中继器N早做的Demo,现在拿出来和大家分享
这个是第一次接触中继器的时候写的Demo,后续的产品设计中几乎未使用到Axure的这个元件,现在开始教程:【先睹为快:点击预览】
一、什么是中继器?
网上有很多解答,可以自行百度。我的理解为:它可以帮助你在原型页面中保存数据,并且提供增删改查等功能,帮助你完成复杂的交互场景。例如:添加一个好友后,好友列表里就新增一行对应的记录。上传一张照片后,在对应的地方多了一张照片等。
二、为什么要使用中继器?
1、它可以为你的原型提供真实化的操作感觉。
2、它可以帮助你完成真实的演示,让研发人员更明白你要做的业务场景。
三、它有什么弊端?
1、做起来会更加耗时
2、修改起来会更加的困难
3、上手难度较高
四、如何使用?
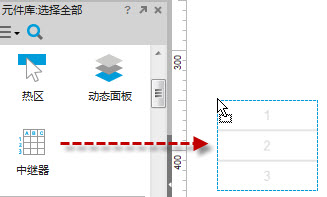
1、拖拽一个中继器到空白区域【发现它默认自带三行数据】

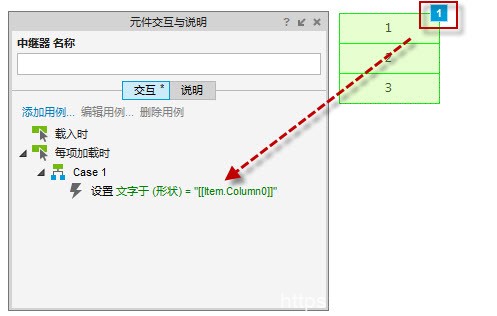
2、观察自带的交互【在交互面板中发现形状绑定了某个变量】Item为中继器变量专有前缀

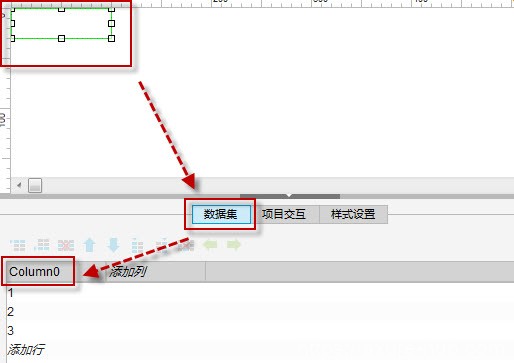
3、双击中继器,查看里面的内容【发现下方数据集中有一列,正是这个矩形绑定的变量】

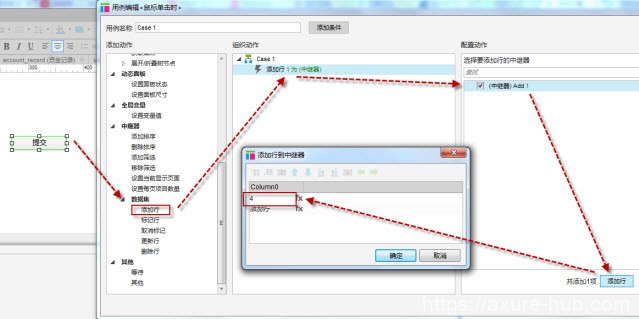
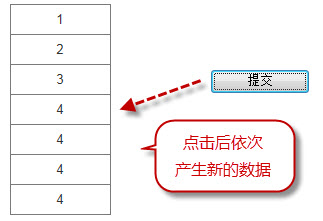
4、添加一个按钮,设置鼠标单击的时候操作这个中继器的行为【我们发现设置完成后,点击按钮就增加了一行】


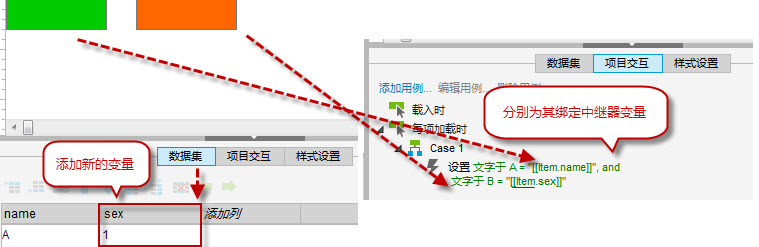
5、明白了原理之后,我们尝试新建一个文本框,并为其创建一个新的中继器变量,并绑定到新的文本框上【操作多个数据】

注:中继器内可以放其它部件,并不一定是文本框,大家可以尝试其它组合
下面通过一个例子教大家如何使用中继器:
需要完成的场景为:
理财用户完成某些行为,则记录对应的资金表及资金异动明细表
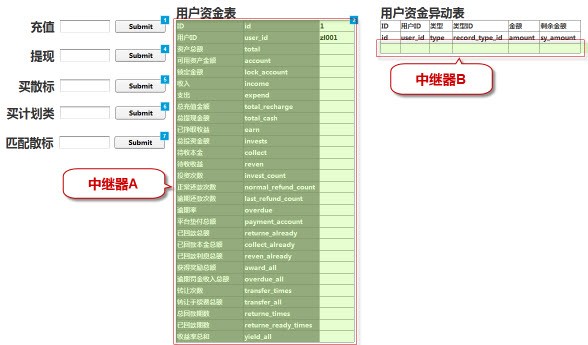
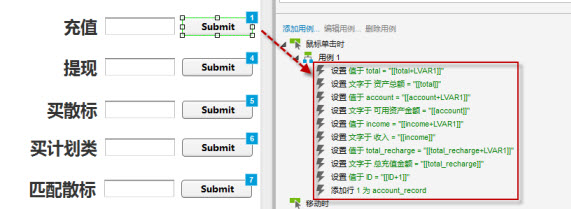
第一步:【构建界面】

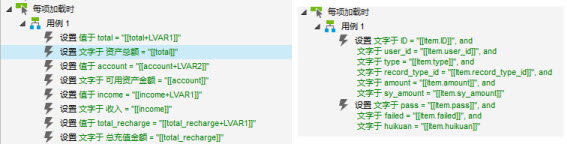
第二步:【绑定对应的数据】

第三步:【设置对应的行为操作对应的数据表】

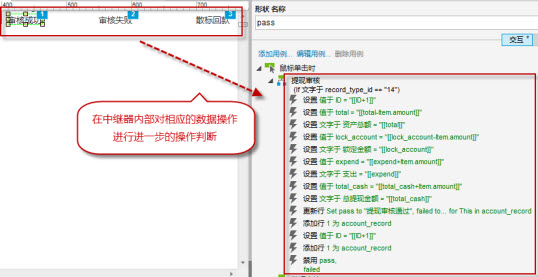
第四步:在中继器内部对相应的行为作出下一步数据的操作判断

应用场景:
这个例子只用到了中继器动作中的添加行,中继器中还有非常多的功能操作,通过尝试简单的使用和demo例子,就能较快的掌握中继器的原理。
在明白了原理之后,应用的场景就非常广泛了,你可以在任何你需要操作数据的界面中动态的展示数据集,不过真实项目中运用到的情况还是偏少的,因为时间总是辣么的少,你懂得!
原型下载地址:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
