星”设置的交互事件是:鼠标单击时,设置所有形状的(“1星”、“2星”、“3星”、“4星”、“5星”)的选中状态为“false”,然后设置This(当前元件)的选中状态为“true”

这样就实现了点击第一个星星时,显示“1星”评分效果,点击第二个星星时显示“2星”评分效果,以此类推,点击第五个星星时显示“5星”评分效果。到此为止,星级评分的原型就做完了,当然这个原型只是评分功能的一个基础,还有更多的延伸效果,小伙伴们可以自行去探索了。
五、一点心得
其实不管是画原型还是设计产品流程,用户层面的业务逻辑未必就是产品底层的工作逻辑,尝试用两种思维方式去做产品,用户思维和机器思维,这两者并非简单的映射关系。
