本分给大家分享:在Axure软件中,如何搭建移动端APP原型的框架。
做好后,可以通过内嵌框架实现各个界面的跳转,可以设置不同的头部类型,返回时自动识别来时的界面,自动识别界面名称等。专注于:APP原型动效库、APP原型元件库、Axure原型动效库、Axure原型元件库、高保真原型设计。
原型在线地址:http://u.pmdaniu.com/N9wN
原型屏幕尺寸375*667px(iphone6/iphone6s/iphone7)
一、功能点
1、通过内嵌框架,实现手机壳内打开原型界面;
2、自动获取当前界面的标题名称,无需手动输入;
3、返回时自动识别来时的界面,无需手动添加链接;
4、通过全局变量,设置当前界面是否需要返回箭头;
5、通过母版+中继器,设置不同的头部底色,标题、返回箭头和顶部信息栏颜色自动匹配。
二、准备工作
1、素材:手机壳、顶部信息栏、头部背景图片、各个界面所需图片,下载文件中已包含所有素材;
2、新建【index】、【发现】等原型中的界面,将手机壳导入【index】界面;
3、在【index】界面拖入1个内嵌框架,尺寸375*667px,放在手机壳中间;
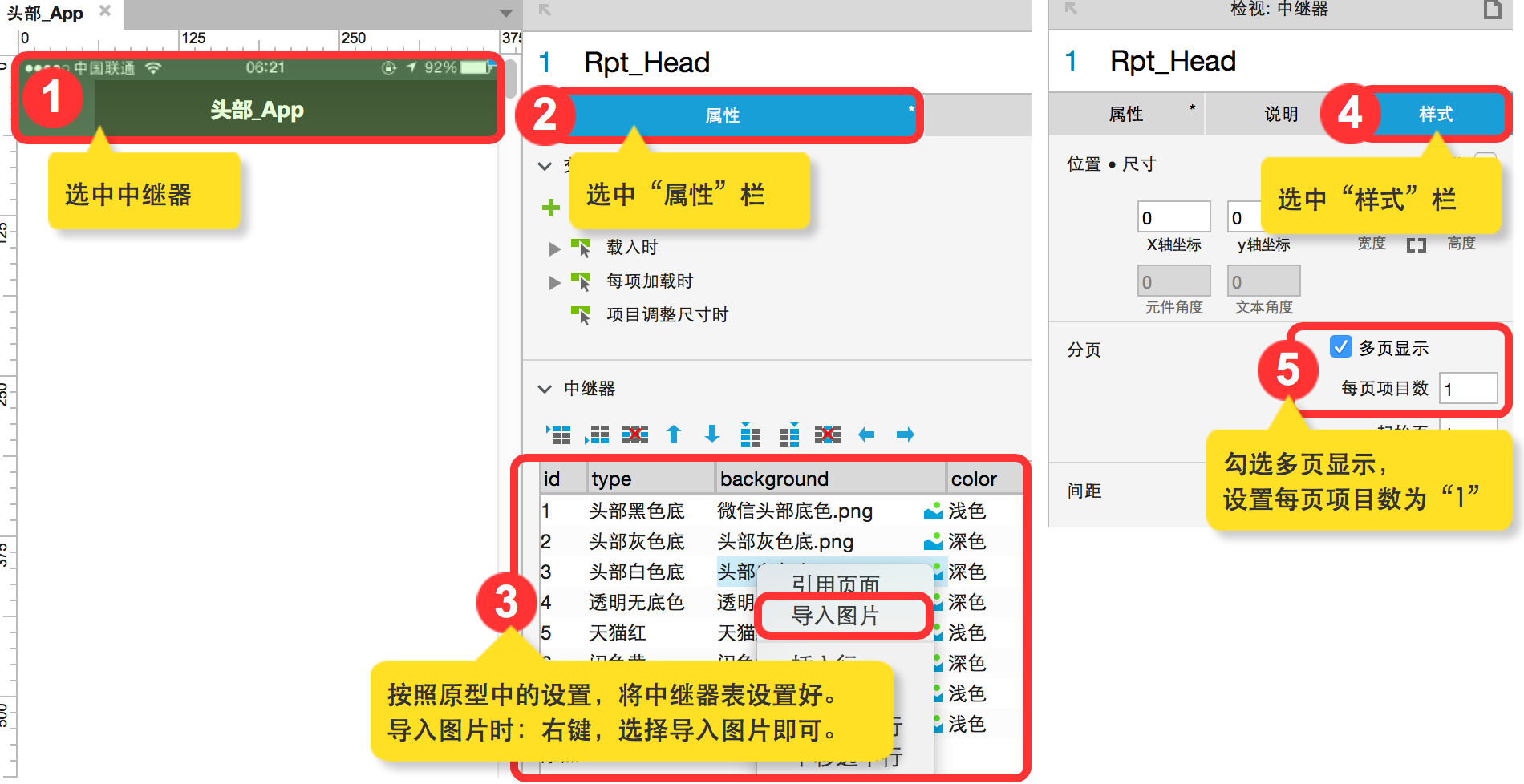
4、新建母版【头部_App】,在母版中拖入一个【中继器】(Rpt_Head);
5、在中继器中,拖入一个图片元件(Background_Rpt_Head,375*65px),一个文字编辑元件(Title_Rpt_Head,375*45px),两个动态面板,其中一个显示头部信息栏(Info_Rpt_Head,375*20),另一个显示返回箭头(Return_Rpt_Head,60*45px)。
三、实现步骤
1、通过内嵌框架,实现手机壳内打开原型界面
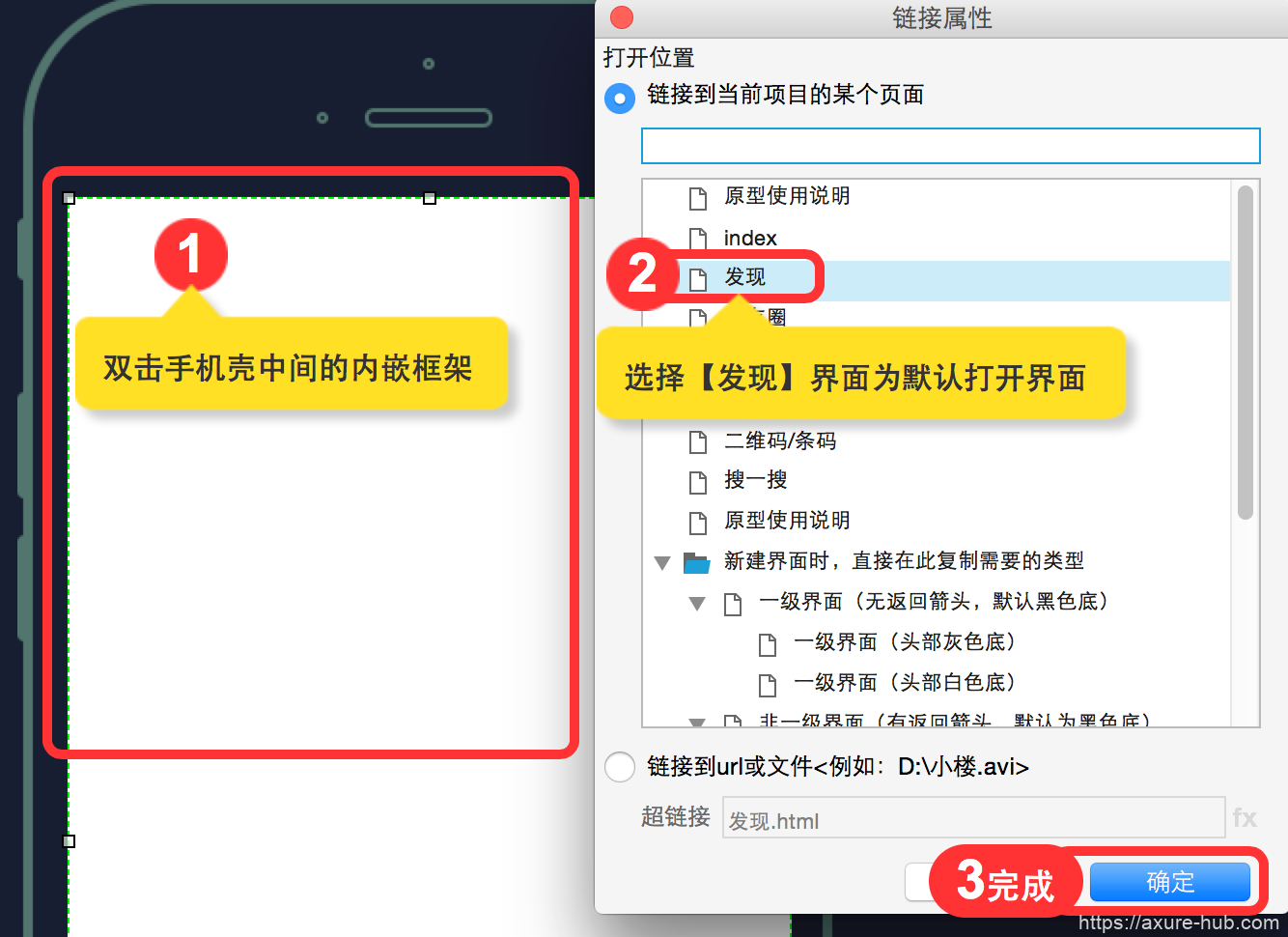
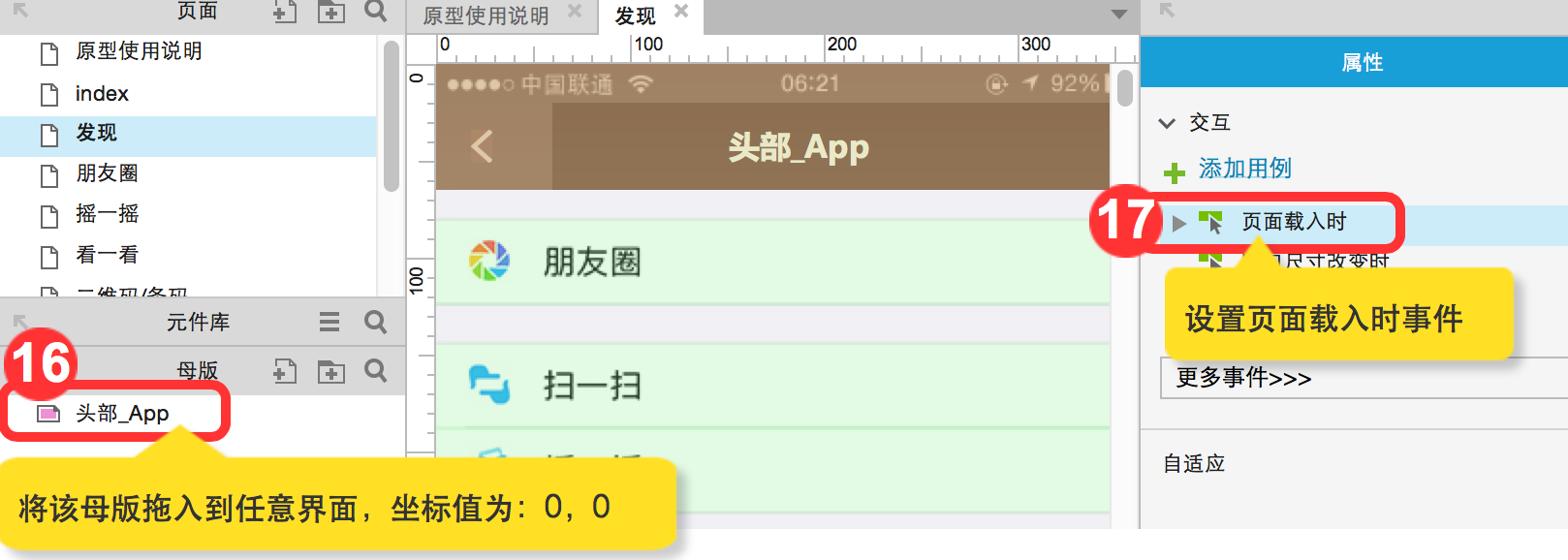
在【index】界面,找到并双击内嵌框架,选择【发现】界面为默认打开界面。

2、自动获取当前界面的标题名称,无需手动输入
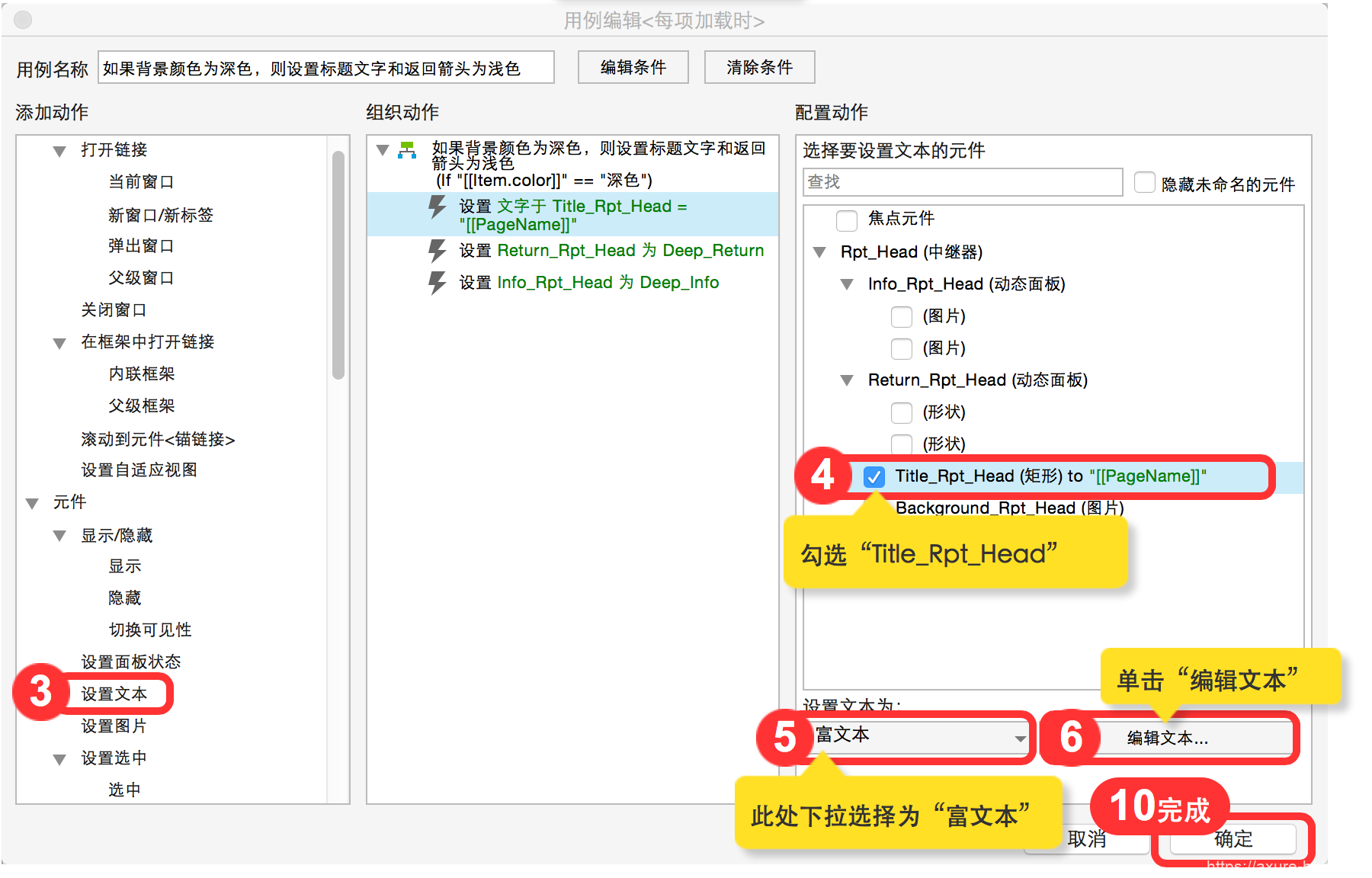
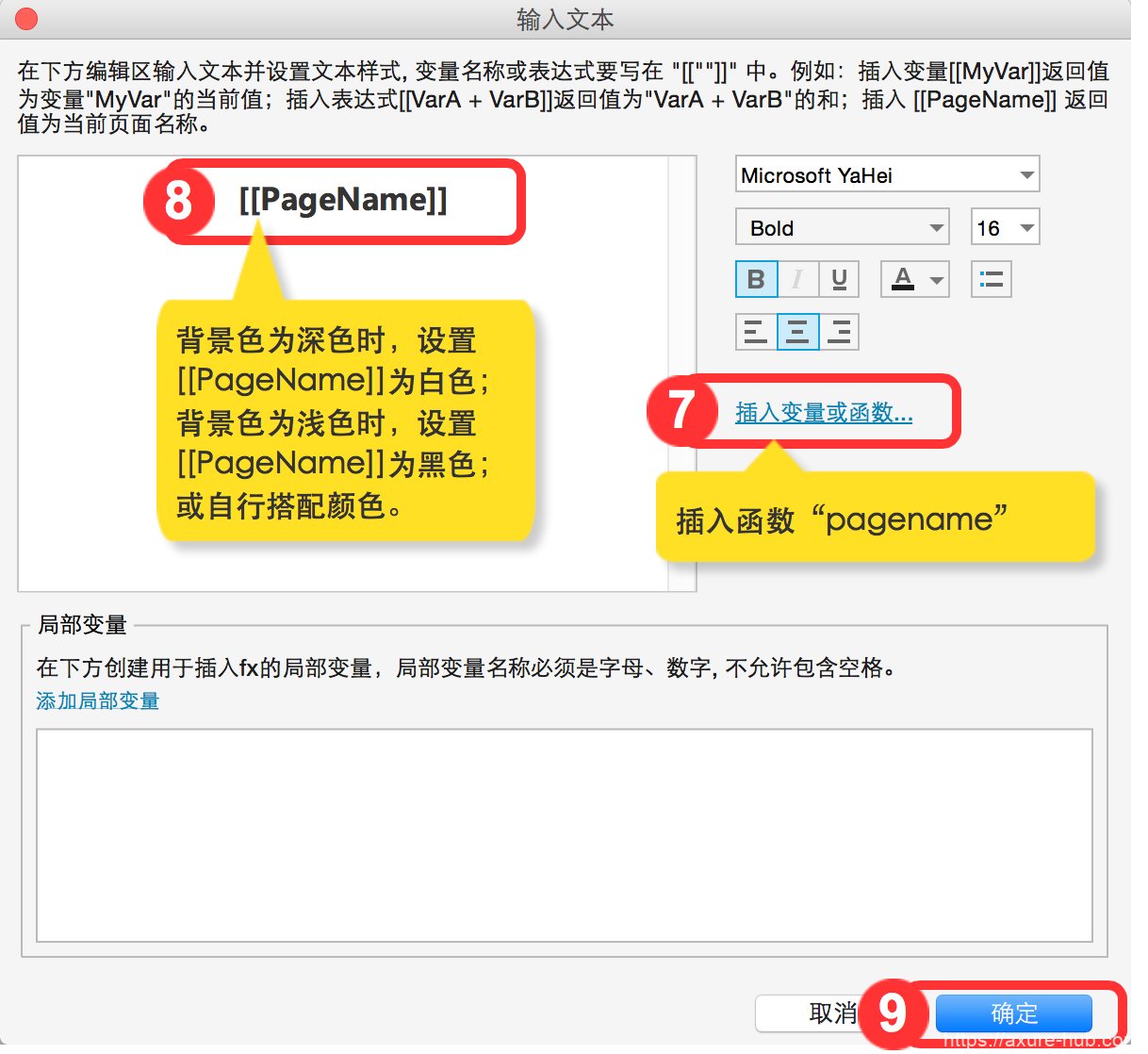
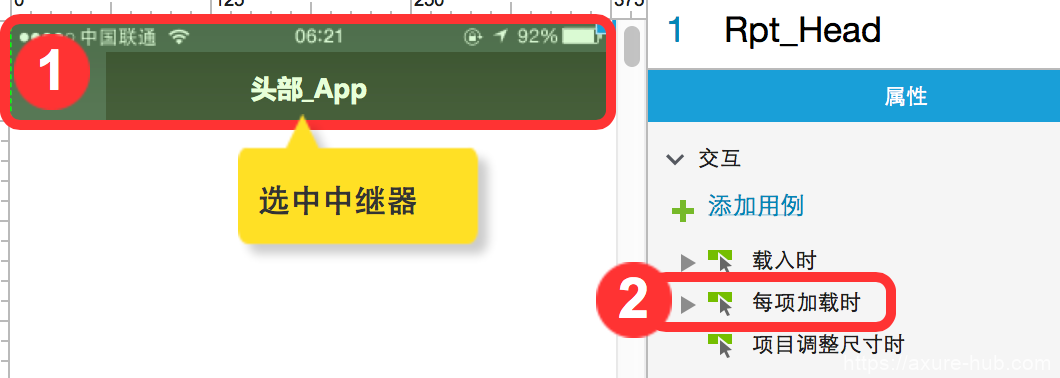
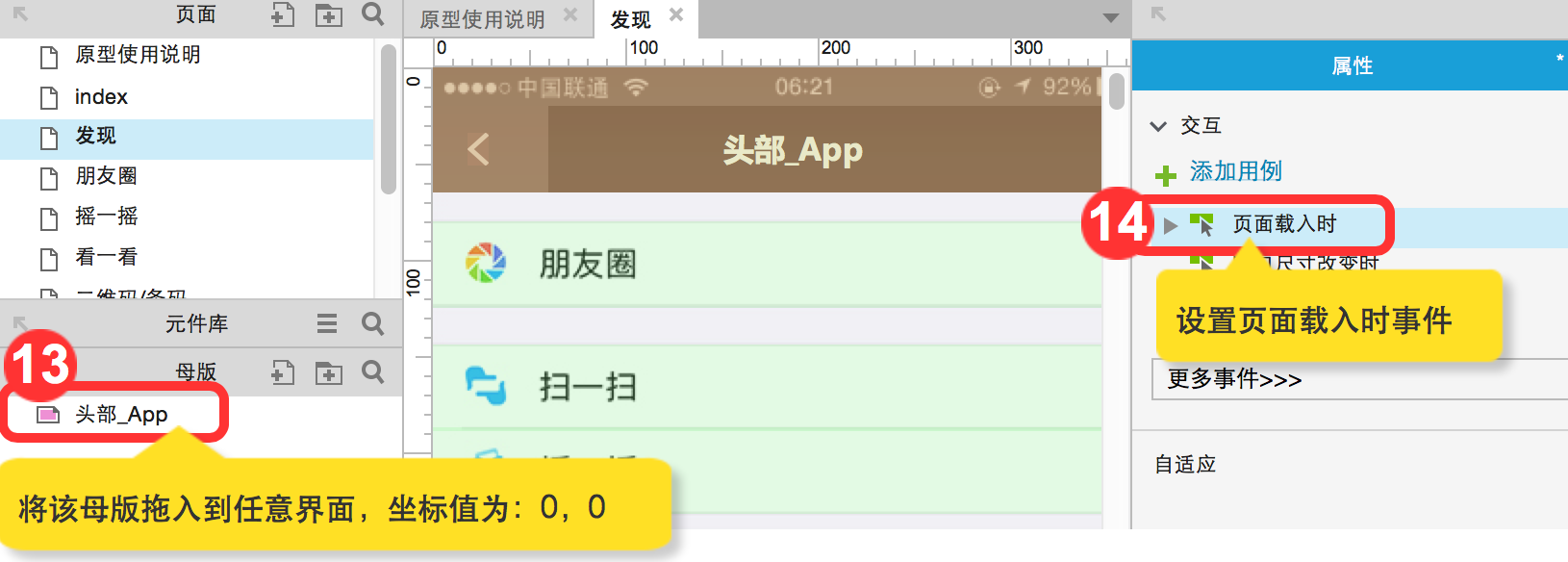
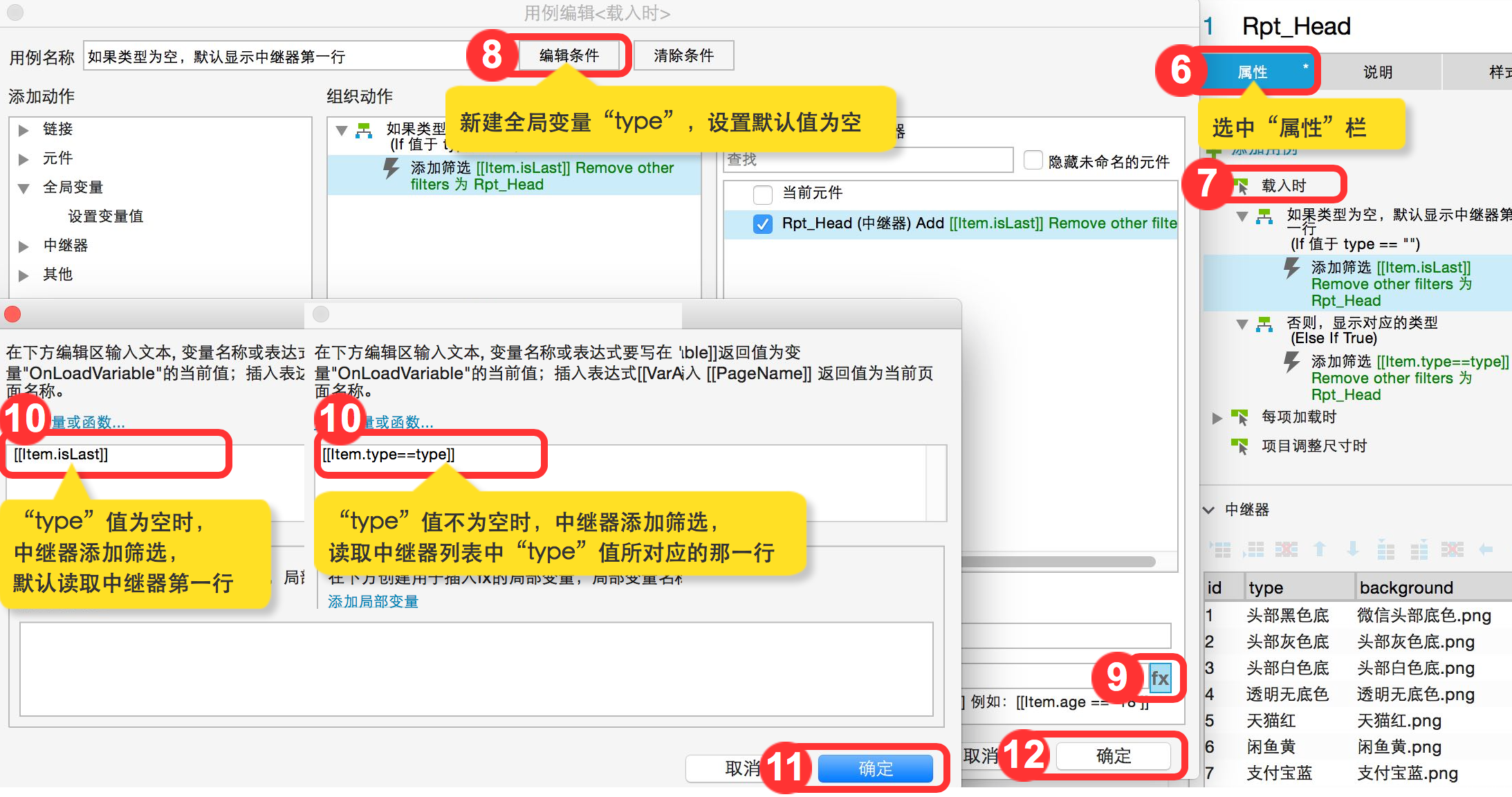
在【头部_App】母版界面,选中中继器,设置“每项加载时”事件,如下图,完成后将该母版拖入各个界面并发布,即可预览效果。



3、返回时自动识别来时的界面,无需手动添加链接
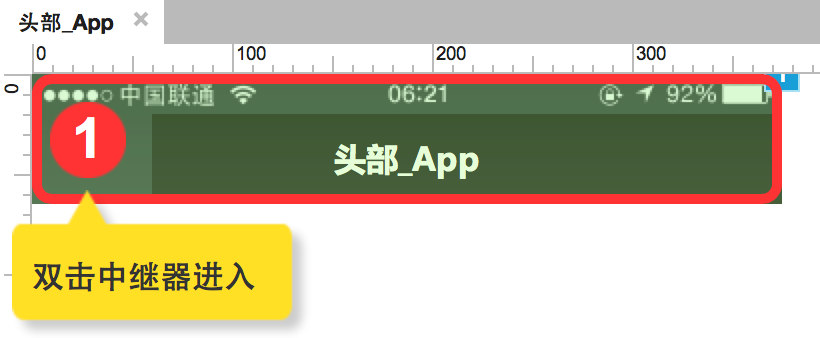
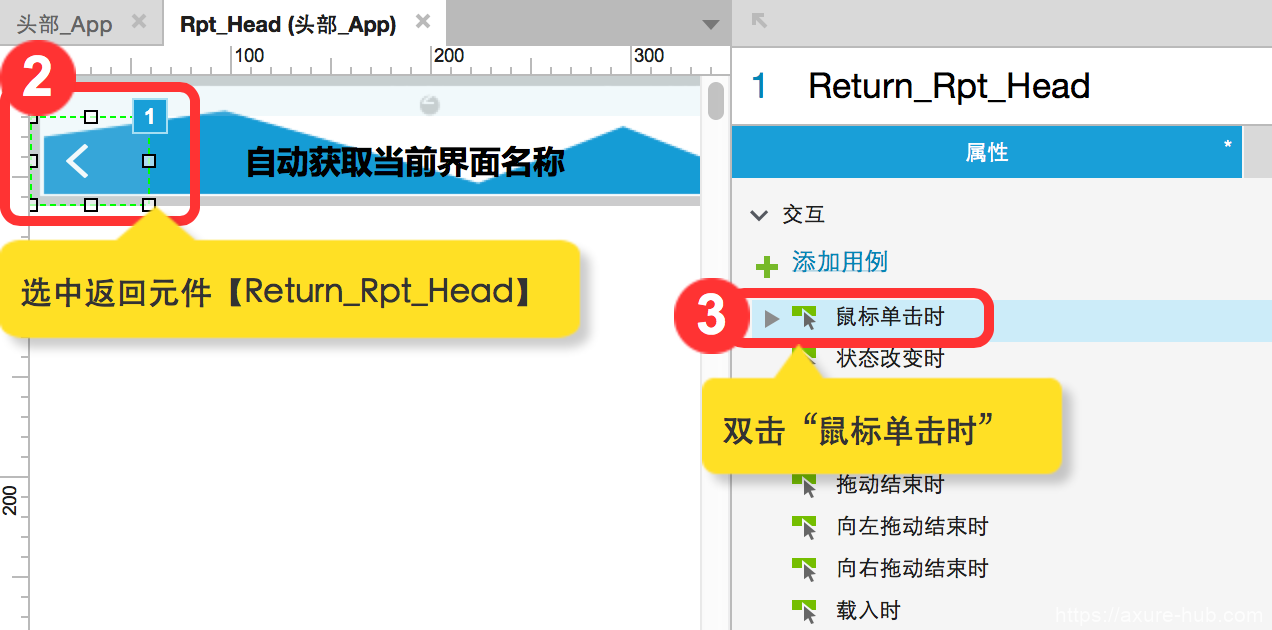
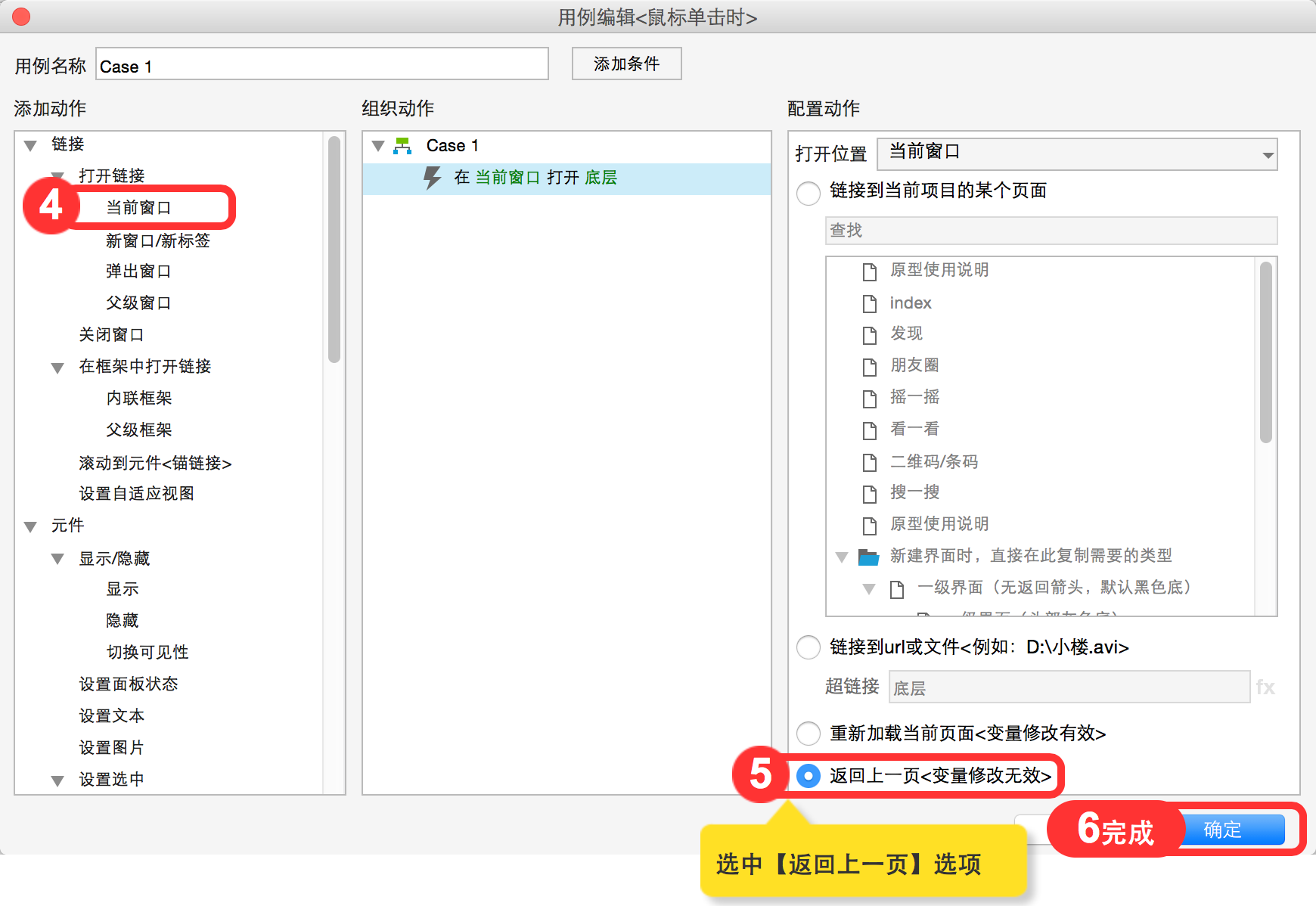
#、在【头部_App】母版界面,双击中继器进入并选中返回箭头元件(Return_Rpt_Head),设置“鼠标单击时”事件,如下图,完成后将该母版拖入各个界面并发布,即可预览效果。



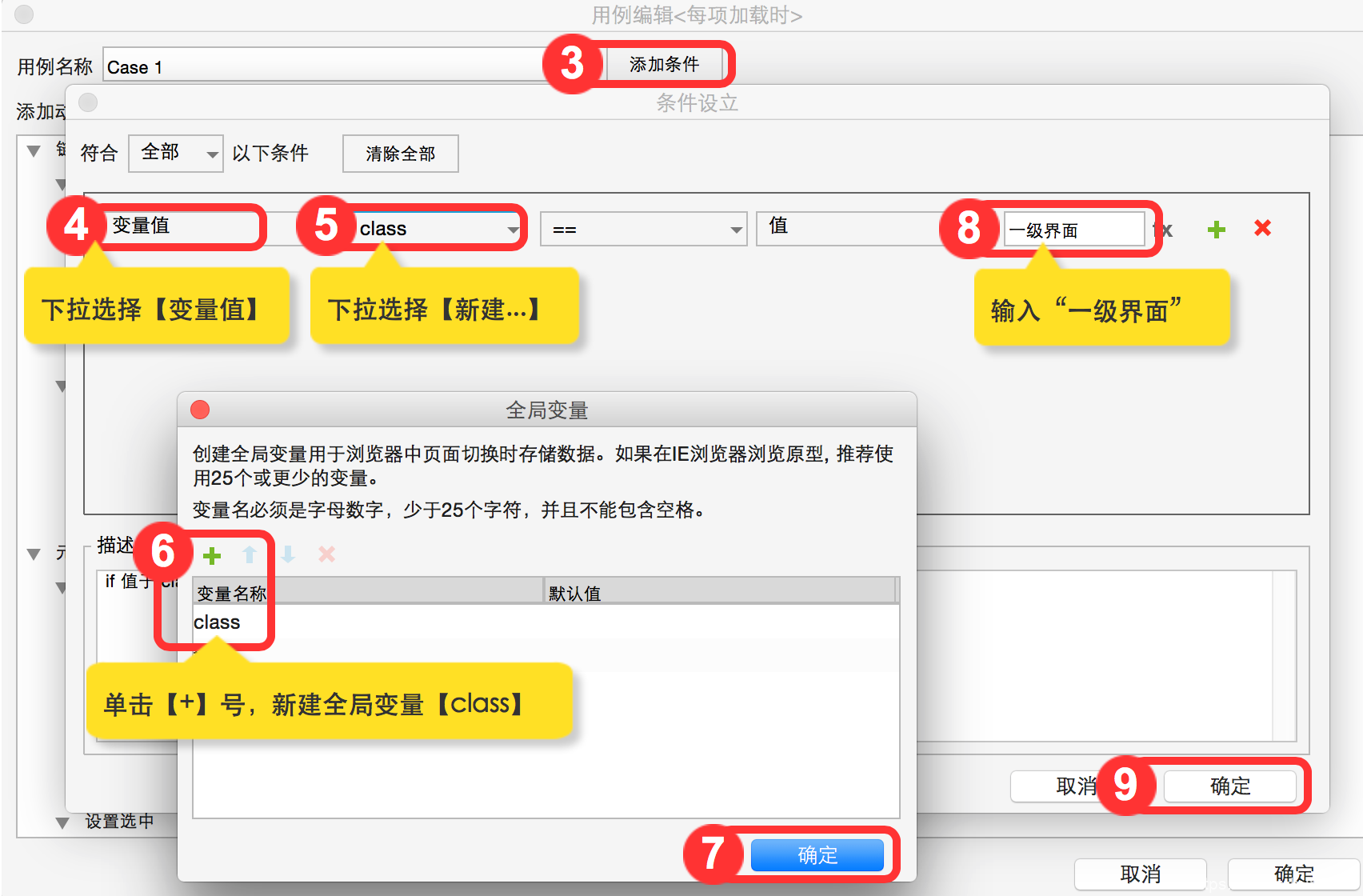
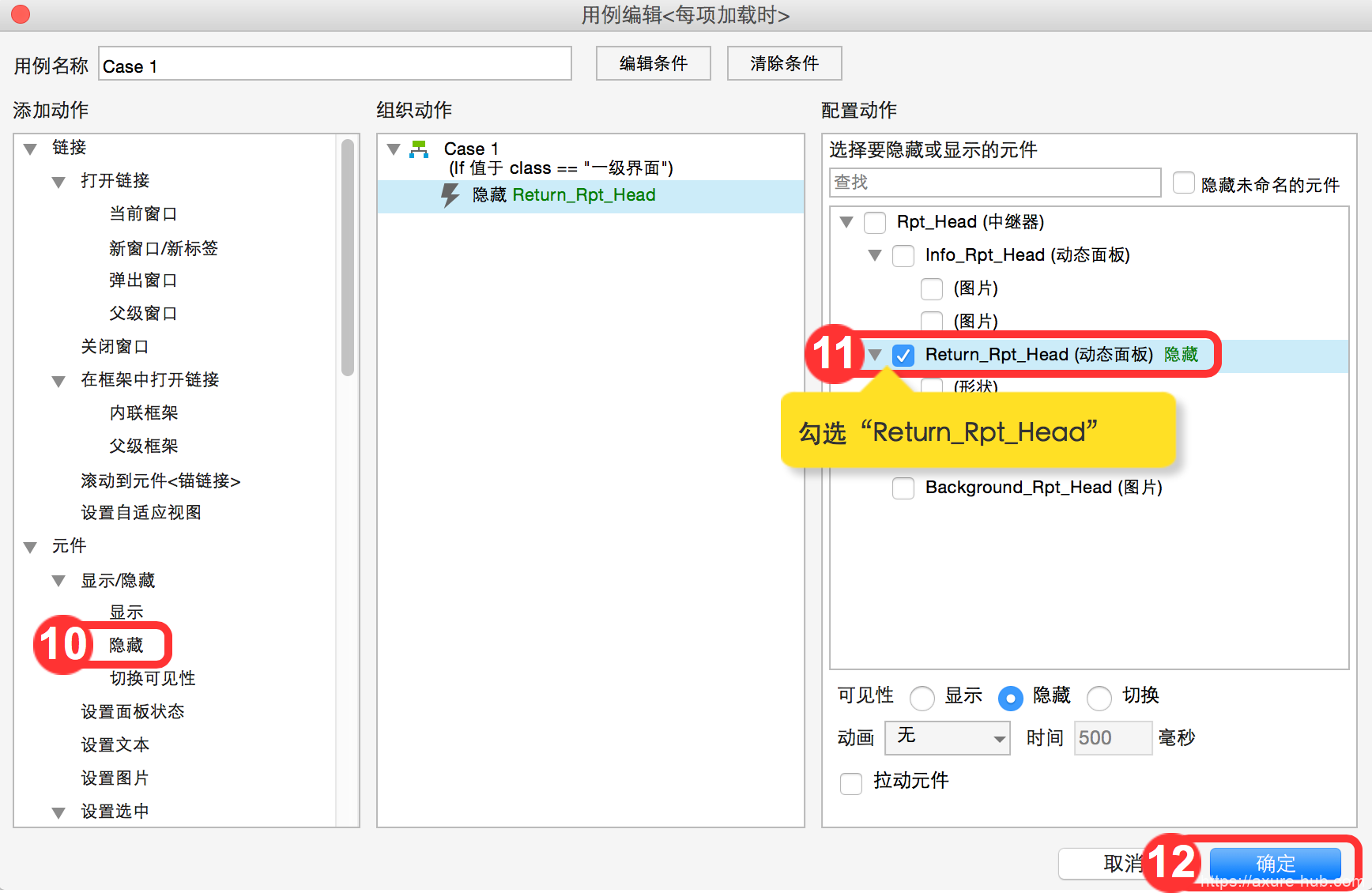
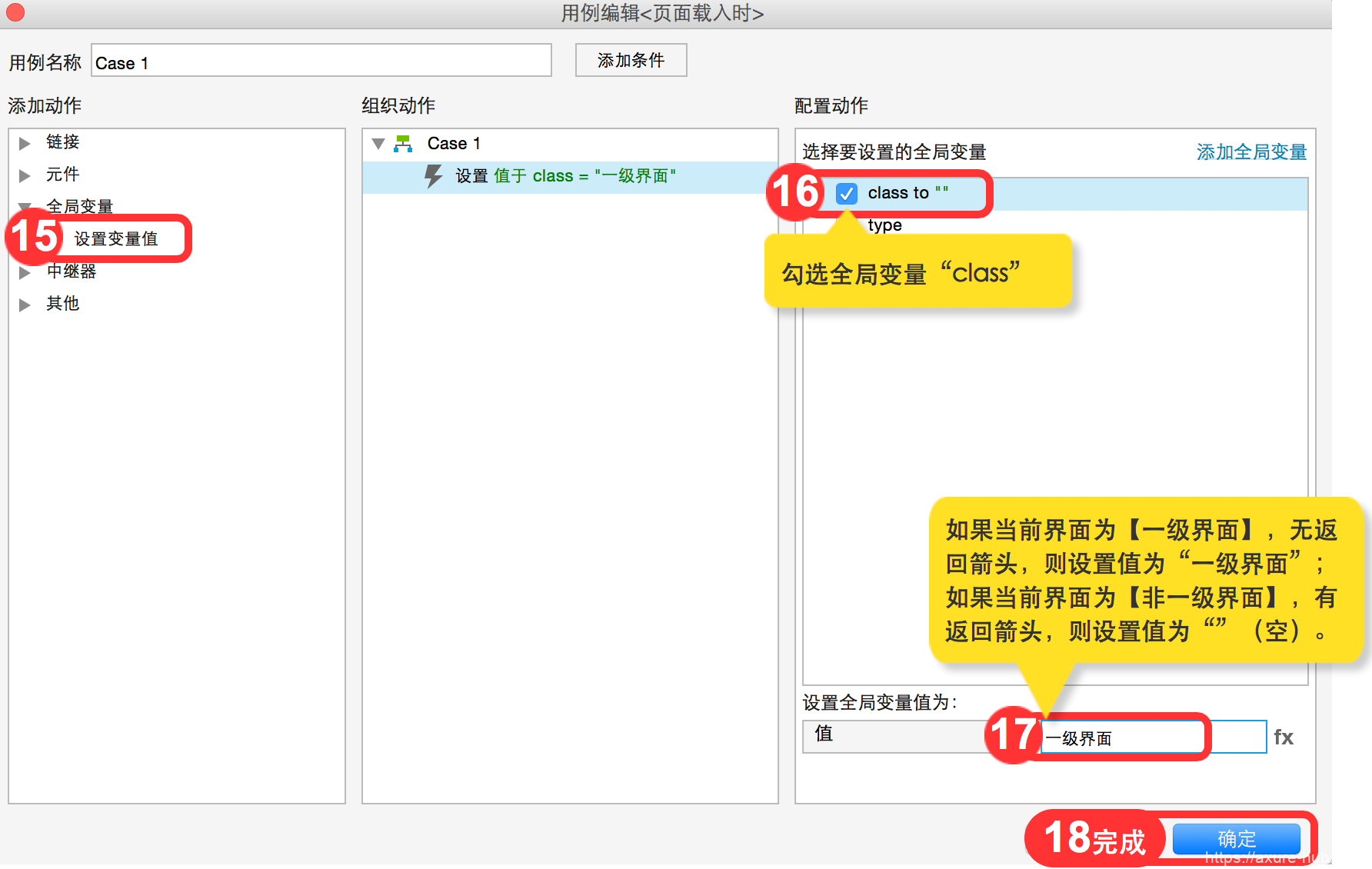
4、通过全局变量,设置当前界面是否需要返回箭头
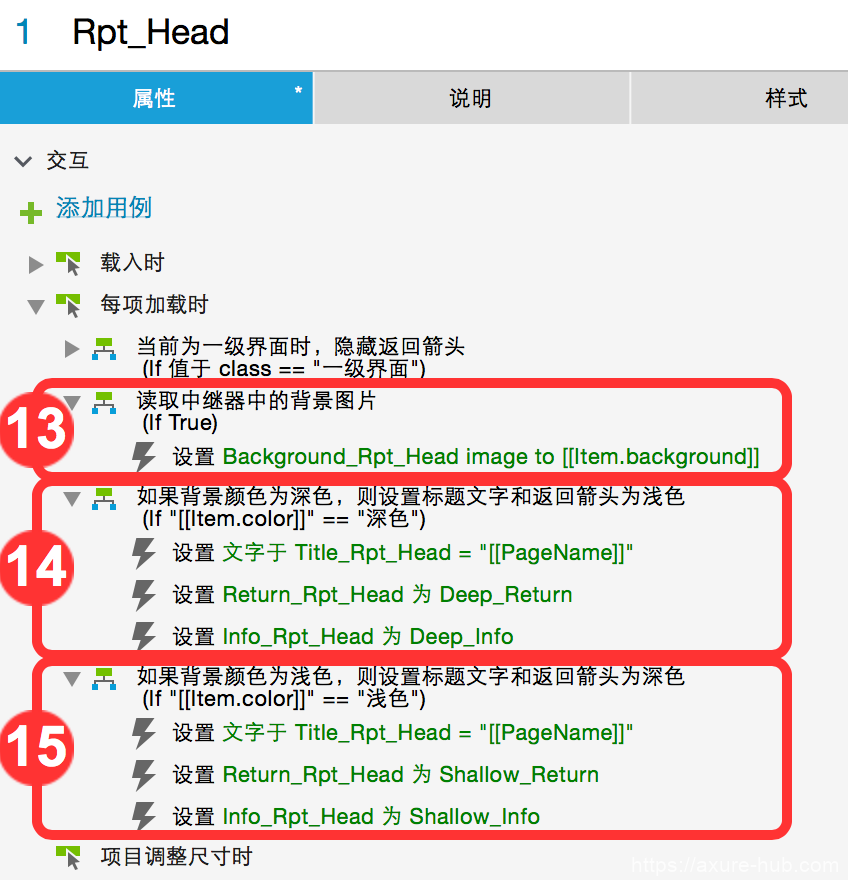
#、逻辑说明:【头部_App】加载时,如果全局变量“class”等于“空”时,显示返回箭头,如果等于“一级界面”时,隐藏返回箭头。





5、通过母版+中继器,设置不同的头部底色,标题、返回箭头和顶部信息栏颜色自动匹配
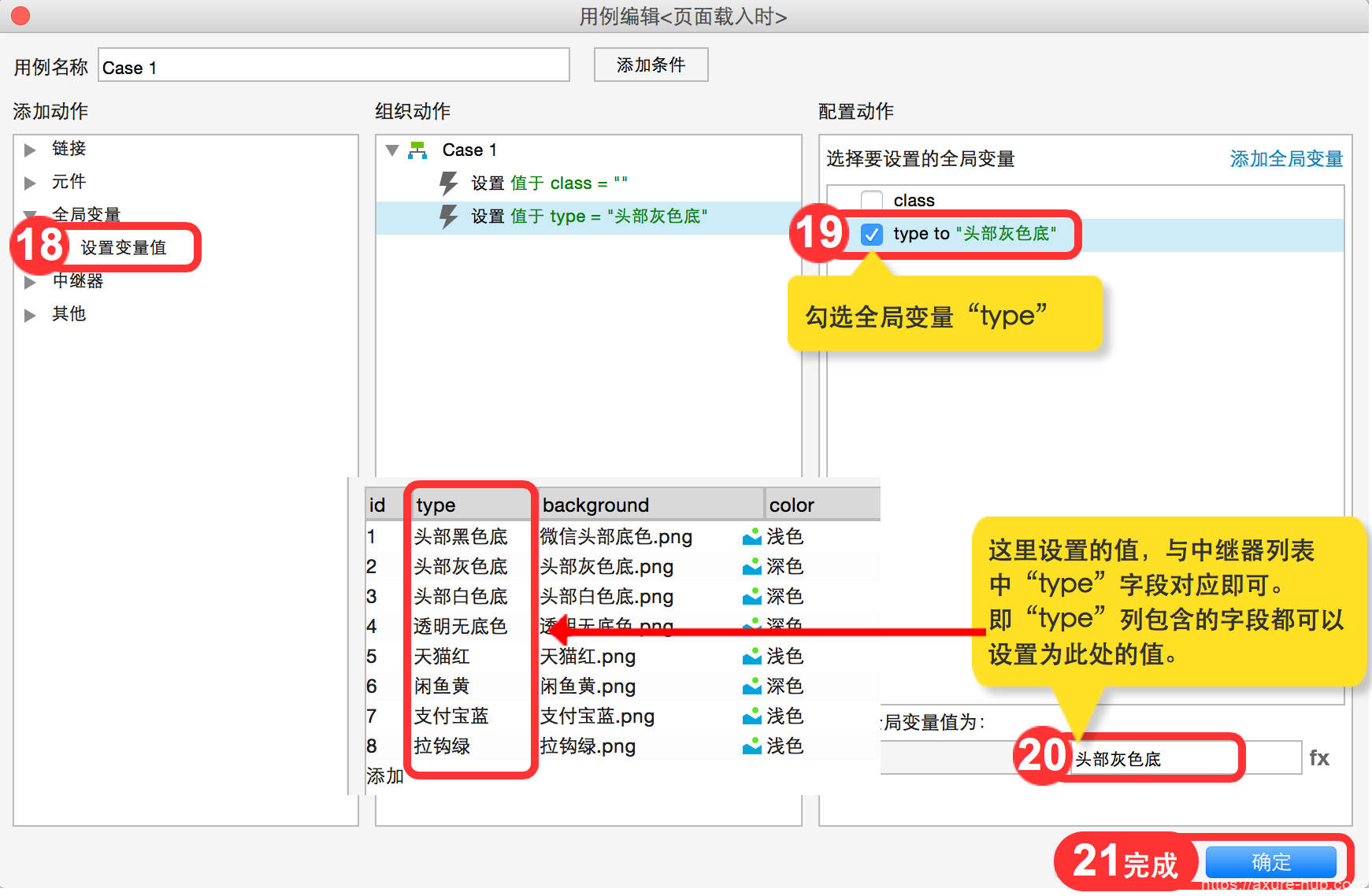
逻辑说明:在中继器color列设置值,如果背景图片为深色,则设置值为“浅色”,那么发布后“顶部信息栏”、“返回箭头”、“标题栏文字”都为白色。如果背景图片为浅色,则设置值为“深色”,那么发布后“顶部信息栏”、“返回箭头”、“标题栏文字”都为黑色。





对于时间比较紧的朋友,可以直接复制去用,无需学习怎么去做。
原型在线地址:http://u.pmdaniu.com/N9wN
