文章通过设计商品信息列表的实例,简单介绍了中继器的使用方法,一起来学下。
一、概念解析
Axure部件Repeater,一直觉得这个单词用的很形象,是使一条条数据在页面上重复显示(repeat)的部件,因此叫repeater,所以每当需要将数据条目显示在页面上时,很容易想到要使用repeater。
在中文版中,repeater部件被翻译成为中继器,所谓“中继”的含义更广,不光是把数据在页面上显示的“中继”,也是可以对数据进行操作的“中继”。
因此,中继器大体上有两部分功能,数据显示和数据存储:
- 在数据显示方面,和其他部件一样,可以直接对其布局,例如是行还是列,是条目还是卡片,是否要分页,显示的风格样式等。
- 在数据库方面,中继器提供了最基本的增,减,改,查,以及排序功能,这些功能在axure动作里面都有提供。
中继器是在Axure RP7.0开始加入的,通常用来显示一些列表信息,如商品列表、用户信息列表等。中继器中有两个概念需要大家了解,数据集、项:
- 数据集:中继器里存放的数据,可以使文本、页面链接或图片。比如所有的商品信息数据。
- 项:中继器里重复显示的内容,比如商品信息列表中,要显示n次商品的名称、图片、价格等等这些内容。
二、应用实例
下面通过设计商品信息列表的实例,来介绍中继器的使用方法:
我们先做三列数据看看效果:商品名、价格、购买时间。
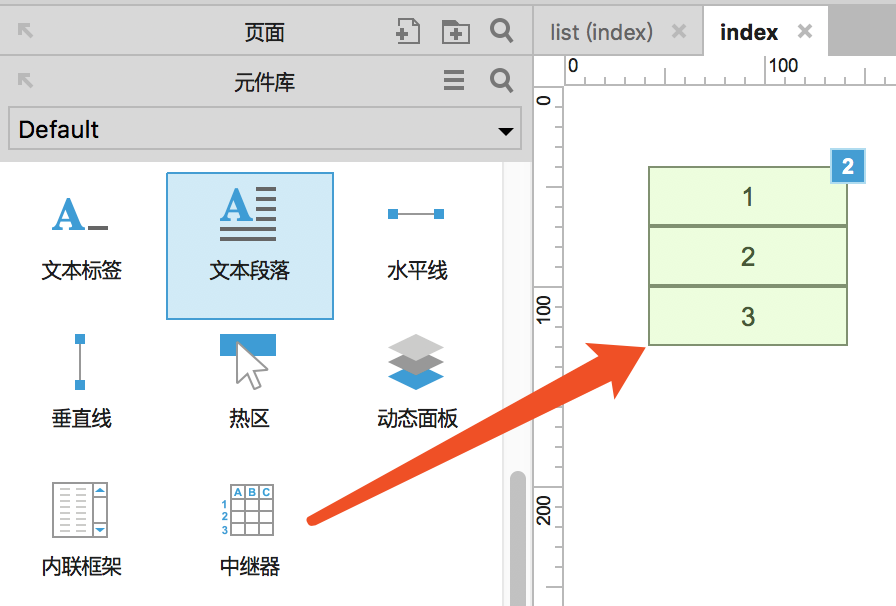
1.拖入一个中继器元件,命名为list。双击该中继器,进入到中继器设计区域,设计区域中的元件就是中继器的项,也就是要重复显示的内容,它默认显示了一个矩形。如下图:

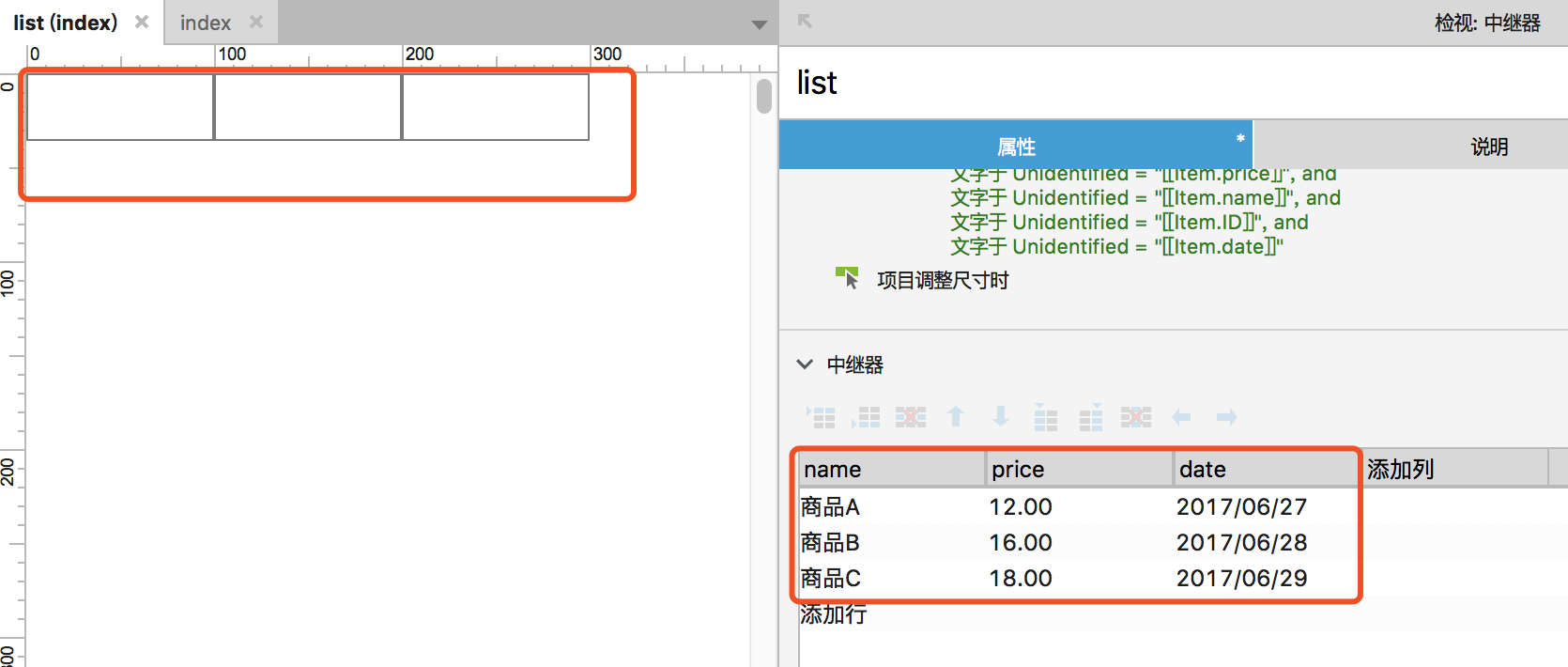
2.一共拖入三个矩形分别命名为name、price、date,在右侧的中继器数据集中,把第一列重命名为name,新建两列分别命名为price、date,注意数据集中的列名和元件名可以不同,在数据集中填充数据,如下图。

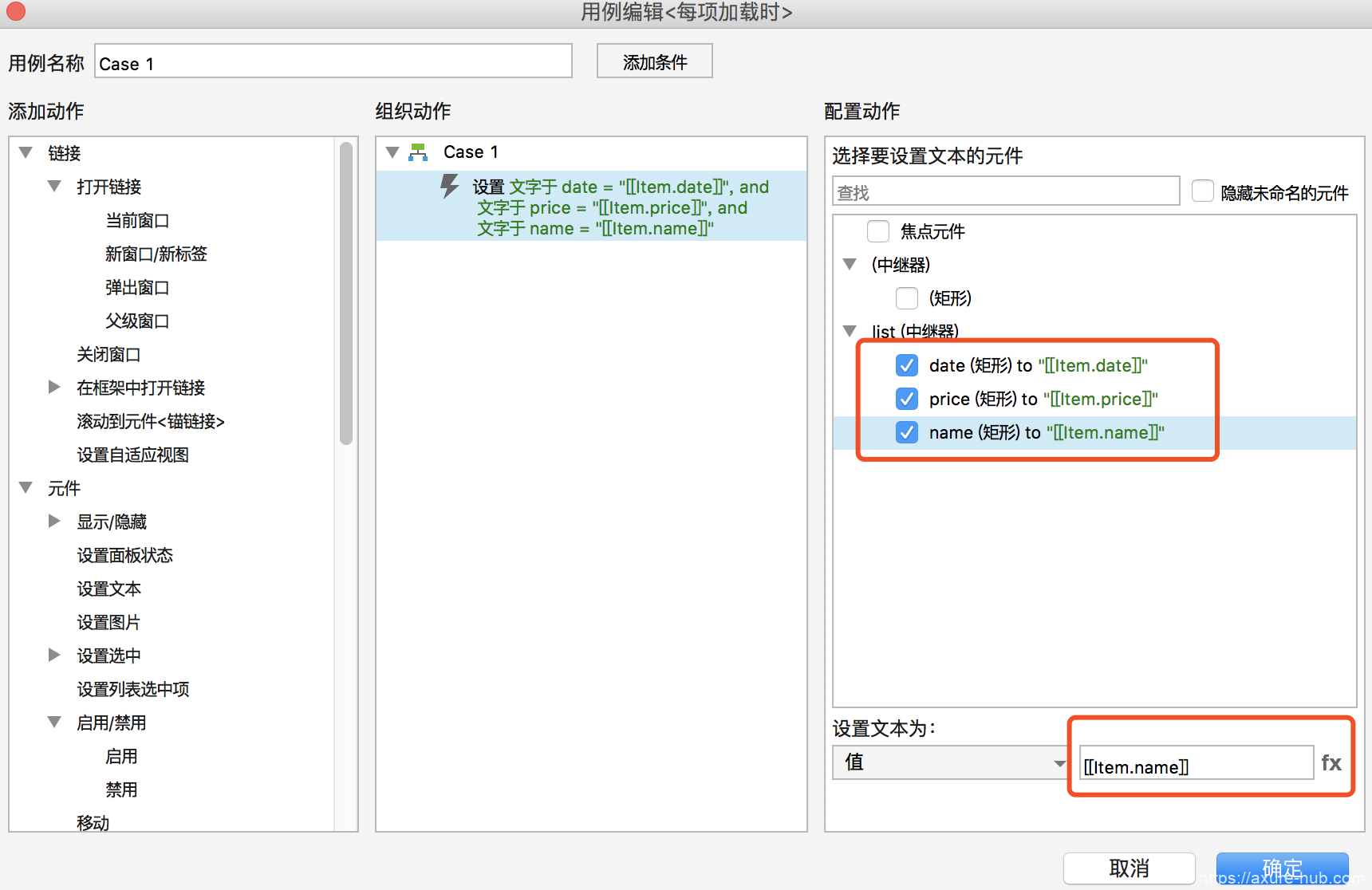
3.把数据集内容和中继器的项绑定,双击每项加载时Case 1,设置三个矩形的文字对应为中继器的列名,如下图:

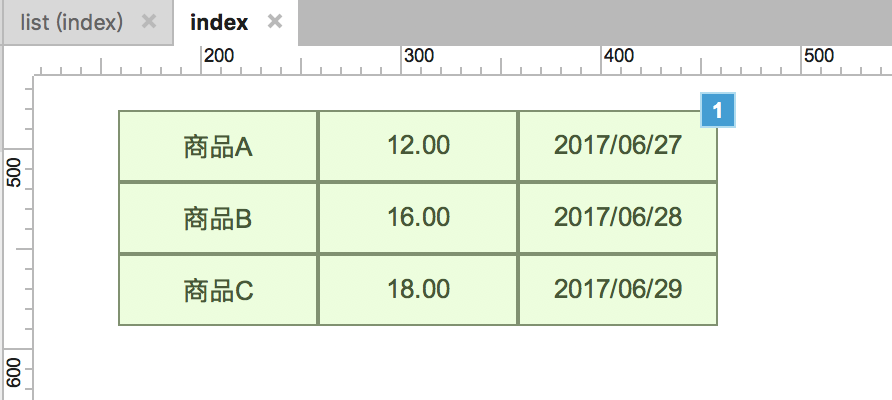
4.预览效果

5.下面我们再继续来做另一种效果

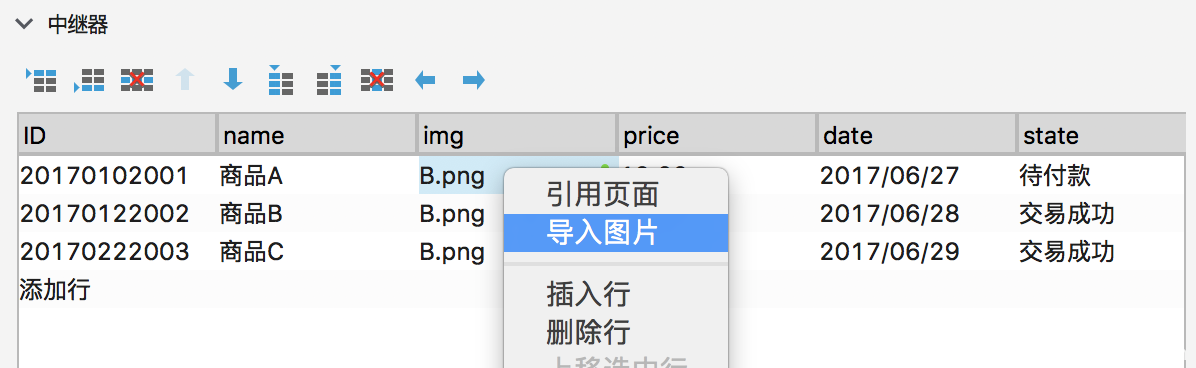
这种效果不是传统的几行几列的表格形式,这种效果怎么做呢?大家思考一下,中继器是用来存放数据的,至于它显示出来的样子,是由“中继器的项”的排版所决定的,所以我们还是先把数据存进去,当然还是在中继器数据集中新建几列,填充数据即可。注意添加图片的方法是:在对应的列下面右键-导入图片-选择图片即可。

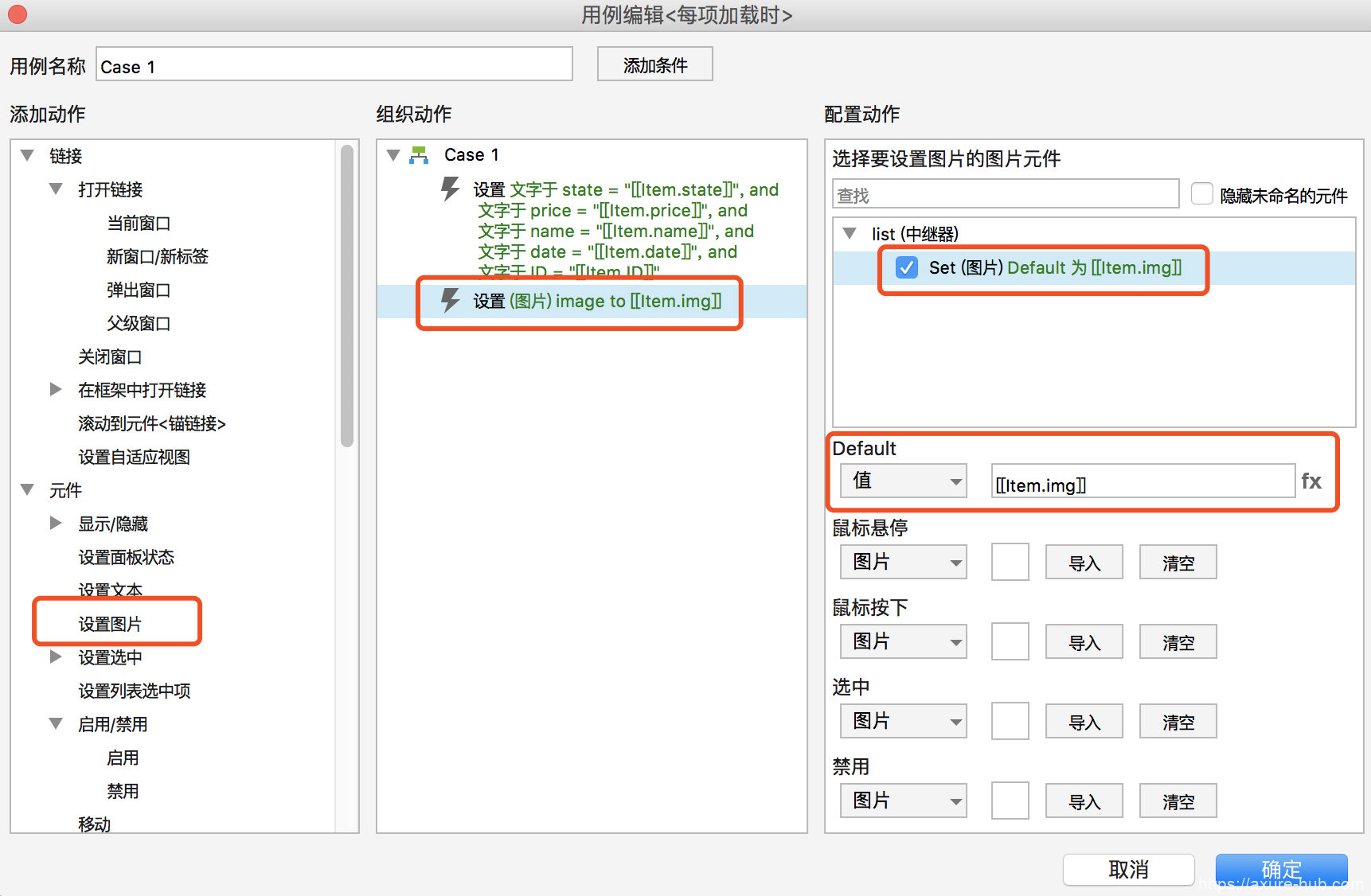
接下来我们双击中继器,进入设计区域,拖入要重复显示的元件,并命名,按照上面的方法把文字元件和数据集绑定。绑定图片的方法是:双击每项加载时-设置图片-选择图片列-选择default下拉框中的“值”-点击fx选择中继器中的图片列。

关闭设计区域,预览效果。
欢迎关注我的公众号:yeemoon
