文章分享了给部件中的部分文字添加链接的实现过程,具体来看看~
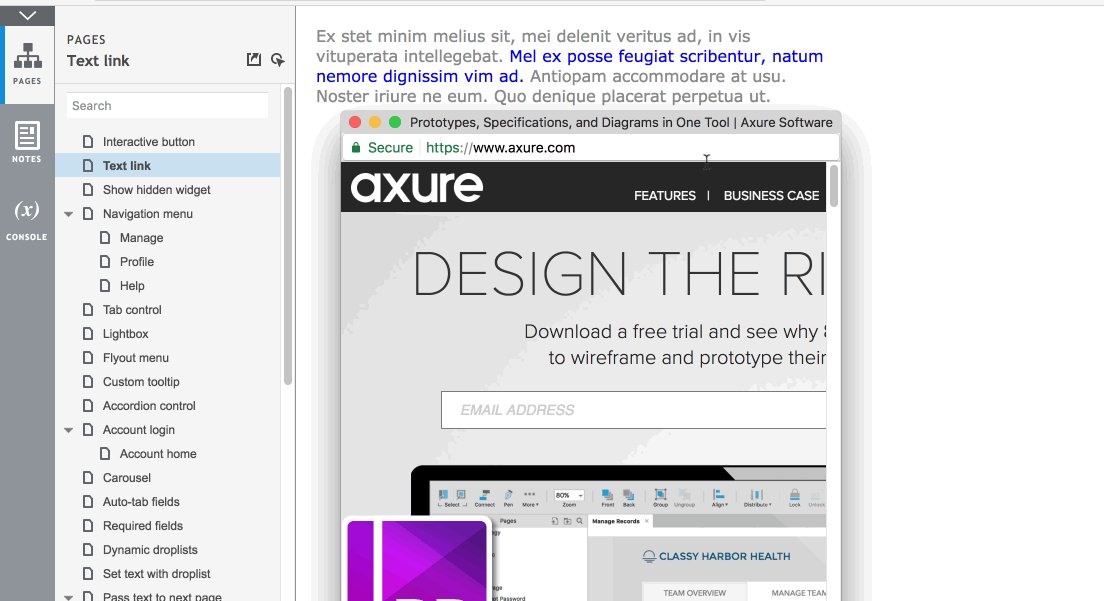
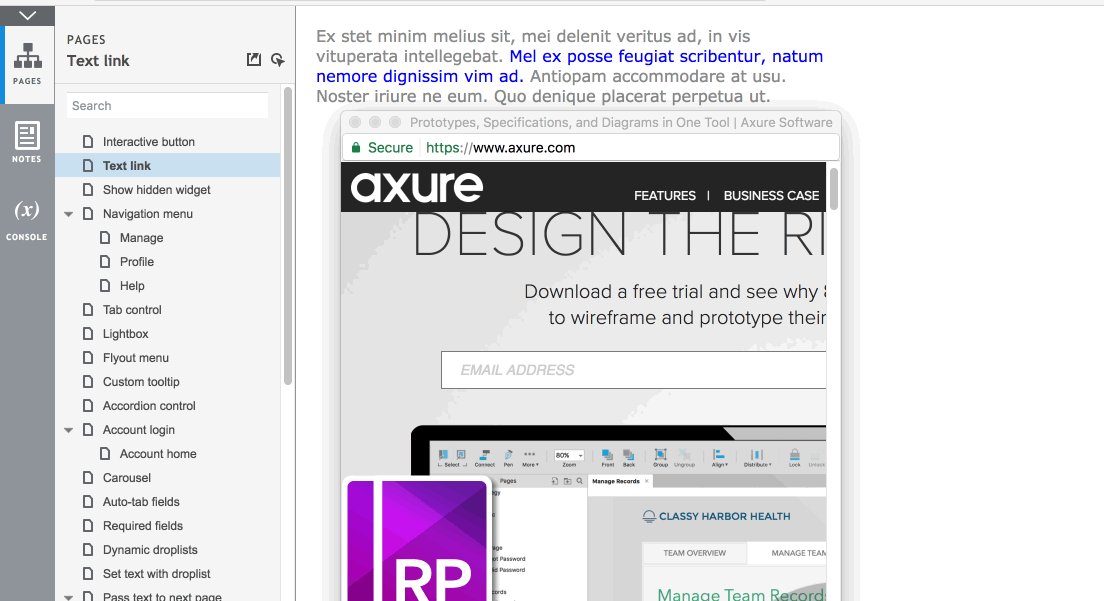
这篇教程要达到的目的是为了一个部件中部分文字添加链接,在该案例中我将其打开方式修改成“Popup Window”,实现的效果如下:

STEP 0:下载练习文件
如果你还没有练习文件,下载AxureTraining.rp文件并且在Axure RP打开它。这个文件包含了Axure培训网站上每个教程用到的相关页面。我们建议一直都用我们准备的这个文件来完成教程,但是如果你不能,那也是ok的——即使你没有使用我们的培训文件,我们总是会告诉你为了完成每一个教程需要在新文件中创建什么。
AxureTraining.rp文件打开后如下:

STEP 1:选择文本
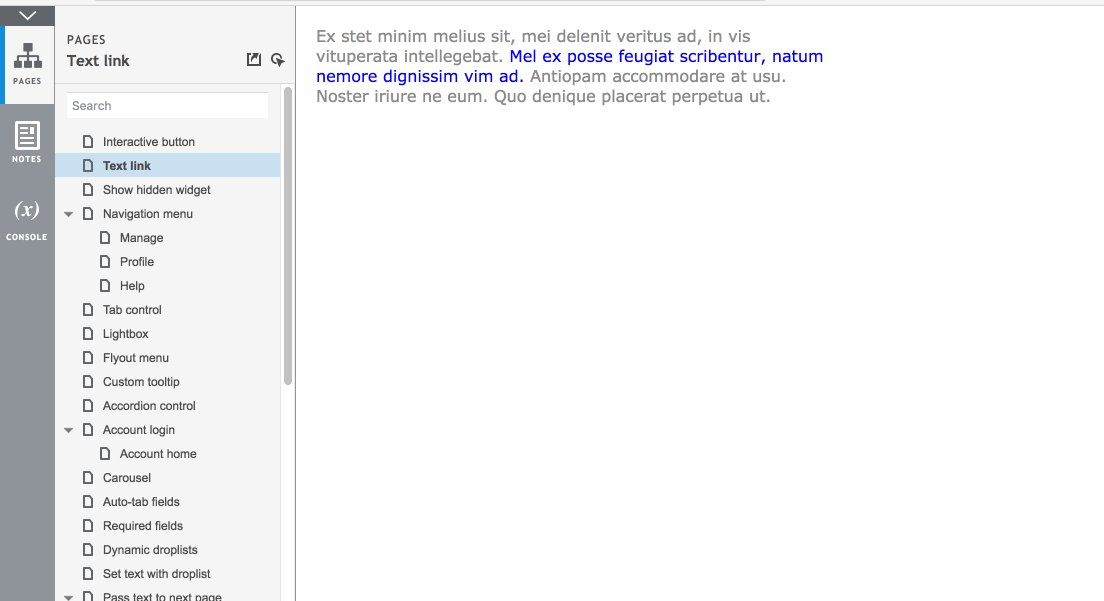
打开培训文件中的“Text link”页面。它包含了一个带有一些文本段落的部件。
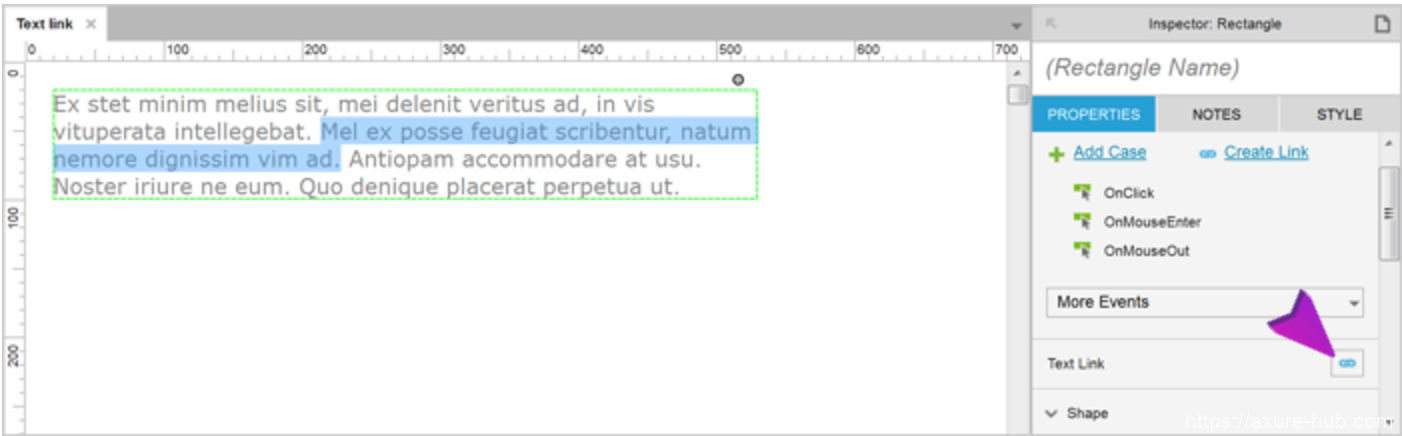
双击这个部件进行编辑文本,仅仅选择一部分文本。

STEP 2:配置链接
- 在右侧Inspector面板的Properties标签栏下,点击“Text Link”icon。
- 出现对话窗“Link Properties”(链接属性),在对话框顶部的“Open in”下拉框中选择“New Window/Tab”(新窗口/标签)。
- 或者,你也可以使用(对话框底部的)选项“Link to external url or file”来链接到外面的网站。
- 点击确定关闭对话框。
你选择的文本现在有了一个可交互的覆盖和链接样式。

STEP 3:预览
点击预览。在生成的原型中,点击链接文本测试你的链接。
相关阅读
Axure RP官方教程翻译(1):交互式按钮
译者:Eugene
原文链接: https://www.axure.com/support/training/text-link-tutorial
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
